最近、古いアプリをiPhoneXなどでも正しく表示されるような地味な作業をやっていますが、気にしていなかたXCode機能(Xcodeのアセットカタログで拡縮する)を使いしましたのでメモ書きでご紹介します。
グラデーション、角を丸くしたイメージはどうするか
古いアプリのイメージだとグラデーション表示、角を丸くするようなことをよく見かけます。これをそのまま使っちゃうと角の丸くしたことろが伸びてしまったり、グラデーションがぼやけたりします。それをIB上の設定を少し加わるだけで正しく表示されるようになります。
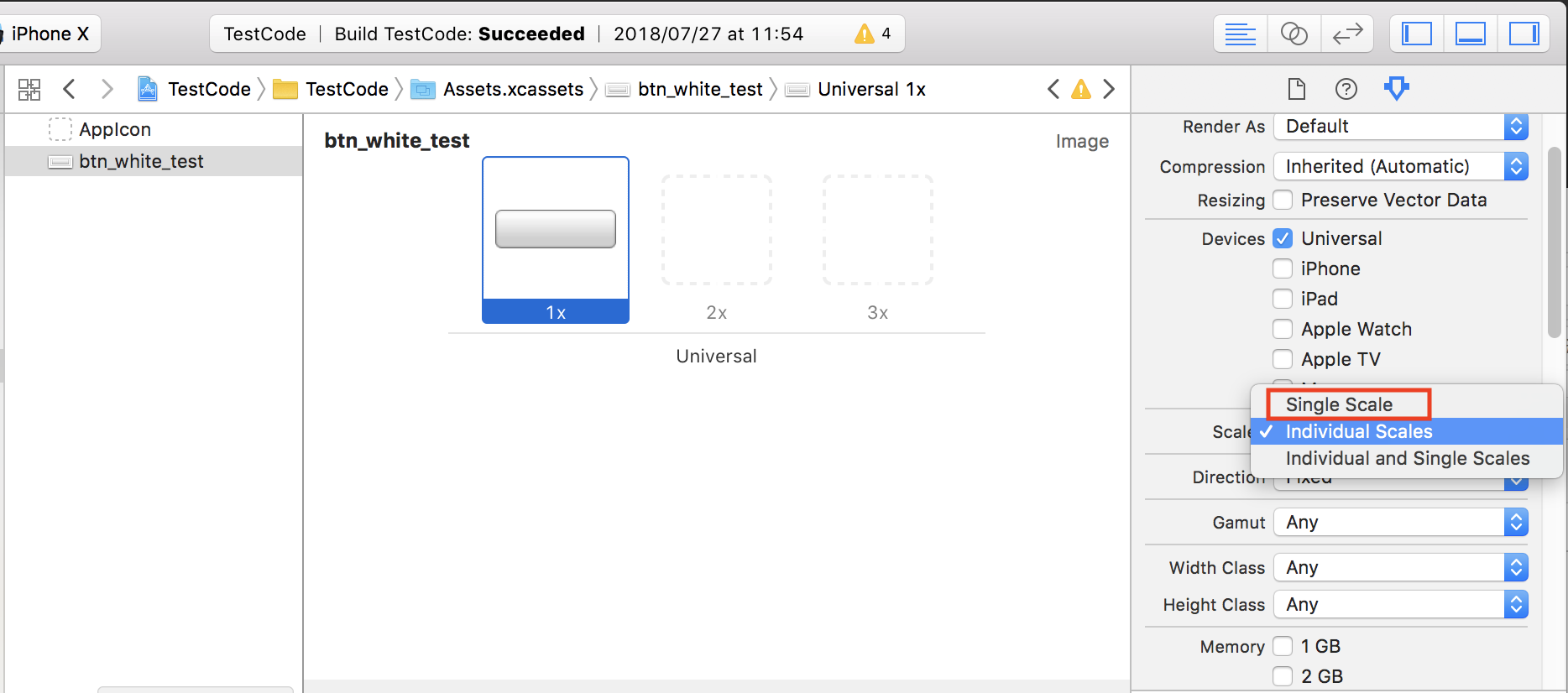
Scale項目
項目名どおり、スケール指定です。古いアプリだと1xしかないはずなので僕はsingle scaleに設定しました。

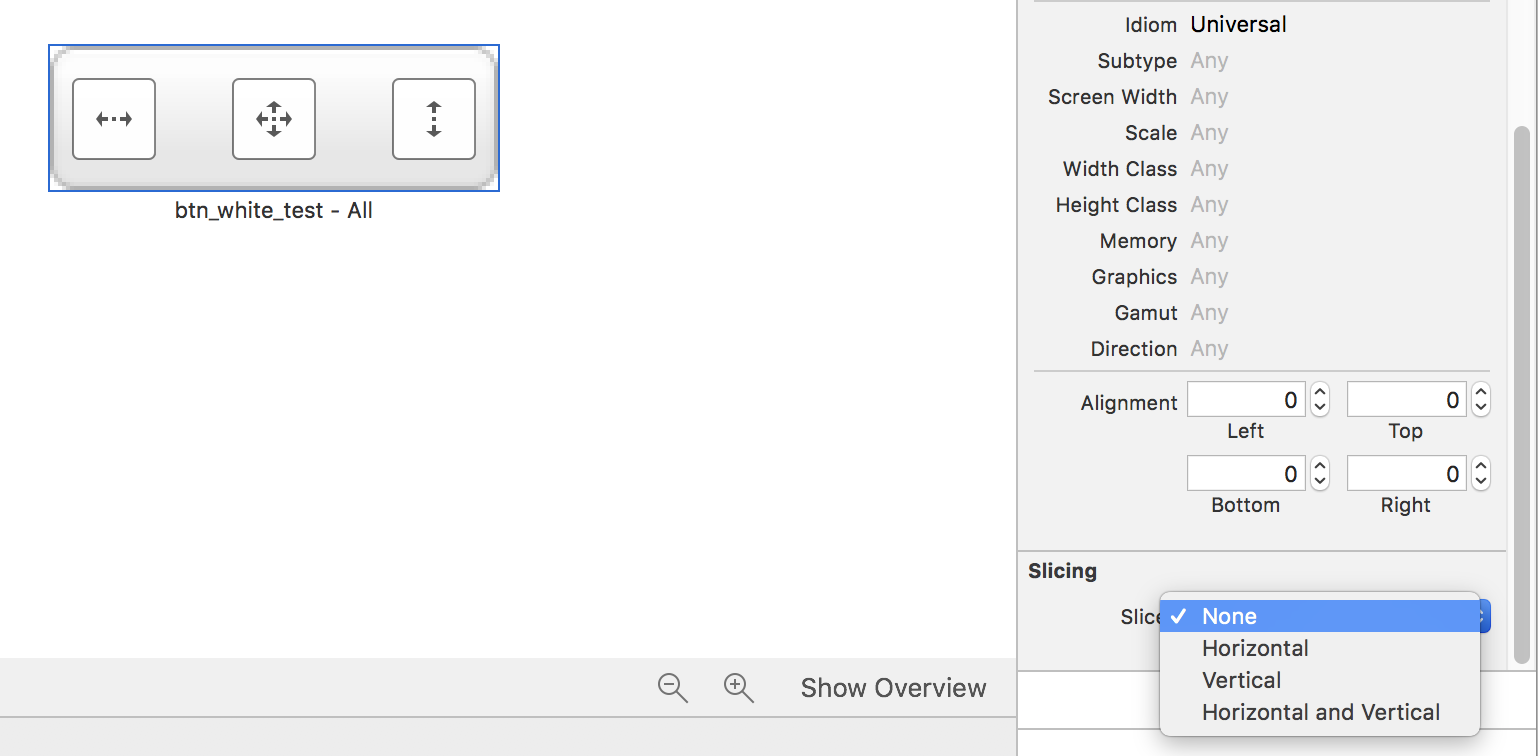
Show Slicing, Slicing
拡縮モードにするにはImage Previewの右下Show Slicingを選択し、イメージに表示されたSlicing Startを選択します。
(プロパティーのSlicesをモードを選択しても良いです。)

Slicing調整する項目

Slices
拡縮を横、縦、両方を選択します。
僕の場合はHorizontal and Verticalを選択し調整します。

Left, Right, Top, Bottom
指定した左(右、上、下)の時点からスライスをしますと意味です。指定値より小さい領域はsliceしません。
(添付の図では8を設定いますが、0~8まではスライスしないことになります。)
Center
伸ばす(スライス)処理をする方法を選びます。stretchesは指定した領域を伸ばします。tilesは指定領域をタイルみたいに貼り付けるようなイメージです。
僕の場合グラデーション処理があったため、stretchesを選択しました。
Width, Height
Centerに指定されたスライス処理の領域に指定です。

結論
書いてみたら説明をするほどではない気もしますが。。以上です。