この記事は, 対偶TUT Advent Calendar 2023 21日目の記事です.
昨日の記事は, 與田レオ【よだ れお】さんの, 「推しができて人生が進化した話」でした.
はじめに
DDliaと申します. 情報・知能工学課程の学部2年生です. 去年に引き続き, TUT Advent Calendar に参加させていただきます.
今回は, Mozilla Hubsという, WebXRでよく用いられるソフトウェアを手元のサーバで動かしてみようと思います.
TUT Advent Calendar 2023 の1枚目であるTUT Advent Calendar及び, 2枚目の裏TUT Advent Calendar 2023にも参加しております. よければそちらもごらんください.
TUT Advent Calendar 2023 13日目: https://note.com/ddlia/n/n58dee466d2b7
対偶TUT Advent Calendar 2023 13日目: https://qiita.com/dodolia907/items/b92614bf84be47551ee2
裏TUT Advent Calendar 2023 16日目: https://note.com/ddlia/n/n2dd560a80296
Mozilla Hubsって何?
WebXR関連のサービスでよく使われるソフトウェアです. おそらく, 説明するよりも先に使ってもらったほうがわかりやすいと思います.
豊橋技科大のメタバースポータルサイトでMozilla Hubsが使われているので, 早速使ってみましょう.
【ギカダイNews】テック・メタバースの「ポータルサイト」を開設しました。一般の方も体験できるメタバースもありますので、ぜひご体験ください。
— 国立大学法人豊橋技術科学大学 Toyohashi University of Technology (@Toyohashi_Tech) November 24, 2023
スマートフォンやコンピュータのブラウザ、あるいはヘッドマウントディスプレイで体験できます。https://t.co/25qmvdL1k4#TUT #豊橋技術科学大学
GO TO THE FUTURE(GTTF)の周辺だとか, A-101講義室が細かく再現されていますね.
本当にリアルですごいと思います.
なぜセルフホストか?
Mozilla Hubsはセルフホストせずとも無料でも使うことができます. しかし, 無料版は制限が大きく, カスタマイズできるところが限られている上, 有料版もなかなか良いお値段がします.
10月16日以前もAWS(Amazon Web Service)でのセルフホストはサポートされていたのですが, こちらも良いお値段がするので, どうにか自宅サーバで動かしたいと考えていました.
試行錯誤
6月くらいに, インフィニットループさんの技術記事を見て, Mozilla Hubsをセルフホストしたいな~と思っていたのですが, 当時はMozilla公式がセルフホストをサポートしておらず, うまくいきませんでした.
しかし, 今年の10月16日にMozillaからセルフホストをサポートするとの記事が発表され, 試してみることにしました.
動かしてみる
基本的には, このREADMEのとおりに操作していくだけです.
https://xr.technotut.net で公開することを想定して作業します.
事前準備
必要なもの
- Kubernetesクラスタ
- ドメイン
- 以下のポートを開放できる環境
TCP: 80, 443, 4443, 5349
UDP: 35000-60000 - メールサーバ(SMTPサーバ)
Kubernetesクラスタは対偶TUT Advent Calendar 13日目の記事 で準備したものを使います.
環境は以下の通りです.
HITACHI HA8000/RS220-h
OS: Oracle Linux 9.3
CPU: Intel Xeon E5-2630 v2 2枚 (12コア24スレッド)
メモリ: 104GB
ドメインは音楽技術部のものを 勝手に 使います.
ポート開放は, 学生宿舎だとDoCANVASの動的か固定IPオプションを契約するとできるようになるので, それを使います.
具体的な設定については, 豊橋技術科学大学 コンピュータクラブが発行している, とよぎぃ通信 Vol.9 に書いていますので, そちらをご覧ください.
メールサーバーは, 自分で構築しても良いのですが, 面倒なのでさくらのメールボックス を使います. 年1000円とちょっとで使えます. Gmailを使えば無料でもできるらしいです.
Kubernetesクラスタの準備
対偶13日目の記事の続きから作業を行います.
Mozilla Hubsをデプロイするにあたって, ロードバランサーサービスが必要なので, MetalLBを導入します.
MetalLBはBGPを使ってIPアドレスを広報するらしいのですが, すでにCNIのCalicoがルータとピアを張っているので, 公式ドキュメント通りにインストールすると動きません.
CalicoとMetalLBを共存させる方法がわからず, launchpencil大先生に泣きついたらマニフェストを頂けたのでこれをapplyします.
kubectl apply -f https://github.com/launchpencil/lp-infra/blob/main/k8s/setup/metallb.yaml
メールサーバの準備
さくらのメールボックス を契約して, 初期ドメインを設定します.
独自ドメインを使いたいので, さくらのレンタルサーバ コントロールパネルから設定します.
ドメイン新規作成 から 他社で取得したドメインを移管せずに使うの追加を選択します.
ドメインのネームサーバの設定を開き, ns1.dns.ne.jp
ns2.dns.ne.jpをNSレコードで追加します.
音楽技術部の場合は, technotut.netをCloudflareで管理していますので, Cloudflareのダッシュボードを開き, 設定を行います.
以下はmail.xr.technotut.netというドメインを利用する場合の設定例です.

インストール・デプロイ
GitHubのREADME通りにやります.
まずはcloneします.
git clone https://github.com/mozilla/hubs-cloud.git
cd hubs-cloud/community-edition
cdコマンドでcommunity-editionのディレクトリに移動して, render_hcce.sh を編集して, ChangeMeを適切な値に変更します.
# ドメインの設定
export HUB_DOMAIN="xr.technotut.net"
# 管理者権限を付与するアカウントのメールアドレスを入力
export ADM_EMAIL="hubs-cloud.admin@mail.xr.technotut.net"
# KubernetesのNamespaceの設定
# 変えたかったら変える
export Namespace="hcce"
# データベース設定
export DB_USER="postgres"
export DB_PASS="123456"
export DB_NAME="retdb"
export DB_HOST="pgbouncer"
export DB_HOST_T="pgbouncer-t"
export PGRST_DB_URI="postgres://$DB_USER:$DB_PASS@pgbouncer/$DB_NAME"
export PSQL="postgres://$DB_USER:$DB_PASS@pgbouncer/$DB_NAME"
# メールアドレス(送信サーバ)の設定
export SMTP_SERVER="<初期ドメイン>.sakura.ne.jp"
# Portは587以外だと動かない(っぽい)
export SMTP_PORT="587"
export SMTP_USER="hubs-cloud.admin@mail.xr.technotut.net"
export SMTP_PASS="<password>"
# ここらへんは適当に変える(たぶん)
export NODE_COOKIE="changeMe"
export GUARDIAN_KEY="changeMe"
export PHX_KEY="changeMe"
# とりあえず触らなくて良い
export SKETCHFAB_API_KEY="?"
export TENOR_API_KEY="?"
変更したら, bash render_hcce.shを実行して, hcce.yamlを生成し, kubectl apply -f hcce.yamlします.
Namespaceがないと怒られたら, kubectl create namespace hcce で作ります.
watch kubectl -n hcce get pods で見守りましょう.
私の手元の環境だと, dialogとcoturnがPendingからRunningに移行しませんでした.
kubectl -n hcce describe pods <dialogのPod名>, kubectl -n hcce describe pods <coturnのPod名>を実行してみると, 1 node(s) didn't have free ports for the requested pod ports.というエラーが出ていました(該当ノードのポートは開いている).
調べてみるとHostNetwork がtrueになっているとよくないらしいので, hcce.yamlのHostNetwork:trueを削除し, hostPort: 4443, hostPort: 5349も削除します.
編集したら, kubectl apply -f hcce.yamlで適用します. また, kubectl -n hcce get podsでPod名を確認し, kubectl delete <reticulumのPod名>でreticulumを再起動します.
watch kubectl -n hcce get pods で見守って, すべてRunningになっていることを確認します.
kubectl -n hcce get svc lb to find it's external ipを実行して, IPアドレスを確認します.
ポート開放
kubectl -n hcce get svc lb to find it's external ip で出てきたIPをインターネットから接続できるように設定します.
ルータによって設定方法が異なりますが, TCP: 80, 443, 4443, 5349, UDP: 35000-60000 を開放します.
NEC IXシリーズでは, 以下のように操作することでポート開放が可能です.
interface GigaEthernet0.1
ip napt static <server-ip> tcp 80
ip napt static <server-ip> tcp 443
ip napt static <server-ip> tcp 4443
ip napt static <server-ip> tcp 5349
ip napt static <server-ip> udp 35000-60000
ドメインの設定
ドメインのネームサーバの設定を行い, xr.technotut.net, assets.xr.technotut.net, stream.xr.technotut.net, cors.xr.technotut.netのAレコードを設定します.
ちょっと待つ
DNS情報が浸透するまで待ちます. 数時間から48時間待ちましょう.
証明書の設定
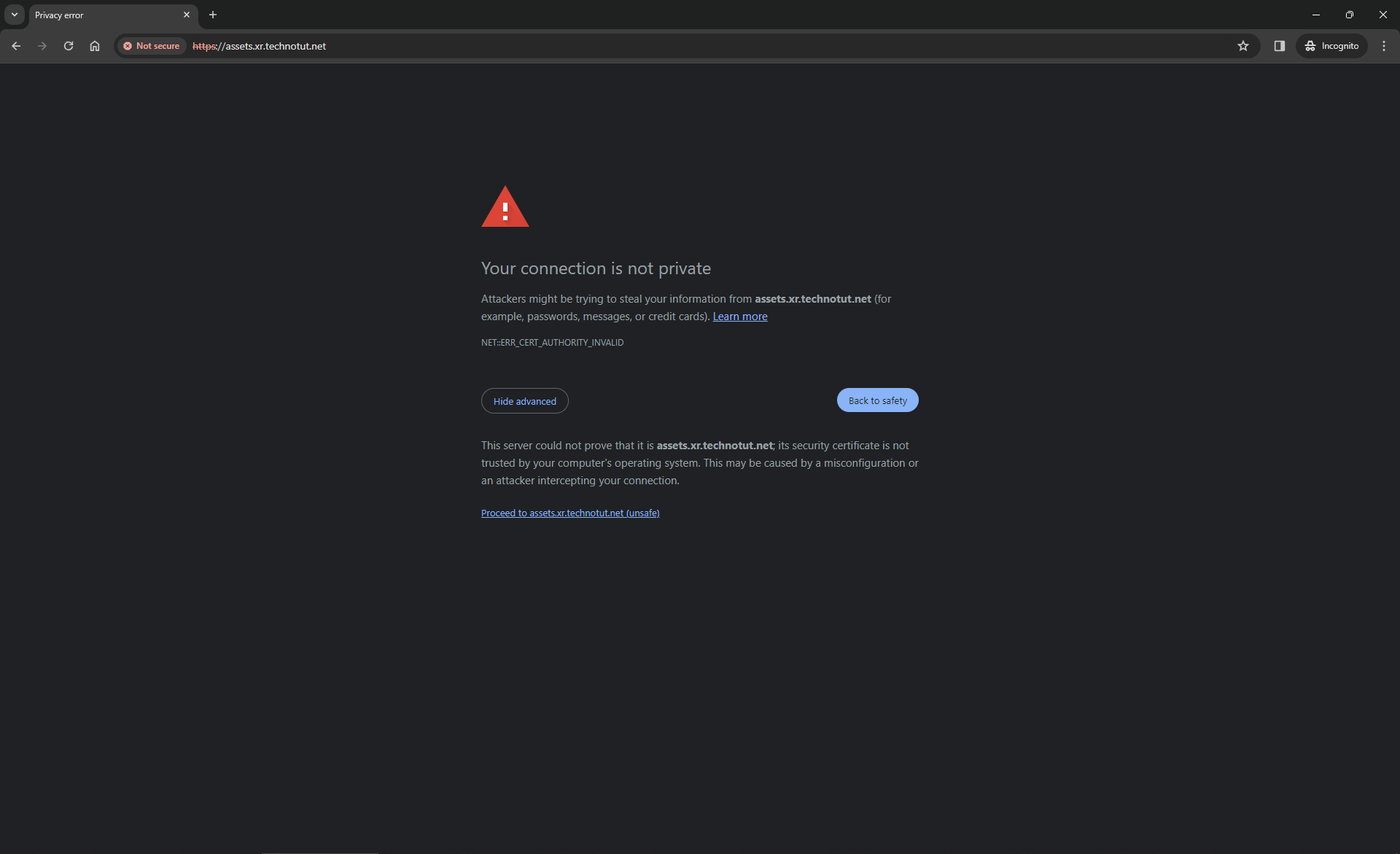
hubs自体はもう起動しているのですが, オレオレ証明書を使っているので https://xr.technotut.net にブラウザでアクセスすると証明書エラーが出ます.
Let's Encryptで証明書を発行して, このエラーを解消します.
Let's Encryptで証明書を発行するスクリプトはMozilla側で用意していただいているので, これを使います.
cbb.shを開いて, 以下のように編集します.
export Namespace="hcce"
export ADM_EMAIL="hubs-cloud.admin@mail.xr.technotut.net"
export HUB_DOMAIN="xr.technotut.net"
編集が終わったら, bash cbb.shで証明書を発行します.
※注意 Let's Encryptは時間あたりの証明書の発行上限が決まっており, 発行に失敗しすぎて上限に達すると1週間程度証明書が発行できなくなります.
※私は試行錯誤してたら上限に引っかかりました. 1週間待ちです.
使ってみる
証明書がきちんと発行できていれば, https://xr.technotut.net にアクセスすることで, Mozilla Hubsを使うことができます.
私のように, しばらく証明書が発行できなくなった場合は,
https://assets.xr.technotut.net
https://stream.xr.technotut.net
https://cors.xr.technotut.net
https://xr.technotut.net
を開き, 以下の画像のように証明書エラーを無視するようにしてあげれば, Mozilla Hubsを使うことができます.

ということで, 今回は証明書の発行に失敗したので, 上のURLをそれぞれ開いて, 証明書エラーを無視してやれば...

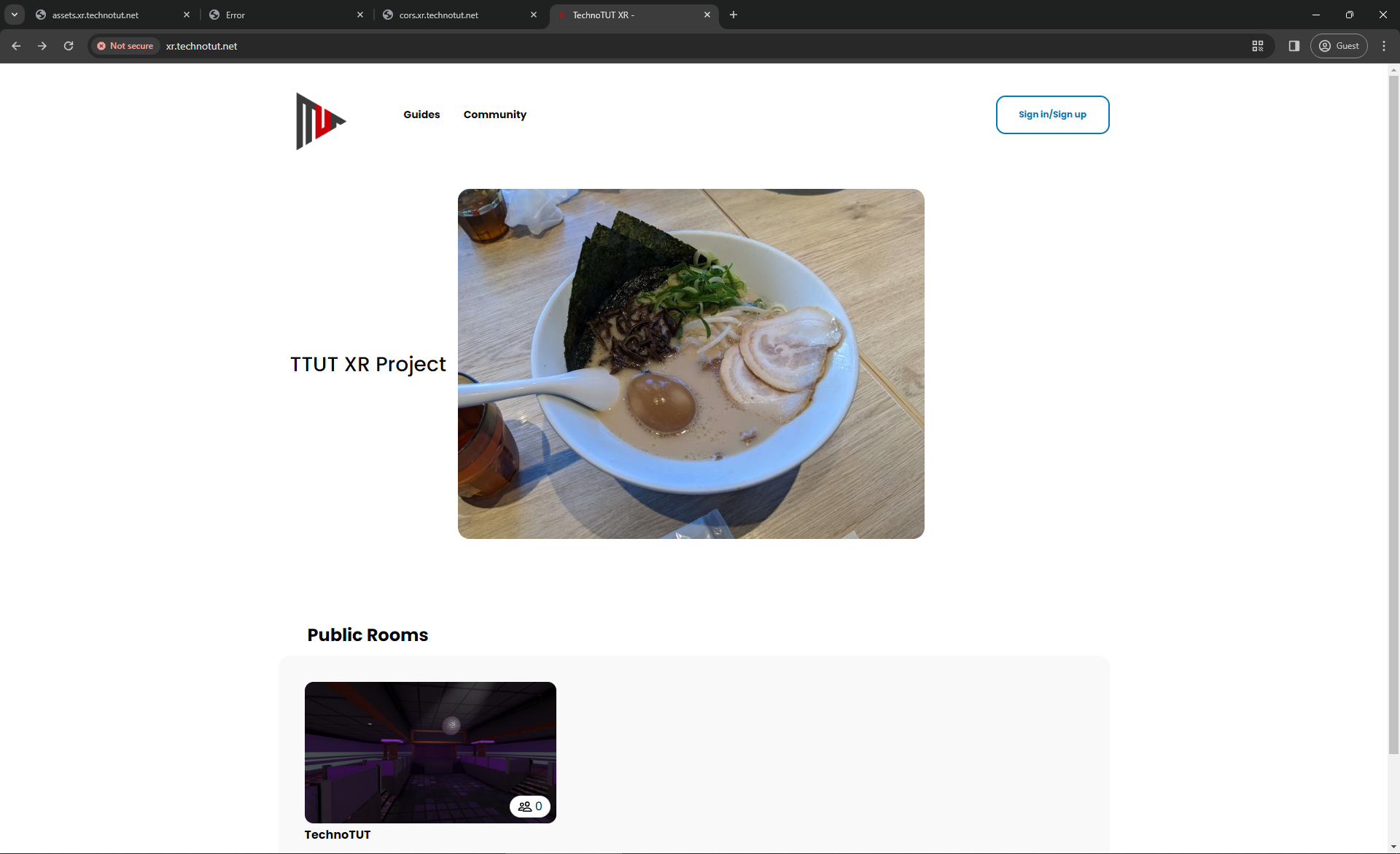
来ました!
初回起動の場合は, 設定した管理者権限を付与するメールアドレスを入力する必要があります.
その後, シーンやアバターをダウンロードして設定すると, ルームを作れるようになります.
https://xr.technotut.net では, 以上の設定を済ませたため, ユーザ登録なしで, 使えるようになっています.
左下の, Public Roomsに入ると...

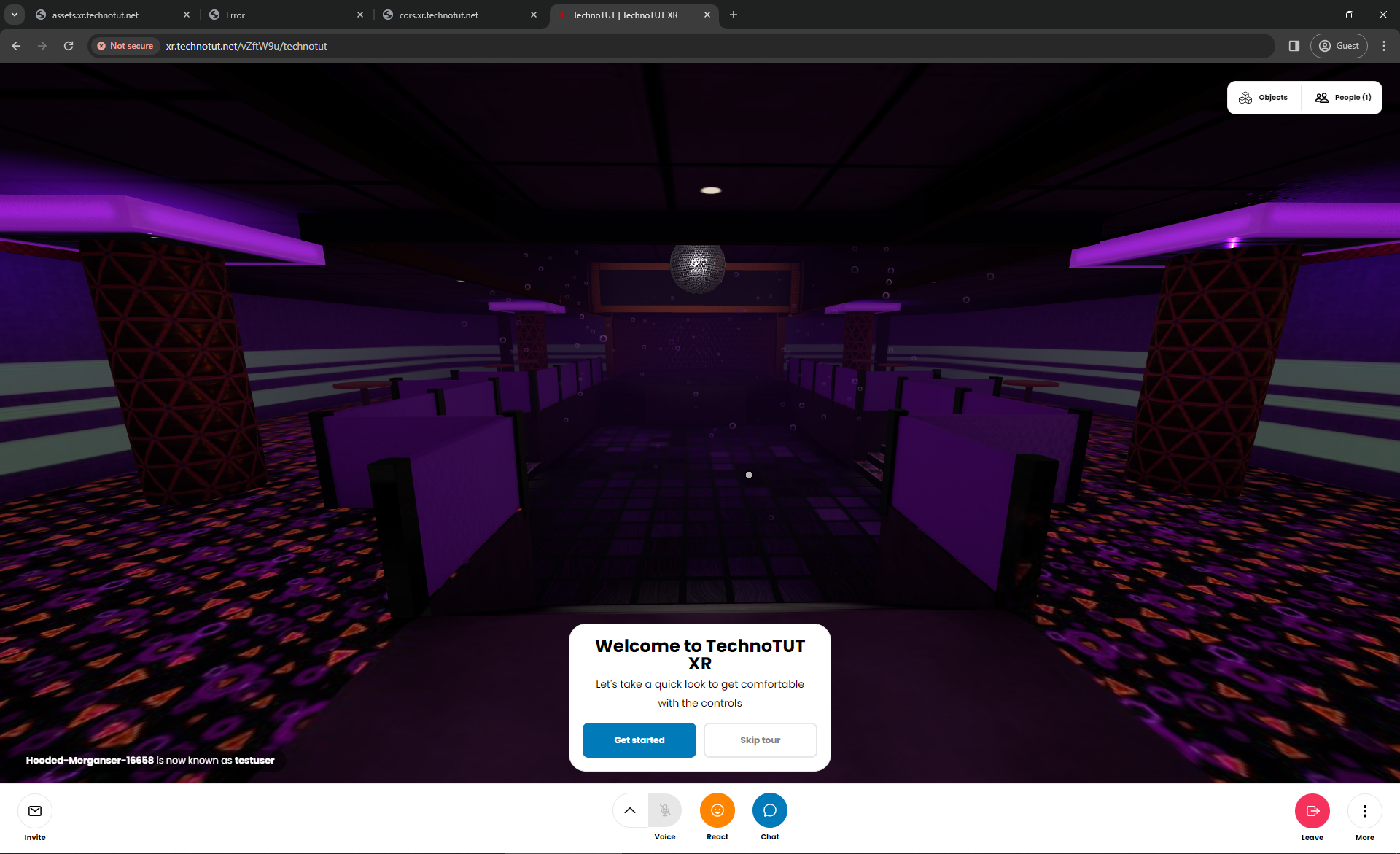
無事に入ることができました.
追記(12/21 5:00)
CloudflareとZeroSSLで証明書を発行し, 手動で証明書を配置することでとりあえず解決しました.
*.technotut.netはCloudflareのUniversal SSLの対象なので, xr.technotut.netはOrigin CA certificatesを発行します.
*.xr.technotut.netは無料枠ではCloudflareのUniversal SSLの対象でないので, ZeroSSLで証明書を発行します.
Cloudflareで証明書を発行
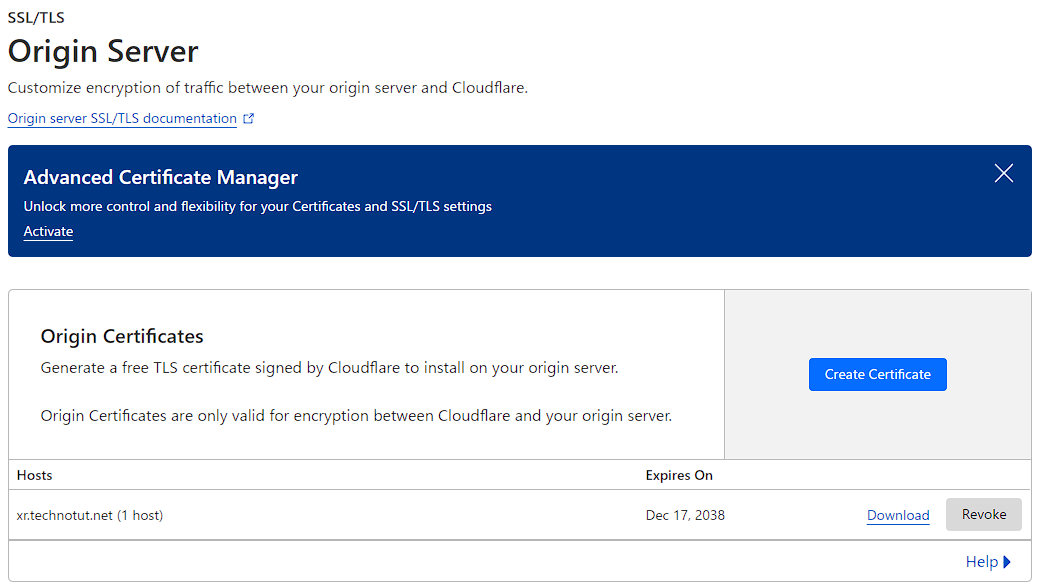
Cloudflareのダッシュボードを開き, SSL/TLSのOrigin Serverを開きます.

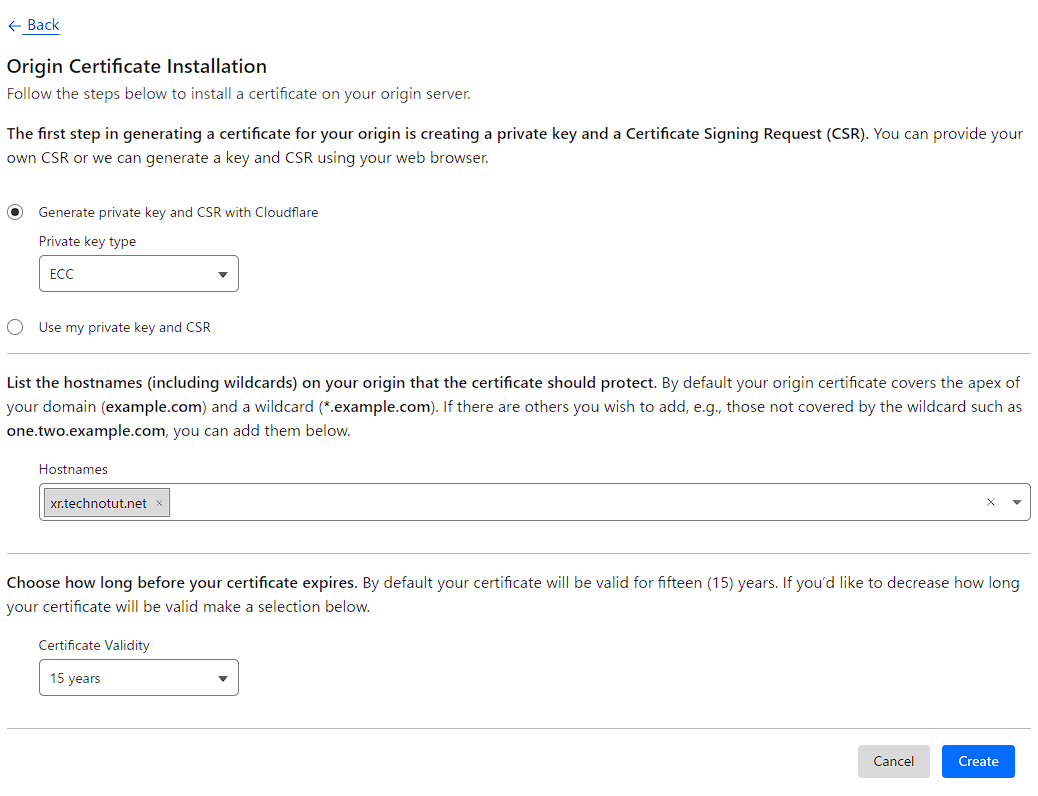
Create Certificateから証明書を作ります. RSAかECC(楕円)か選んで, ホスト名を入力してCreateします.

Origin CertificateとPrivate Keyが出力されるので, コピーしてcf-cert.pem, cf-key.pemなどの適当な名前で適当なディレクトリに保存します.
kubectl -n hcce create secret tls cert-xr.technotut.net --cert=/<path>/cf-cert.pem --key=/<path>/cf-key.pem を実行して, 証明書をインストールします.
error: failed to create secret secrets "cert-xr.technotut.net" already exists と怒られたら kubectl -n hcce delete secret cert-xr.technotut.net で一旦消してからインストールします.
ZeroSSLで証明書を発行
ZeroSSLのダッシュボードを開き, New Certficateを選択します.
Enter Domainにassets.xr.technotut.net, Validityを90-Dayに, CSR & Contactを適切に設定して, Next Stepを選択します.
ドメインの検証が始まるので, 今回はメール認証で検証を行います. 受信できるメールアドレスを一覧から選択し, Next Stepを選択します.
選択したメールアドレス宛にメールが届くので, そのリンクを踏んで認証します.
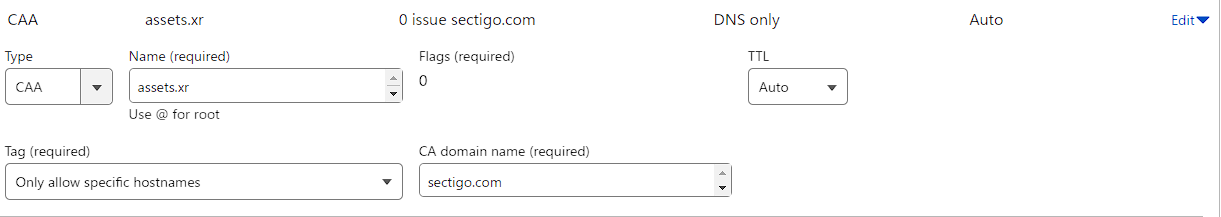
CAAレコードがない, といったエラーが出ることがあるので, その際は以下のようなCAAレコードを作成して対応します.

認証が完了すると, 証明書をダウンロードできるようになるので, ダウンロードしてサーバに転送します. zipで圧縮されているので解凍もしておきます.
先ほどと同様の手順で証明書をインストールします. kubectl -n hcce create secret tls cert-assets.xr.technotut.net --cert=/<path>/certificate.crt --key=/<path>/private.key を実行します.
同様の手順で, stream.xr.technotut.net, cors.xr.technotut.netの証明書も発行します.
DNSの設定
Cloudflareのダッシュボードを開いて, DNS>Recordsを編集します.
xr.technotut.net はProxiedに, assets.xr.technotut.net, stream.xr.technotut.net, cors.xr.technotut.net はDNS onlyに設定します.
リバースプロキシの設定
自宅のIPアドレスを見せておくと怖いので, リバースプロキシを経由させて隠します.
任意のVPSを用意して, そこにリバースプロキシを建てます. 今回はNTTPCのWebARENAを使いました.
nginxを自前でビルドして, 設定を行います. 設定を行ったら, assets.xr.technotut.net, stream.xr.technotut.net, cors.xr.technotut.netのDNS設定を変更します.
done
これで, https://xr.technotut.net にアクセスすると, 使えるはずです.
おわりに
いかがでしたか?
今回はKubernetesクラスタ(?)上にMozilla Hubsをセルフホストしました.
6月に試した手順よりも, 大分楽になったような気がします. なにより簡単に動くので感動します.
いつか, VRコモンズのワールドを作って, みんなでわちゃわちゃするのも楽しそうだなぁ~と考えたりしています.
明日の記事は, ゔぉるふさんの「同世代へ薦めたいバンド(くどい文でゴメンナサイ)」です. お楽しみに!
参考資料
Mozilla Hubs を VirtualBox でホストしてみた
Community Edition Is Here!
mozilla/hubs-cloud: Resources for self hosted Hubs Cloud instances