概要
Photoshopで指定したフォルダのpsdデータをすべて読み込み、指定サイズでpng,gif,jpgを作成するためのスクリプトです
スクリプトのDL
更新履歴
2016/05/05 ver_1.0 公開
使い方
動作確認済環境
- PhotoshopCC 2015
- Windows7 64bit
※Photoshop CS2では動作しません
必要なこと
- 完成原稿の紙余白天地と左右は同じ長さでなければいけない(コミスタ等で作成した一般的な原稿ならば大半が天地と左右は同じ長さになっています)
実行すると起きること
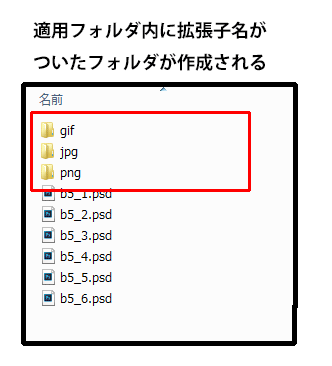
- 読み込み時に指定したフォルダに png, gif, jpg それぞれのフォルダが作成されます
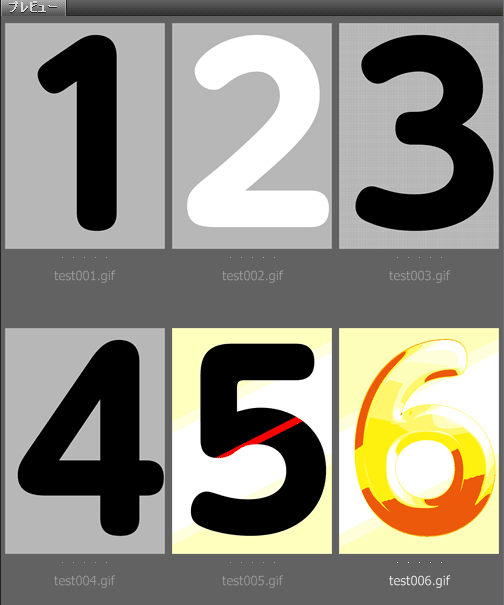
- 指定したサイズに縮小され、各々のフォルダにデータが作成されます
- 生成されたファイル名の命名規則は → 【生成されるファイル名 + 連番 +.拡張子】
- データの上書き等はしない仕様ですが、使用は自己責任でお願いします
縮小画像自動作成スクリプトの使い方
JSXファイル(スクリプト)の読み込み
- ファイル>スクリプト>参照
- DLしたスクリプトSmallSaveScript.jsxを選択して読み込む
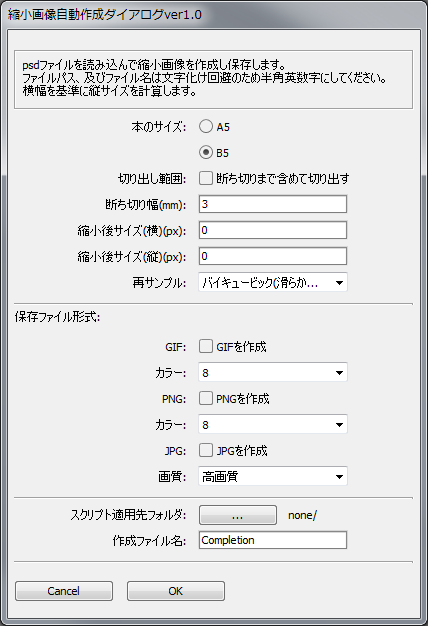
- 縮小画像自動作成ダイアログが出る
設定項目について
本のサイズ
原稿のサイズを選択してください
切り出し範囲
チェック無し:トンボ位置(製本と同じ)で切り出しを行う
縮小後サイズ
出力したい画像のサイズを入力して下さい
横と縦は連動しており、片方のサイズは自動で計算されます
再サンプル
サイズ変換する時の方法を選択して下さい
初期値:バイキュービック(滑らか)
保存ファイル形式
出力される形式を選択してください
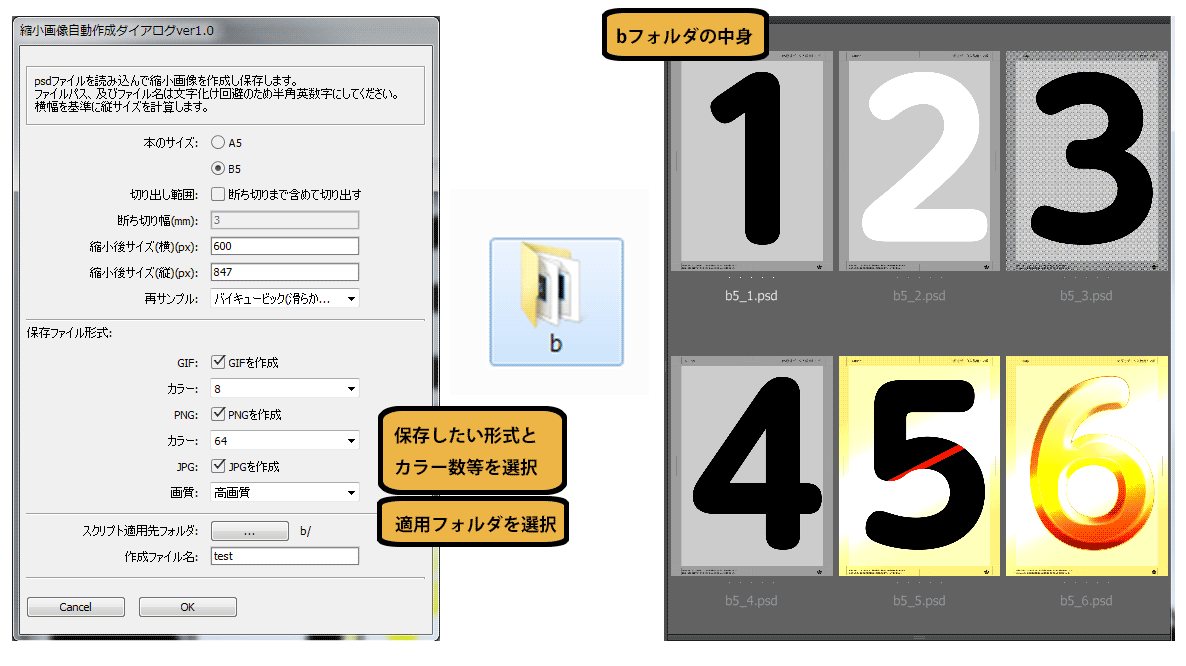
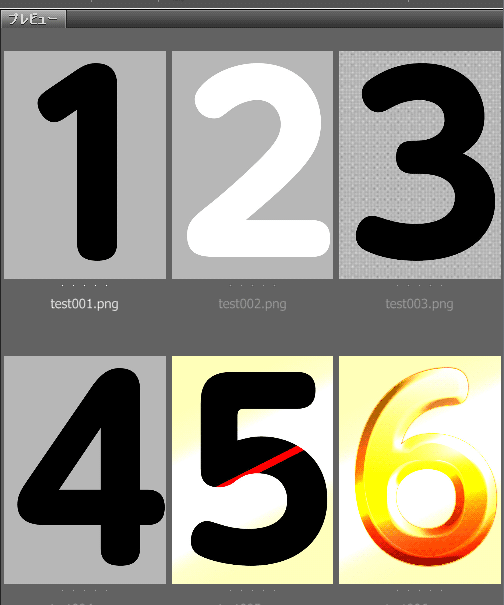
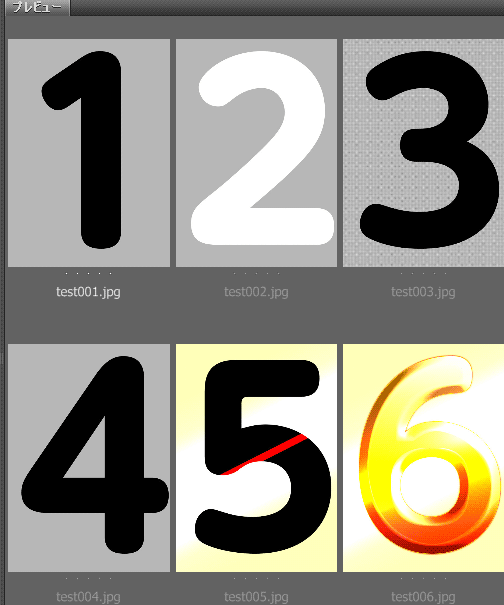
実行例
下記設定条件でスクリプトを実行する
コード
Web用に保存をする
activeDocument.saveAs(saveIn[, options][, asCopy][, extensionType])
上記の書き方は ファイル>別名で保存
を選んだ時の保存方法になるので、png-8の設定等ができない(多分)
Web用に保存(ファイル>書き出し>Web用に保存)と同等の処理がしたいときは
ExportOptionsSaveForWebを設定して
exportDocumentで保存する。
exportDocument(exportIn[, exportAs][, options]);
//File,
//ExportType, ILLUSTRATORPATHS か SAVEFORWEB. web用に保存の時は SAVEFORWEB
//ExportOptionsSaveForWeb Web用に保存するときの設定値
png
//png8の場合
//Web用に保存
var pngOpt = new ExportOptionsSaveForWeb();
pngOpt.format = SaveDocumentType.PNG;
pngOpt.optimized = true; //最適化する
pngOpt.PNG8 = true; //PNG8にする falseの場合png24(透過)
pngOpt.colors = 256; //パレットのカラー数 デフォルトは256
pngOpt.interlacted = false;//インタレース無効
pngOpt.dither = Dither.PATTERN; //ディザ:パターン
activeDocument.exportDocument( fileObj, ExportType.SAVEFORWEB, pngOpt);
他にも設定項目はあるので必要ならExportOptionsSaveForWebの項目を見て設定する
photoshop_cs5_javascriptリファレンス の p.108に詳しい設定値が載ってる
jpg
var jpgOpt = new ExportOptionsSaveForWeb();
jpgOpt.format = SaveDocumentType.JPEG;
jpgOpt.includeProfile = false; //カラープロファイルの読み込み
jpgOpt.interlaced = false;
jpgOpt.optimized = true; //最適化
jpgOpt.blur = 0; //ぼかし
jpgOpt.matteColor = new RGBColor();//マットカラーを白に
jpgOpt.matteColor.red = 255;
jpgOpt.matteColor.green = 255;
jpgOpt.matteColor.blue = 255;
jpgOpt.quality = 100; //品質 100の時最高画質
activeDocument.exportDocument( fileObj, ExportType.SAVEFORWEB, jpgOpt);
pngと同等。他にも設定項目はあるので必要ならExportOptionsSaveForWebの項目を見て設定する
photoshop_cs5_javascriptリファレンス の p.108に詳しい設定値が載ってる
参考サイト
OpenSpace
他のバージョンやリファレンスへのリンクもありました
Adobe Photoshop CC自動化作戦
上記サイトOpenSpaceさんのコンテンツのひとつ
Adobe CC バージョンJavaScript リファレンス
Photoshop CS5 JavaScript Reference(PDF)
Adobe公式 英語 他バージョンはこちらから
ExportOptionsSaveForWeb()で個人的に使えるもの一覧表
「Web用に保存」について
フォトショップ用語 英語-日本語対応表
リファレンスで検索するときに便利