はじめに
favicon とは
faviconを設定していないと下記のようになります。ちょっと寂しいですね。

かといってPhotoshop等を使って凝ったアイコンを作るのは骨が折れる・・。といった方のためのツールをご紹介します。
今回はデモとして、よくある文字を使ったfaviconを作成してみます。
使うもの
Canva
- 無料(アカウント登録あり)で使用できるデザインツール
- フォントやデザインパターンが豊富(一部有料あり)で、UIがとても使いやすい
やってみよう① - ファッションECサイト偏 -
ZOZOTOWNっぽいfaviconを作成します。
参考:ZOZOTOWN
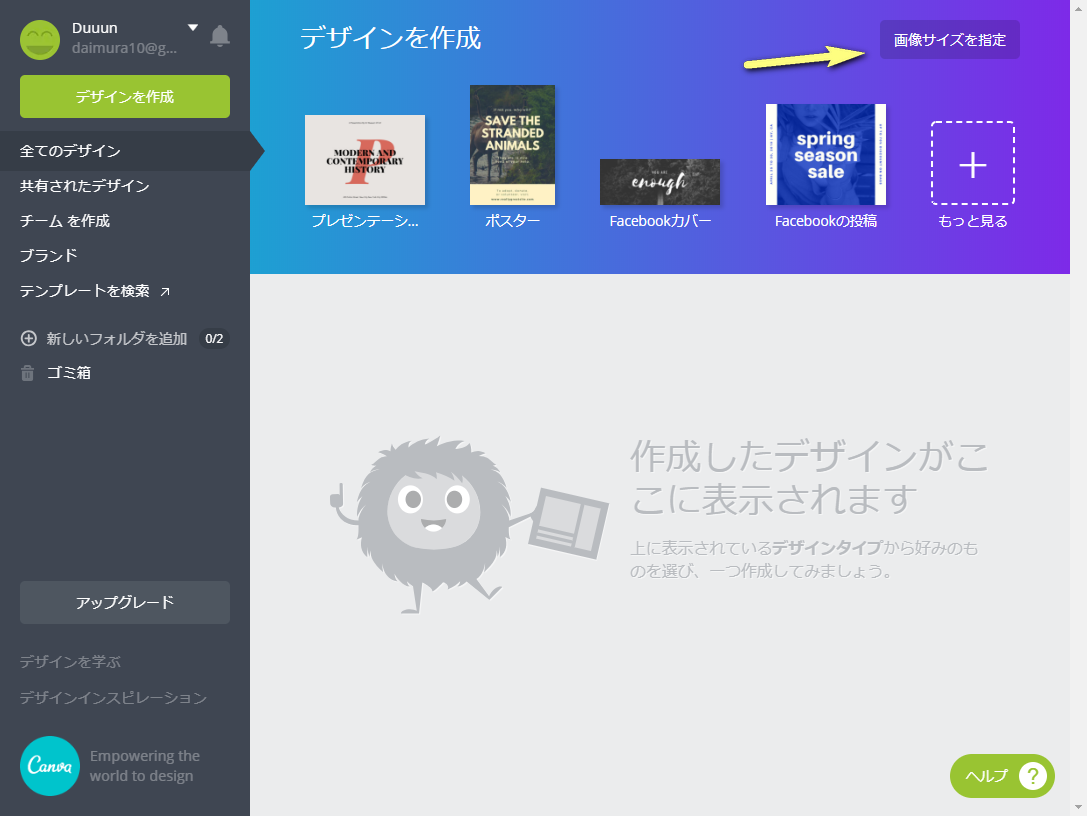
①Canvaに入って「画像サイズを指定」 ※未登録の方は登録から
②サイズを600px x 600pxにして「デザインする」を押下
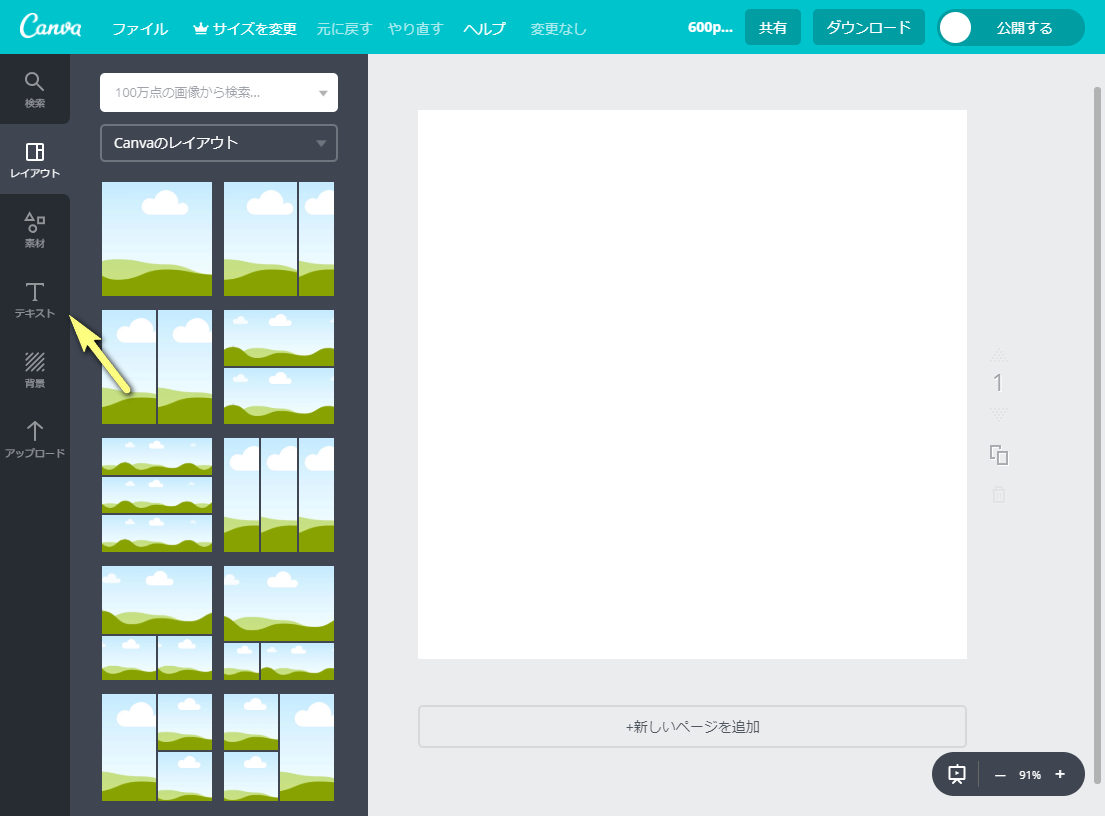
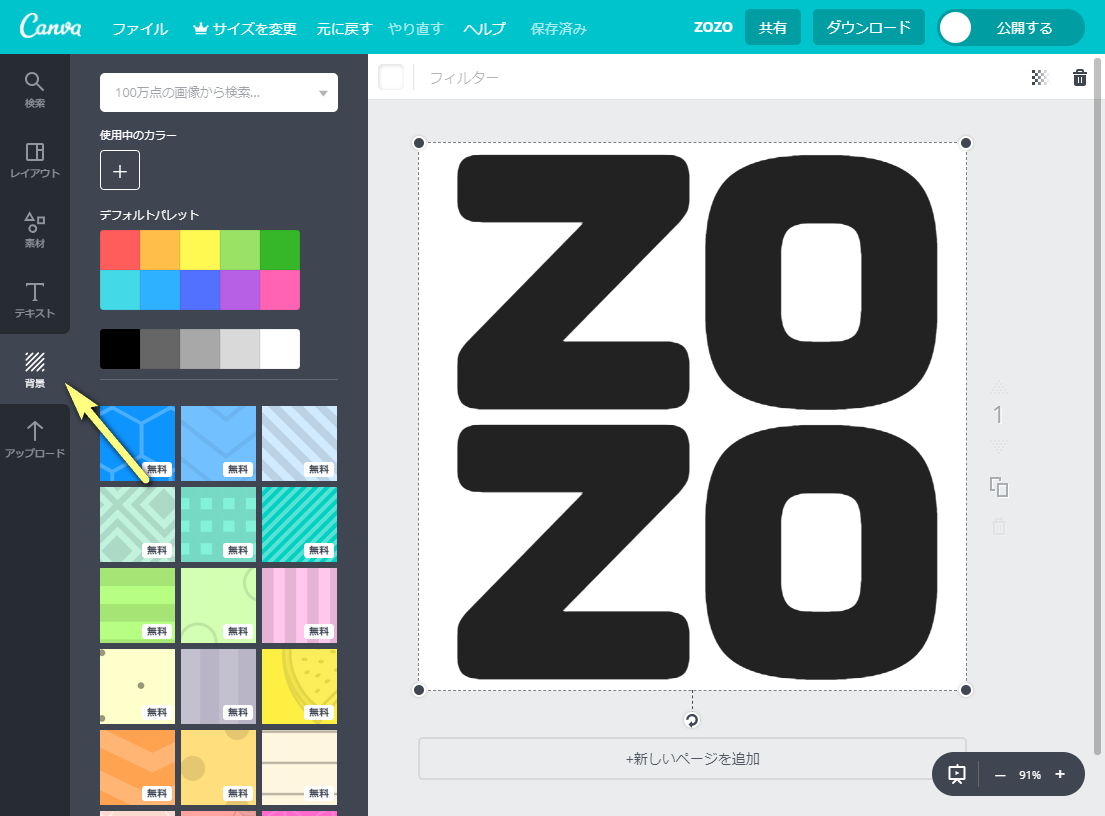
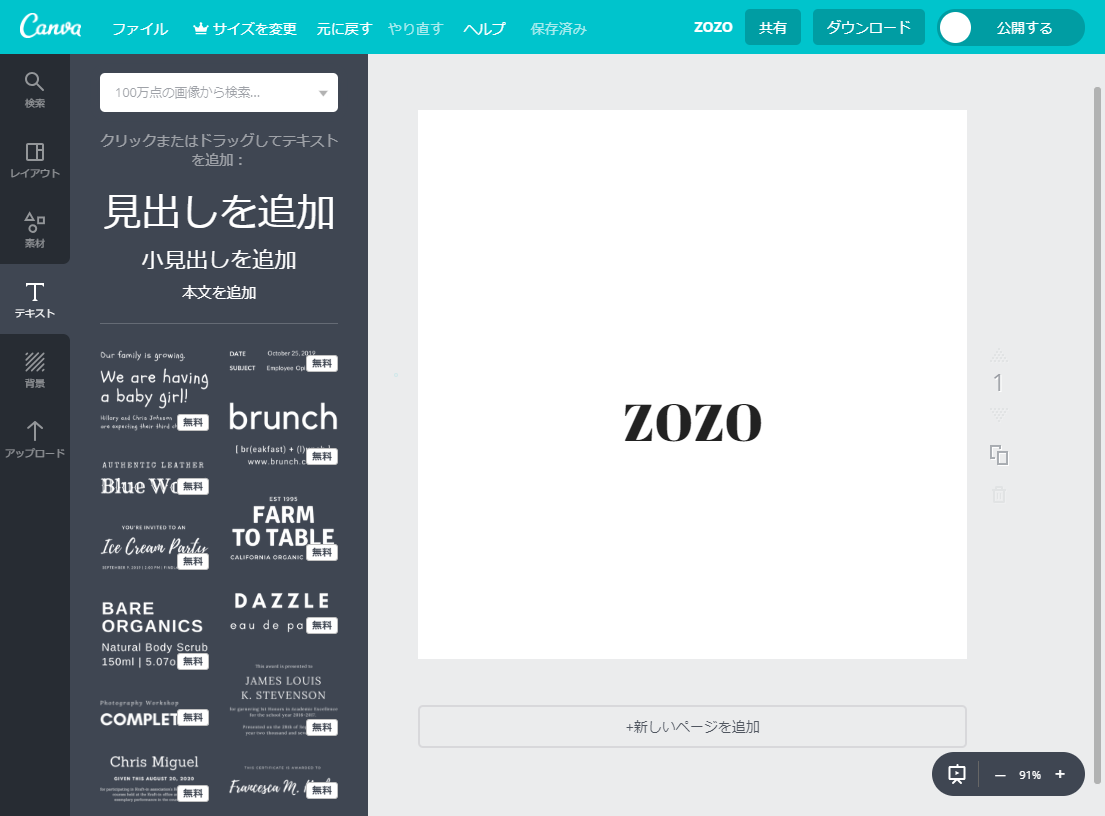
③以下のような画面がでると思うので、まずは「テキスト」を選択します
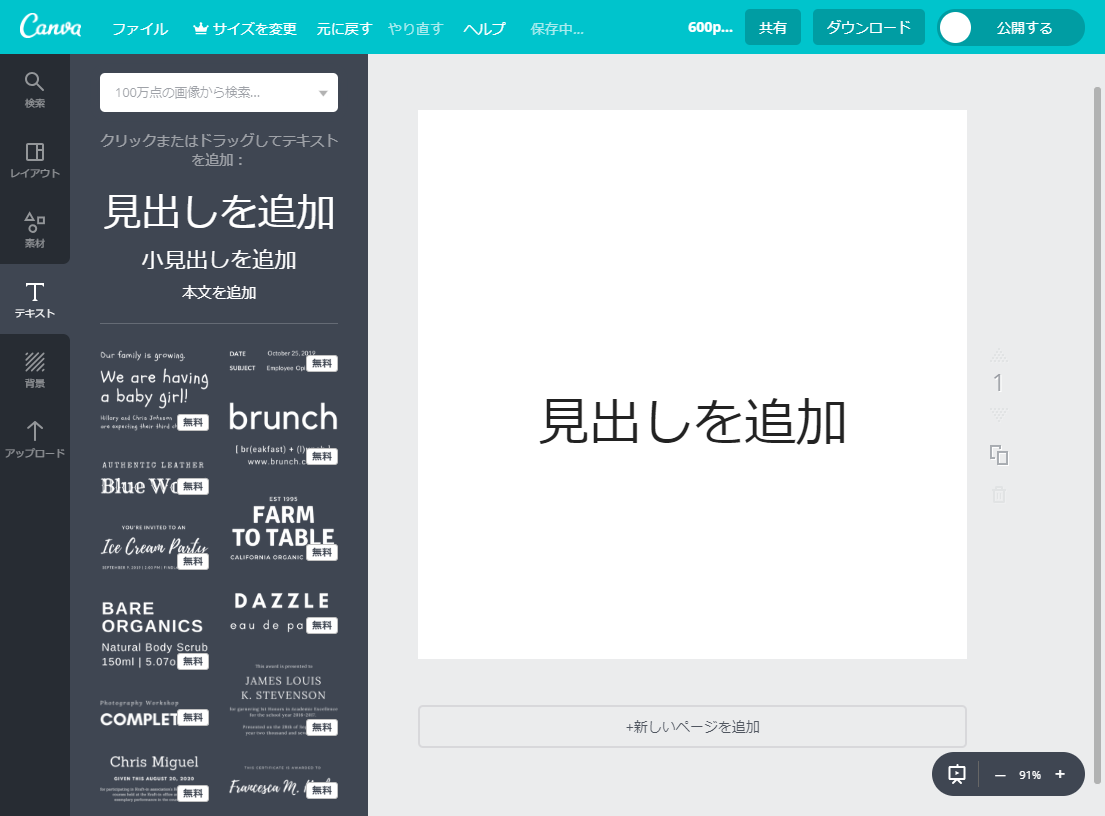
④「見出しを追加」を選択します
⑤文字の形成(1)
ZOZOTOWNのアイコンの文字はZOZOなのでZOZOとします

フォントとフォントサイズをいい感じにします。お好みでいい感じのフォントを選択してください
私の場合は以下のようにしました。
- [フォント] チェックポイント
- [サイズ] 232px
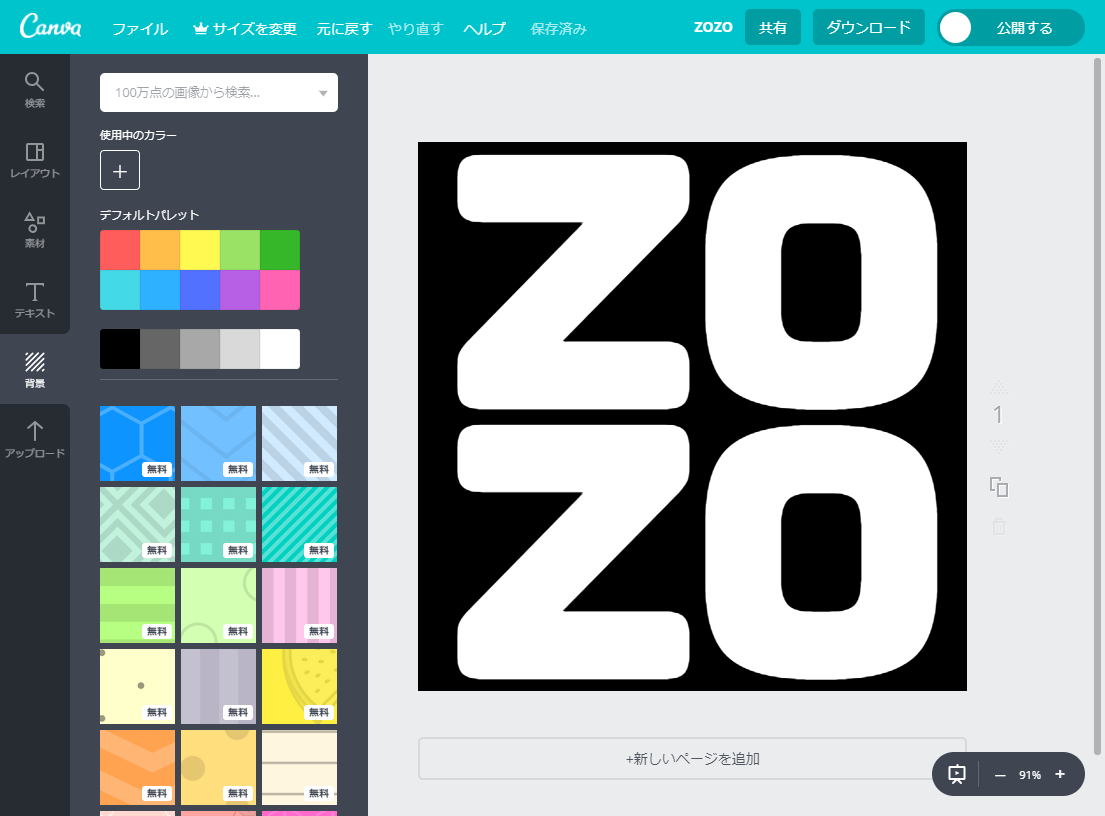
⑥文字の形成(2)
このままでは以下の点でイメージと異なるので「間隔」を選択して修正します
- 文字の時間がせまい
- 縦幅が広すぎる
- 本物は背景いっぱいに文字が埋まっている
とりあえずそれっぽくなりました。
後は「ダウンロード」を選択、PNGのまま保存します。
⑦icoファイルの用意
画像が出来たので続いてアイコンを表示するためのicoファイルを用意します。
先ほど出来た画像を32pxにしてそのままfaviconに設定することもできるのですが、それだとChrome, Firefox等でしか表示されず、IEや他の用途で使用できません。
faviconのサイズ毎の用途は以下です。
通常のサイトであれば ①16px × 16px、②32px × 32pxの二種類は用意した方が良さそうですね
| Size | Use |
|---|---|
| 16px | IE |
| 24px | IE9のピン止め機能 |
| 32px | Chrome、Firefox、Safari |
| 48px | Windowsのサイトアイコン |
| 64px | 高解像度のWindowsサイトアイコン |
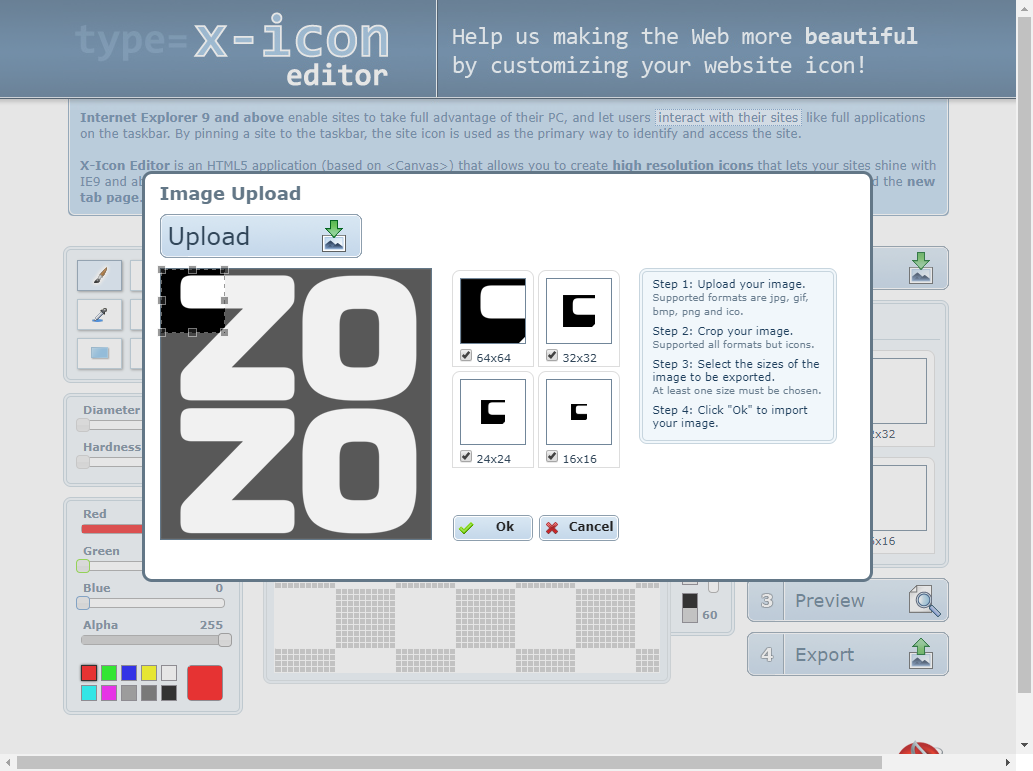
faviconの作成にはこちらを使用します。
xiconeditor
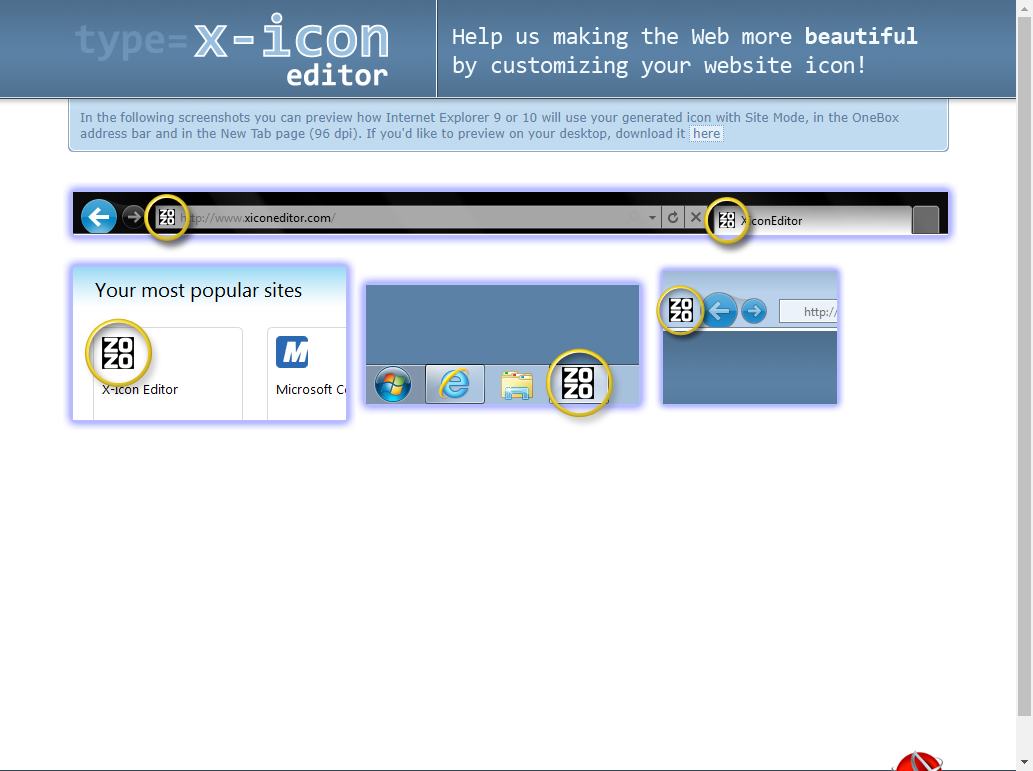
ファイルをアップロードし、点線の枠が画像いっぱいになるよう修正します。

各サイズの画像にチェックを付けたらOK。
その後「Preview」で各サイズのアイコンの見た目を確認できます。
ちょっと上下が詰まってる感じがしますが、概ねいい感じですね。
確認出来たら「Export」でicoファイルをダウンロードします。
ダウンロードしたicoファイルを下記のようにhtmlのheadタグ内に埋め込みます。
<link rel="shortcut icon" href="favicon.ico" />
出来たファイルを確認すると・・・いい感じですね。これで完成です。

このような形で文字ベースのアイコンであればサクッと作ることが出来ます。
やってみよう② - モールECサイト偏 -
続いて楽天市場のアイコンを作ってみます。
参考: 楽天市場
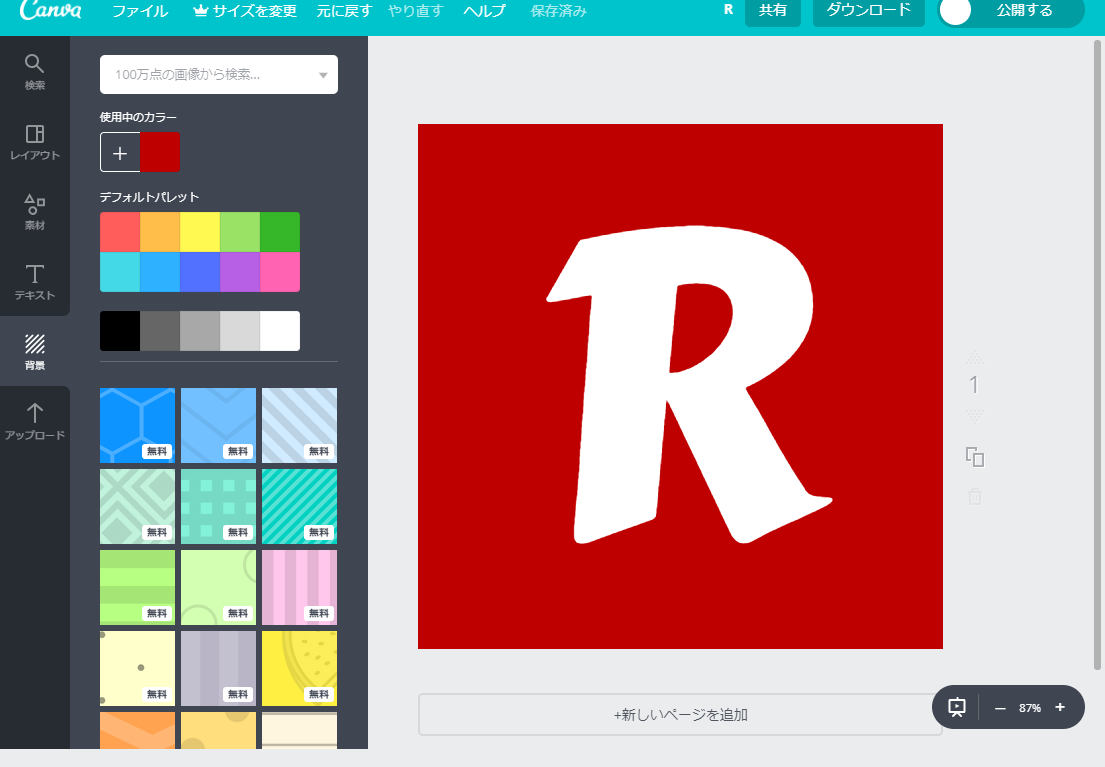
画像の作成
先ほどと同様にこのような形の画像を作ります。フォントはお好みです。
丸形のアイコンを作りたい場合はこちらを使用します。
画像丸抜きくん
ファイルをアップロードして切り抜くと、こちらの画像ができます。
先ほどと同様にicoファイルを作成してhtmlに配置するとこうなります。
本物には見劣りしますがそれでも単体では悪くない出来だと思います。
まとめ
canvaを使って満足ライフ![]()
でも商用でパクリはNG![]()
 Special thanks
Special thanks
\ Please follow me!! /
@muramura232