1.xbpフォルダを開く
ホームディレクトリのmygitフォルダ内xbpフォルダを開きます。
2.ダウンロード
ここからXBPのホームページフォーマットをダウンロードして解凍してください。
解凍したフォルダ内の全てを選択して、1で開いたxbpフォルダ内に移動します。
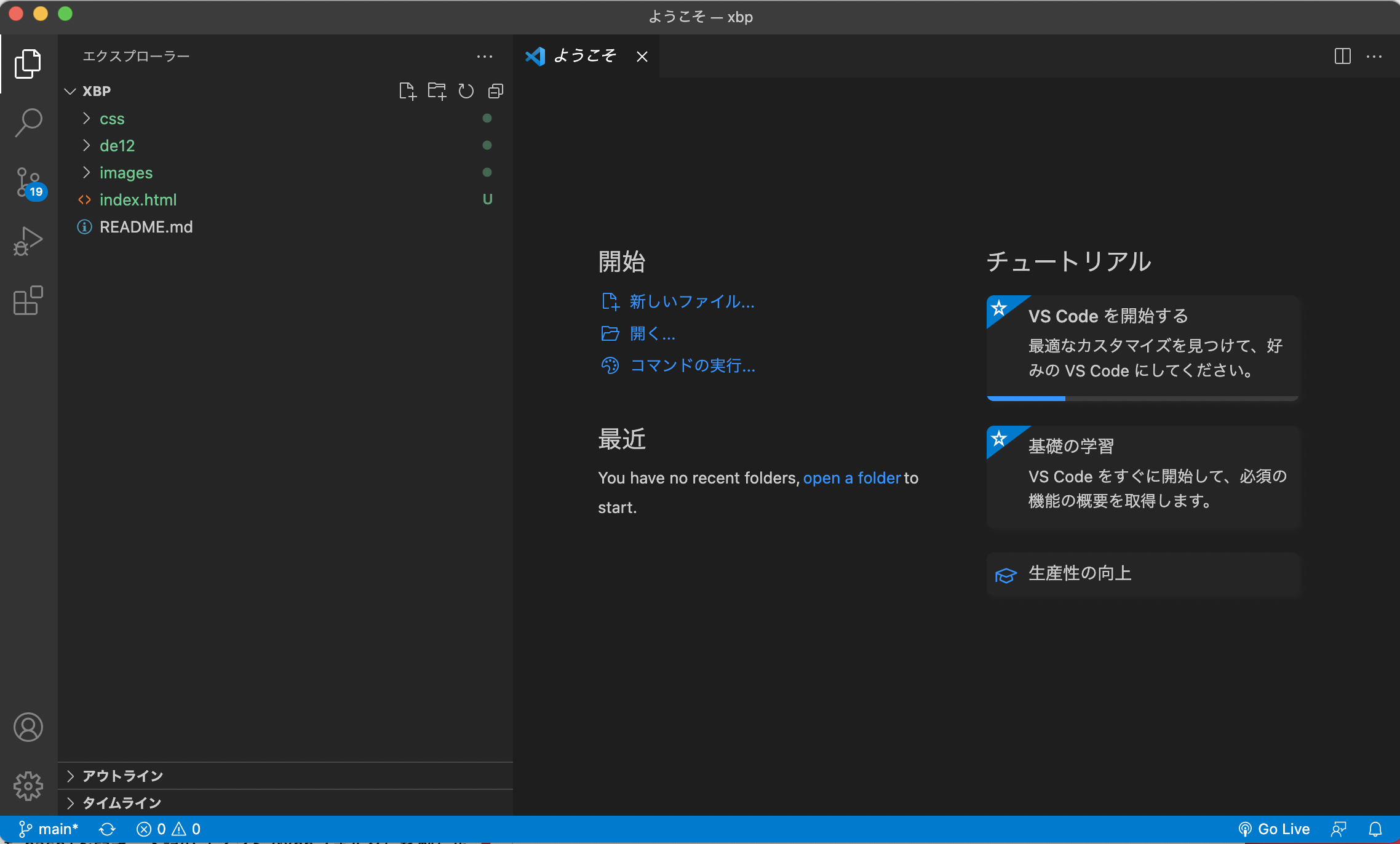
VSCodeで開く
動画を参考にxbpフォルダをVSCodeで開きます。
【注意】
ファイルではなく、フォルダを開くようにしてください。
信頼するにチェックを入れて、信頼するボタンを押してください。
ホームページを少し編集する
VSCodeで皆さんのホームページを少し編集してみます。
下記の動画を参考
動画--こんな感じ
1)index.htmlを開きます
2)Live Serverでブラウザでどのように見えるか確認します。
3)XBPポートフォリオ一覧という箇所を「〇〇のポートフォリオ一覧」という風に変更し、保存します。(ショートカットキーで保存してもOK)
〇〇の部分は自分の名前やニックネームにしてください。公開され、今後ずっと使っていくことも考えて、恥ずかしい名前はやめておきましょう(^^)
リモートリポジトリに反映させる
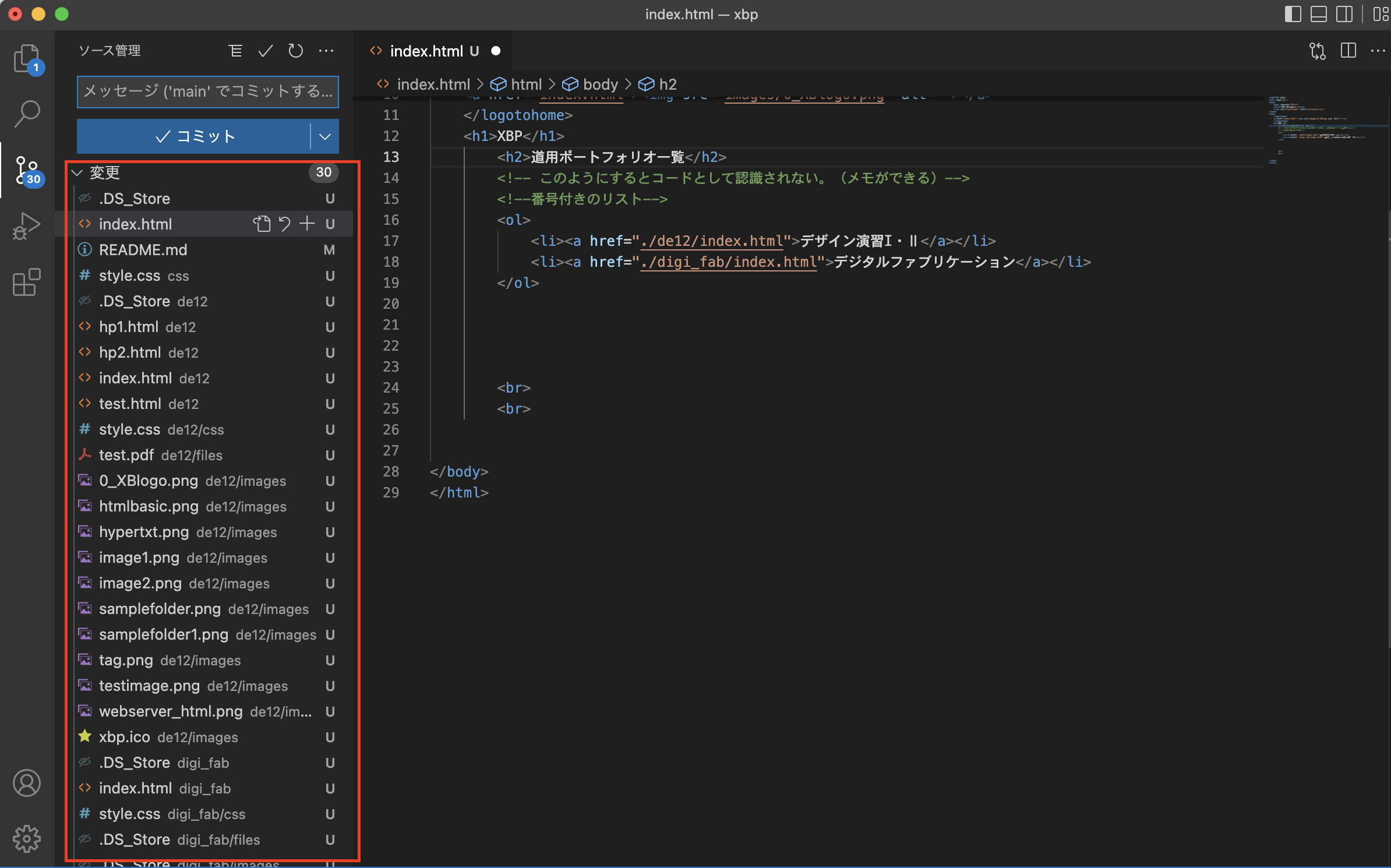
ソース管理
変更の確認
そうすると、今回変更されたファイルの一覧が表示されます。(今回はテンプレートをダウンロードして、コピペしたので、フォルダ内の全てのファイルが表示されています)

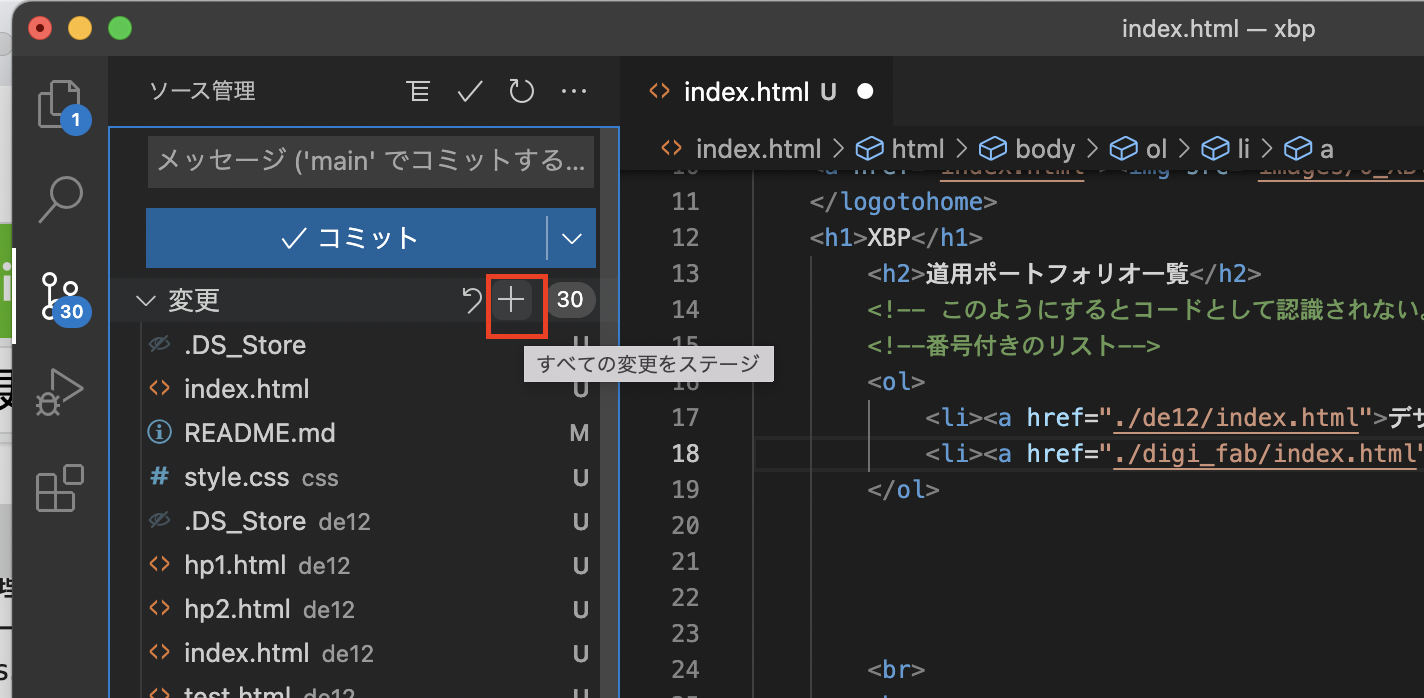
ステージ
下図のように「変更」という文字の横にカーソルを持っていくと「+」ボタンが出てきます。これを押すと変更されたもの全てをサーバーに送る候補にします(ステージするといいます)

メッセージの入力とコミット
メッセージは更新履歴をわかりやすくするためのメッセージなので、"20220826"など日付にしておくと、いつの更新履歴でいつの更新かわかりやすいと思います。
メッセージを入力し終わったら、「コミット」ボタンを押してください。そうすると、サーバーに変更を送る準備が完了します。

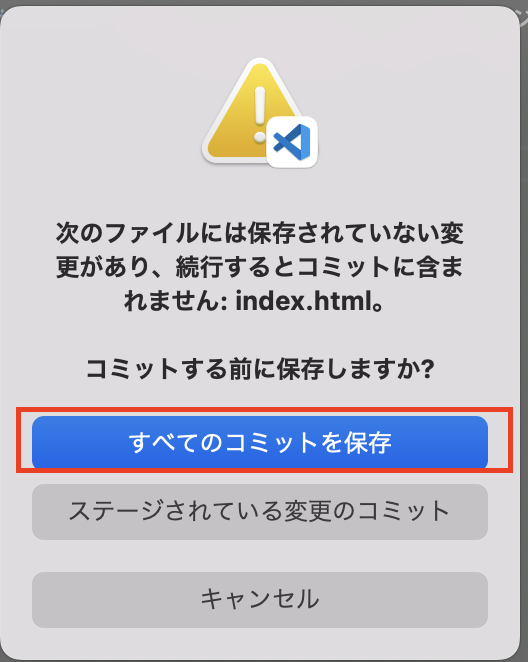
下記のようなメッセージが出てきたら、「すべてのコミットを保存」

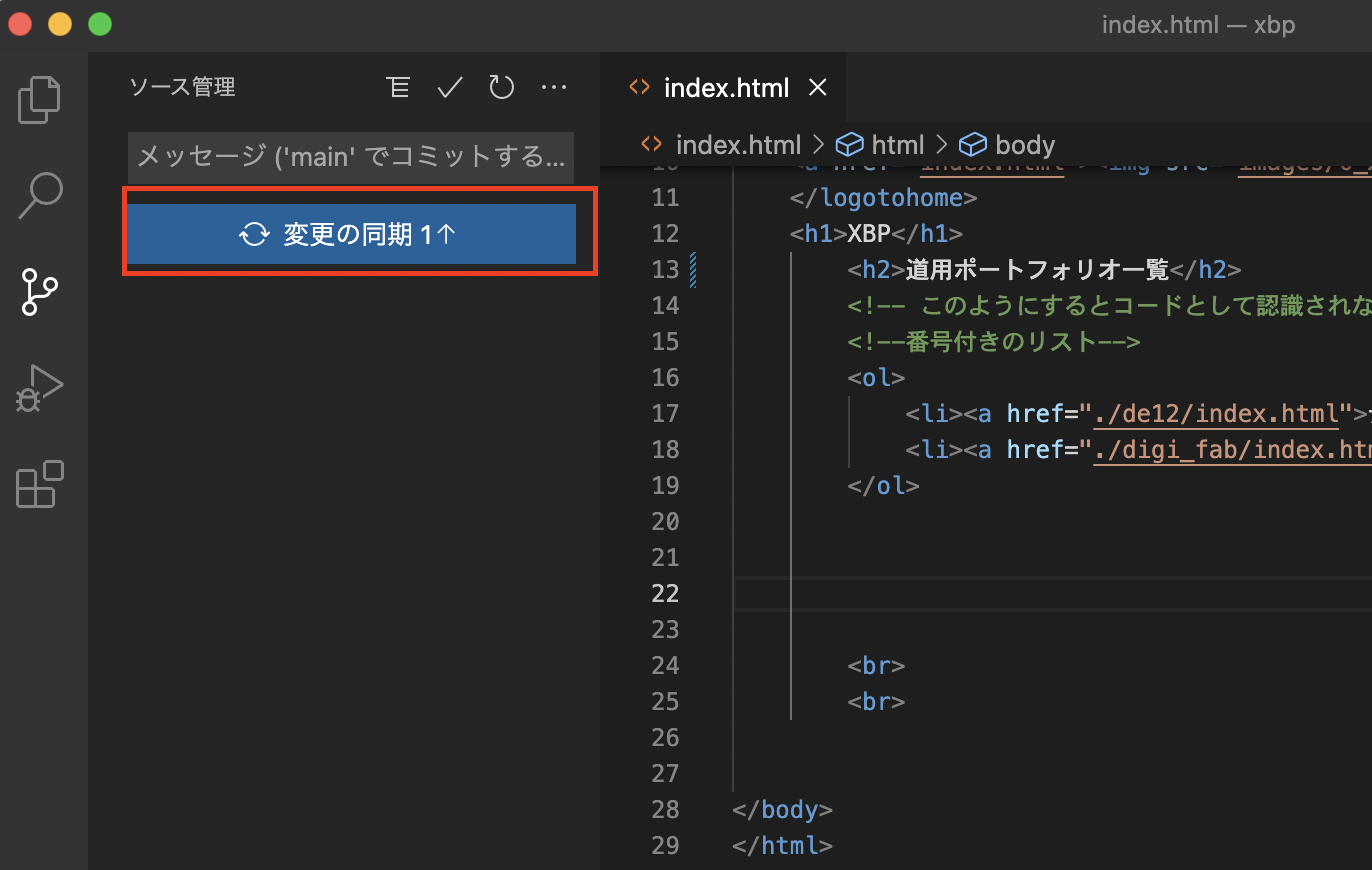
変更の同期
変更の同期ボタンを押すと、サーバーに変更されたものが送信されます。(プッシュといいます)

初回だけgitの設定
初回だけ、VSCodeのgitの設定に関する画面が出てきます。基本そのまま「許可」や「開く」を選んで進んでください。


この画面はAuthorize Visual-Studio-Codeを選択して下さい。

自分のホームページを確認
メモ帳にメモしてある(もしくはブックマークしてある)自分のホームページが下記のように変更されているか、確認してください。(1分ぐらい経ってから確認してみてください)
日々の更新のためのコマンド集
日々の更新で手順を忘れた場合は更新手順集を見ましょう。
禁止事項
GitHubに動画は絶対にアップしないでください。(xbpフォルダに動画をおかない)
リポジトリが壊れることがあります。
動画をあげる場合は、YouTubeにアップして、そのリンクを貼るようにします。
お疲れ様です
あとはデザイン演習Ⅰ・Ⅱでやります。
設定は訳がわからなかったと思いますが、ただの手順ですので深刻に考えないでください。