説明で使用した拡張機能はこちらからインストールできます. 一人でも多くの方に利用いただければ幸いです.
ソースコードはこちらから閲覧できます.
オプション画面とは
Chrome拡張機能の設定画面です.
オプション画面では、Chrome-Javascript-APIを利用することができます.
このプラグインでも利用した機能になります.
といっても、特に説明することはありません. 一般的なWebページの作り方と同様になります.
詳細は公式サイトを参照してください.
、、、あれ?
OptionsとOptionsV2があるけど、OptionsV2が新しいんじゃないんか〜〜い!!
この記事を書いていて気が付きました. orz
詳細は公式サイトを参照してください.
プラグインで実装したこと
- プラグインの設定を変更できるHTML+Javascriptを提供
- ストレージの設定の読み込み
- ストレージへ設定を保存
マニフェストファイルの設定 (抜粋)
実装バージョンを間違えたので、参考にならないかもしれません、、、
manifest.json
,"options_ui": {
"page": "js/option-page/options.html"
,"open_in_tab": true
}
詳細は公式サイトを参照してください.
最新バージョンの公式サイトはこちら
page
オプション画面のURLを指定します.
chrome_style
Chromeユーザーエージェントのスタイルシートを適用する場合はtrueを指定します.
ドキュメントではtrueが推奨されていますが、どことなく気に入らない外観ためプラグインではfalseにしました.
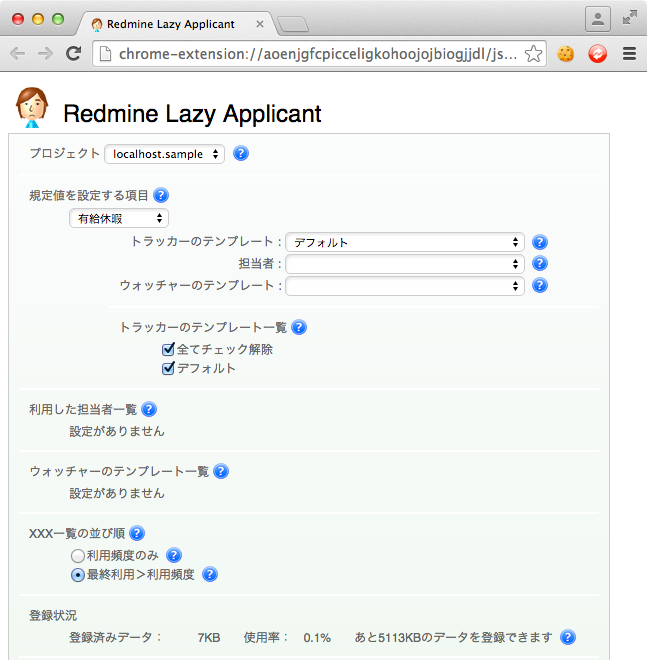
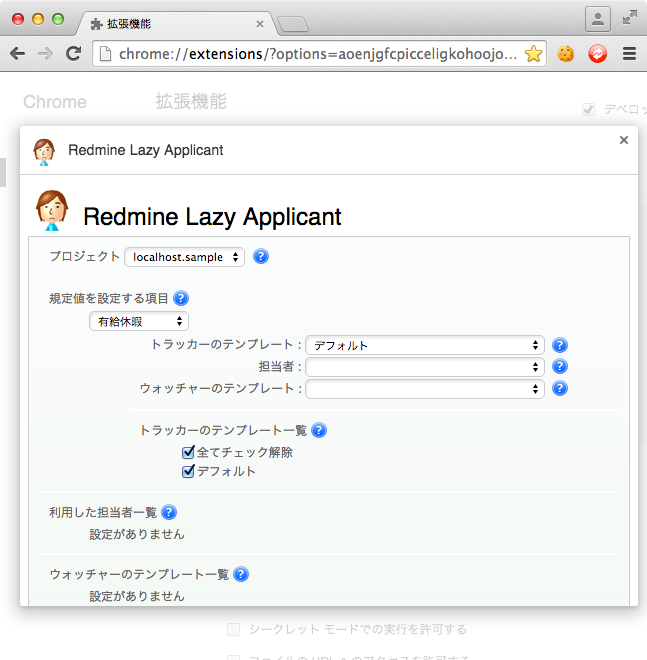
open_in_tab
Chrome拡張機能タブにオプション画面を表示する場合はfalseを指定します.
trueを指定すると、オプション画面は新しいタブに表示されます.
プラグインでは、trueを指定しました.