やりたいこと
ブラウザバック時にイベントを仕掛けたい
ブラウザの戻るボタンを押した時に何かしらのイベントを発生させたい。
調べてみる
window.addEventListenerでpopstateのイベントを呼べばいいらしい。
JavaScriptで戻るボタンのイベントハンドラを実装する方法を現役エンジニアが解説【初心者向け】 | TechAcademyマガジン
やってみる
同じ階層に下記の3つのファイルを作成。ページ1にページ2へのリンクを設定して、ブラウザバックをしてみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>最初のページ</title>
</head>
<body>
<h1>page1</h1>
<a href="./index2.html">next</a>
<script src="./main.js"></script>
</body>
</html>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>次のページ</title>
</head>
<body>
<h1>page2</h1>
<script src="./main.js"></script>
</body>
</html>
window.addEventListener("popstate", (e) => {
alert('back');
})
動かない・・・・
ChromeでもSafariでも確認しましたが、戻るボタンを押しても反応がない・・・。
もう少し調べてみる
Chromeとかのセキュリティ上の仕様らしい
どうやらhistoryAPI(閲覧履歴とかの操作ができるAPI)を利用して行う操作がchrome側でブロックされているらしい。
ブラウザの「戻る」ボタンをJavascriptで検知するイベント代替案
jsを下記に変更してみる
history.replaceState(null, null, null);をjsのコードに追加します。
history.replaceState(null, null, null);
window.addEventListener('popstate', function(e) {
alert('ブラウザバックを検知しました。');
});
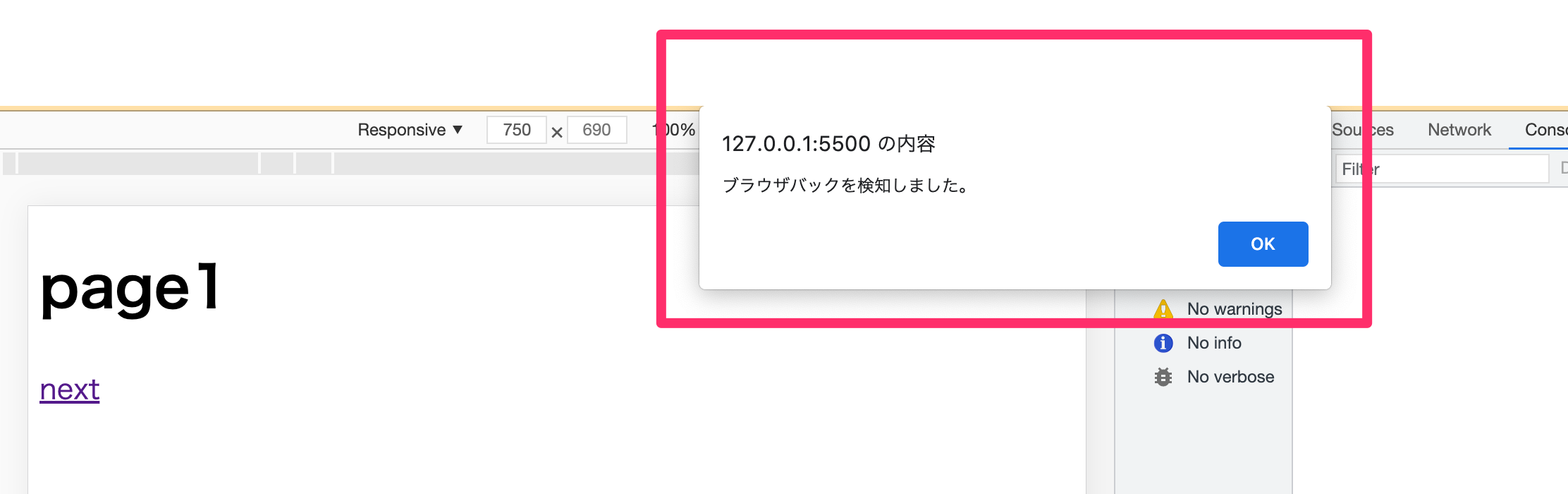
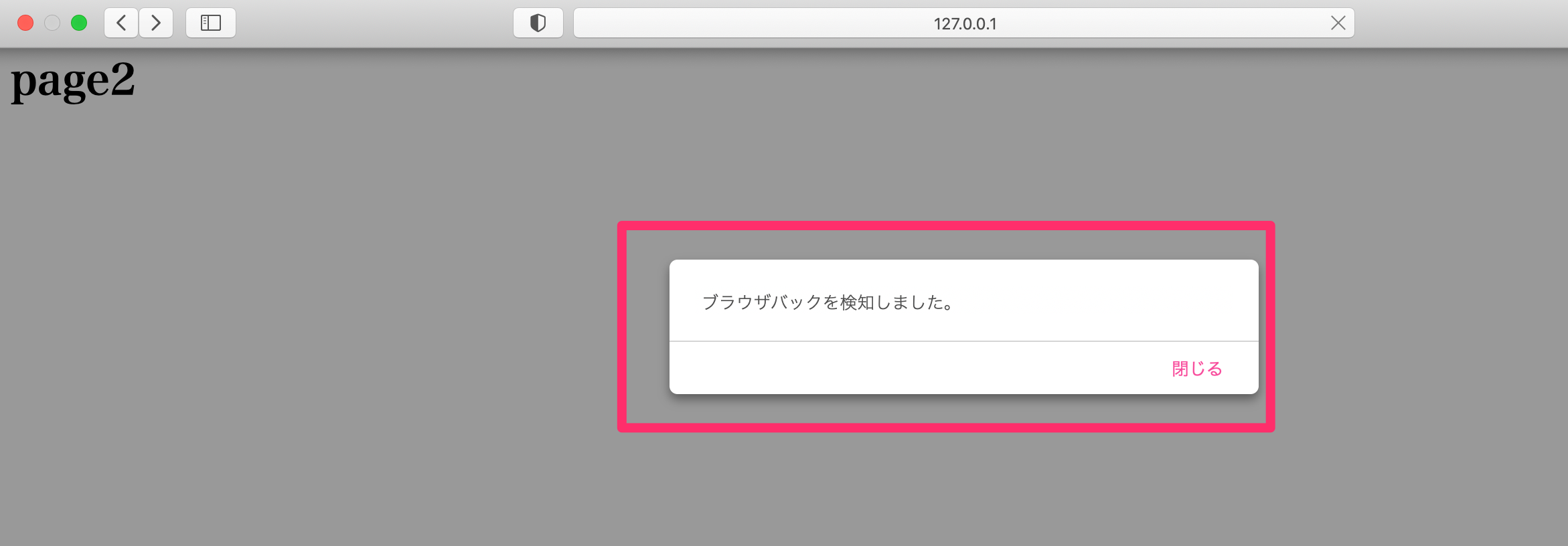
ブラウザの戻るボタンをクリックしてみる
Chrome
Safari
やった〜〜〜!ブラウザバック時にalertイベントを仕掛けることができました。
replaceStateって何?
☝ページを遷移した際に強制的に履歴を変更させる
そもそも履歴の変更をブラウザが検知できなかったため、ブラウザヴバックのイベントが発火されなかった。そのため、replaceStateやpushStateで強制的に履歴を残すことで、履歴が変更されたことを検知させるようにすることらしい。