この記事は、obnizでブロックを使ったプログラミングの導入部分を押さえるの更新版です。2019年5月よりobnizサイトが更新されましたので、修正を加えました。
概要
obnizはクラウド利用のマイコンボードです。HTML/CSSでブラウザ画面上で操作画面を作りJavaScriptで動作を制御します。「Webの技術でハードとソフトをつなぐ」と銘打たれているように、マイコンやハードウェアの初学者にも向いています。
HTML/CSS, JavaScriptによるコーディングのほかに「ブロックプログラム」も使えます。この記事では「ブロックプログラム」の使い方を紹介します。
ブロックプログラムでLチカ(ただし抵抗入りLED)
WiFi接続を行う
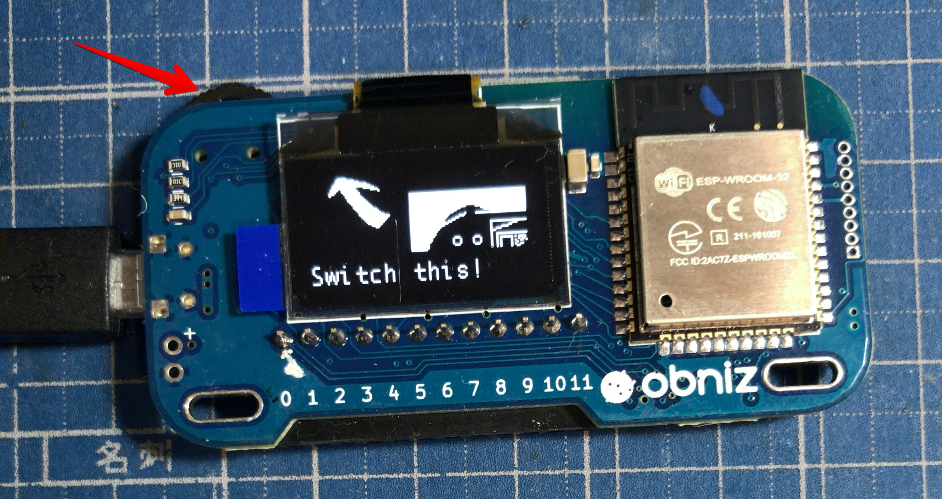
電源を差し込み、左上のスイッチを押し、WiFiの設定を行います。

obnizオフィシャルYoutubeチャネルの動画が参考になります。
obnizサイトにアクセス
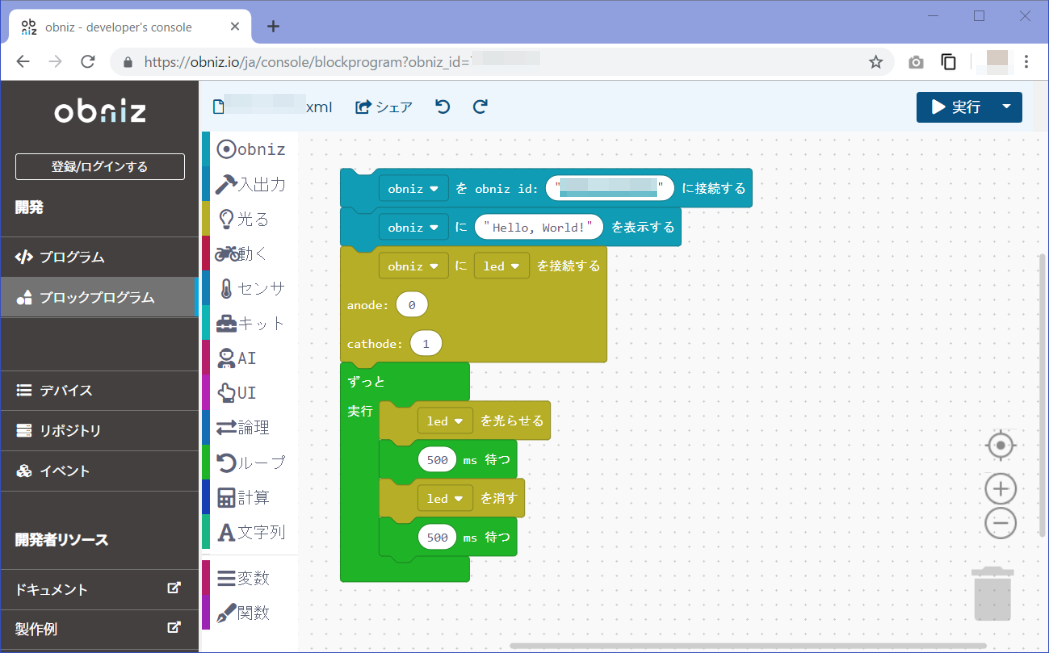
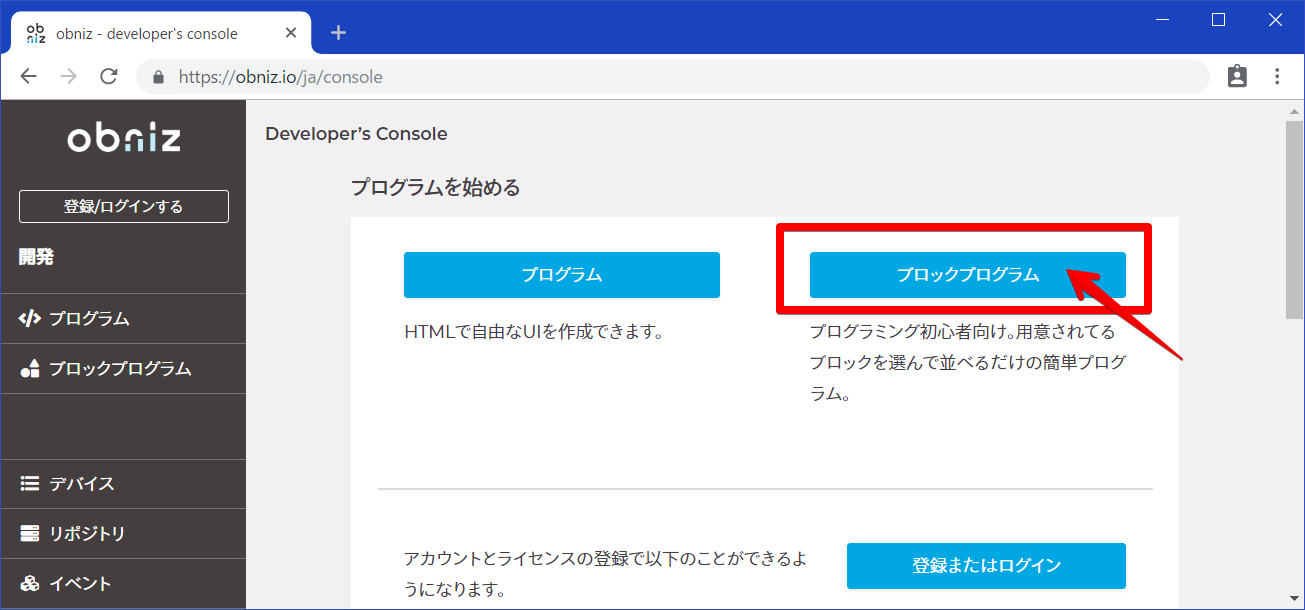
ブラウザでobniz開発者コンソールを表示させ、[プログラム]-[ブロックプログラム]を選択します。

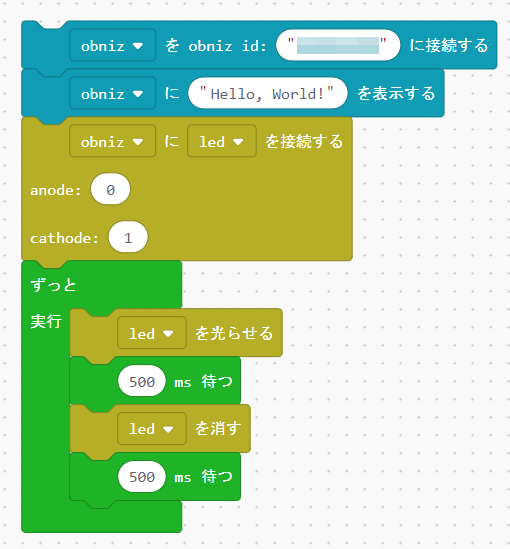
「obniz idを入力」のダイアログが出るので、obnizの液晶画面に表示されているobniz idを入力し、[開く]ボタンをクリックします。

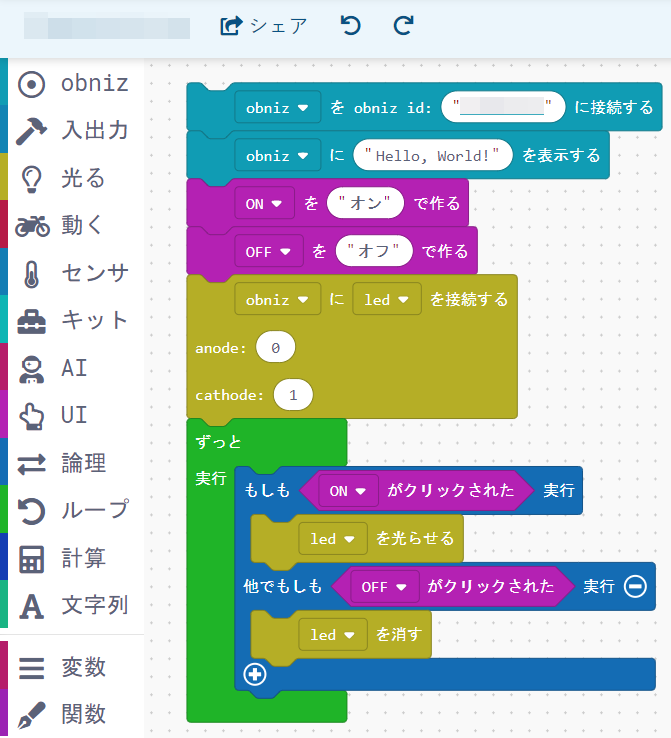
もしブロックが表示されない場合は、以下のように並べてみてください。

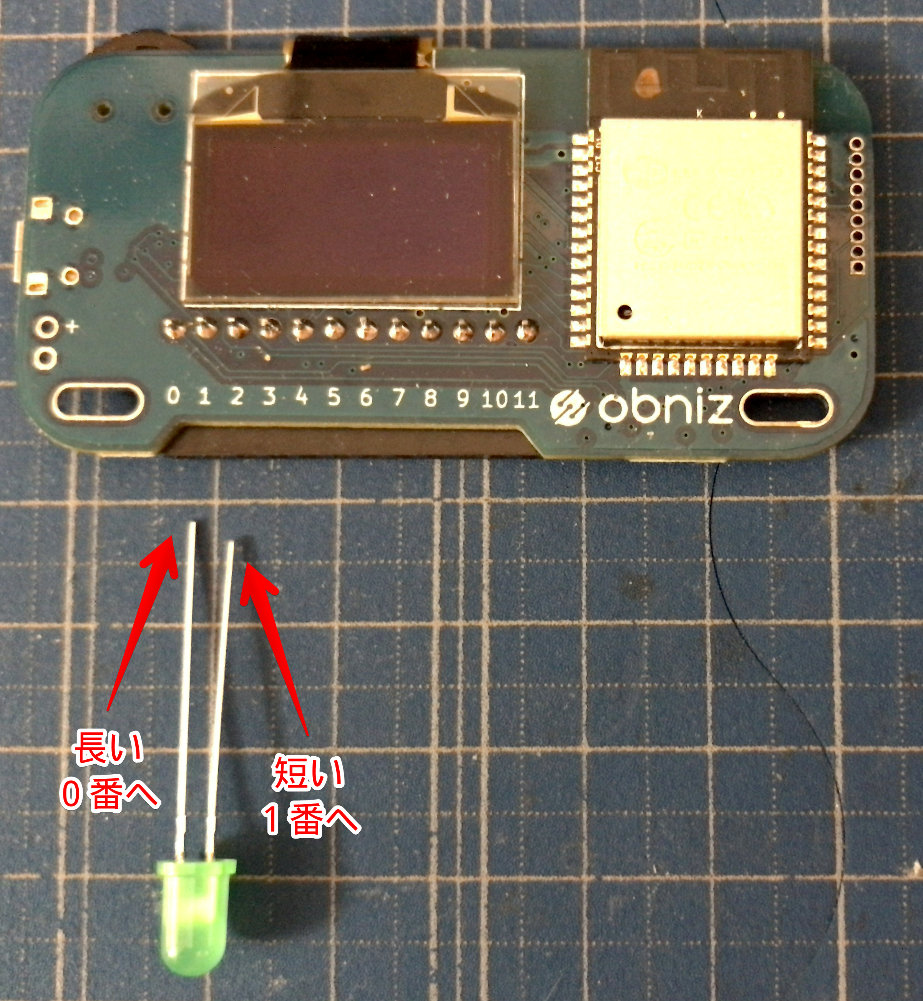
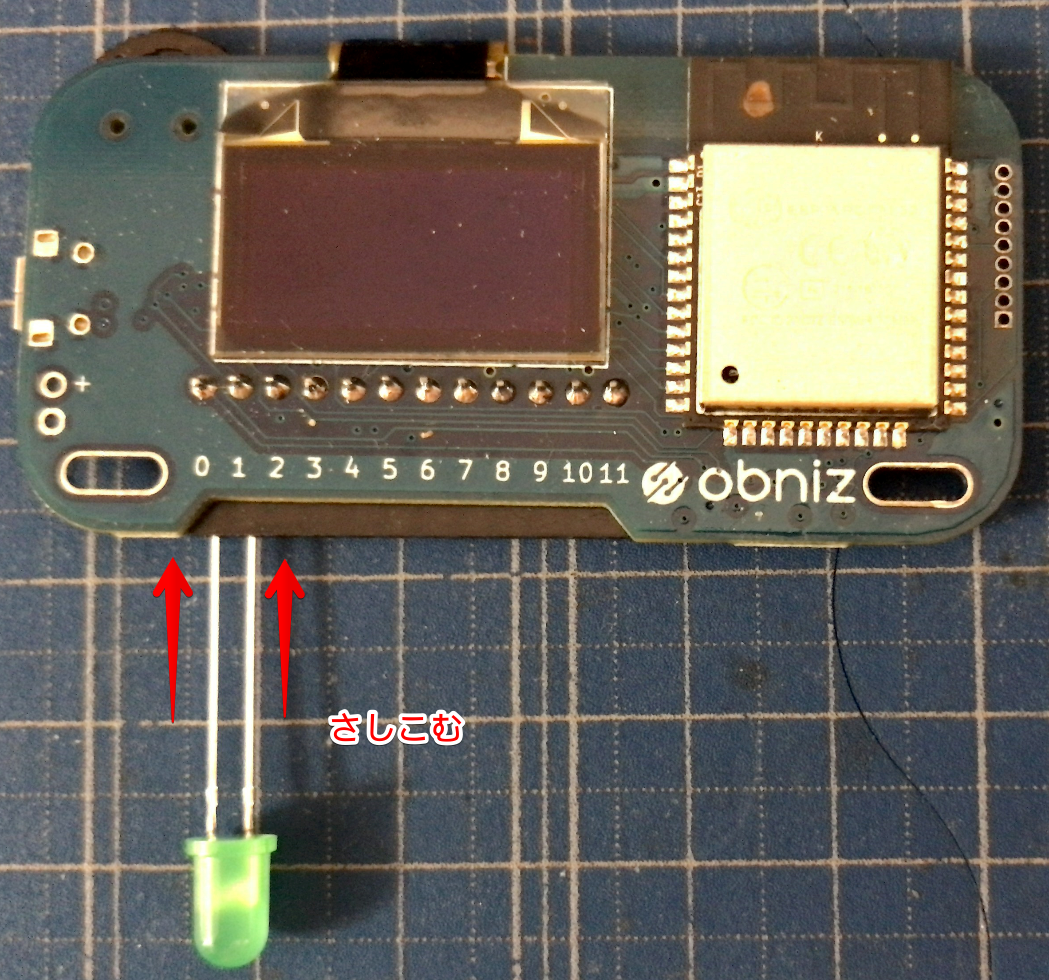
LED(抵抗入り)の接続
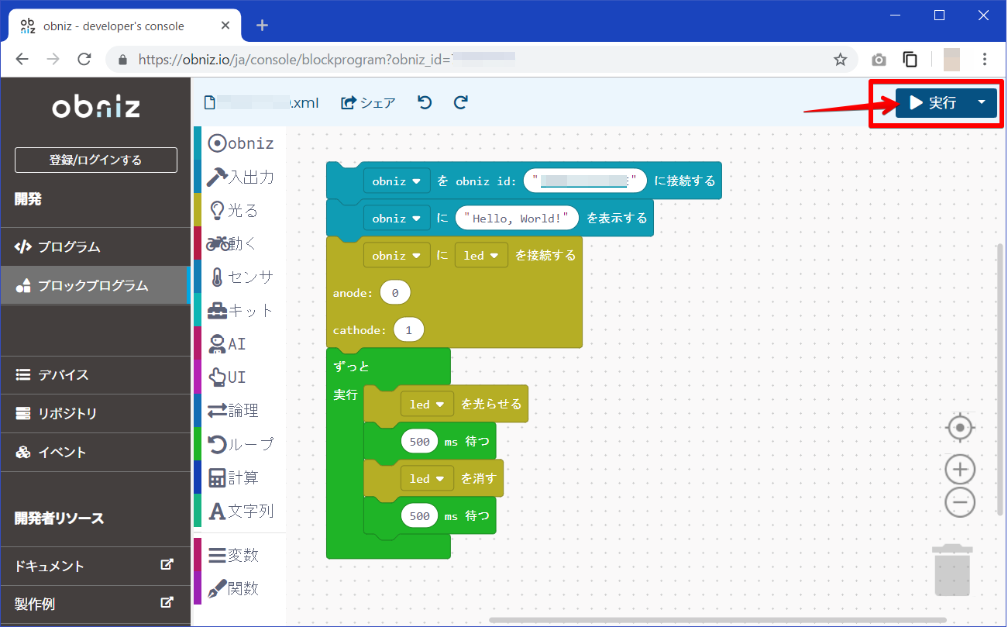
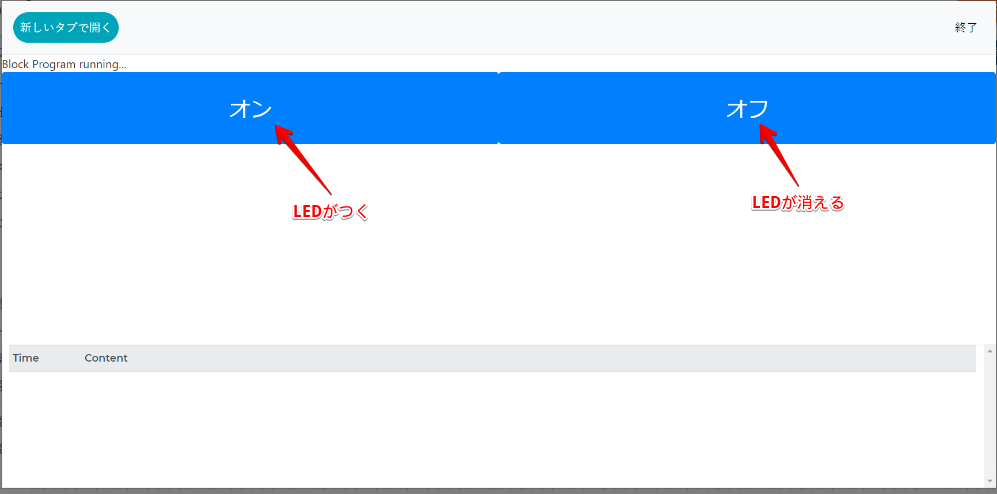
以下のようなブラウザ実行画面が表示され、LEDが点滅するはずです。
 右上の[終了]リンクをクリックして実行を終了させると、プログラムが終了しLEDが消灯する。
右上の[終了]リンクをクリックして実行を終了させると、プログラムが終了しLEDが消灯する。
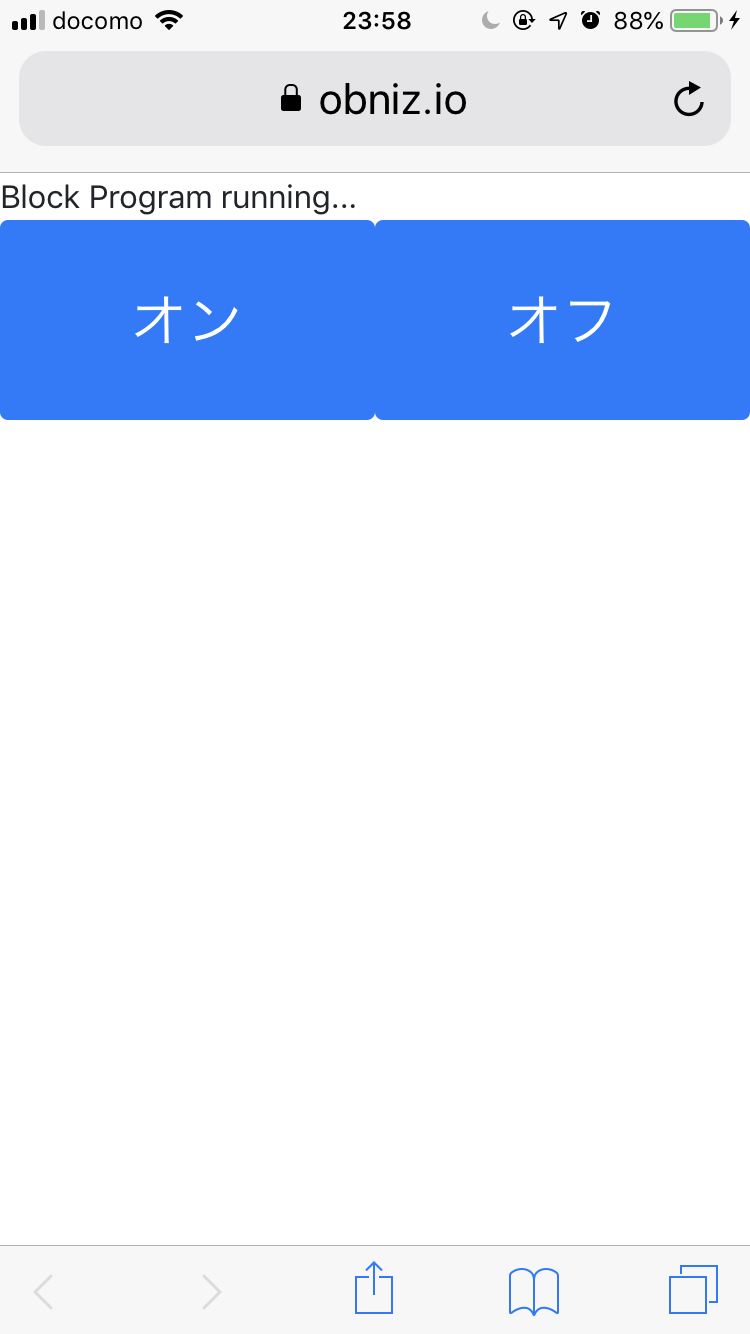
ボタンでLEDオン・オフ
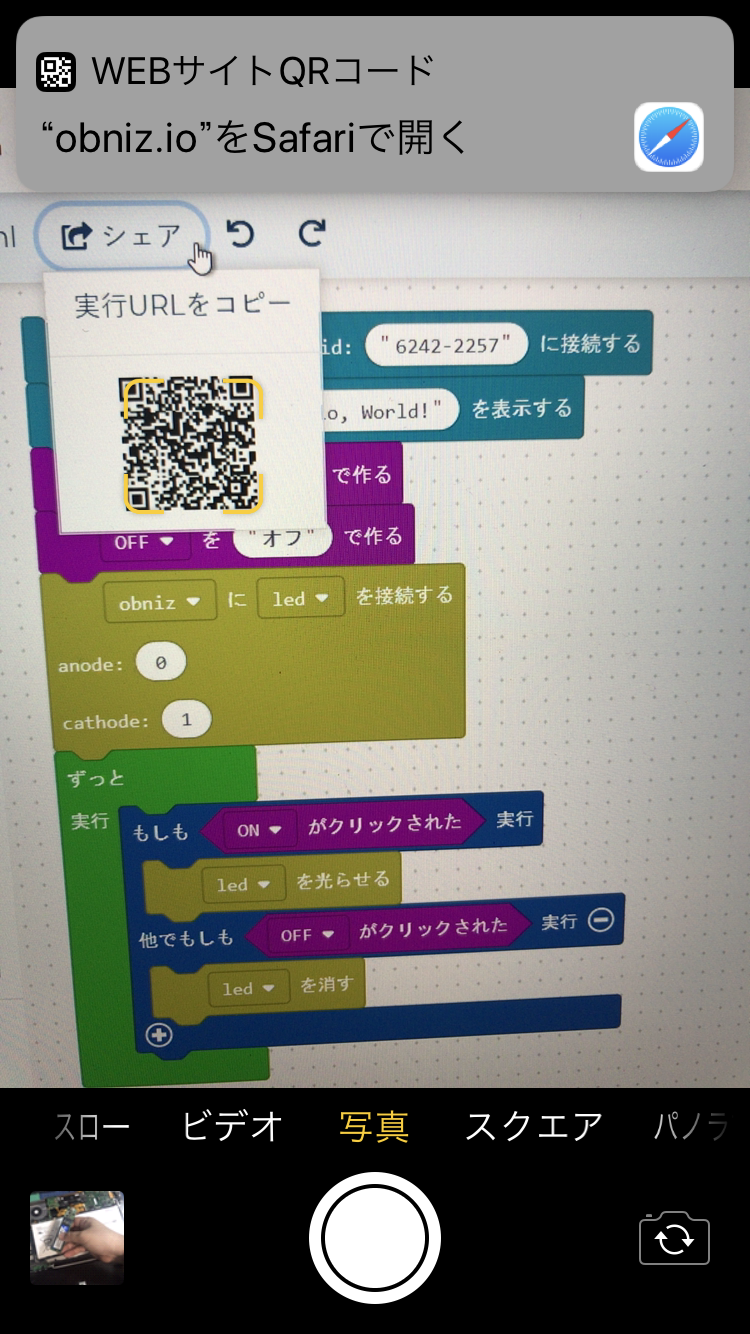
プログラムをスマホやタブレットで実行する
以上がブロックプログラムの導入部分となります。テキスト(HTML/CSS, JavaScript)の導入と違い、Lチカのプログラムでオン・オフのボタンが表示されません。自分でボタンを追加して、それから自分のスマホなどで制御できるという部分を最初に持って来てみました。
いかがでしょうか。