経緯
slack使ってますか?
最近、Unityのギルド的なslackに参加させてもらっているんですが、メンバーが200人を超えており、流行りの分報(times_* 的なチャンネルを作って、Twitterの如く誰宛てでもなく書き込むスタイル)を推奨してる事もありチャンネルが全部で190チャンネルあります(2019/01/17現在)
こうなってくると全部のチャンネルに入るのも大変です。(もちろん、絶対に全部のチャンネルに入る必要があるわけではないんですが、入らないとどういった内容のチャンネルなのかが分からないので、**「とりあえず全部のチャンネル入って、興味無さそうなチャンネルからはLeaveする」**という使い方を想定してます。)
そんなわけで自動でチャンネルにJoinするJavaScriptを頑張って改造してみたり、Chrome拡張でなんとか出来ないかな?と考えてみたりしましたが、若干作業のハードルが高い(件のギルドslackは非プログラマーの方もいるので)
「そうだ、全チャンネルに招待(Invite)するBotを作ろう!!!」
僕は、(頼まれてもいないのに)bot開発に手を出したのでした・・・。
0.ダミーのユーザー準備
これ、やってもやらなくても良いですが、出来ればやったほうが良いです。 というのも、実は一般的に言われる「Botユーザー」では権限的にチャンネルへの招待が出来ません。そのため「LegacyToken」という、見るからにLegacyな感じのTokenを使う事になります。(実は既に非推奨)
これはユーザーに結びついているので、先にそれ専用のユーザーを作っておきます。
1.LegacyTokenの準備
0.で作ったユーザーでログインした状態で、 https://api.slack.com/custom-integrations/legacy-tokens
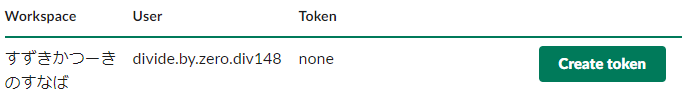
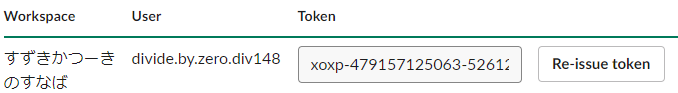
を開き、Legacy token generator で、対象としたいworkspaceの行の、「CreateToken」をクリックして、Tokenを生成します(+指定したWorkspaceにSlackAPITesterというAppが自動で追加されます)
この**xoxp-**から始まるTokenは後で使うので大事に取っておきます。 以降:LEGACY_TOKEN
2.Google Apps Script でhookを受け取れるようにしておく
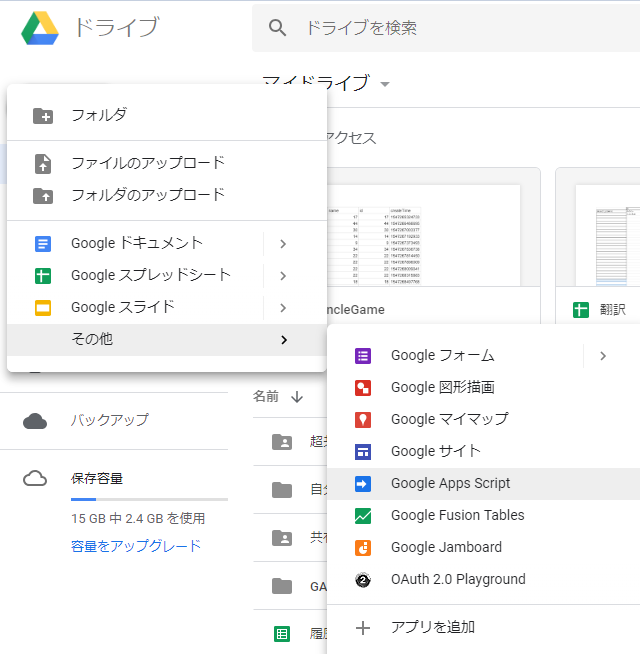
自分のGoogleDriveから 「新規」→「その他」→「Google Apps Script」を選択

※Google Apps Script 以降:GAS
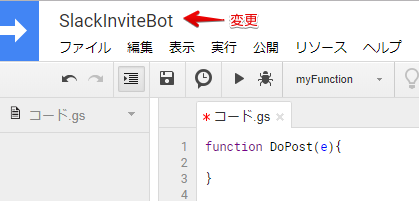
GASのEditorが開きます。
多分、ファイル名が「無題のプロジェクト」になっているので、分かりやすい名前に変更しておきましょう(ここでは「SlackInviteBotとしました」)
コードはとりあえず仮で以下にしておきます。
function doPost(e){
}
からっぽですね。
では、さっそくこの何もしないアプリを公開します。
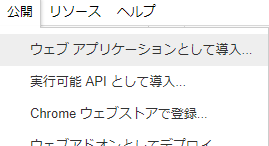
「公開」→「ウェブアプリケーションとして導入…」を選択し

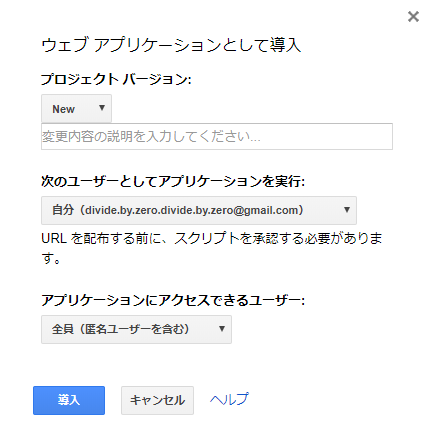
表示されるダイアログ上
次のユーザーとしてアプリケーションを実行は自分
アプリケーションにアクセスできるユーザー は 全員(匿名ユーザーを含む)
にして、「導入」をクリックします。

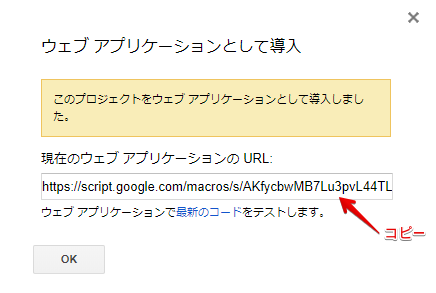
次画面で表示される現在のウェブアプリケーションのURLも後で使うので大事に取っておきます 以降:HOOK_URL

3.hookの準備
次はSlack側の作業です。
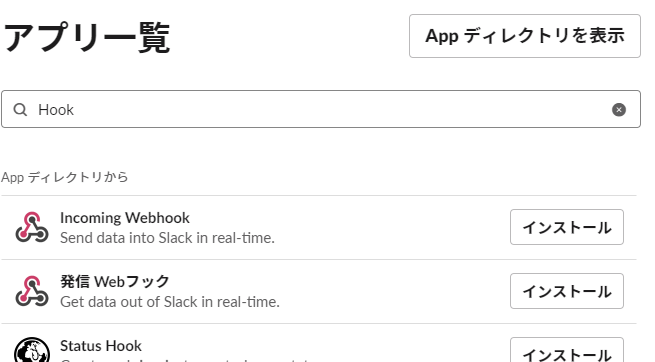
特定文字列から始まるメッセージを検知して、指定したURLへHookしてくれる便利な 通知APP があるので、まずこれをworkspaceにインストールします。
アプリ一覧が出てくるので、検索窓に 「Hook」まで入力。
検索上位にあるはずの「発信Webフック」の方を「インストール」してください。
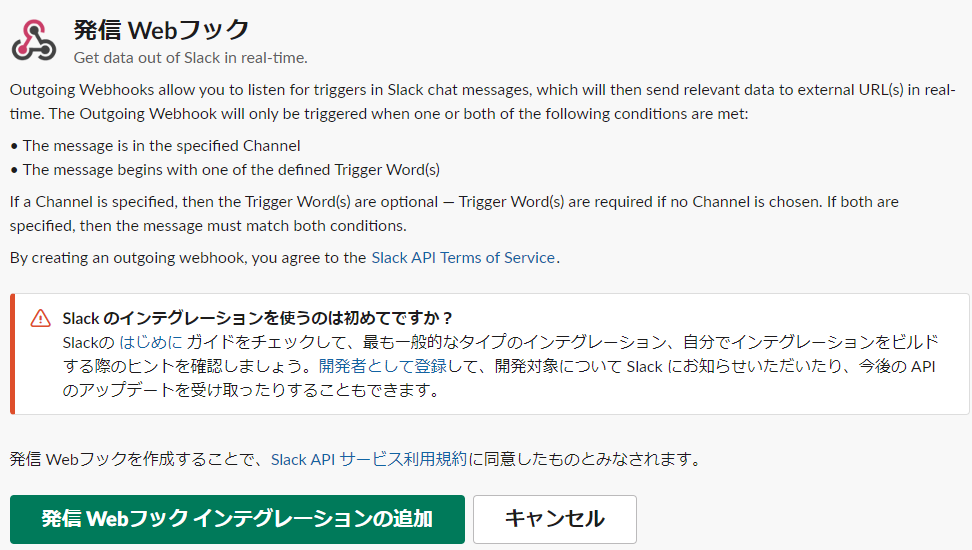
次画面「インテグレーションの設定」にて
- 対象チャンネル
- 引き金となる言葉
- URL
を設定します。
対象チャンネルは絞りたい場合は指定しますが、全チャンネルでも構いません。
引き金となる言葉 は暴発されても困るので、一般的に使用しないであろう語り出しである必要があります。
僕が入っているWorkspaceでは**「:鳩」**が指定されています。今回も例としてそれで行きます(意味わかんないですけど、意外と受け入れられています。)
URLには 2. で取得した HOOK_URLを。 その他は別に設定しなくても大丈夫です。
そして**※最後に一番下にある「設定を保存する」を必ずクリックしてください。** 結構忘れがちです。
4.GAS から チャンネルに発言する
また、GASに戻ってきます。
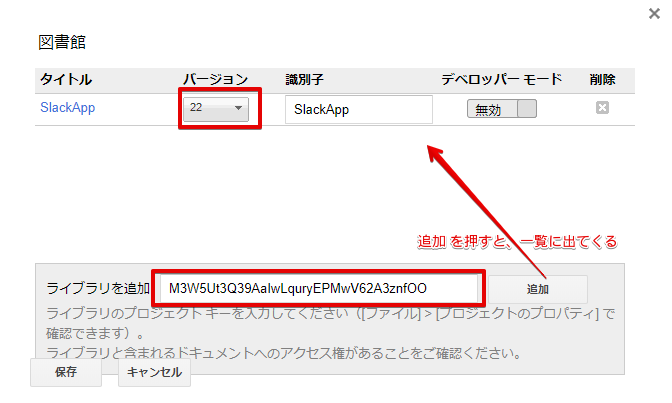
slackのAPIを操作するのに便利なライブラリが既にあるので、それを導入します。 ライブラリのキーは
「M3W5Ut3Q39AaIwLquryEPMwV62A3znfOO」
になります。
ライブラリを追加の枠にライブラリキーを入力して、「追加」→ バージョンを最新に指定 →「保存」

そして、doPostの中身が空っぽなので、飛んできたメッセージをオウム返しするBOTに(とりあえず)します。
var legacyToken = "xoxp-";//ここに、1.で取得したLEGACY_TOKENをいれてね
var postParam = {username:"鳩",icon_emoji:":bird:"}; //Botユーザー名とアイコンを指定
function doPost(e){
var slackApp = SlackApp.create(legacyToken);
var text = e.parameter.text;
return slackApp.postMessage(e.parameter.channel_id, "へぇー。" + text + "なんですねー",postParam);
}
var legacyToken = ""; の””の中には 1.で取得したLEGACY_TOKENを書きます。
ここで一つ注意。 飛んできたtext(e.parameter.text)を本当にそのままオウム返しすると、オウム返ししたことでまた 3.のhookが検知して、doPostが呼ばれ・・・ 無限にループします(1回やった) お気を付けを!
そして、GASの仕様なんですが、ソースコードを修正しても、再度公開作業しない限り外部に反映されません。
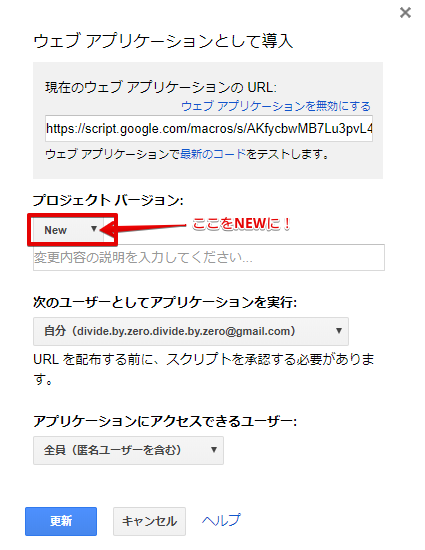
また、バージョンを「新規作成」(または「new」)にする必要があります。
再度ツールバーから「公開」→「ウェブアプリケーションとして導入」→ バージョンを「New」に→「更新」

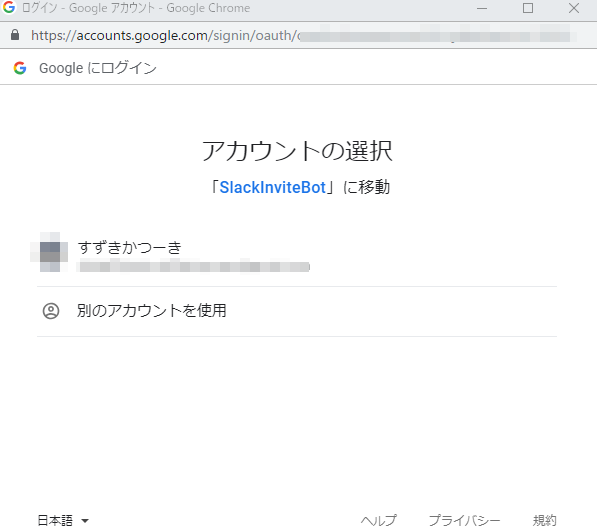
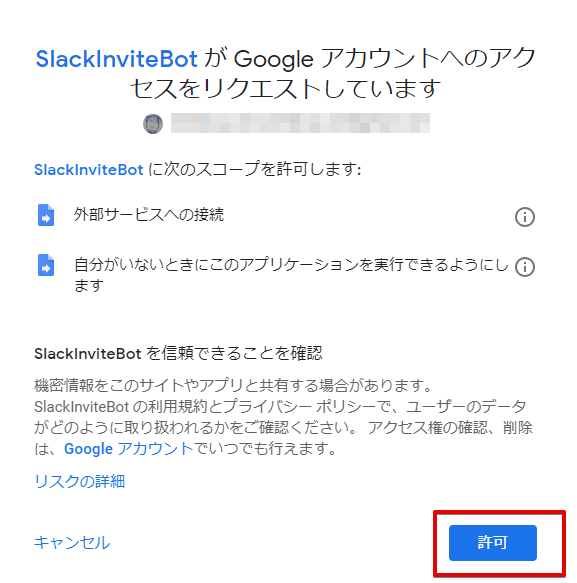
承認が必要です が表示されたら
なんか、表示されるタイミングが時々で違うのですが。 とりあえず許可してあげてください。

さて、特定文字列から始まるメッセージを指定したチャンネルで(チャンネルが全てならどこでも良いので)発言しましょう。 どうでしょうか。返答は来ましたか?
ここで、返答が無いようだと、既に何かが間違っています。
- LEGACY_TOKENは合ってますか? 最後の文字までコピー出来てますか?
- HOOK_URLは正しく設定しましたか?
- 「設定を保存する」をちゃんと押しましたか?
- GASの公開をしましたか? ちゃんとバージョンはNewにしましたか?
5.ダミーのユーザーを全チャンネルにJOINさせる
僕は1回ハマったんですが、SlackAPIのInvite(招待)はそもそもその該当のチャンネルに参加済み(Join)しているユーザーからじゃないと出来ないんですよね。
いや、冷静に考えればそりゃそうだろという感じなのですが。 その為、0.で作ったダミー(BOT)ユーザーは常に全チャンネルにJoinしている状態である必要があります。
というわけで、ダミー(BOT)ユーザーを全チャンネルにJoinする処理をGASに追加します
var legacyToken = "xoxp-モニョモニョ"; // ここに、1.で取得したLEGACY_TOKEN を指定
var botUserId = ""; //0. で作ったUserのIDが分かるなら指定。 ちょっと高速化されます
function allJoinTest(){
var slackApp = SlackApp.create(legacyToken);
var result = allJoin(slackApp);
Logger.log(result); //console.logでもよいよ
}
function allJoin(slackApp){
var channelList = slackApp.channelsList(true).channels;
var cnt = 0;
var error = 0;
for(var key in channelList){
var channel = channelList[key];
if(botUserId && channel.members.indexOf(botUserId) >= 0)continue;
var result = slackApp.channelsJoin(channel.name);
if(result.ok)cnt++;
else error++;
}
return "成功:" + cnt + ",失敗:" + error;
}
既に入っているチャンネルにJoinしても無駄なので2行目の
var botUserId = ""
で指定したユーザーが、既にJoin済みかどうかをチェックして若干の高速化を図っています。
が、面倒なら指定しなくてもよいです。というのも、このユーザーIDを調べる手段がちょっと微妙で。
案1
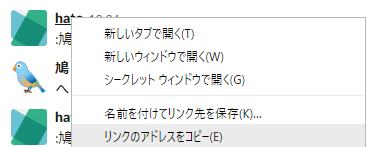
WebのSlackで、BotUserのユーザー名のリンクをコピー

このリンクの https://****************.slack.com/team/UFG3J3C3G 一番最後のUから始まる文字列がUserIDです。
案2
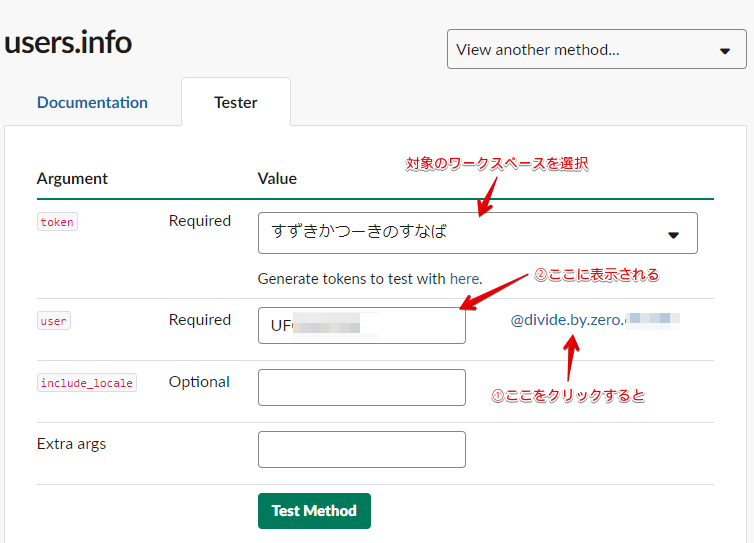
https://api.slack.com/methods/users.info/test の Tester タブで、ワークスペースを指定して、ログインIDをクリックすると、今SlackにログインしているユーザーのIDが出てくる(っぽい)

どっちもなんだかなぁ。という感じです。 もっとスマートな方法があるなら教えてください。
閑話休題
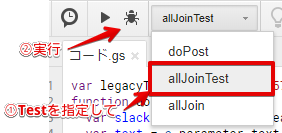
では、allJoinTestを呼び出してみましょう。 Debugで実行します。
Log(CTRL+ENTERで表示)を見て、成功があればOK。

6.特定の発言をしたユーザーを全チャンネルにInviteする
やっと本題です。
と言っても、3.でhookの準備はできています。 4.でSlackのAPIを叩く準備もしましたし、Hookされたパラメータから情報も抜き出せてます。 5.でDummyユーザーは全チャンネルにJOIN出来るようになりました。
あとは、
- 発言したユーザーを取得
- 発言したユーザーが入っていないチャンネルに招待(Invite)
- 高速化
- BOTに小粋な発言をさせる
するだけです。(最後のは一体・・・)
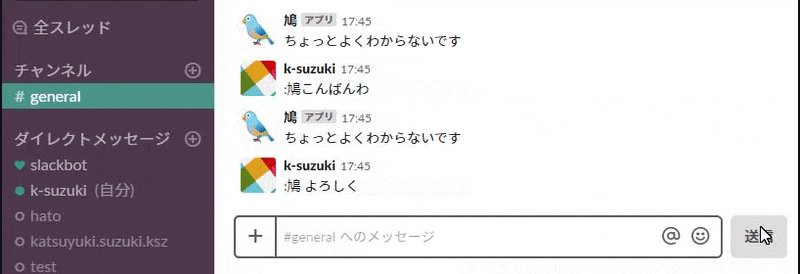
今回は「:鳩よろしく」を全チャンネルInviteの発言としています。
以下、全コード
var legacyToken = "xoxp-モニョモニョ"; // ここに、1.で取得したLEGACY_TOKEN を指定
var botUserId = ""; //0. で作ったUserのIDが分かるなら指定。 ちょっと高速化されます
var postParam = {username:"鳩",icon_emoji:":bird:"}; //BOTユーザーの名前とアイコン
//WebHook用 Hook発言をしたユーザー情報を取得し、全てのchannelにinviteしてあげる
function doPost(e){
var slackApp = SlackApp.create(legacyToken);
var text = e.parameter.text.substring(e.parameter.trigger_word.length).trim(); //受信したメッセージからe.parameter.trigger_word.length=トリガーとなった文字列 今回なら「:鳩」を削ってあげる
if(text != "よろしく"){
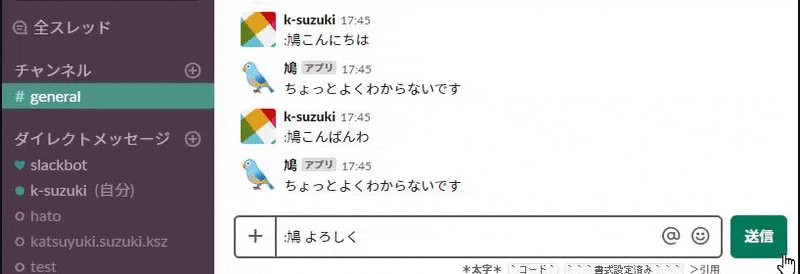
return slackApp.postMessage(e.parameter.channel_id, "ちょっとよくわからないです",postParam);
}
var userId = e.parameter.user_id;
var userInfo = slackApp.usersInfo(userId);
var userName = e.parameter.user_name;
var displayName = userInfo.user.profile.display_name;
var channelList = slackApp.channelsList(true).channels;
if(!displayName)displayName = userName;
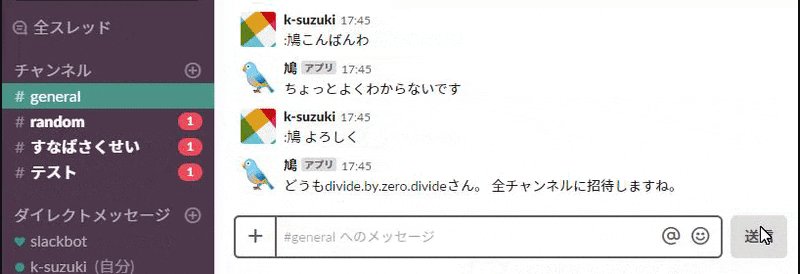
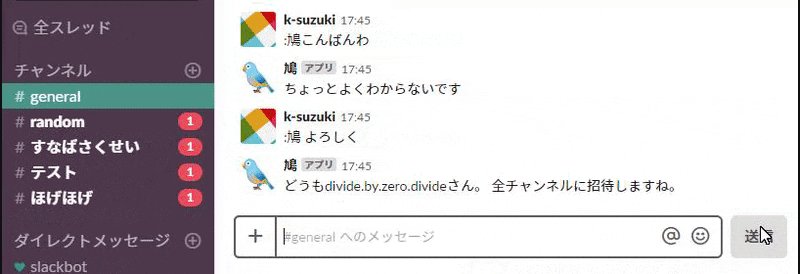
var message = "どうも" + displayName + "さん。 全チャンネルに招待しますね。";
slackApp.postMessage(e.parameter.channel_id, message, postParam);
//事前にTOKENユーザーをチャンネルにJOINさせる
allJoin(slackApp);
//あとはキャッシュ先行でチャンネル情報を取得しつつユーザーがJOINしてなければinviteしていく
var cnt = 0;
var skip = 0;
var error = 0;
var cache = CacheService.getScriptCache();
for(var key in channelList){
var channel = channelList[key];
if(channel.members.indexOf(userId) >= 0){
skip++;
continue;
}
var channelInfo = getCachedData(cache,channel.id,function(){return slackApp.channelsInfo(channel.id);},180);
if(channelInfo.channel.members.indexOf(userId) >= 0){
skip++;
continue;
}
var result = slackApp.channelsInvite(channel.id, userId);
if(result.ok){
cnt++;
}else{
error++;
}
}
message = "お待たせしました"+displayName+"さん! " + skip + "件SKIP、" + error + "件ERROR、" + cnt + "チャンネルにJOIN成功しました!";
return slackApp.postMessage(e.parameter.channel_id, message, postParam);
}
//slackAPIの呼び出し制限が怖いので、キャッシュしてあげる
function getCachedData(cache,key,createFunc,expiredTime){
var obj = {};
var cacheJson = cache.get(key);
if(cacheJson)//キャッシュされていないのであれば取得してキャッシュする
{
obj = JSON.parse(cacheJson);
}else{
obj = createFunc();
cache.put(key,JSON.stringify(obj),expiredTime);
}
return obj;
}
function allJoinTest(){
var slackApp = SlackApp.create(legacyToken);
var result = allJoin(slackApp);
Logger.log(result); //console.logでもよい
}
function allJoin(slackApp){
var channelList = slackApp.channelsList(true).channels;
var cnt = 0;
var error = 0;
for(var key in channelList){
var channel = channelList[key];
if(botUserId && channel.members.indexOf(botUserId) >= 0)continue;
var result = slackApp.channelsJoin(channel.name);
if(result.ok)cnt++;
else error++;
}
return "成功:" + cnt + ",失敗:" + error;
}
先頭3行で行っている
var legacyToken = "xoxp-モニョモニョ"; // ここに、1.で取得したLEGACY_TOKEN を指定
var botUserId = ""; //0. で作ったUserのIDが分かるなら指定。 ちょっと高速化されます
var postParam = {username:"鳩",icon_emoji:":bird:"}; //BOTユーザーの名前とアイコン
は、各環境に合わせて良しなに変更を。
そして、 GASの変更は公開しない限り外部に反映されないので、ちゃんとバージョンを「New」にして更新してください。
最終確認
このように、全チャンネルに心を込めて一つづつ招待されているのが分かりますね!鳩スゴイ!
カスタマイズ
BOTの名前や、アイコン、要所要所のメッセージの言葉遣いなど、皆様の環境に合わせてカスタマイズするようお願いします。
(まともな会社でよくわからん鳩が急にチャンネルInviteし出したら頭おかしいですからね)
最後に
冒頭で話に上がったUnityのギルド的なslackではこの全チャンネル招待の他に
- 会話APIを絡めて鳩と小粋な会話
- 1日1回 全チャンネルの発言数・全ユーザー発言数のレポート
- 形態素解析APIを絡めて ScrapBox連携(ちょっと無理がある)
なんかをやっています(頼まれてもいないのに(2回目))。
他にも工夫や連携させるAPI次第で色々な事が出来るので、これを機にBot開発に勤しむのもどうでしょうか。
バグ報告や、何か要望等ありましたら、コメント欄にでもお気軽にどうぞ。
それでは。