はじめに
React を習得するまでの軌跡をメモっていく備忘録的な記事です
routing を 設定してみる
routing とはこのURLにアクセスするとこの画面を表示しますっていうやつです。
まずは必要なライブラリをインストール
$ yarn add react-router-dom
今回の目標としては Home, A, B の 3つのコンポーネントを準備し、
- localhost:3000 にアクセスすると Home component を表示
- localhost:3000/A にアクセスすると A component を表示
- localhost:3000/B にアクセスすると B component を表示
を目指します。
import React from 'react';
import ReactDOM from 'react-dom';
import { BrowserRouter, Route } from "react-router-dom"
const Home = () => {
return(<p>ホーム画面です</p>)
}
const A = () => {
return(<p>A画面です</p>)
}
const B = () => {
return(<p>B画面です</p>)
}
const App= () => {
return (
<BrowserRouter>
<Route exact path="/" component={Home} />
<Route path="/A" component={A} />
<Route path="/B" component={B} />
</BrowserRouter>
)
};
ReactDOM.render(
<App />,
document.getElementById('root')
);
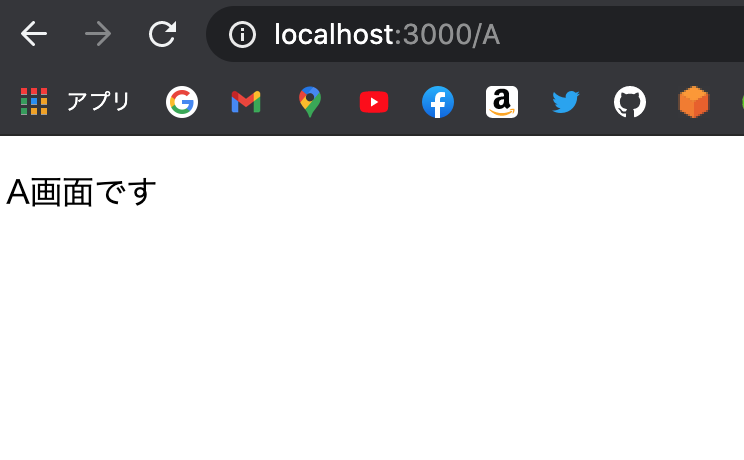
表示成功
localhost:3000, localhost:3000/B も正常に表示されていました。
まとめ
- routing には
react-router-domを使うと良い-
yarn add react-router-domを実行するだけでインストール可 - ファイルの先頭に
import { BrowserRouter, Route } from "react-router-dom"を書く
-
今回は react-router-dom の中から BrowserRouter, Route だけを使いましたが、他にも Switch や Link, NaviLink など便利なものがいろいろあります。適宜使う時はどれも import するだけでOK
- 補足 「
exactについて」
<Route exact path="/" component={Home} /> の exact って何?って思った方もいると思います。
routing は URLの前方一致で最初に一致した component が表示されてしまいます。
ですが、exactを使うと 完全一致で一致した場合のみ表示されます。
今回の例で言うと/Aにアクセスした時に/がまずHome componentへの routing に一致してしまうので/AにアクセスするとHome画面が表示されます。
それを防ぐ意味でexactを追記しています。