はじめに
作成したポートフォリオをWebで公開するのに何がいいか探していた所、GitHub Pagesを使用した方法がGitHubの知識があれば良さそうだったのでポートフォリオの公開に使用する事に決めました。
使用方法
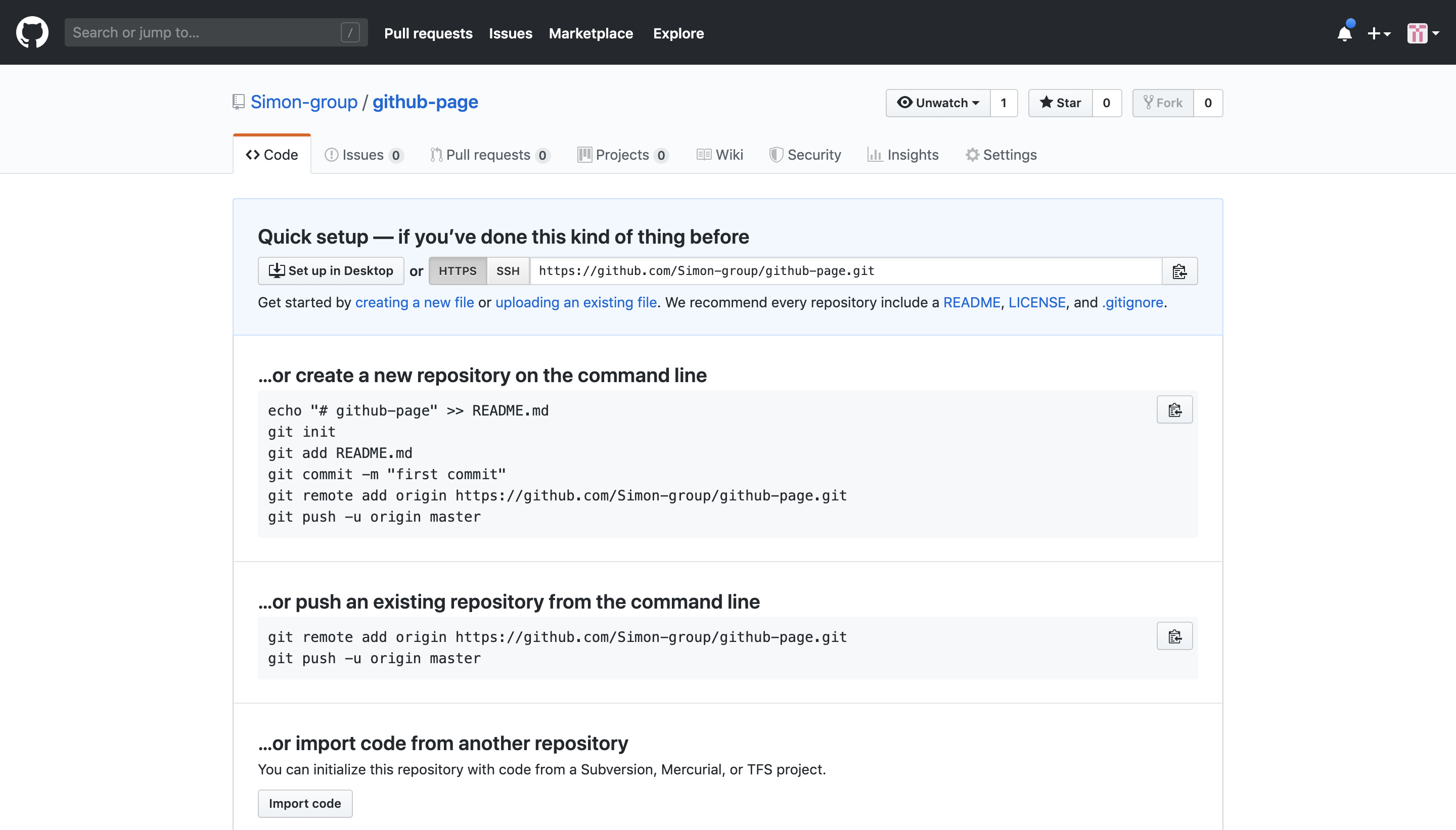
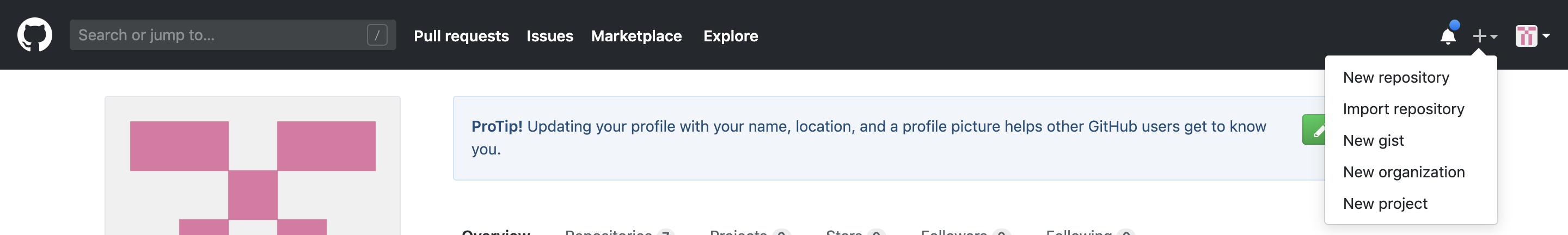
GitHubの+の部分を押し、new repositoryを選択する

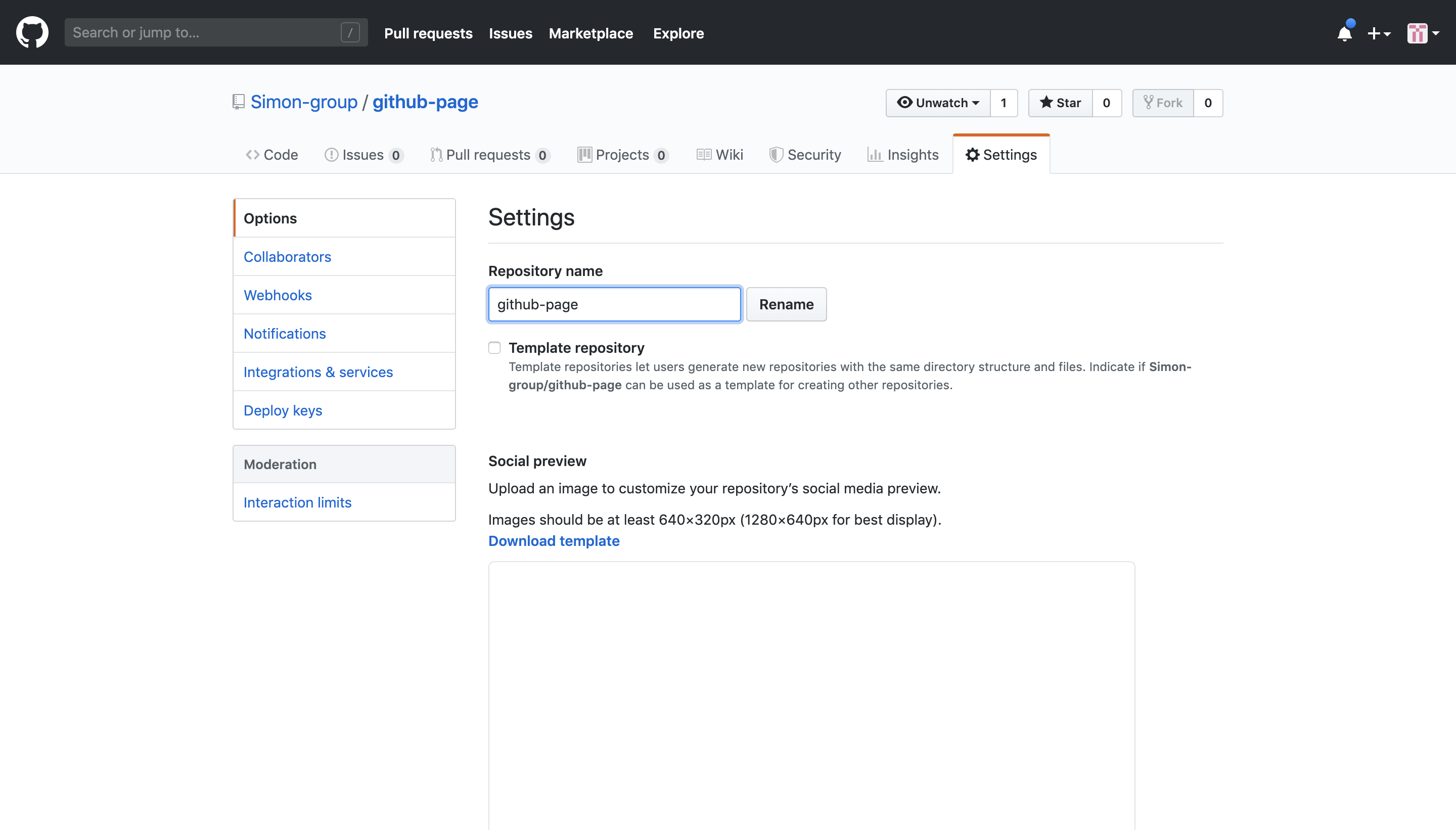
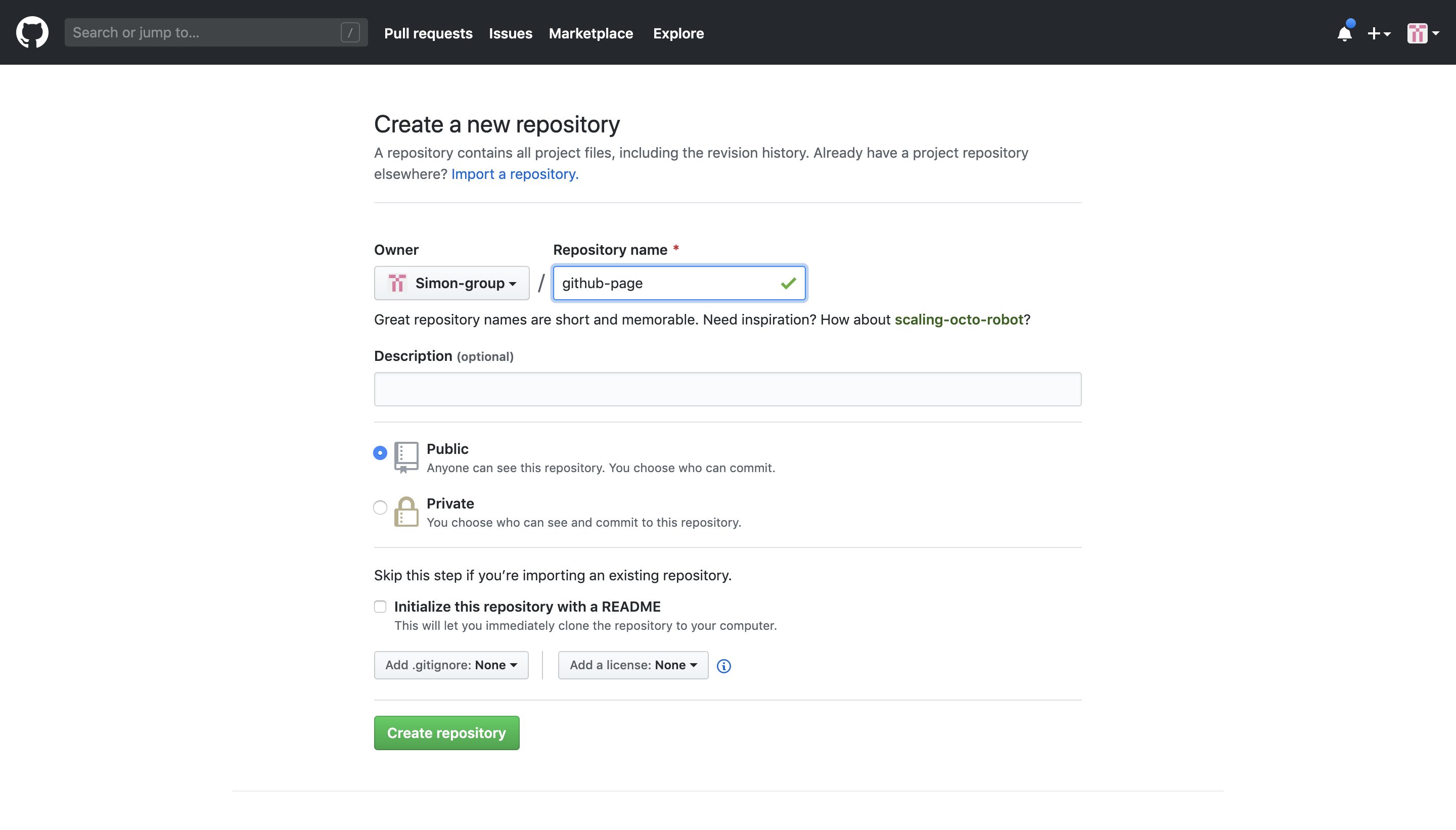
Repository nameに好きな名前を記述(今回はgithub-page)
Description (optional)は必要に応じて記述
入力が終了したらCreate repositoryを選択

Webページの作成
$ cd 任意のディレクトリ
$ git clone 先程コピーしたGitHubのURL
ターミナルでやる方法もありますが、今回はリモートの方でpushを行ったのでそちらの方法で
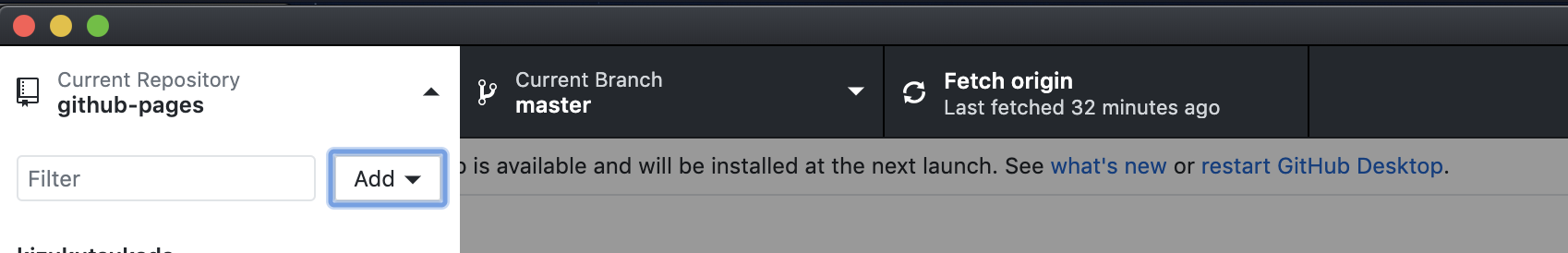
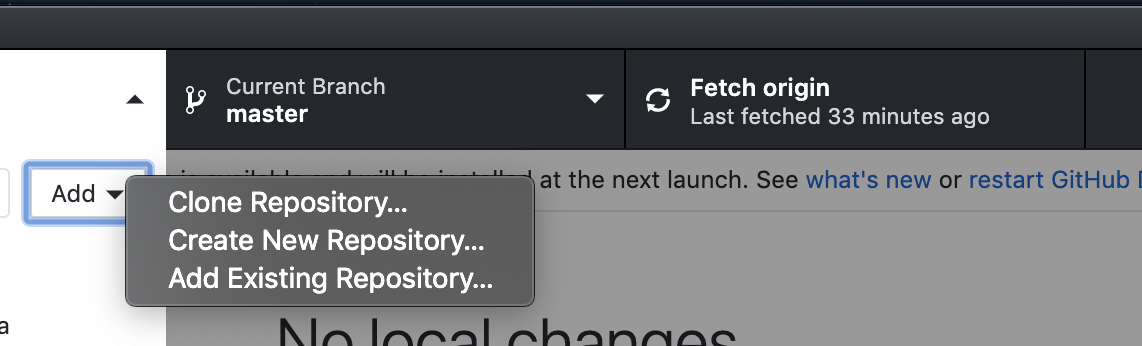
Addを選択し、Add Existing Repositoryを選択
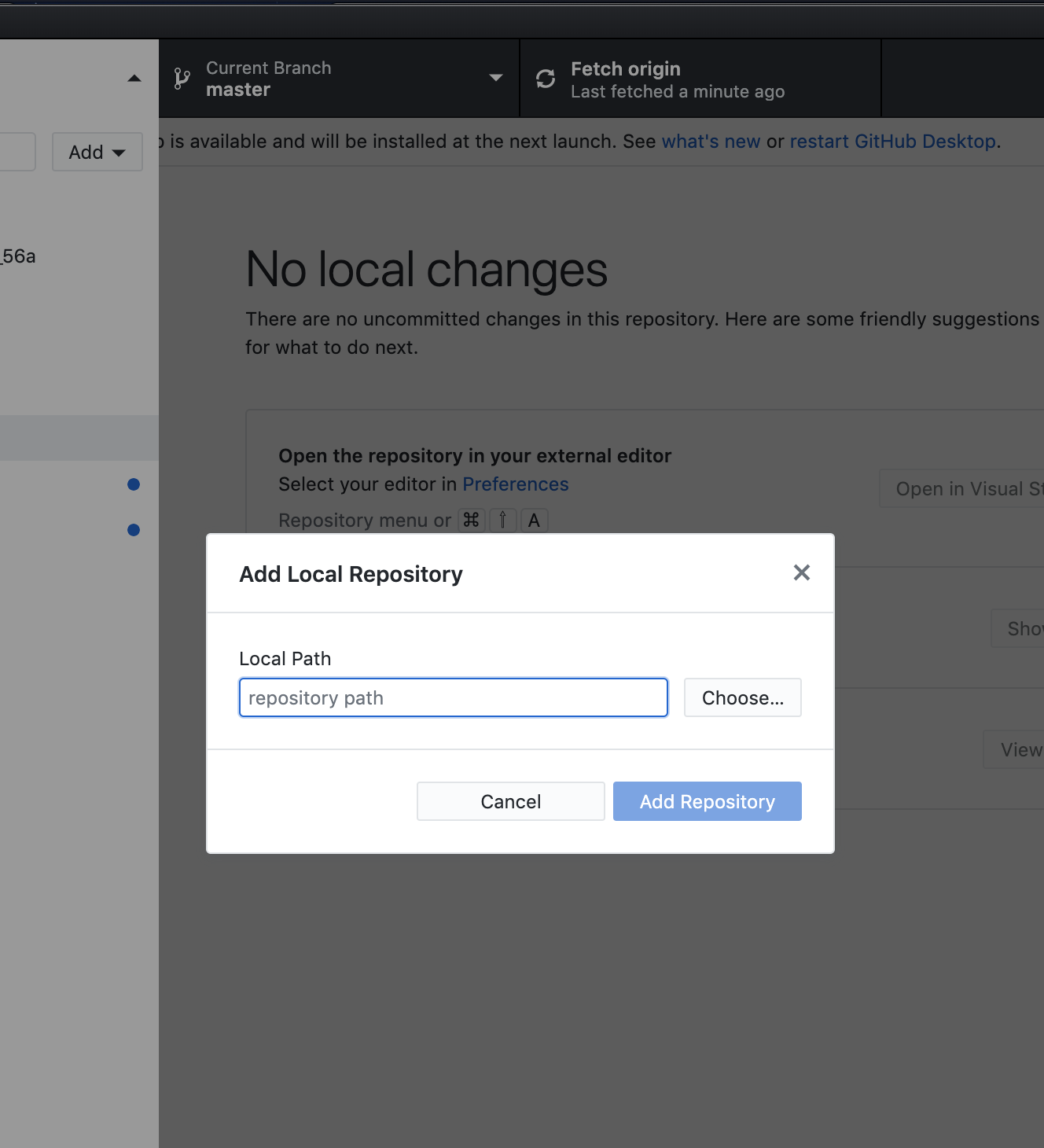
先ほど作成したクローンをChooseで開き、Add Repositoryを選択
後はVS Code等使用しHTMLファイルを作成したり、作成したのがあればこのリポジトリにコピーなどしてcommit、pushしてやればOKです。
Webページの有効方法
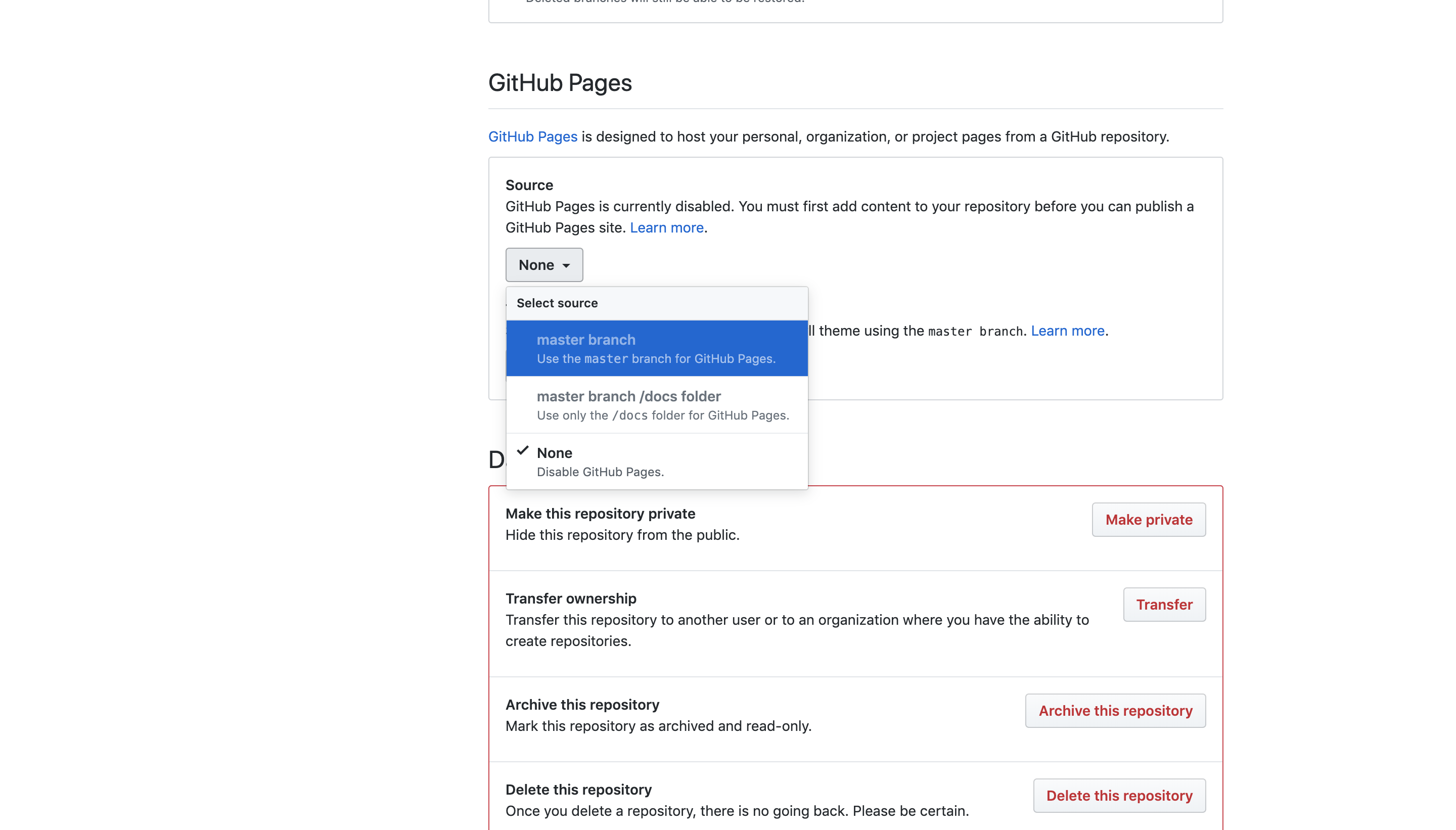
GitHub Pages内のNoneを選択し、master branchを選択する。
手順が正しければURLが表示され、公開する事が出来るようになります。
まとめ
慣れれば思ったより簡単に出来ました。色々方法はありますが、今回はこの方法で試しました。GitHub上で修正も出来るので本当便利だと思います。
以下、参考にした資料です。
https://qiita.com/0084ken/items/4acdc7a00bf2e6f41f94