先輩のコードを見て、覚えた小技。
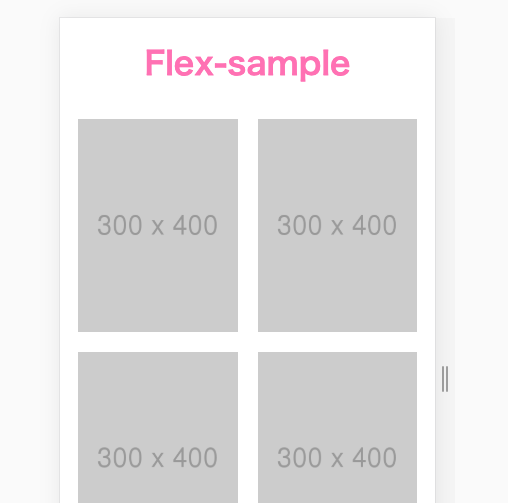
Flexを使って、以下のような横並びアイテムが続くページを作りたいとする。
だいたい画像とかが中身に入ったdivをwrapして、flexをかけると思う。
.flexWrap {
display: flex;
flex-wrap: wrap;
.flexItem {
flex-basis: 50%;
}
}
このとき、大抵アイテム間に余白があると思うんけど、それどう実装するか、という話。
コード
.flexWrap {
display: flex;
flex-wrap: wrap;
margin: 0 -10px;
@media print, screen and (min-width: 767px) {
margin: 0 -20px;
}
.flexItem {
box-sizing: border-box;
flex-basis: 50%;
max-width: 50%;
padding: 10px;
@media print, screen and (min-width: 767px) {
flex-basis: 33.3%;
max-width: 33.3%;
padding: 20px;
}
img {
max-width: 100%;
}
}
}
Itemにアイテム間の余白/2のpaddingをつける。(20pxなら10px
Wrapにpaddig分の左右マイナスマージン。
マイナスマージンにより、paddingで凹んだ部分がもとに戻される。
レスポンシブのときは、余白とマージンを上書きするだけでよし!
うーん、スマート!
詳しくはcodepenを参照。
See the Pen sample-flex-margin by dorara. (@dorara_css) on CodePen.