Google Chrome拡張機能アプリの開発方法に関する情報はいくつもあるのに、Chromeウェブストアに公開する手順をまとめた記事がない!ということで、自身が開発した拡張機能をリリースするついでに手順をまとめてみました。
以下記事を参考にしました。
Tutorial: Getting Started - Google Chrome
事前準備
- Googleアカウントの取得
- Google Chrome拡張機能の開発を済ませておく
開発した拡張機能をZIPで圧縮する
$ tree myapp
myapp
├── eventPage.js
├── icon128.png
├── icon16.png
├── icon48.png
└── manifest.json
$ zip -r myapp.zip myapp
Chromeウェブストアに公開する
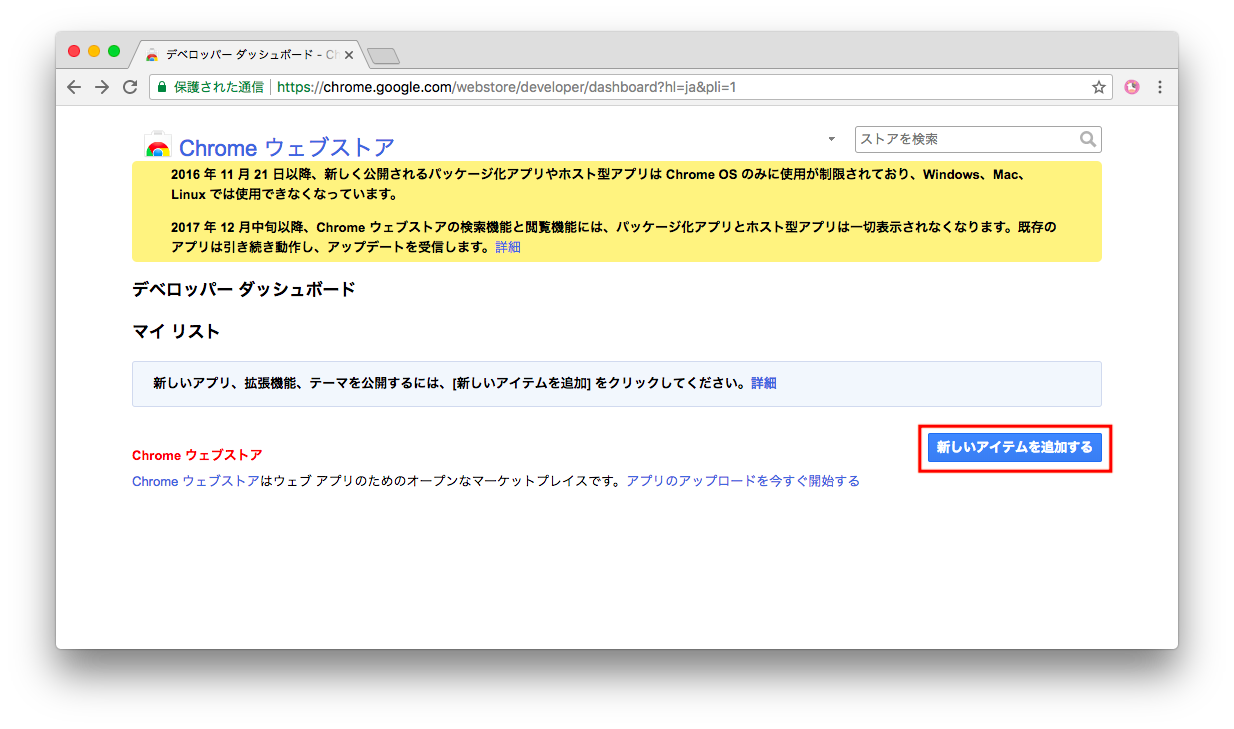
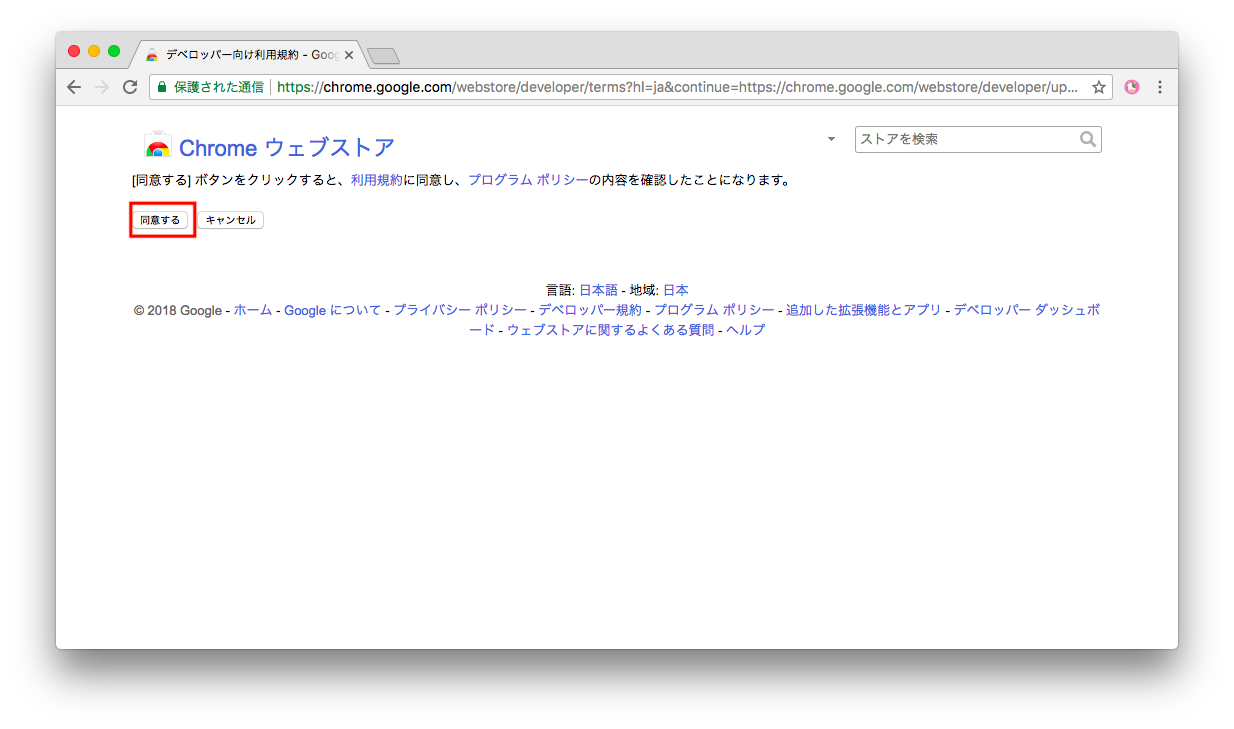
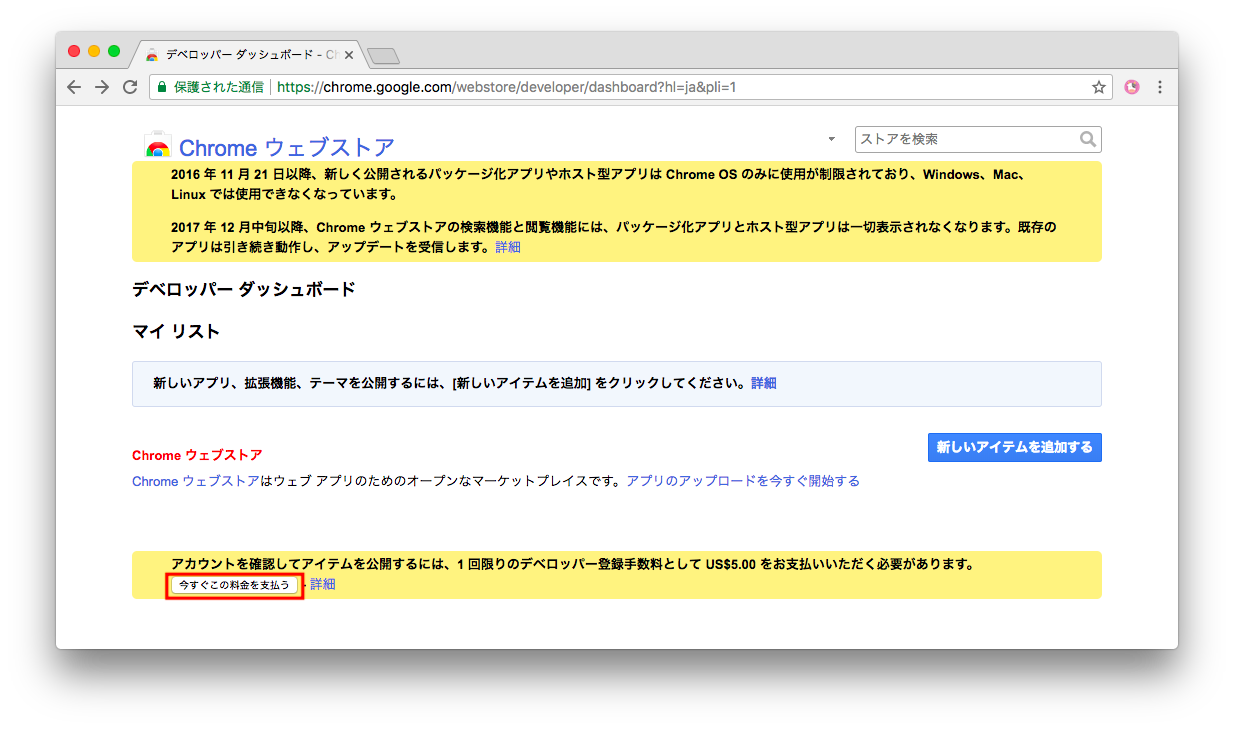
Chrome Developer Dashboardに行きます。

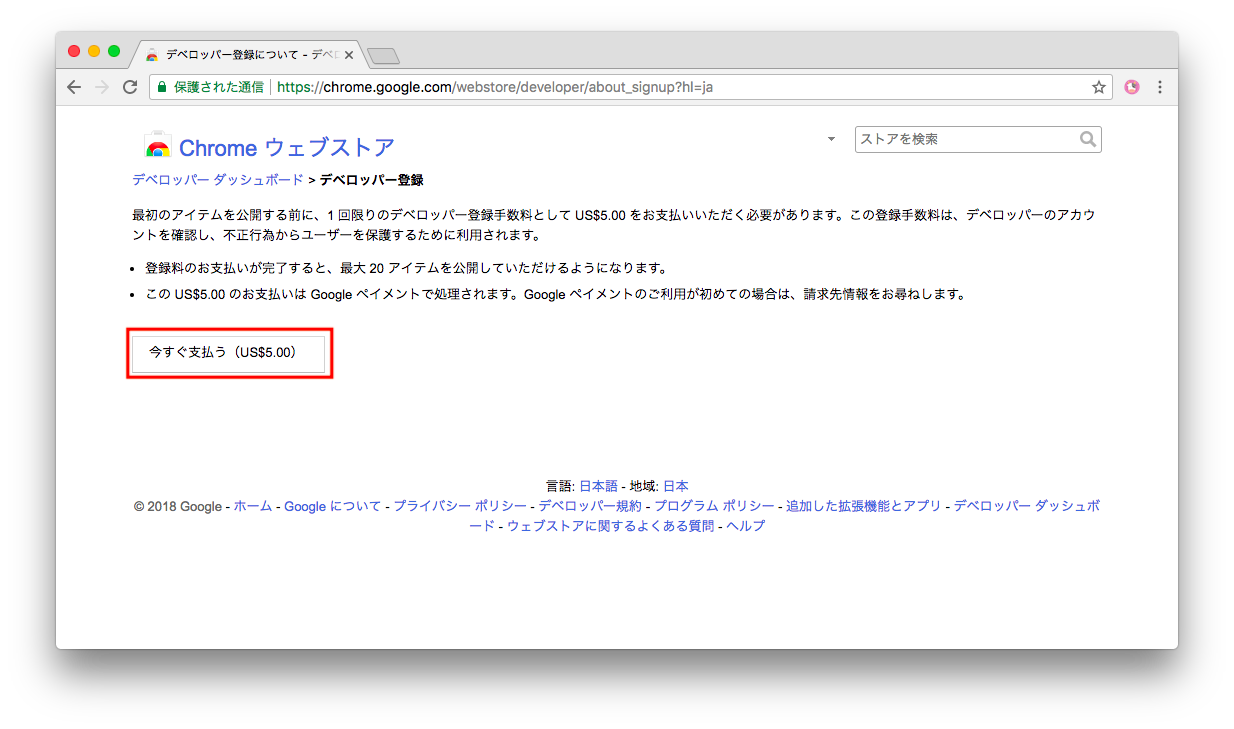
今すぐこの料金を支払うを選択し、1回限りのデベロッパー登録料として$5支払います。

今すぐ支払うを選択します。支払い方法はクレジットカードかデビットカードの2つです。

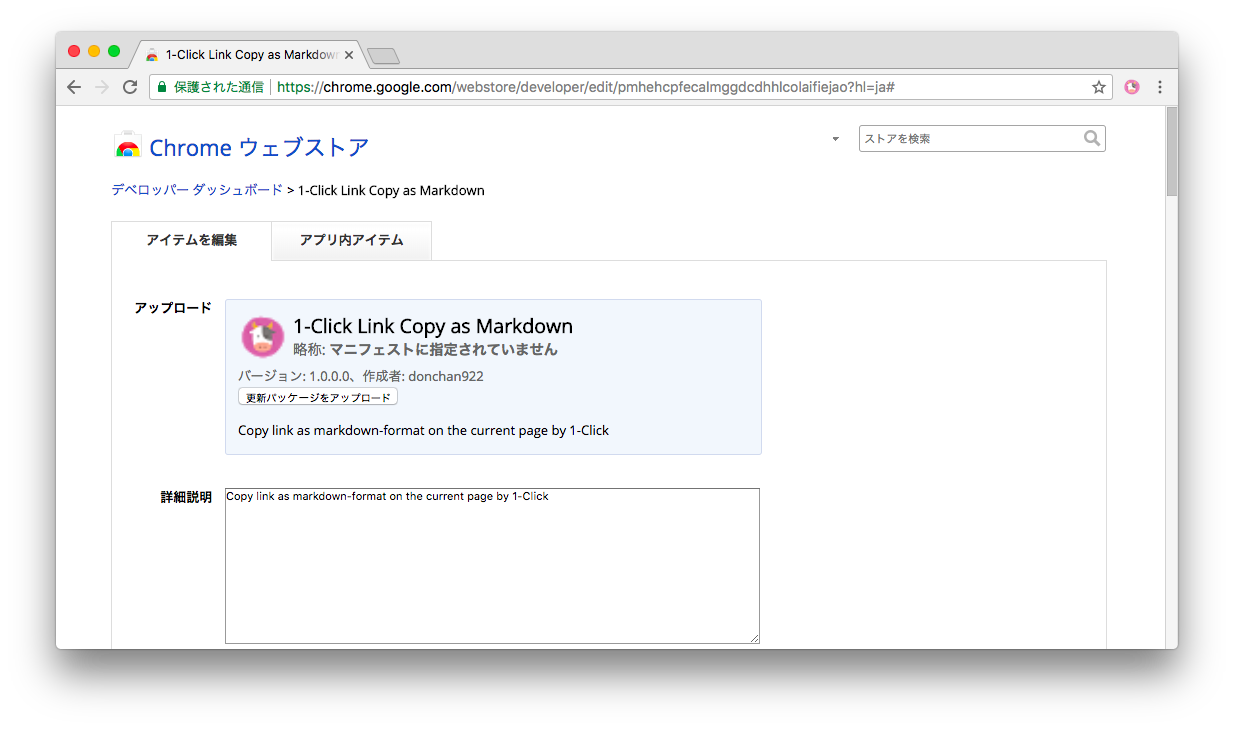
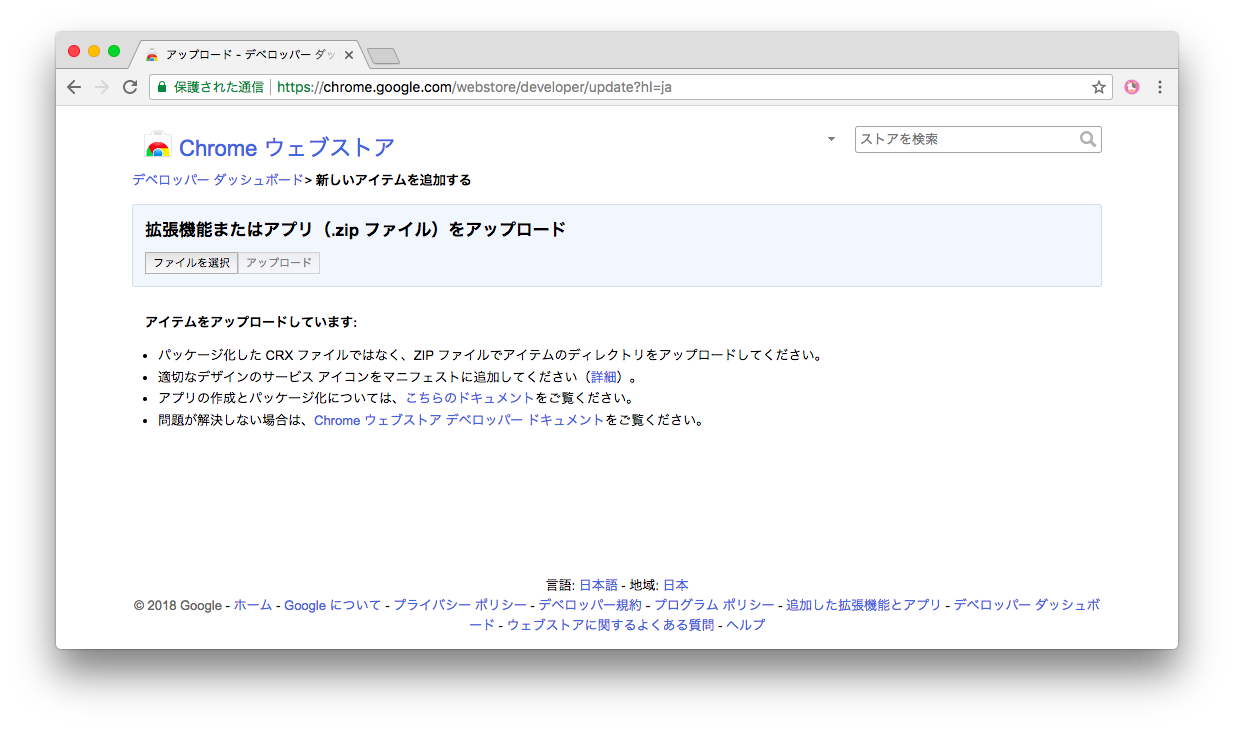
さきほどのZIPファイルを選択し、開発したGoogle Chrome拡張機能をアップロードします。
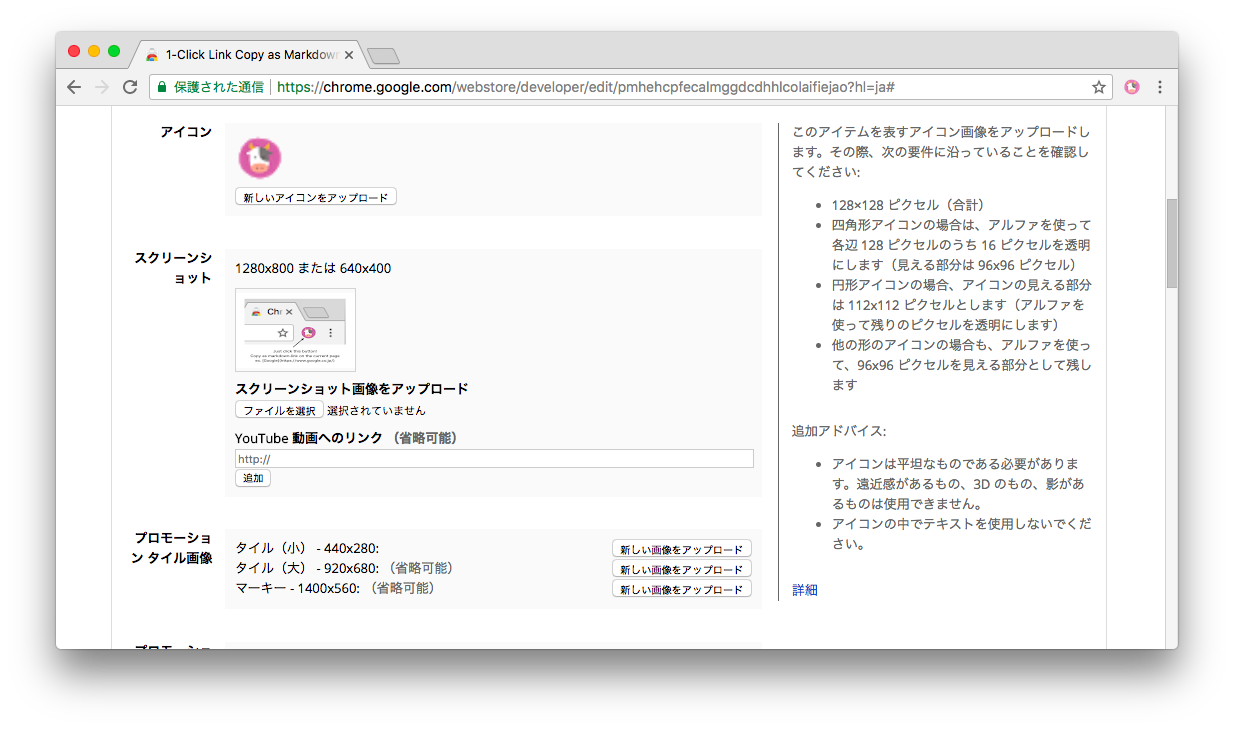
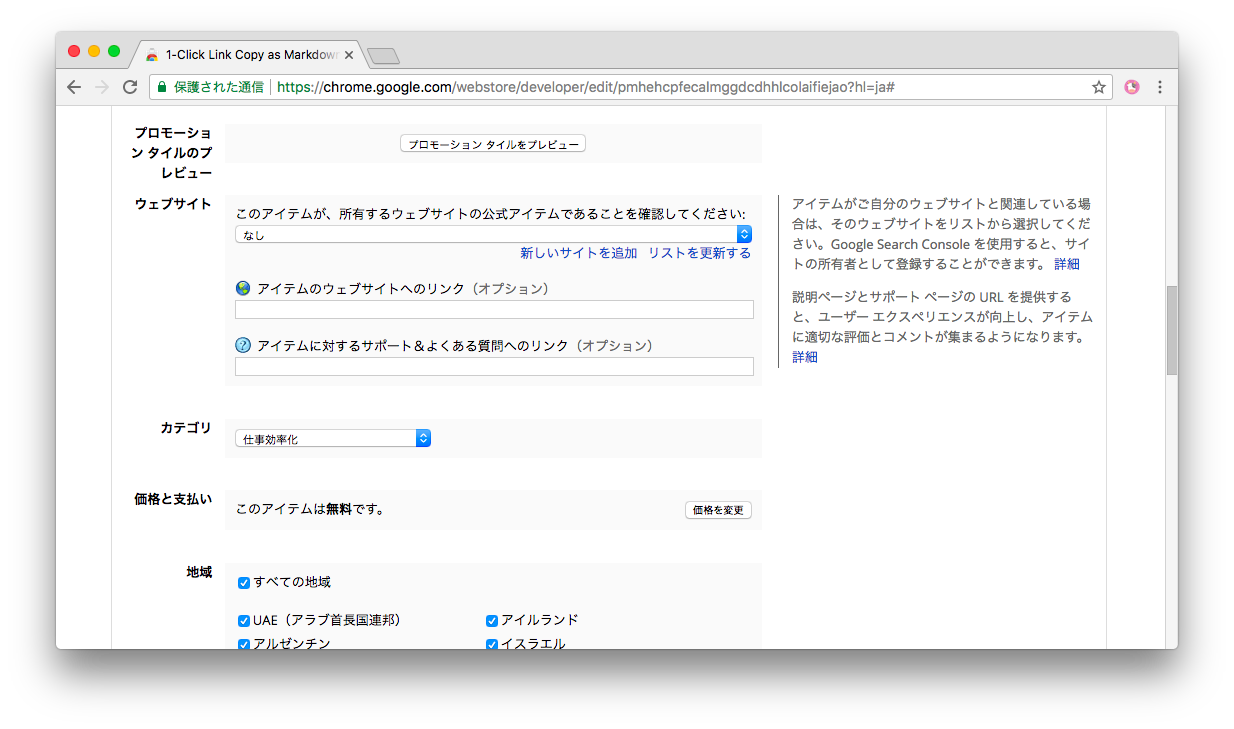
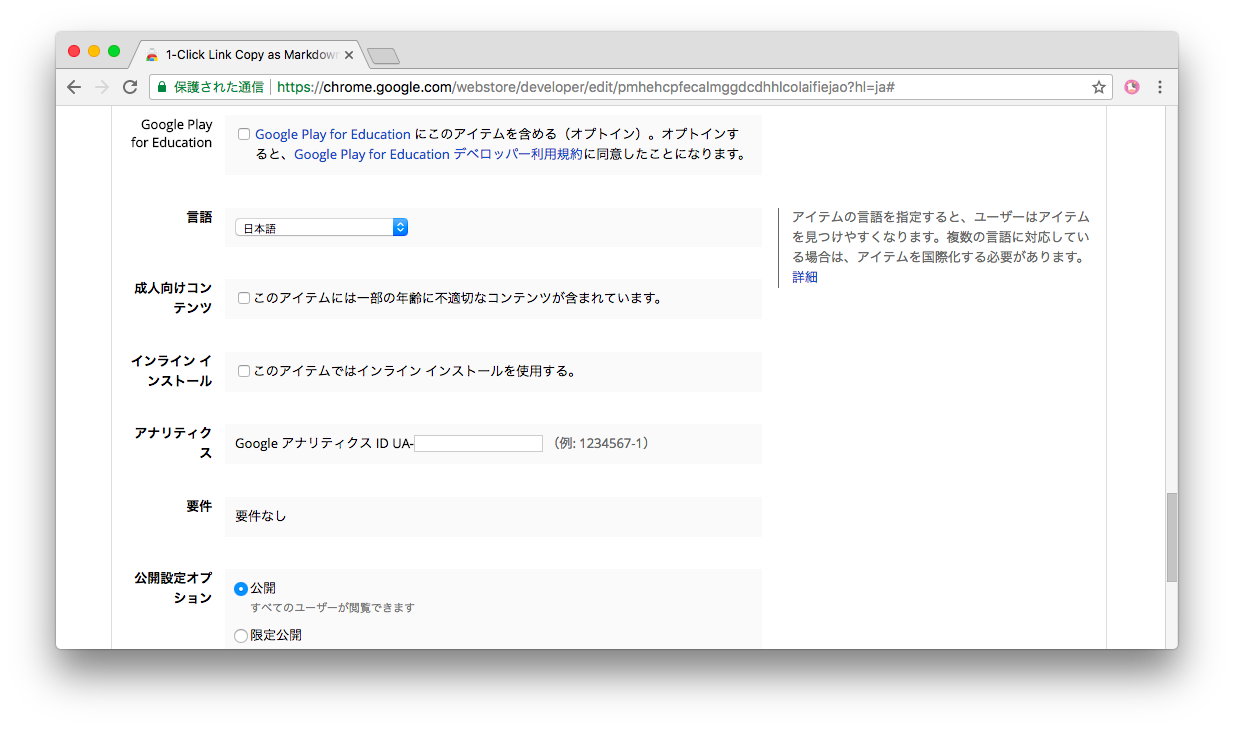
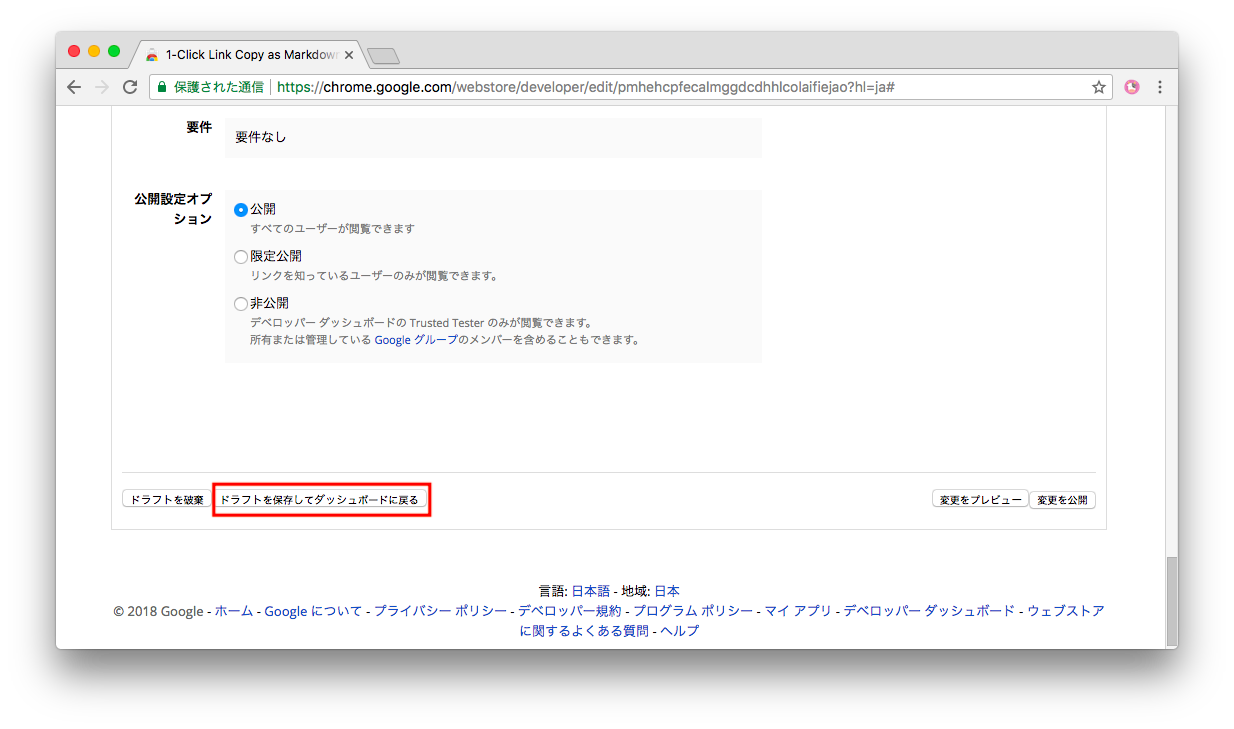
あとは、以下を参考に申請情報を入力して、最後にドラフトを保存してダッシュボードに戻るを選択します。

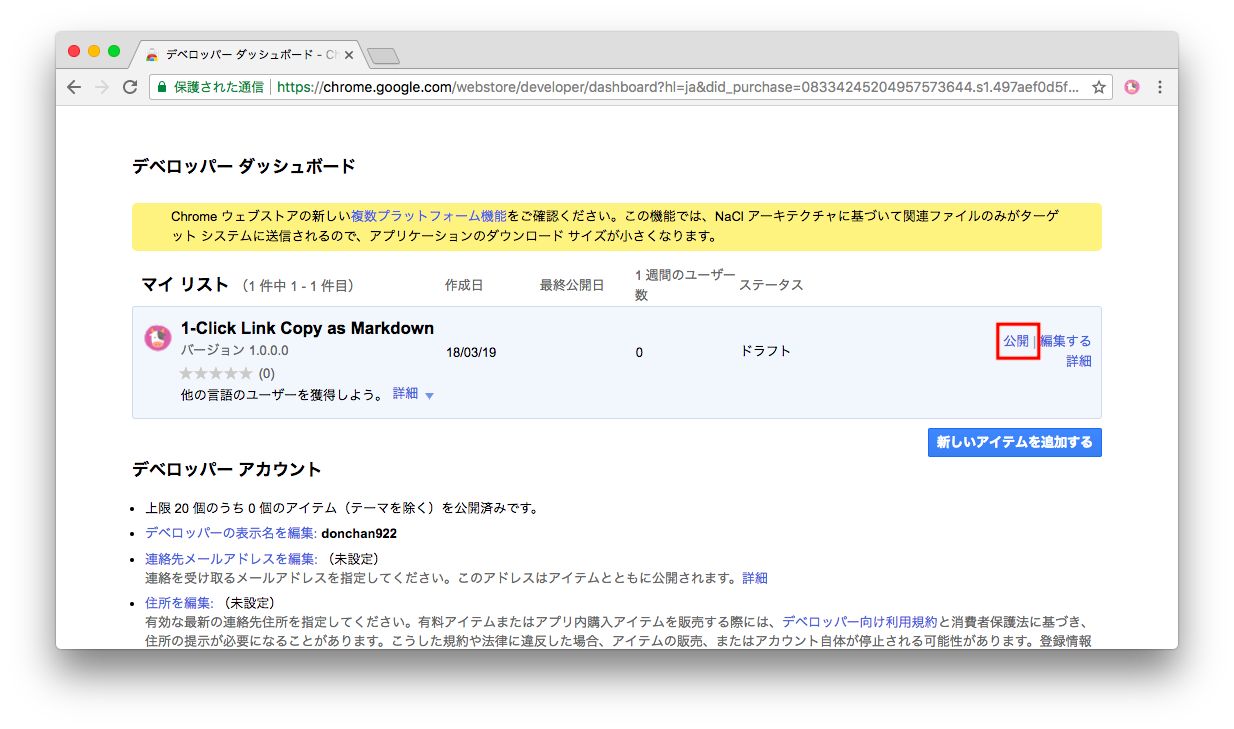
公開を選択し、開発したGoogle Chrome拡張機能をChromeウェブストアに公開します。

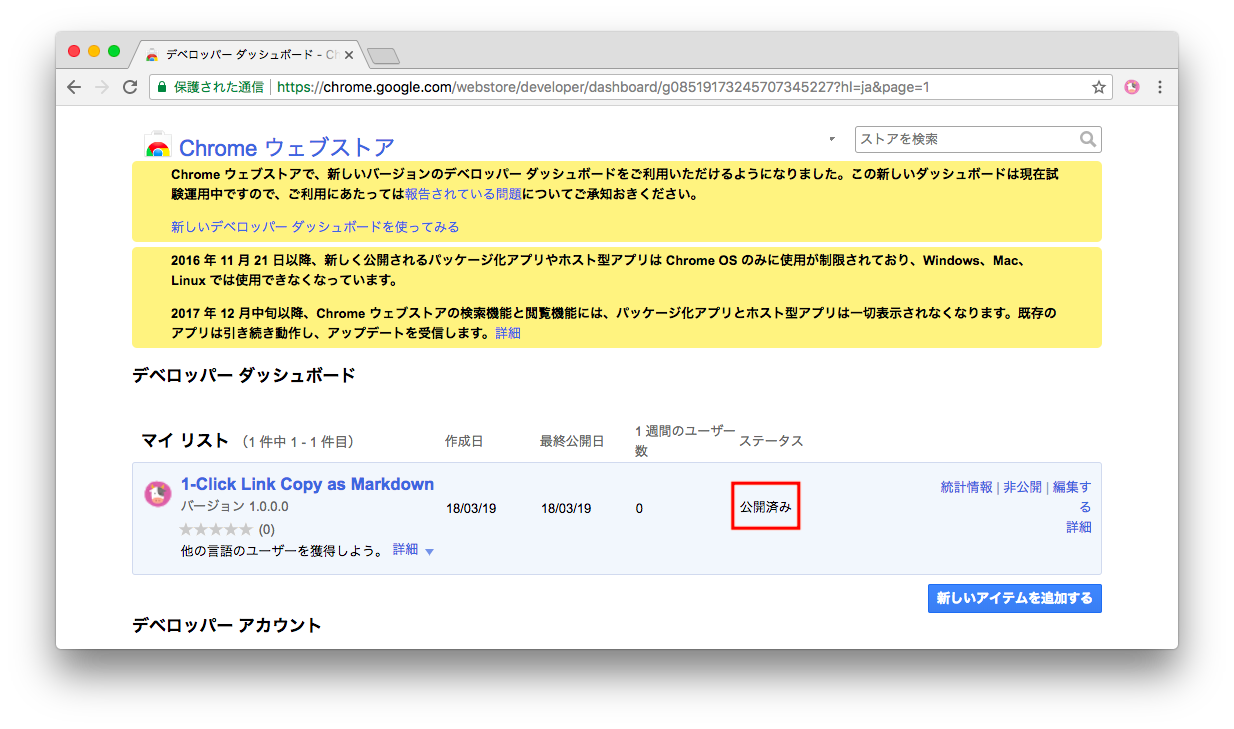
ステータスが公開済みになっていればOKです。ただ公開後Chromeウェブストアに公開されるまで少し時間がかかるようです。

Chromeウェブストアに自身が開発した拡張機能があれば公開完了です!
まとめ
意外と簡単にChromeウェブストアに公開できましたね。最後に公開した拡張機能の宣伝をしておきます。ワンクリックで現在のページのリンクをマークダウン形式でコピーできる拡張機能です。Qiitaで記事を書くときに、マークダウン形式のリンクを簡単にコピーできるので便利ですよ。
1-Click Link Copy as Markdown - Chrome ウェブストア
ソースはGitHubにあげています。