概要
耳鼻科の開業医をしています。自院の予約システムをGASを使ったLINE Botで作成し改良してきました。これまでに4500人ほどの患者さんが利用しています。
[1時間で出来る LINE×GASで順番取り予約システムの作成]
(https://qiita.com/doikatsuyuki/items/842b675415abd463e499)
[LINE×GASで作成した順番取り予約LINE Botを改良]
(https://qiita.com/doikatsuyuki/items/d551b169b129206fc394)
[診察予約システム(LINE×GAS)にプッシュメッセージ機能を追加]
(https://qiita.com/doikatsuyuki/items/12de9078e3b5be83ef5f)
待合室の患者さんが現在診察中の番号が分かりように今までは既存の無料番号アプリをipadで表示し手動で番号を更新していました。自動化できないかと今回も友人に手取り足取り教えてもらいながら作成しました。
実装内容
予約システムのバックエンドはGoogle Spread Sheetを利用、App Script(GAS)でLINE botと連携しています。作成法はこちら 1時間で出来る LINE×GASで順番取り予約システムの作成
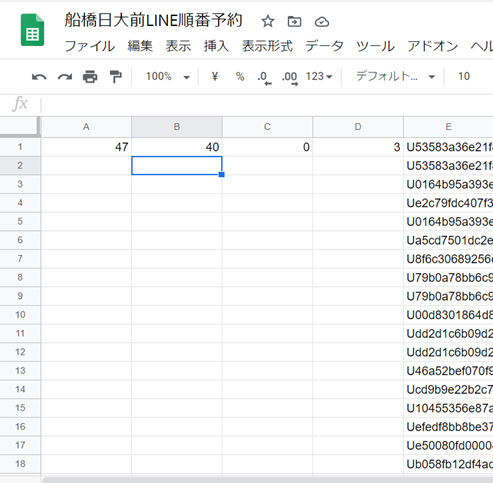
Spread SheetのA1セルが発券済み番号、B1セルが診察中番号、C1セルが「1」の時に発券停止、D1セルが一人当たりの待ち時間(分)、E列に予約券を発行した患者さんのLINE userIDです。
今回診察中番号であるGASのB1セルの内容を2秒おきに取得し表示するWEBアプリを作成しました。
機能を追加
1.GASにブラウザからB1セルの内容を取得できるコードを追加
//B1セルの中身を取得できるように追加
function doGet(e) {
var result = getNumberB1();
return ContentService.createTextOutput(
JSON.stringify({ number: result })
).setMimeType(ContentService.MimeType.JSON);
}
2.WEBアプリ用のindex.htmlを作成
<script>
// Vue.jsの設定
const app = new Vue({
el: '#app', // <div id="app"></div>をVue.jsの管理対象に指定
data() {
return {
number: 0,
}
},
async mounted() {
await this.updateView();
setInterval(async () => {
await this.updateView();
}, 2000);
},
methods: {
async getNumber() {
const result = await axios.get('GASのURL');
return result.data.number;
},
async updateView() {
const result = await this.getNumber();
this.number = result;
},
async updateViewManually() {
try {
await this.updateView();
setTimeout(() => {
alert('更新しました。');
}, 500);
} catch(e) {
alert('更新に失敗しました。');
}
},
}
});
</script>
3.WEBアプリ用style.cssを作成
4.Herokuにデプロイ
公式はこちら[Deploying with Git]
(https://devcenter.heroku.com/articles/git)
gitが認識されない時はgitをインストール https://git-scm.com/
cd myapp
heroku create
git init
git add .
git commit -m "commit"
heroku git:remote -a アプリ名
git push heroku master
エラーが出る
remote: ! No default language could be detected for this app.
remote: HINT: This occurs when Heroku cannot detect the buildpack to use for this application automatically.
remote: See https://devcenter.heroku.com/articles/buildpacks
remote:
remote: ! Push failed
「No default language could be detected for this app.heroku html」で検索するとこちらの記事がトップに出てくる。
[単純なHTML/CSS/JSをHerokuにデプロイする時つまずいたこと]
(https://qiita.com/hozukikancho/items/b8d475e67a147cd54453)
HerokuはHTMLとCSSだけのデプロイは基本許してないサービスだが、PHP追加するとかわせるよう。
5.こちらの記事を参考にindex.phpとcomposer.jsonを追加
Gitのコマンドは基本、add → commit → pushが1セットなので、変更したら必ずこの3つを実行する
完成
おおおお!!!出来たー!!!
欲しいものが作れるとすごく楽しいですね。
明日から実際に使ってみます。
Takahiro Mitsuokaさん(マイページはこちら)ありがとうございました!
(2020年12月1日追記)
「あれ?Vue.jsがちゃんと表示できてない!?」
とても古いiPadを使っていたからのようです。少し新しいiPadにしたら表示されました。スタッフも喜んでました。
待合患者さん用に診察中番号を表示するWEBアプリを自作し連動させる pic.twitter.com/yPvErYCyXz
— 病気のセルフチェック (@Selfcheckhealt1) December 1, 2020
予約システムの動画はこちら
クリニックの予約システムを自作しました。 pic.twitter.com/Auesn6dyUn
— 病気のセルフチェック (@Selfcheckhealt1) December 1, 2020