プロトアウトスタジオアドベントカレンダー6発目の記事です!
概要
前回Firebaseの設定~認証方法の追加を行いました。
Firebaseを利用した中耳炎診療支援Webアプリの作成 (1.Firebaseの設定~認証方法の追加)
今回は画面作成を行っていきます。
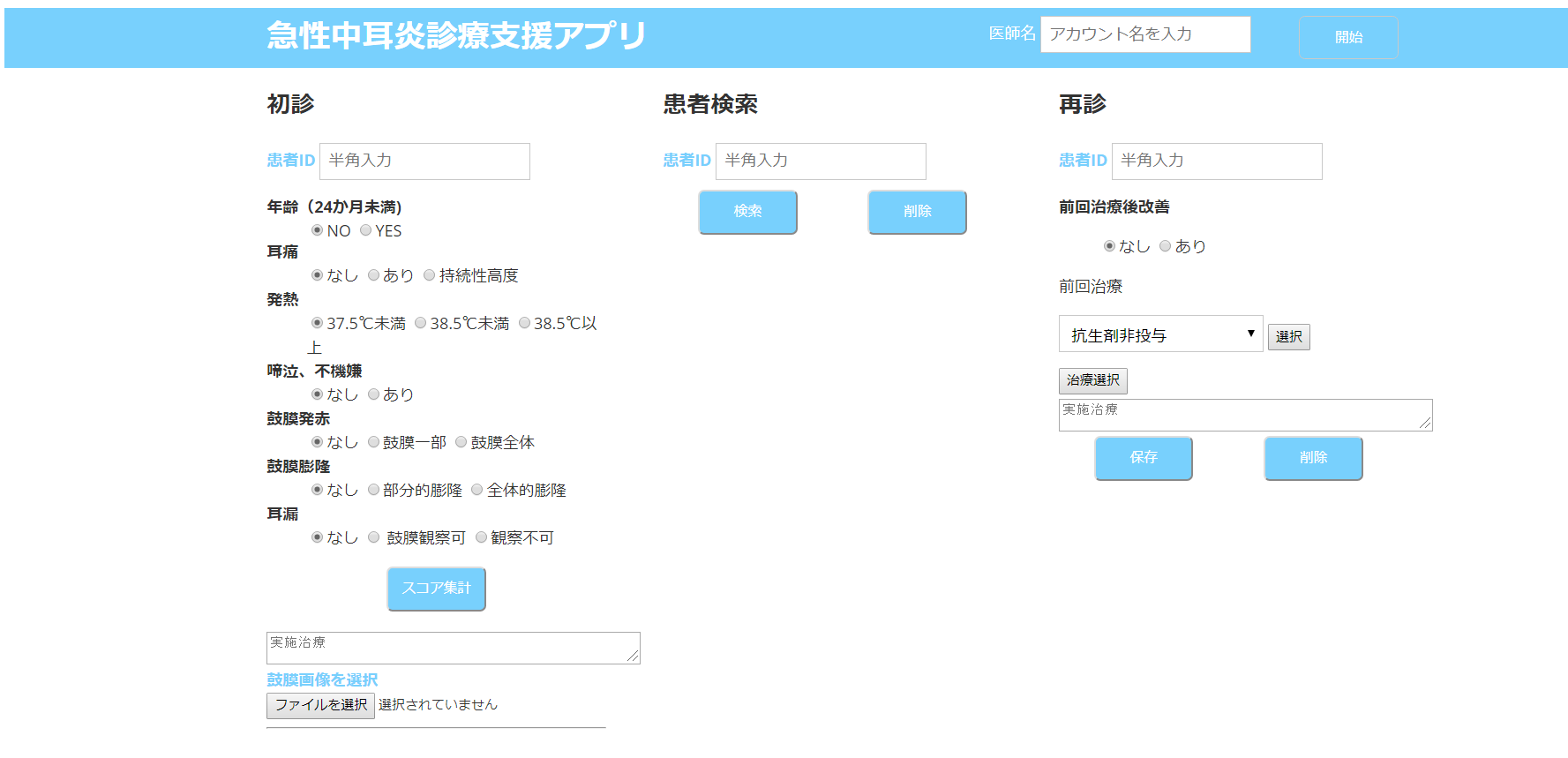
完成画面

画面作成
以下のようなコードを書きました。
<!-- コンテンツ表示画面 -->
<header class="header">
<div class="wrapper header-wrapper">
<h1 class="site-titel">急性中耳炎診療支援アプリ</h1>
<div id="dr_start" class="nav-list">
<div class="nav-item">
医師名
<input type="text" id="dr_name" placeholder="アカウント名を入力" class="form-parts" >
</div>
<div class="nav-item">
<button id="start" class="form-parts btn">開始</button>
</div>
</div>
</div>
</header>
<main id="container" style="display:none;" class="wrapper">
<div class="works__list">
<section id="first_treatment" class="works__item">
<h2 id="first">初診</h2>
<div id="pt_name">
<div class="patient">
患者ID
<input type="text" id="pt_id" placeholder="半角入力" class="form-parts">
</div>
</div>
<dl id="question">
<form id="age" >
<dt class="form-title">年齢(24か月未満)</dt>
<dd>
<label for="no"> <input name="age" type="radio" value="0" id="no" checked>NO</label>
<label for="yes"><input name="age" type="radio" value="3" id="yes">YES</label>
</dd>
</form>
<form id="pain" >
<dt class="form-title"> 耳痛</dt>
<dd>
<label for="なし"> <input name="pain" type="radio" value="0" id="なし" checked>なし</label>
<label for="あり"> <input name="pain" type="radio" value="1" id="あり">あり</label>
<label for="持続性高度"><input name="pain" type="radio" value="2" id="持続性高度" >持続性高度</label>
</dd>
</form>
<form id="fever" >
<dt class="form-title">発熱 </dt>
<dd>
<label for="37.5℃未満"><input name="fever" type="radio" value="0" id="37.5℃未満" checked>37.5℃未満</label>
<label for="38.5℃未満"><input name="fever" type="radio" value="1" id="38.5℃未満">38.5℃未満</label>
<label for="38.5℃以上"> <input name="fever" type="radio" value="2" id="38.5℃以上">38.5℃以上</label>
</dd>
</form>
<form id="cry" >
<dt class="form-title">啼泣、不機嫌</dt>
<dd>
<label for="泣きなし"><input name="cry" type="radio" value="0" id="泣きなし" checked>なし</label>
<label for="泣きあり"><input name="cry" type="radio" value="1" id="泣きあり">あり</label>
</dd>
</form>
<form id="hot" >
<dt class="form-title">鼓膜発赤</dt>
<dd>
<label for="発赤なし"><input name="hot" type="radio" value="0" id="発赤なし" checked>なし</label>
<label for="鼓膜一部"><input name="hot" type="radio" value="2" id="鼓膜一部">鼓膜一部</label>
<label for="鼓膜全体"><input name="hot" type="radio" value="4" id="鼓膜全体">鼓膜全体</label>
</dd>
</form>
<form id="swelling" >
<dt class="form-title">鼓膜膨隆</dt>
<dd>
<label for="膨隆なし"><input name="swelling" type="radio" value="0" id="膨隆なし" checked>なし</label>
<label for="部分的膨隆"> <input name="swelling" type="radio" value="4" id="部分的膨隆">部分的膨隆</label>
<label for="全体的膨隆"> <input name="swelling" type="radio" value="8" id="全体的膨隆">全体的膨隆</label>
</dd>
</form>
<form id="otorrhea" >
<dt class="form-title">耳漏</dt>
<dd>
<label for="耳漏なし"><input name="otorrhea" type="radio" value="0" id="耳漏なし" checked>なし</label>
<label for="鼓膜観察可"><input name="otorrhea" type="radio" value="4" id="鼓膜観察可"> 鼓膜観察可</label>
<label for="観察不可"><input name="otorrhea" type="radio" value="8" id="観察不可" >観察不可</label>
</dd>
</form>
</dl>
<button id="total" class="btn">スコア集計</button>
<div id="total_score"></div>
<div id="evaluation"></div>
<div id="recomend_treatment"></div>
<dl>
<form id="incision" >
<dt class="form-title">今回鼓膜切開</dt>
<dd>
<label for="今回なし"><input name="incision" type="radio" id="今回なし" value="" checked>なし</label>
<label for="今回あり"><input name="incision" type="radio" id="今回あり" value="(鼓膜切開施行)">あり</label>
</dd>
</form>
</dl>
<button id="select_treatment">治療選択</button>
<div>
<textarea name="" id="text" cols="50" rows="2" placeholder="実施治療"></textarea>
<div class="patient">鼓膜画像を選択</div>
<form id="my_form">
<input id="ufile" name="ufile" type="file" accept="image/jpeg,image/png"><br>
</form>
<hr>
<div>
<!-- <p>プレビュー</p> -->
<canvas id="cnvs"></canvas> <!-- canvas要素を配置 -->
</div>
<div id="send_clear">
<button id="send" class="btn">保存</button>
<button id="clear" class="btn">削除</button>
</div>
<div id="output"></div>
</section>
<section id="secondary_treatment" class="works__item">
<div id="text_search">
<h2 id="search_pt">患者検索</h2>
<div class="patient">
患者ID
<input type="text" id="search_word" placeholder="半角入力" class="form-parts" >
</div>
<div id="search_clear">
<button id="search" class="btn">検索</button>
<button id="clear_research" class="btn">削除</button> </div>
</div>
<div id="search_results"></div>
</section>
<section id="search_patient" class="works__item">
<div id="pt_name2">
<h2 id="secondary">再診</h2>
<div class="patient">
患者ID
<input type="text" id="pt_id2" placeholder="半角入力" class="form-parts" >
</div>
</div>
<dl>
<form id="effect" >
<dl class="form-title">前回治療後改善</dl>
<dd>
<label for="改善なし"><input name="effect" type="radio" value="前回治療後改善なし" id="改善なし" checked>なし</label>
<label for="改善あり"><input name="effect" type="radio" value="前回治療後改善あり" id="改善あり">あり</label>
</dd>
</form>
</dl>
<div id="last_btm">
<p>前回治療 <span id="span1"></span></p>
<select id="last_treatment" class="form-parts">
<option value="抗生剤非投与">抗生剤非投与</option>
<option value="AMPC常用量">AMPC常用量</option>
<option value="AMPC高用量">AMPC高用量</option>
<option value="CVA/AMPC 1:14製剤">CVA/AMPC 1:14製剤</option>
<option value="CDTR-PI常用量">CDTR-PI常用量</option>
<option value="CDTR-PI高用量">CDTR-PI高用量</option>
<option value="TBPM-PI常用量">TBPM-PI常用量</option>
<option value="TFLX常用量">TFLX常用量</option>
</select>
<input type="button" id="select2" value="選択" />
</div>
<div id="recomend_treatment2"></div>
<dl>
<form id="incision2" >
<dt class="form-title">今回鼓膜切開</dt>
<dd>
<label for="切開なし"><input name="incision2" type="radio" id="切開なし" value="" checked>なし</label>
<label for="切開あり"><input name="incision2" type="radio" id="切開あり" value="(鼓膜切開施行)">あり</label>
</dd>
</form>
</dl>
<button id="select_treatment2">治療選択</button>
<div>
<textarea name="" id="text2" cols="50" rows="2" placeholder="実施治療"></textarea>
<div id="send_clear2">
<button id="send2" class="btn">保存</button>
<button id="clear2" class="btn">削除</button>
</div>
<div id="output2"></div>
</div>
</section>
</div>
</main>
<footer class="footer">
<small class="copyrights"> © 2019 katsuyuki doi</small>
<!--/ コンテンツ表示画面 -->
canvasでローカルファイルの画像を表示できるようにします。
以下のようにコードを書きました。
var image = new Image();
$(function() {
// id="ufile"の変化でコールバック
$("#ufile").change(function() {
// 選択ファイルの有無をチェック
if (!this.files.length) {
alert("ファイルが選択されていません");
return;
}
// Formからファイルを取得
var file = this.files[0];
// (1) HTMLのCanvas要素の取得
var canvas = $("#cnvs");
// (2) getContext()メソッドで描画機能を有効にする
var ctx = canvas[0].getContext("2d");
// 描画イメージインスタンス化
// var image = new Image();
// File API FileReader Objectでローカルファイルにアクセス
var fr = new FileReader();
// ファイル読み込み読み込み完了後に実行 [非同期処理]
fr.onload = function(evt) {
// 画像がロードされた後にcanvasに描画を行う [非同期処理]
image.onload = function() {
// (3) プレビュー(Cnavas)のサイズを指定
var cnvsH = 140;
var cnvsW = (image.naturalWidth * cnvsH) / image.naturalHeight;
// (4) Cnavasにサイズアトリビュートを設定する
canvas.attr("width", cnvsW);
canvas.attr("height", cnvsH);
// (5) 描画
ctx.drawImage(image, 0, 0, cnvsW, cnvsH);
};
// 読み込んだ画像をimageのソースに設定
image.src = evt.target.result;
};
// fileを読み込む データはBase64エンコードされる
fr.readAsDataURL(file);
});
});
明日の記事ではリアルタイム通信処理を行います。
