はじめに
デジタルクエストAdvent Calendar 21日目は、デザイナーumiが担当いたします。
最近AMPでいい感じの見た目のサイトを作ってみたり、PWA+AMPを試してみたりがマイブームなので、それについて……と考えていたのですが、遅ればせながらiPhone Xが手に入ったので、iOS11のiPhone Xでのapple-mobile-web-app-status-bar-styleについて書きたいと思います。
apple-mobile-web-app-ほにゃららとは
apple-mobile-web-app(正式名称なんていうのでしょうか)というのは、<head>〜</head>内に
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="default">
<meta name="apple-mobile-web-app-title" content="タイトル">
等と書いておいて、そのWebページをiOSのSafariから**「ホーム画面に追加」**し、ホーム画面に置かれたアイコンをタップすると、Safariのアプリではなくフルスクリーンで単体のアプリ風に立ち上げてくれます。
このWebアプリモードにするmetaタグは以前からあったのですが、iOSがアップデートされるにつれて表示がおかしくなったり、効かなくなったり……したんでしたっけ? 個人的には使用する機会がなくすっかり忘れていました。
iPhone Xのノッチ部分の表示はどうなる?
apple-mobile-web-app-status-bar-styleによるステータスバーのちがいをおさらい
apple-mobile-web-app-status-bar-styleでcontentに指定できるものはdefault black black-translucentで、それぞれステータスバー部分の背景色が変わります。
まずは手元にあるiPhone 6s(iOS 11)の表示を掲載します。
※右はページを少しスクロールした状態のスクリーンショットです。
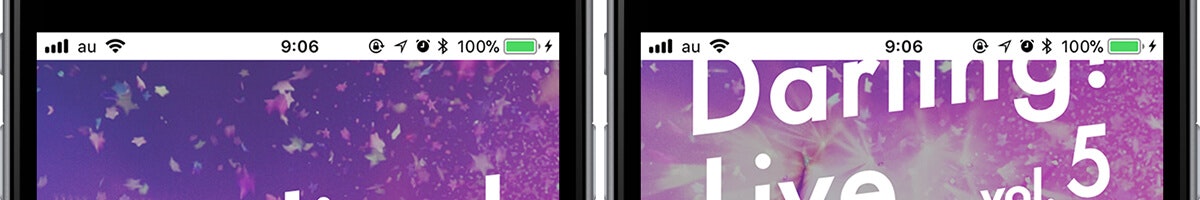
iPhone 6sでdefault
<meta name="apple-mobile-web-app-status-bar-style" content="default">
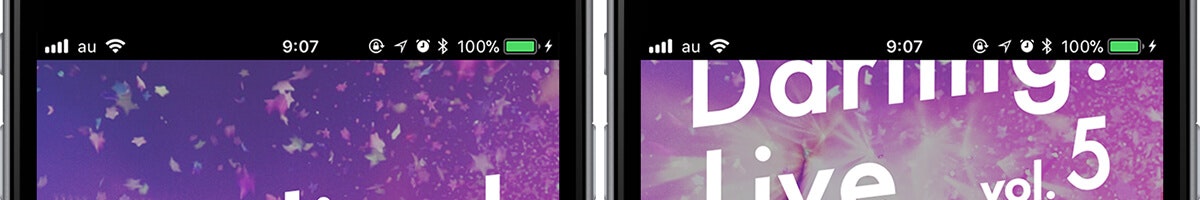
iPhone 6sでblack
<meta name="apple-mobile-web-app-status-bar-style" content="black">
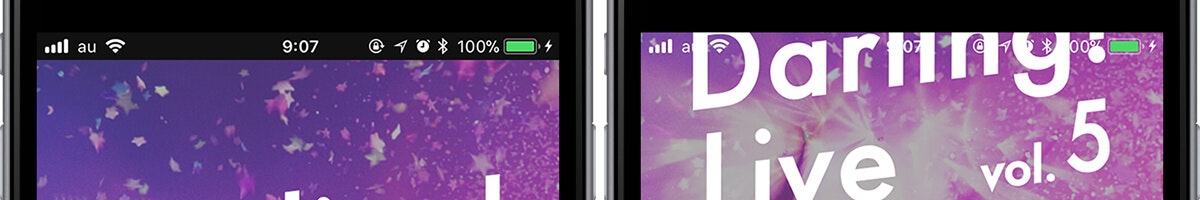
iPhone 6sでblack-translucent
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
![]() 今気づいたのですが、充電状態でスクリーンショット撮ってしまいました。緑が目立ちます……。
今気づいたのですが、充電状態でスクリーンショット撮ってしまいました。緑が目立ちます……。
さて、iPhone Xの場合は……
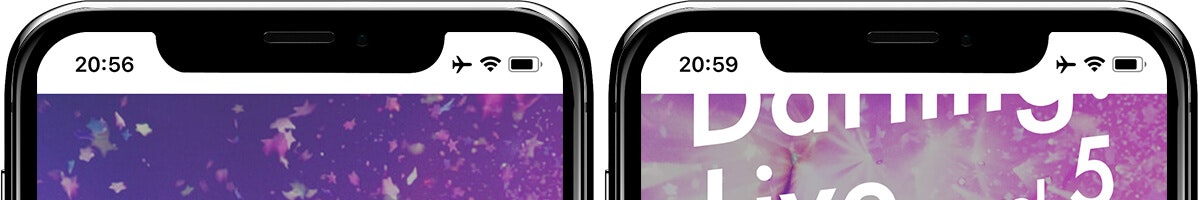
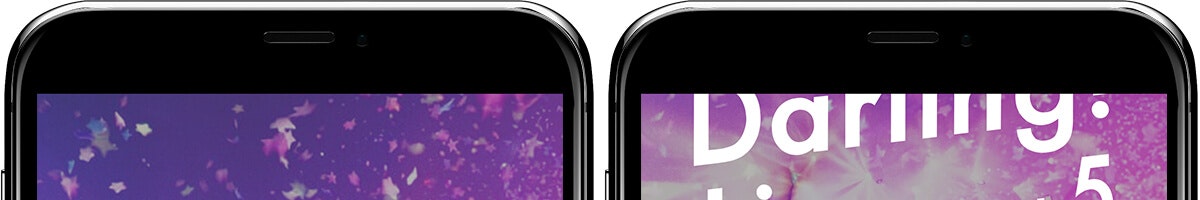
iPhone Xでdefault
<meta name="apple-mobile-web-app-status-bar-style" content="default">
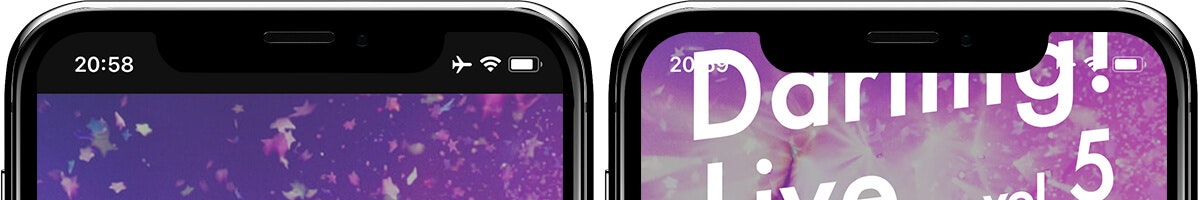
iPhone Xでblack
<meta name="apple-mobile-web-app-status-bar-style" content="black">
おや、ステータスバー内の時計やアイコンが白になっていないですね。
これが正なのか、それとも今後のアップデートで直るのかしら。
iPhone Xでblack-translucent
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
まあ想像通りだと思います。
sticky headerとblack-translucent
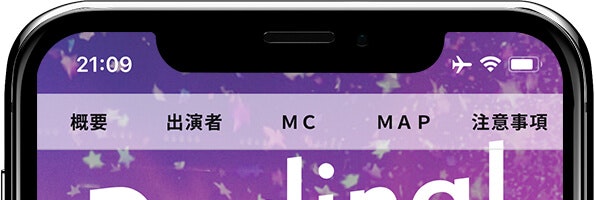
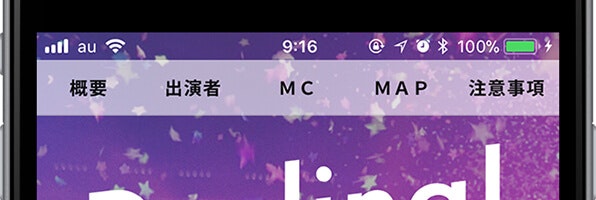
ただし、スティッキーヘッダー等の場合は注意が必要です。
ただでさえ画面スクロールすると

これは〜〜〜〜〜〜〜〜〜![]() **ないかな〜〜〜〜〜〜〜〜〜**ってなりますね。
**ないかな〜〜〜〜〜〜〜〜〜**ってなりますね。
※個人の感想です。
もしヘッダー固定でapple-mobile-web-app-capableをyesにする案件があって、凹をどうするか、どうにかできるのかそれともできないのか考えるくらいなら、default(かblack)で設定しちゃいたいです。
さいごに
デザイナーの私が書くのも何ですが、
現在デジタルクエストではエンジニア・プログラマを募集しております(通年採用)!
よろしくお願いします。