前回は、変換ライブラリに手を加えて、紙レシートの行間隔を調整しました。
今回は、紙ではなく電子レシートのフォントを変更してみようと思います。
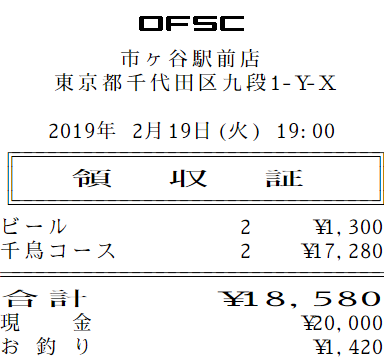
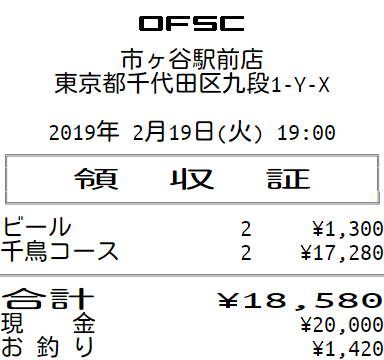
標準のフォント
ReceiptLineをCLIでSVG変換のコマンドラインツールを使って SVG に変換します。
$ ./rltosvg 32 cp932 receipt.txt receipt.svg
入力データ
{image:iVBORw0KGgoAAAANSUhEUgAAAIAAAAAwAQMAAADjOuD9AAAABlBMVEUAAAD///+l2Z/dAAAAZklEQVQoz2P4jwYYRrrABwYGOwYG5gMMDBUMDPxAgQcMDDJAgQYGhgJcAv//yMj//9/8//+HerAZRAsAzUASAJoGMhRF4AC6ANCIAhQz8AkAXQoUOIDidBQBkG8hAj8gAqPJAa8AAGjulhOsX97yAAAAAElFTkSuQmCC}
市ヶ谷駅前店
東京都千代田区九段1-Y-X
2019年 2月19日(火) 19:00
{border:line}
^領 収 証
{border:space}
{width:*,2,10}
ビール | 2| ¥1,300
千鳥コース | 2| ¥17,280
-------------------------------------
{width:*,20}
^合計 | ^¥18,580
現 金 | ¥20,000
お 釣 り | ¥1,420
出力データ
出力データのフォント指定部分です。
<g font-family="'MS Gothic', 'San Francisco', 'Osaka-Mono', 'Courier New', 'Courier', monospace" fill="#000" font-size="24" dominant-baseline="text-after-edge">
Windows では「MS ゴシック」、Mac では「San Francisco」、他の環境ではデフォルトの等幅フォントで表示されると思います。
異なる環境で表示を合わせるには、ビットマップ画像に変換するか、フォントを手作業でインストールしなければなりません。
Web フォントに変更
フォントのインストール作業を回避する方法があります。
そう、Web フォントです。ここでは Google Fonts を使います。
https://fonts.google.com/
変換ライブラリ lib/receiptline.js を変更します。
- <style> を追加
- font-family を変更
- font-size を調整
以下は変更部分の抜粋です。フォントは「Kosugi Maru」を指定しています。
//
// SVG
//
const _svg = {
...
// start printing:
open: function (printer) {
...
this.fontFamily = "'Kosugi Maru', monospace";
return '';
},
// finish printing:
close: function () {
const style = '<style>@import url("https://fonts.googleapis.com/css2?family=Kosugi+Maru&display=swap");</style>';
const fontSize = 24;
return `<svg width="${this.svgWidth}px" height="${this.svgHeight}px" viewBox="0 0 ${this.svgWidth} ${this.svgHeight}" preserveAspectRatio="xMinYMin meet" ` +
`xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1">` +
`<defs>${style}<filter id="receiptlineinvert" x="0" y="0" width="100%" height="100%"><feFlood flood-color="#000"/><feComposite in="SourceGraphic" operator="xor"/></filter></defs>` +
`<g font-family="${this.fontFamily}" fill="#000" font-size="${fontSize}" dominant-baseline="text-after-edge">${this.svgContent}</g></svg>\n`;
},
...
};
フォントをいろいろ変えて、コマンドラインツールで変換してみます。
Kosugi Maru
- style
<style>@import url("https://fonts.googleapis.com/css2?family=Kosugi+Maru&display=swap");</style>
- font-family
'Kosugi Maru', monospace
- font-size
24
Kosugi
- style
<style>@import url("https://fonts.googleapis.com/css2?family=Kosugi&display=swap");</style>
- font-family
'Kosugi', monospace
- font-size
24
Sawarabi Mincho
- style
<style>@import url("https://fonts.googleapis.com/css2?family=Sawarabi+Mincho&display=swap");</style>
- font-family
'Sawarabi Mincho', monospace
- font-size
20
Ubuntu Mono & Kosugi Maru
- style
<style>@import url("https://fonts.googleapis.com/css2?family=Ubuntu+Mono&family=Kosugi+Maru&display=swap");</style>
- font-family
'Ubuntu Mono', 'Kosugi Maru', monospace
- font-size
24
Cutive Mono & Noto Serif JP (Extra-light 200)
- style
<style>@import url("https://fonts.googleapis.com/css2?family=Cutive+Mono&family=Noto+Serif+JP:wght@200&display=swap");</style>
- font-family
'Cutive Mono', 'Noto Serif JP', monospace
- font-size
22
Amatic SC (Bold 700) & Noto Sans JP (Thin 100)
- style
<style>@import url("https://fonts.googleapis.com/css2?family=Amatic+SC:wght@700&family=Noto+Sans+JP:wght@100&display=swap");</style>
- font-family
'Amatic SC', 'Noto Sans JP', monospace
- font-size
22
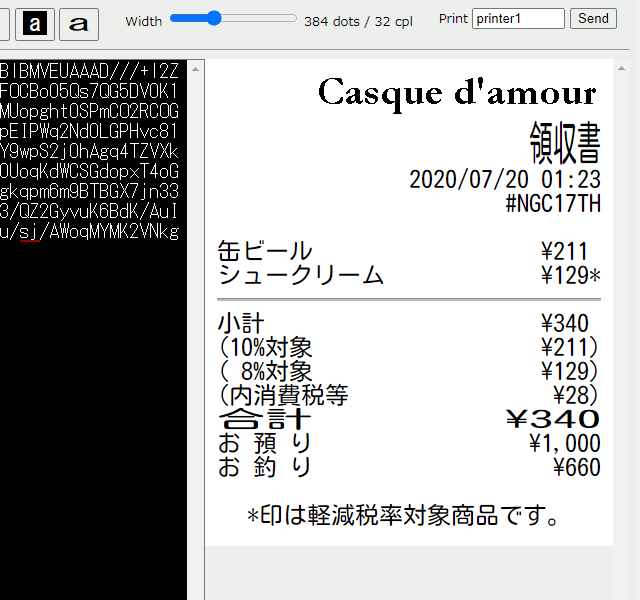
開発ツールに適用 (追記)
変更した lib/receiptline.js を designer/script/receiptline.js にコピーすると、開発ツールのプレビューも Web フォントで表示されます。
まとめ
最適なフォントは、日本語は「Kosugi Maru」「kosugi」、英語は「Ubuntu Mono」でした。
monospace であっても縦横比 2 : 1 のフォントは少ないです。
等幅フォント・全角・半角・倍角は、今や絶滅危惧種。
レシートプリンターは、初期のワープロの生きた化石です。