ProgLearnとは
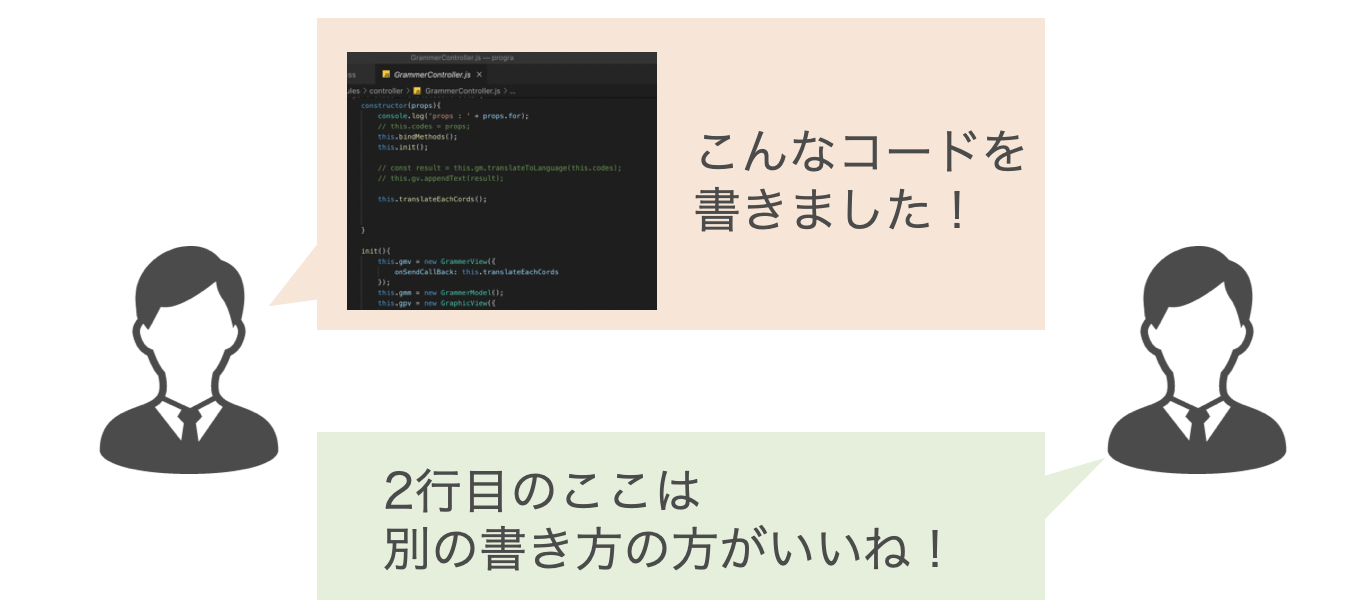
作成したプログラミングコードを投稿すると、そのコードに対してアドバイスをもらえるプラットフォームです。
自分が作ったプログラミングコードを投稿したり、コードレビューをしたりしてみよう!!
ProgLearnの使い方
- 会員登録をする
- ログインをする
- 投稿する
- コードレビューをする
1. 会員登録
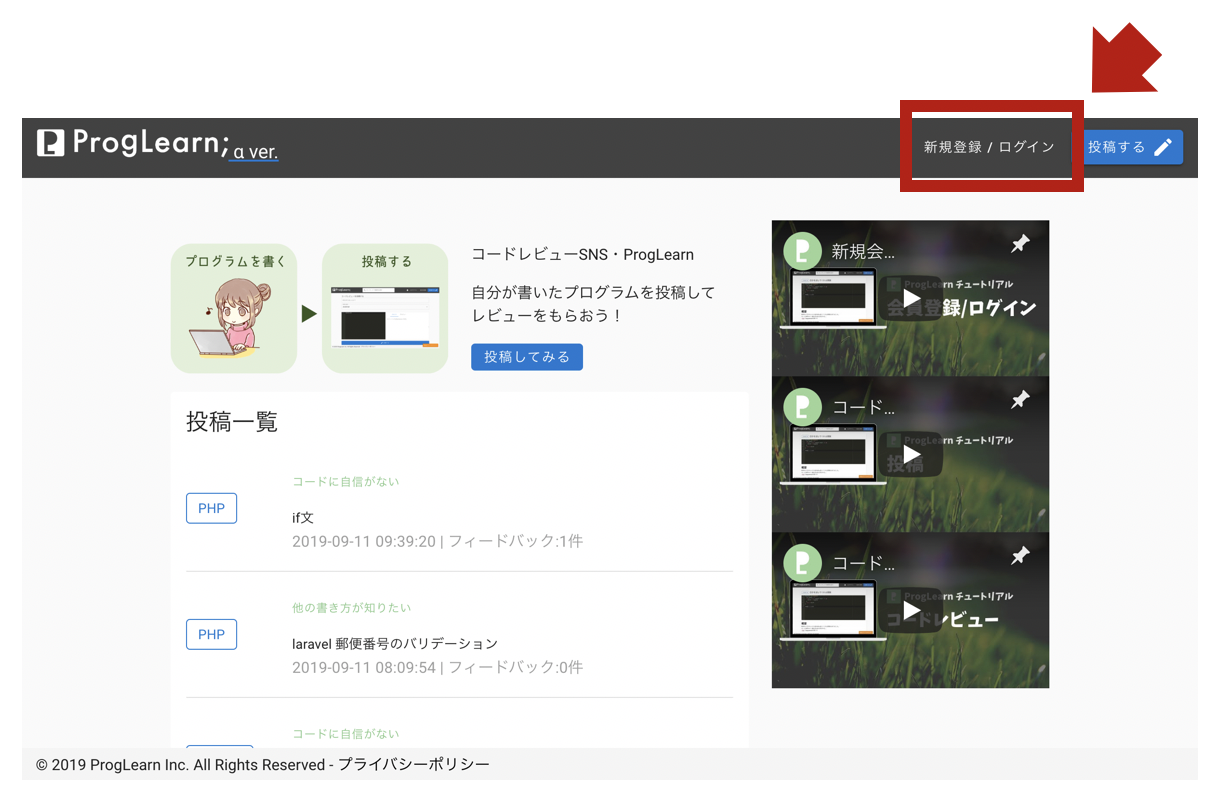
https://proglearn.com にアクセスします。
画面右上の 新規登録 / ログイン ボタンをクリックしてください。
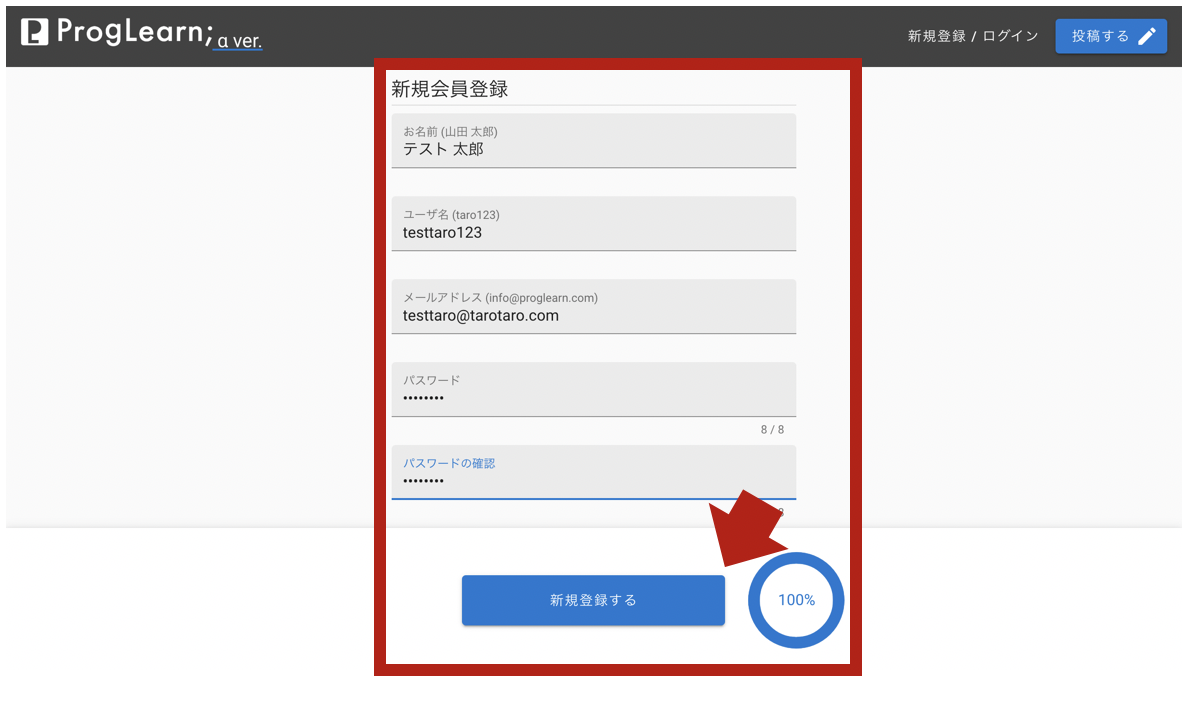
フォームが表示されるので、必要事項を入力して新規登録する ボタンをクリックします。
2. ログインする
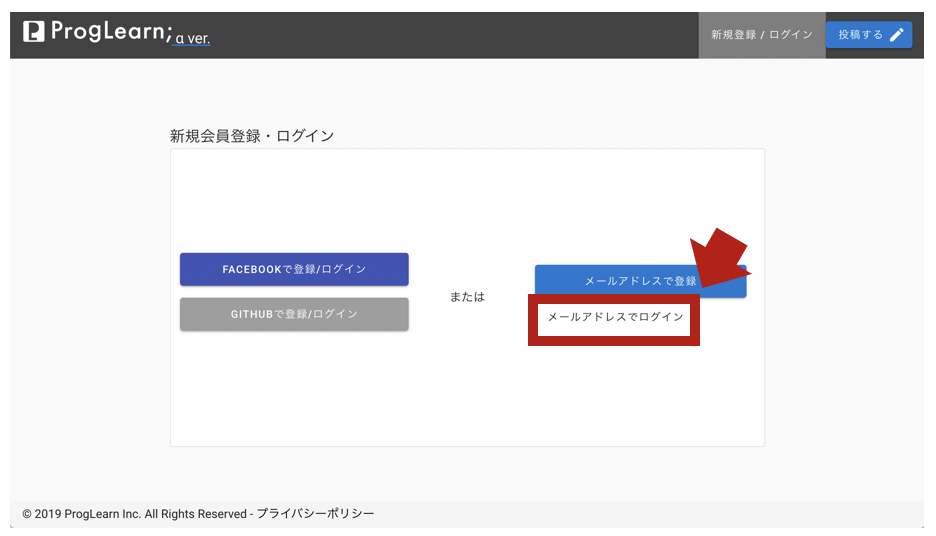
画面右上の 新規登録 / ログイン ボタンをクリックしてください。
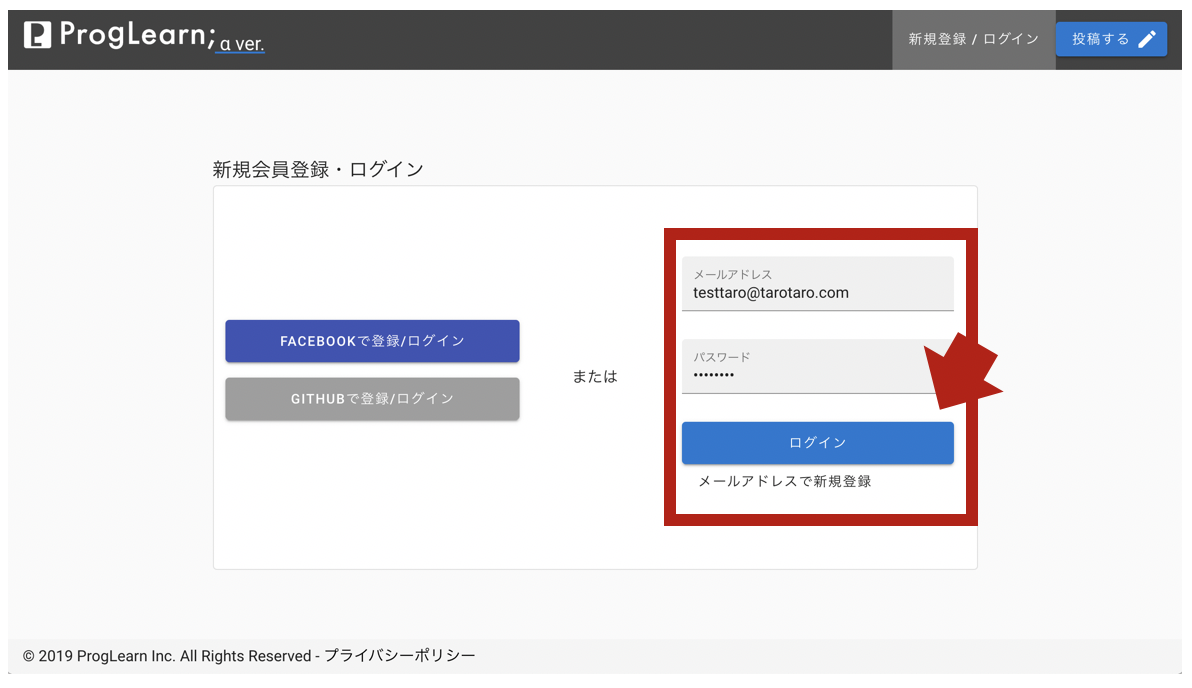
先ほど作成したアカウントの メールアドレス、 パスワードを入力して ログインする ボタンをクリックします。
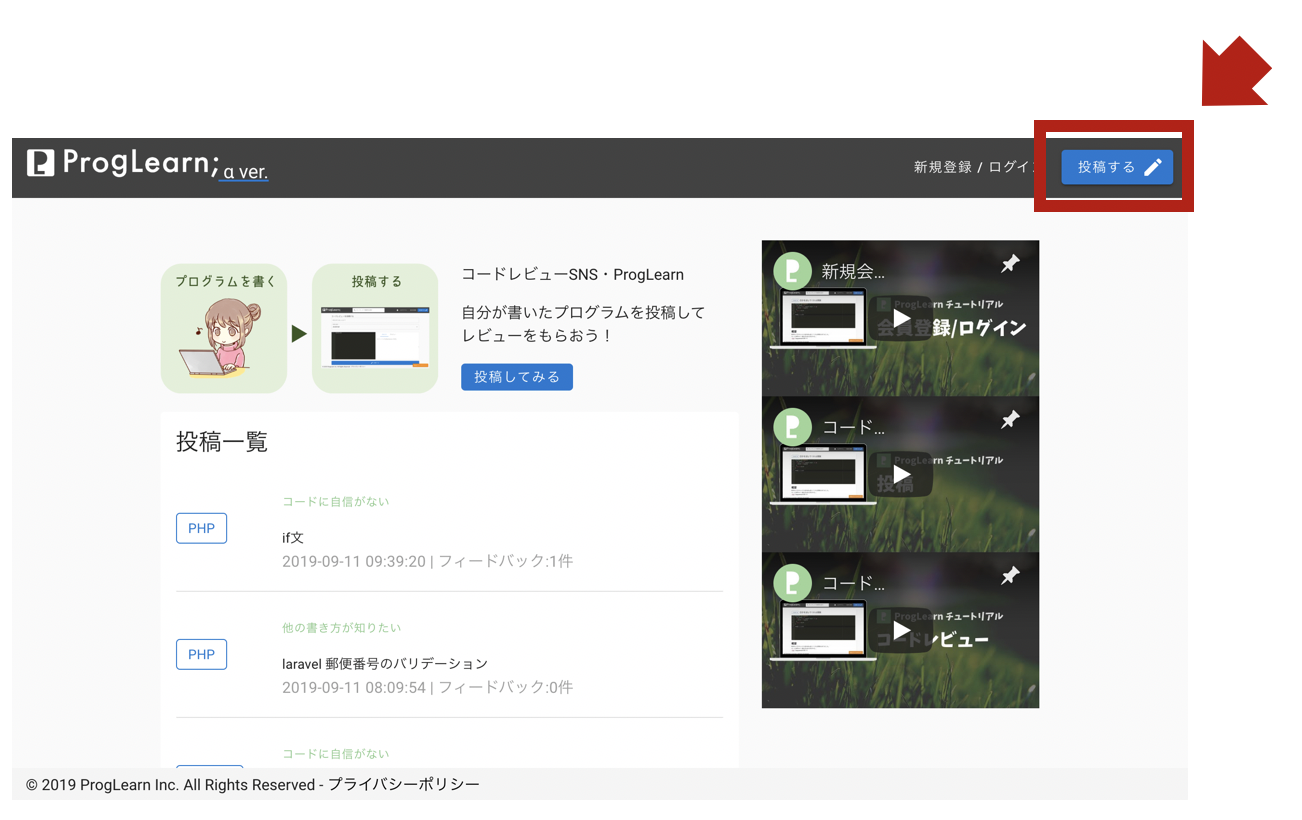
3. プログラミングコードを投稿する
コードレビューしてください! をクリックします。
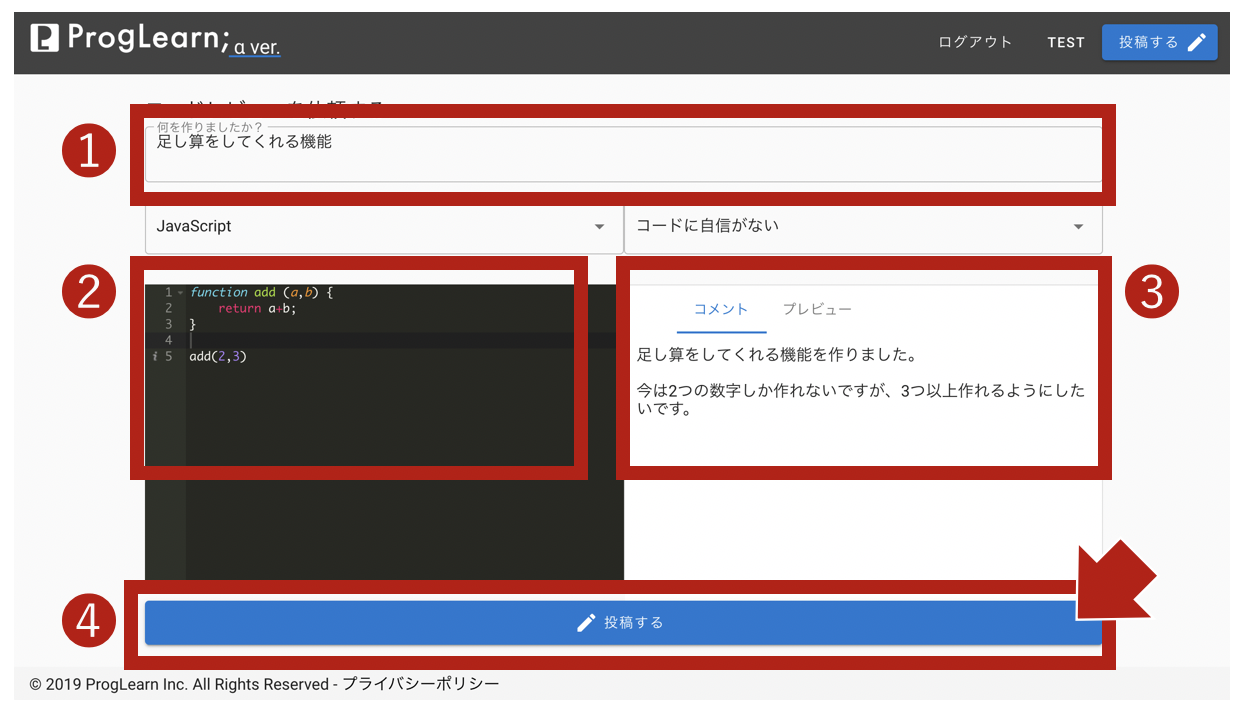
❶タイトル(何を作ったか?)
❷プログラミングコード
❸コメント
を記入した後、
画面最下部の 投稿する をクリックします。
投稿完了!フィードバックが届くのを待ちましょう。
4.コードレビューをする
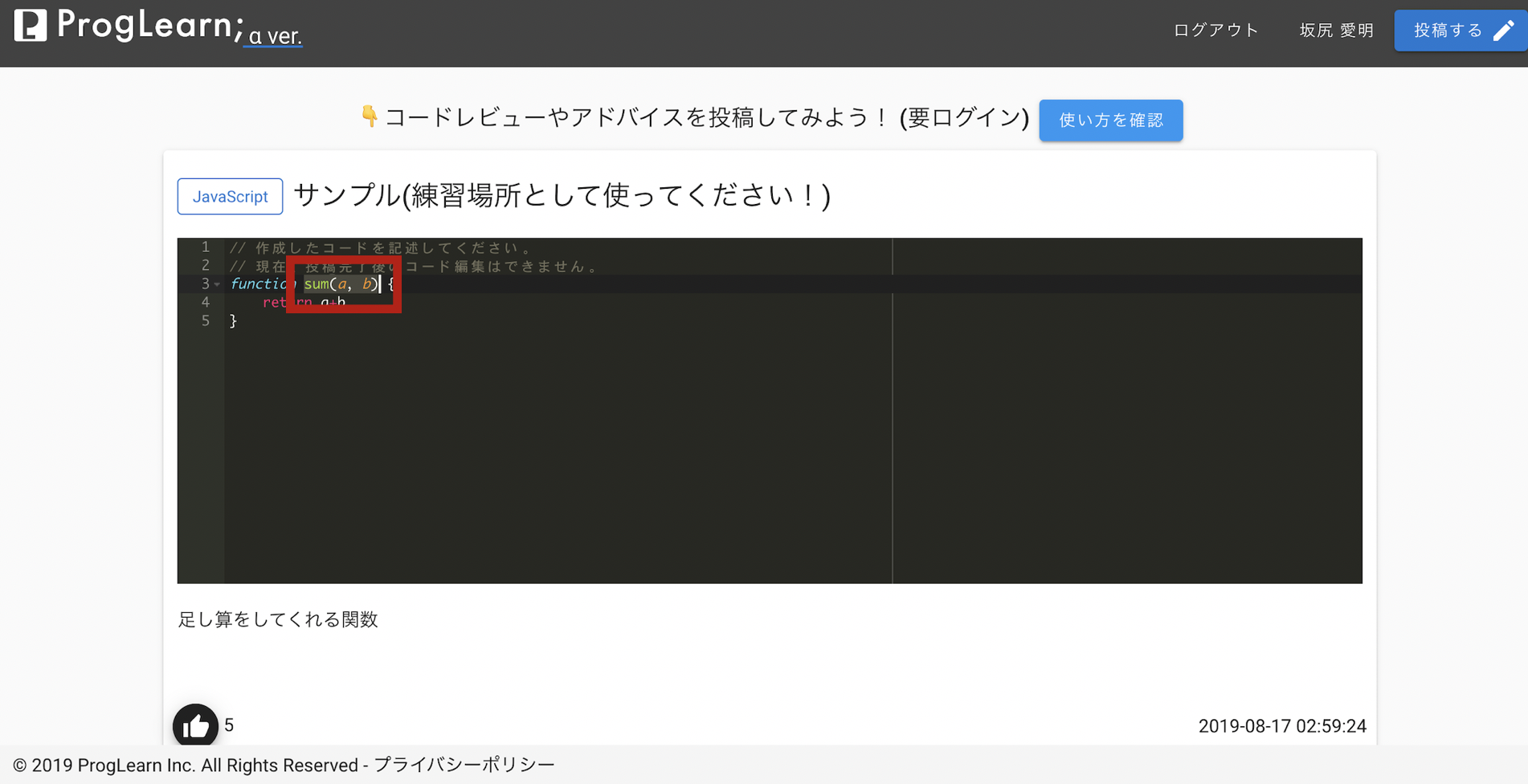
コードレビューをするには、個別ページ内でコードレビューしたい箇所をマウスでドラッグします。
ここでは sum(a, b) をハイライトしています。
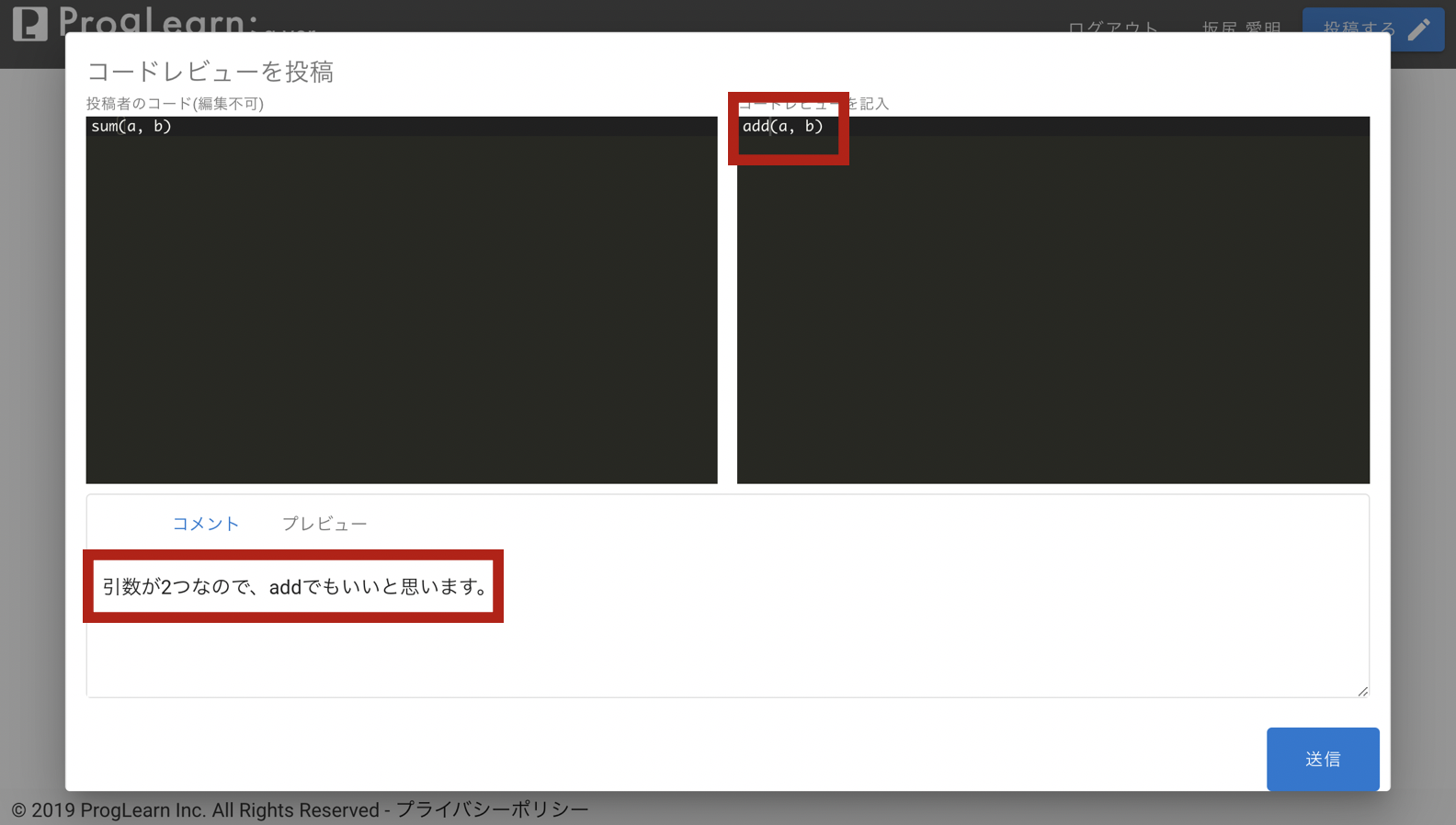
するとポップアップが表示されるので、変更後のコードとコメントを記入し、"送信"ボタンを押します。
以上でフィードバックの投稿は完了です!