はじめに
- Vue3の勉強記録です。
- まじでVueの勉強を今日はじめたので、間違いがあっても優しく指摘してください。お願いします。
Vue.jsとは
- WebアプリケーションのUIを構築する為の、オープンソースのJavaScriptフレームワーク。
- Evan You氏によって提唱された「プログレッシブ・フレームワーク」の概念もと、設計されている。
開発者を知る
- Google社で働いていた Evan You 氏が2013年に開発。2014年にGithubに公開。
- 在社中にVueを開発し、2年数か月で退社。
参考: Vueフレームワーク創始者、Evan You(エヴァン・ヨー)。アジア出身の天才肌ITエンジニアについて、生い立ちや経歴をまとめてみた
プログレッシブ・フレームワークを知る
どんなWebアプリケーションでも作れるように、どんな規模にも対応できるように、
柔軟性を提供する設計のこと。そして段階的に適用できる設計のこと。
参考: 公式_プログレッシブフレームワーク
参考: Vue.jsについて学習してみた <基礎編>
単一ファイルコンポーネント(SFC)
- Single File Component。略してSFC
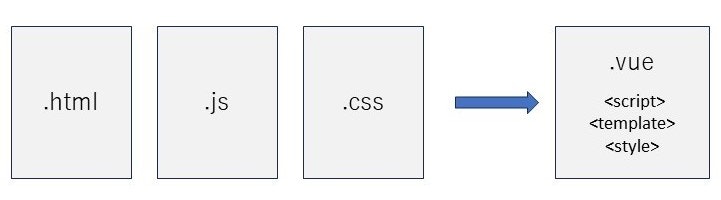
- ロジック(JavaScript), テンプレート(HTML), スタイル(CSS)を単一ファイル(.vue)にカプセル化したもの
- ビルドが必要
- Vueプロジェクトでよく利用されるコンポーネント
SFC利用シーン
・シングルページアプリケーション (SPA)
・静的サイトジェネレーション (SSG)
・より良い開発体験(DX)のためにビルドステップを正当化できるあらゆる重要なフロントエンド引用: なぜ SFC なのか
- 公式が言ってる利点たち。
SFCの利点1
・使い慣れた HTML、CSS と JavaScript 構文を使用したモジュール化されたコンポーネントの作成
SFCの利点2
・本質的に結合された関心の連結
どゆこと~。読み進めるとこんな記事がありました↓
現代の UI 開発では、コードベースを互いに織り交ぜる 3 つの巨大なレイヤーに分割するのではなく、それらを疎結合なコンポーネントに分割して構成する方がはるかに理にかなっていることが分かっています。コンポーネント内では、そのテンプレート、ロジック、およびスタイルが本質的に結合されており、それらを連結することで、実際にコンポーネントがよりまとまり、保守しやすくなります。
単一ファイルコンポーネントのアイデアが好まない場合でも、src でのインポート を使用して JavaScript と CSS を別々のファイルに分割することで、ホットリロードと事前コンパイル機能を活用できることに注意してください。
https://ja.vuejs.org/guide/scaling-up/sfc.html#what-about-separation-of-concerns
何言っているの。。。
「3ファイルに分けるんじゃなくて、.vueに纏めたら保守しやすいよ」ってことかなあ。

違ったら教えてください。
SFCの利点3
・ランタイムのコンパイルコストがかからない事前コンパイルされたテンプレート
コンパイルにかかる時間が短くて済むってことかなーっと理解。
SFCの利点4
・コンポーネントスコープのCSS
AコンポーネントにBコンポーネントを読み込んだ時に(やり方はまだ知らない)、
Aコンポーネント側に<style scoped> と書けば、
Bコンポーネント側のexampleクラスを持つ要素には影響しない、というものらしい。
<style scoped>
.example {
color: red;
}
</style>
<template>
<div class="example">あはははは</div>
</template>
だが、.example:deep とすれば子コンポーネントに継承することもできるって書いてある。これは追々勉強します。
SFCの利点5
・Composition API を使用する場合のより人間工学的な構文
ワケワカメで諦めかけたそのとき、こちらの記事に救われました。
参考: なぜ、Vue Composition APIを使うのか、理解する【メリット/デメリットまとめ】
参考: Composition APIを使って感じた「これどうなの?」
Vue学習1日目なので全然深いところは分かりませんが、
ロジック(script)をコンポーネントから切り離して、ロジックを再利用可能にするAPIらしいです。
SFCの利点6
・テンプレートとスクリプトを相互分析することによるコンパイル時の最適化の強化
いい感じにコンパイルされるってことかなーっと理解。
SFCの利点7
・テンプレート内の式のオートコンプリートと型チェックによるIDE のサポート
VSCodeにVolar拡張機能を入れると、シンタックスハイライトとかをサポートしてくれる。
SFCの利点8
・すぐに使用できるホットモジュールリプレイスメント(HMR)のサポート
ホットモジュールリプレイスメント
ページ全体を更新しなくても、実行時にブラウザ内のモジュールを自動的に更新することで開発者体験を向上させる仕組み
頭がパンクしそうなので一旦休憩
え、凡人には難しすぎる。。。
世の中のWebエンジニアってこんな難しい技術を使えるんだ~っと尊敬します。
もっと若いうちに勉強しときゃよかった。ドドリアこれからも頑張るぴょん♪