AWS AmplifyのサンプルをAWSコンソールからAWS Amplifyでデプロイする手順です。
同様のことは、AWS Amplify CLIでもできると思いますが、コンソールの機能を使いたかったので、AWSコンソールから、Amplifyホスティングを利用しています。
AWS Amplifyには、以下のようなサンプルがあります。
今回の手順では、「create-react-app-auth-amplify」の方を使用しています。
いずれも、以下のように表示されており、そのうち削除されるかもしれません。
「This repository has been archived by the owner on Oct 4, 2022. It is now read-only.」
以下のサンプルはアクティブなので、今はこちらの方がよいかもしれません。
https://github.com/aws-amplify/amplify-js-samples
目次
GitHubからCodeCommitにクローン
GitHubのサンプルをCodeCommitにクローンするシェルスクリプトを作成しました。
#! /bin/bash
repo_name=create-react-app-auth-amplify
aws codecommit create-repository \
--repository-name ${repo_name} \
--repository-description "${repo_name}" \
--tags Category=aws-samples
git clone --mirror \
https://github.com/aws-samples/${repo_name} \
${repo_name}
cd ${repo_name}
git push \
https://git-codecommit.ap-northeast-1.amazonaws.com/v1/repos/${repo_name} \
--all
cd ..
rm -fr ${repo_name}
詳細は、以前の投稿を参考にしてください。
(事前準備)IAMロールを作成
すでにAmplify用のIAMロールが作成されている場合は、本手順は不要です。
AWSコンソールにログインし、「IAM」サービスに移動します。
左ツリーから「ロール」を選択します。
「ロールを作成」を選択します。
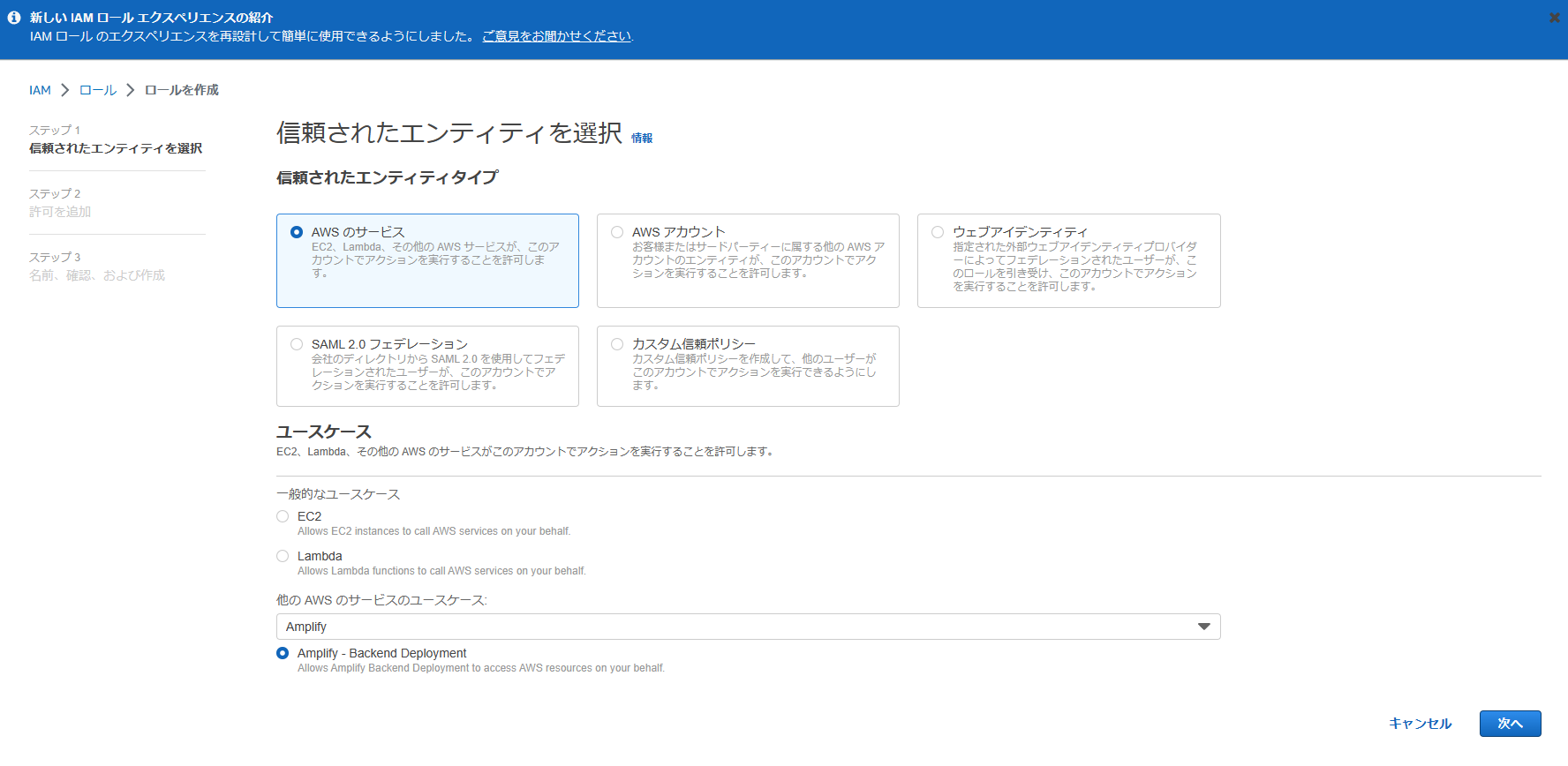
信頼されたエンティティタイプに「AWSのサービス」を選択します。
ユースケースで、その他のAWSのサービスのユースケースに「Amplify」を選択し、「Amplify - Backend Deployment」を選択した状態で「次へ」をクリックします。
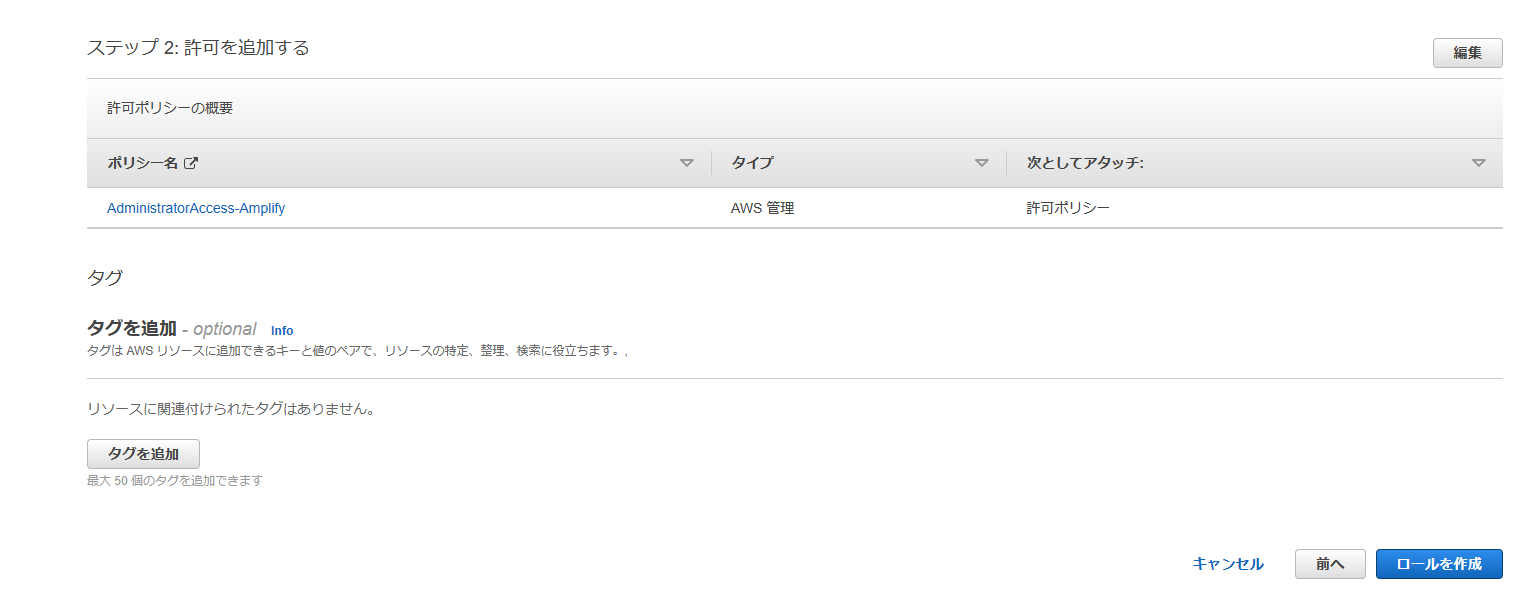
許可ポリシーに、「AdministratorAccess-Amplify」が選択されていることを確認して「次へ」をクリックします。
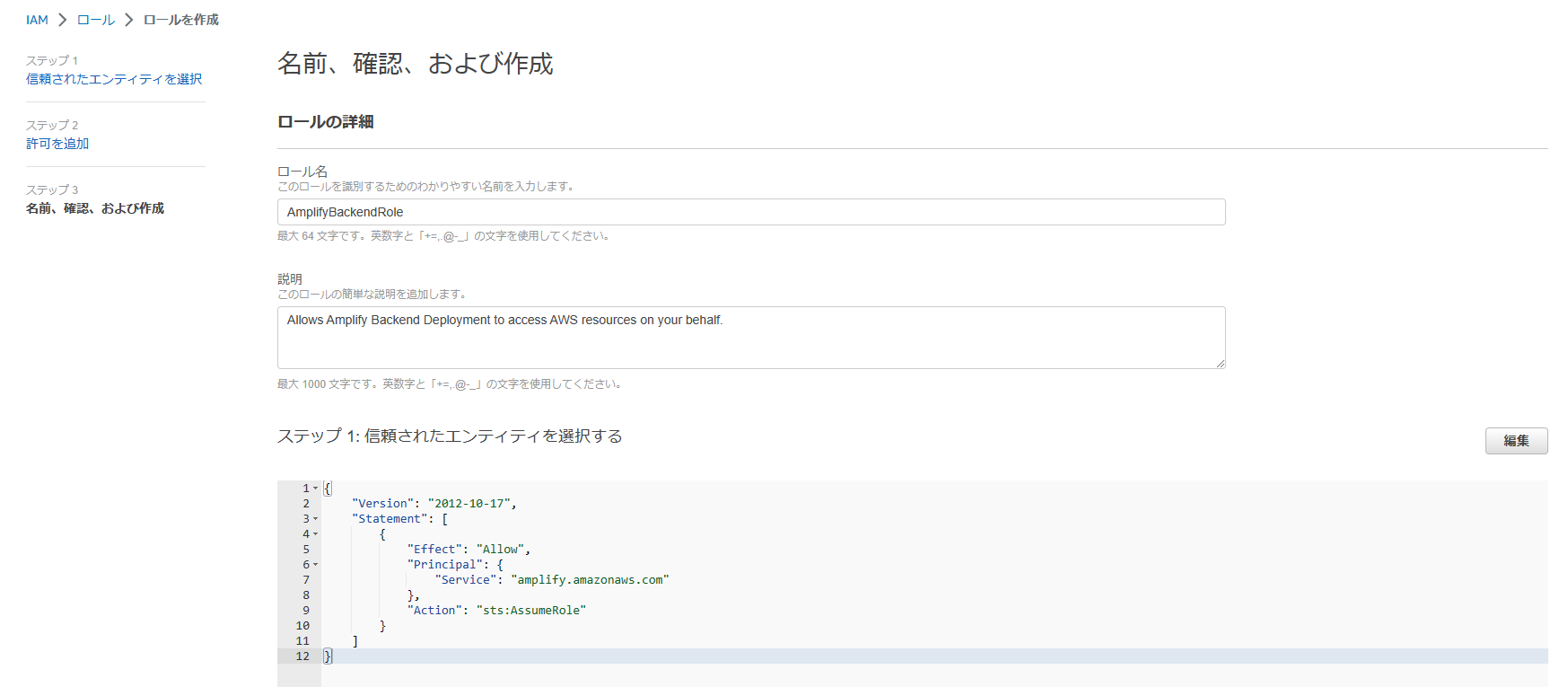
ロール名に任意の名前を入力します。
下にスクロールして、必要に応じてタグを追加して、「ロールを作成」をクリックします。
これで、IAMロールの作成が出来ました。
Amplifyホスティング
続いて、CodeCommitにクローンしたコードをデプロイします。
AWSコンソールから、「Amplify」サービスに移動します。「使用を開始する」を選択します。
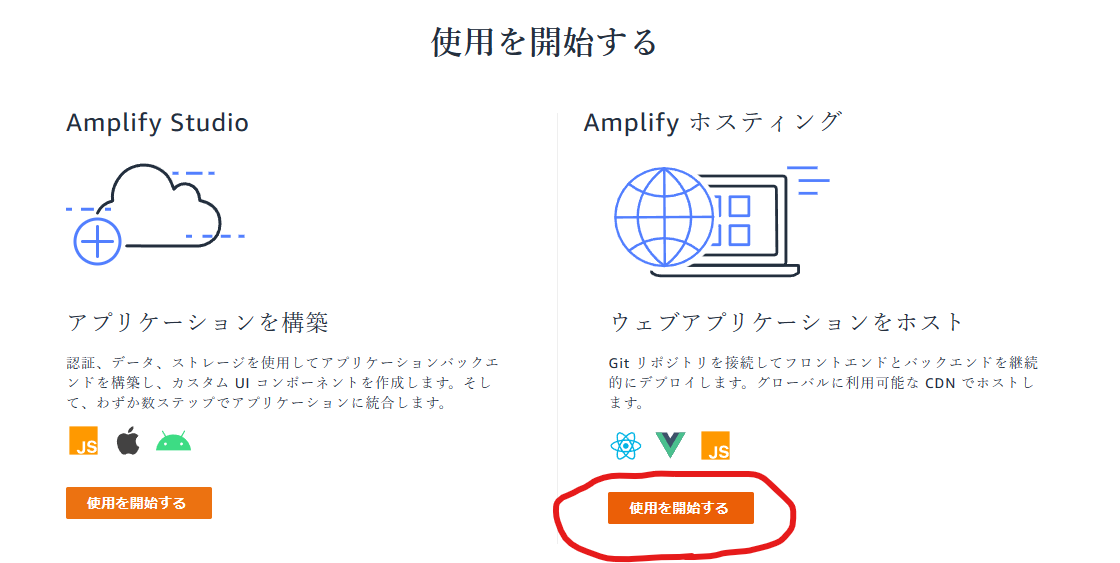
すでにアプリケーションが存在する場合は、「すべてのアプリ - 新しいアプリケーション - ウェブアプリケーションをホスト」を選択してください。
Amplifyホスティングの方の「使用を開始する」をクリックします。
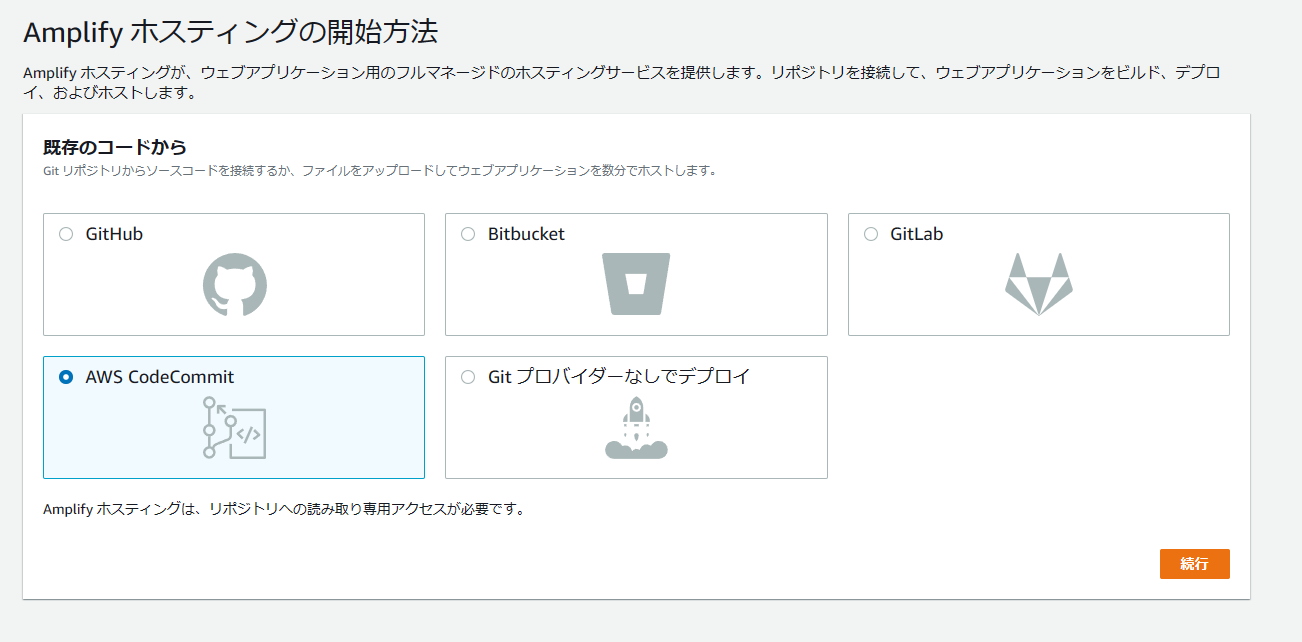
「AWS CodeCommit」を選択して、「続行」をクリックします。
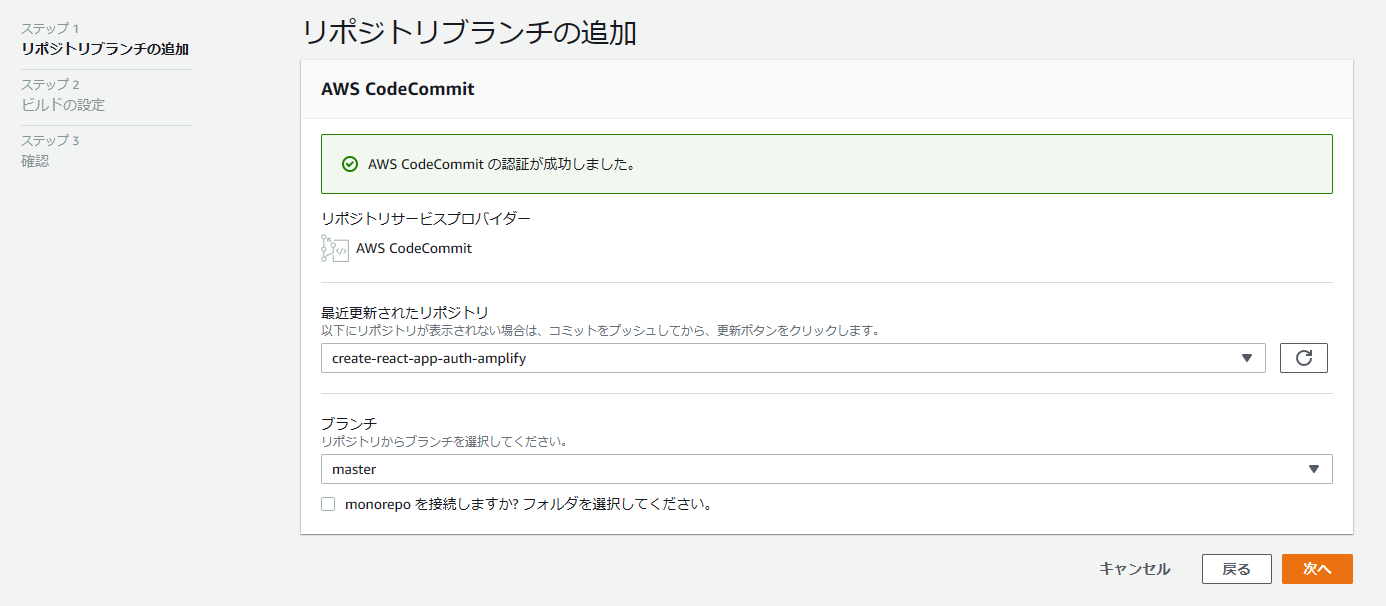
先ほどクローンしたレポジトリを選択し、ブランチを選択します。
※ここでは、masterを選択しています。
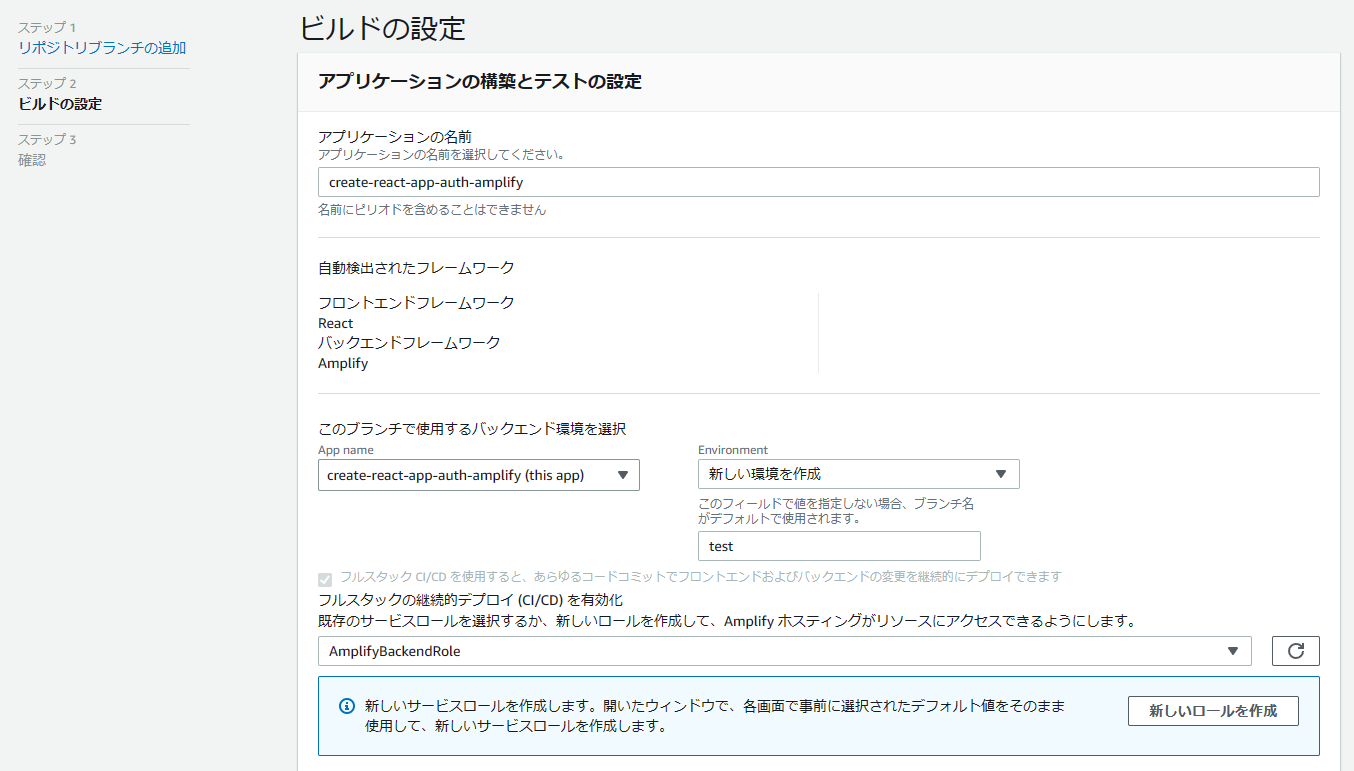
「新しい環境を作成」を選択し、「test」と入力しています。
サービスロールには、事前に作成したIAMロールを選択します。
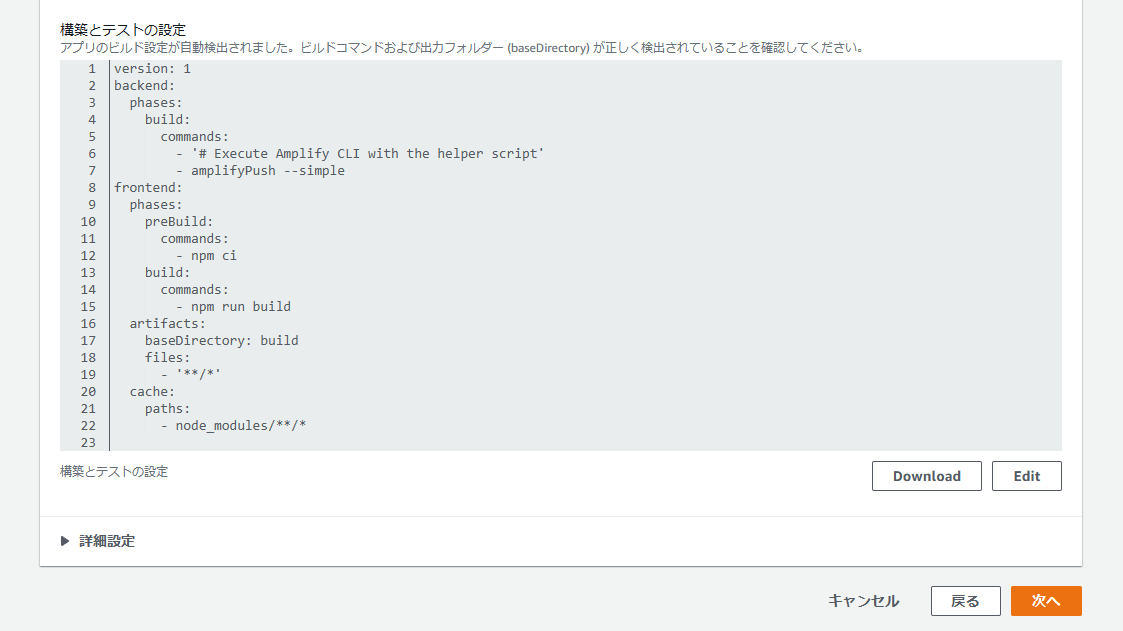
「次へ」をクリックします。
「保存してデプロイ」をクリックします。
デプロイが開始されるため、しばらく待ちます。
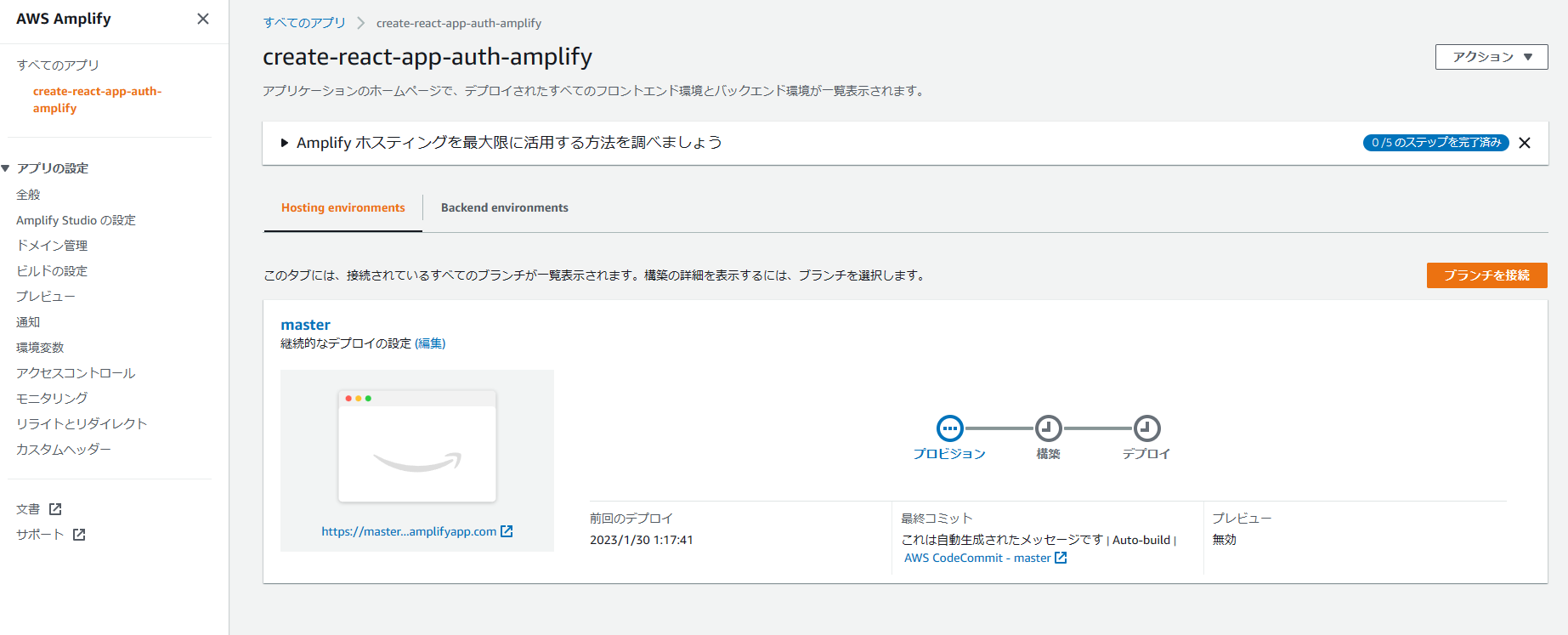
デプロイが完了すると、以下のようにすべてのフェーズがグリーンになります。
発行されたURLをクリックすると、以下のようなログイン画面が表示されます。
ユーザは、適宜作成してください。