概要
耳鼻咽喉科の開業医をしています。患者さんの院内での待ち時間を減らすために順番取り予約システムを導入していますが、毎月数万円の固定費がかかっています。今回友達のプログラマーに教えてもらいながらLINEとGASで順番取り予約システムを自作してみました。
実装内容
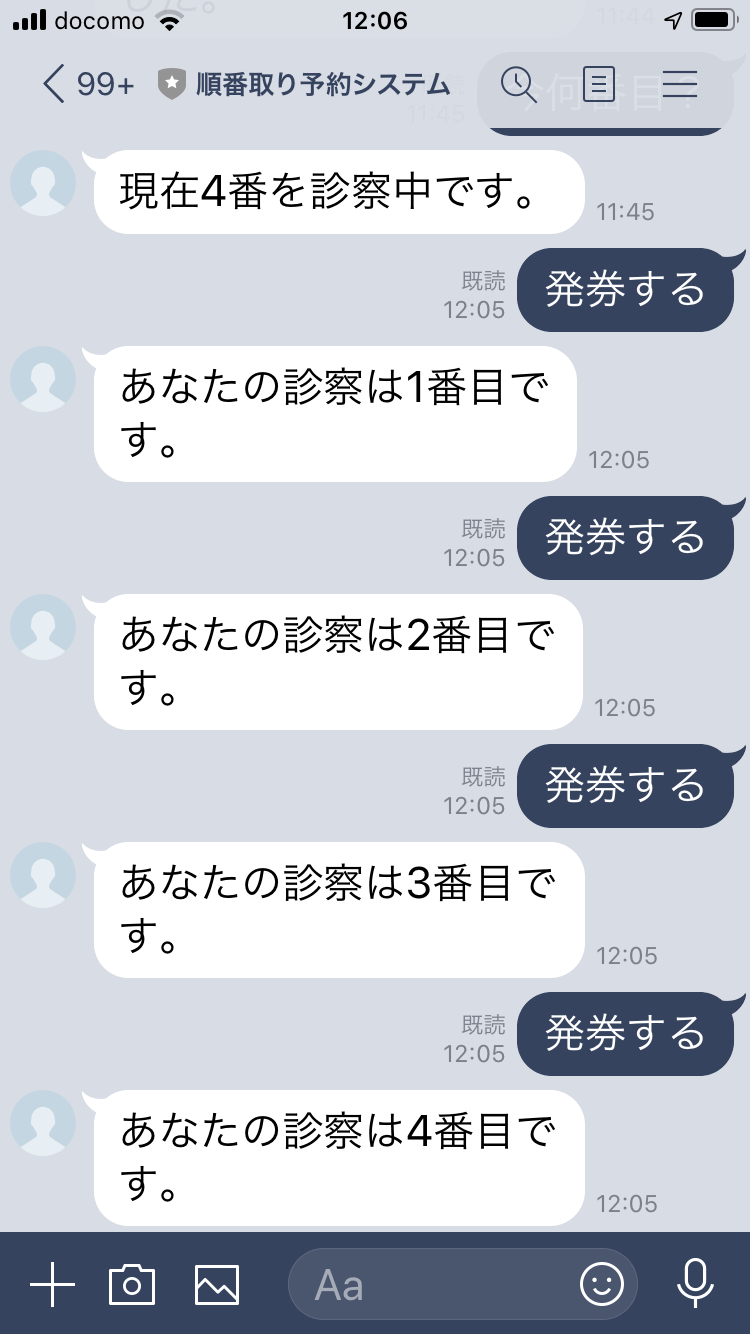
・患者さんはLINEを使って診察の順番取りができる
・患者さんは現在診察中の番号がわかる
・医院スタッフはLINEを使って現在診察中の番号を更新できる
作成方法
まずGASでLINE Botを動かせるようにします。
1 LINE developers設定
[1時間でLINE BOTを作るハンズオン (資料+レポート) in Node学園祭2017] (https://qiita.com/n0bisuke/items/ceaa09ef8898bee8369d)
2 GASでコーディング
Google Apps ScriptでLINE BOTつくったら30分で動かせた件
こちらのコードをコピペしてオウム返しBotをまず作成します。
// LINE developersのメッセージ送受信設定に記載のアクセストークン
var ACCESS_TOKEN = '<Your Access Token>';
function doPost(e) {
// WebHookで受信した応答用Token
var replyToken = JSON.parse(e.postData.contents).events[0].replyToken;
// ユーザーのメッセージを取得
var userMessage = JSON.parse(e.postData.contents).events[0].message.text;
// 応答メッセージ用のAPI URL
var url = 'https://api.line.me/v2/bot/message/reply';
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': replyToken,
'messages': [{
'type': 'text',
'text': userMessage + 'ンゴ',
}],
}),
});
return ContentService.createTextOutput(JSON.stringify({'content': 'post ok'})).setMimeType(ContentService.MimeType.JSON);
}
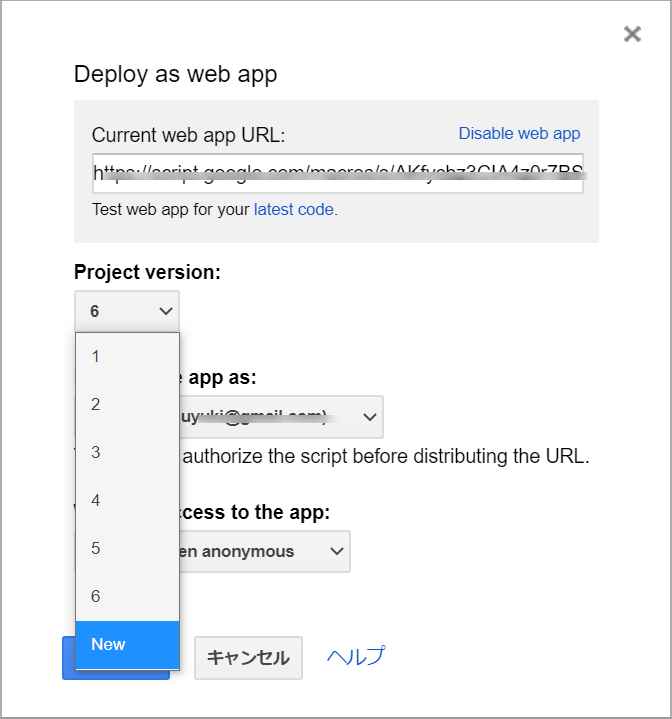
デプロイの仕方もこちらの記事を参考にします。
デプロイしなおすときはProject VersionをNewにしたほうが良いそうです。

患者さんが予約番号を取得するための関数を作成します。
【Google Apps Script入門】セルの取得・変更をする
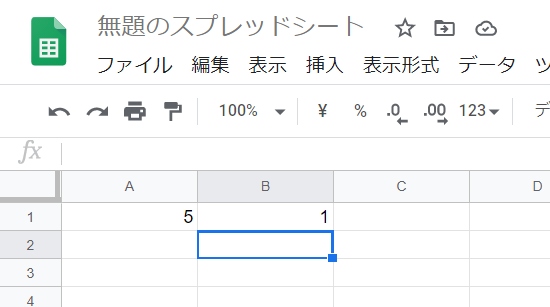
スプレッドシートのセルA1を「患者さんが発券する予約番号」としそこの数字を取得する関数getNumber()を作成。
function getNumber() {
//1. 現在のスプレッドシートを取得
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
//2. 現在のシートを取得
var sheet = spreadsheet.getActiveSheet();
//3. 指定するセルの範囲(A1)を取得
var range = sheet.getRange("A1");
//4. 値を取得する
var value = range.getValue();
//5. 発券済み枚数を増やす
range.setValue(value + 1);
//ログに出力
return value;
}
患者さんが現在診察中の予約番号を知るための関数を作成します。
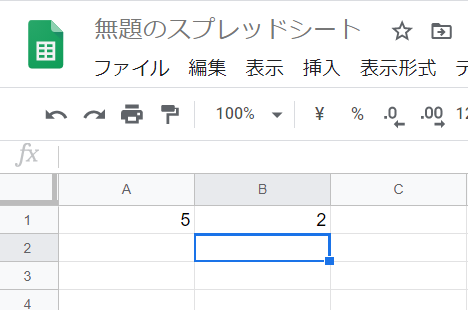
スプレッドシートのセルB1を「現在診察中の予約番号」としそこの数字を取得する関数getNumberB1()を作成。
function getNumberB1() {
//1. 現在のスプレッドシートを取得
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
//2. 現在のシートを取得
var sheet = spreadsheet.getActiveSheet();
//3. 指定するセルの範囲(B1)を取得
var range = sheet.getRange("B1");
//4. 値を取得する
var value = range.getValue();
//ログに出力
return value;
}
スタッフが現在診察中の予約番号を更新する関数を作成します。
関数getNumber()を転用した関数incrementB1()を作成。
function incrementB1() {
//1. 現在のスプレッドシートを取得
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
//2. 現在のシートを取得
var sheet = spreadsheet.getActiveSheet();
//3. 指定するセルの範囲(B1)を取得
var range = sheet.getRange("B1");
//4. 値を取得する
var value = range.getValue();
//5. 発券済み枚数を増やす
range.setValue(value + 1);
}
最後にLINEのメッセージによって動く関数を指定します。
var text = '';
if (userMessage === '発券する') {
text = 'あなたの診察は'+ getNumber() + '番目です。';
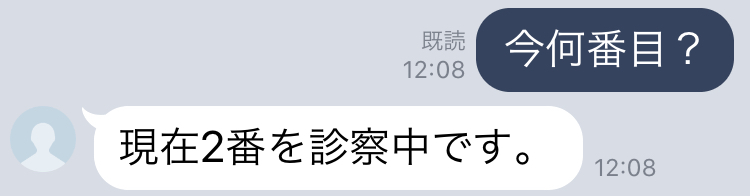
} else if (userMessage === '今何番目?') {
text = '現在'+ getNumberB1() + '番を診察中です。';
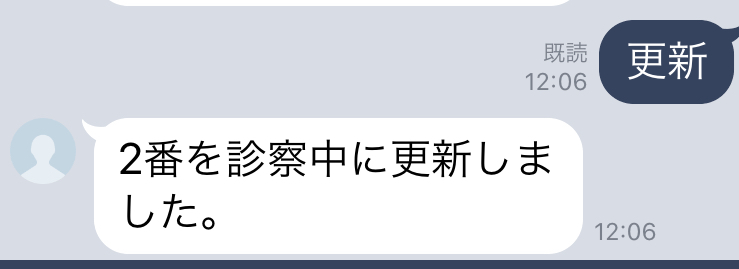
} else if (userMessage === '更新') {
incrementB1();
text = getNumberB1()+ '番を診察中に更新しました。';
}
完成
スタッフは「更新」のメッセージを送るだけで診察中の予約番号が更新されます。

患者さんは「今何番目?」のメッセージで現在診察中の番号が分かります。

考察
教えてもらいながらですがLINE×GASを使用し1時間ほどでここまで実装することができました。改良して実際に医院の予約システムとして使ってみようと思います。