なぜ作ったのか?
国民的アニメのじゃんけんを集めたデータで機械学習でそのじゃんけんに勝てるプログラムを作っていたのが始まりです。
で、プログラムを作って満足はしたんですが、今度は違う題材で機械学習プログラム作ってみようと思いました。
それでじゃんけんって言ったら他に誰が人気かって言うと真っ先に思い浮かんだのは子供達に大人気のYoutuberである「ヒカキンさん」と考えました。
なので、HikakinTVでヒカキンさんがじゃんけんをし始めた2014年11月からの動画を視聴し続けて結果を記録していきました。
現状、機械学習するまでは至ってはいませんが、他にヒカキンさんのじゃんけん記録している人って探した限りいませんでした。
それならば!自分がヒカキンさんのじゃんけんの第一人者になっても良いんじゃないかって思ったので、突発的にフレームワークの勉強しながら統計したWebサイトを作成してみました。
またヒカキンさんを選んだ理由として他にはこんな理由があります。
-
テレビとは違ってYoutubeに投稿されているので、
投稿者が消去しなければ半永久的に全ての動画が存在するので記録しやすい -
ヒカキンさんのじゃんけんはゲストと一緒にしたり変装や特殊な環境下が多かったりするので、じゃんけんでも様々なバリエーションがあって面白そう -
ヒカキンさんは子供にも人気あるので、もしかしたら
子供達も大勢みてくれるサイトになるかも!?という甘い願望
環境・ツール
開発PC:MacBook Pro macOS High Sierra 10.13.6
フレームワーク:Laravel
サーバサイドプログラム言語:PHP
フロントエンドプログラム言語:Javascript,scss
データベース:MySQL
ライブラリ:Webpack
運用サーバ:さくらVPS(Webサーバ,DBサーバの2つ) CentOS7.8
サイトマップやワイヤーフレームなどはなく作成しながらデザインを決め、テーブル設計もボロが出てしまっていると思います。
制作時間はわかりませんが、期間は大体3ヶ月近くかかりました。
成果物
URL:https://hikakinjunken.tk/
PC向けとして公開しています。
スマホでもみれますが、やや文字が小さくタップしにくいかと思います。
サイトについて紹介している動画
Youtube:https://www.youtube.com/watch?v=aOOWyjU3kLc
ニコニコ:https://www.nicovideo.jp/watch/sm37629624
GitHub:後日公開予定...
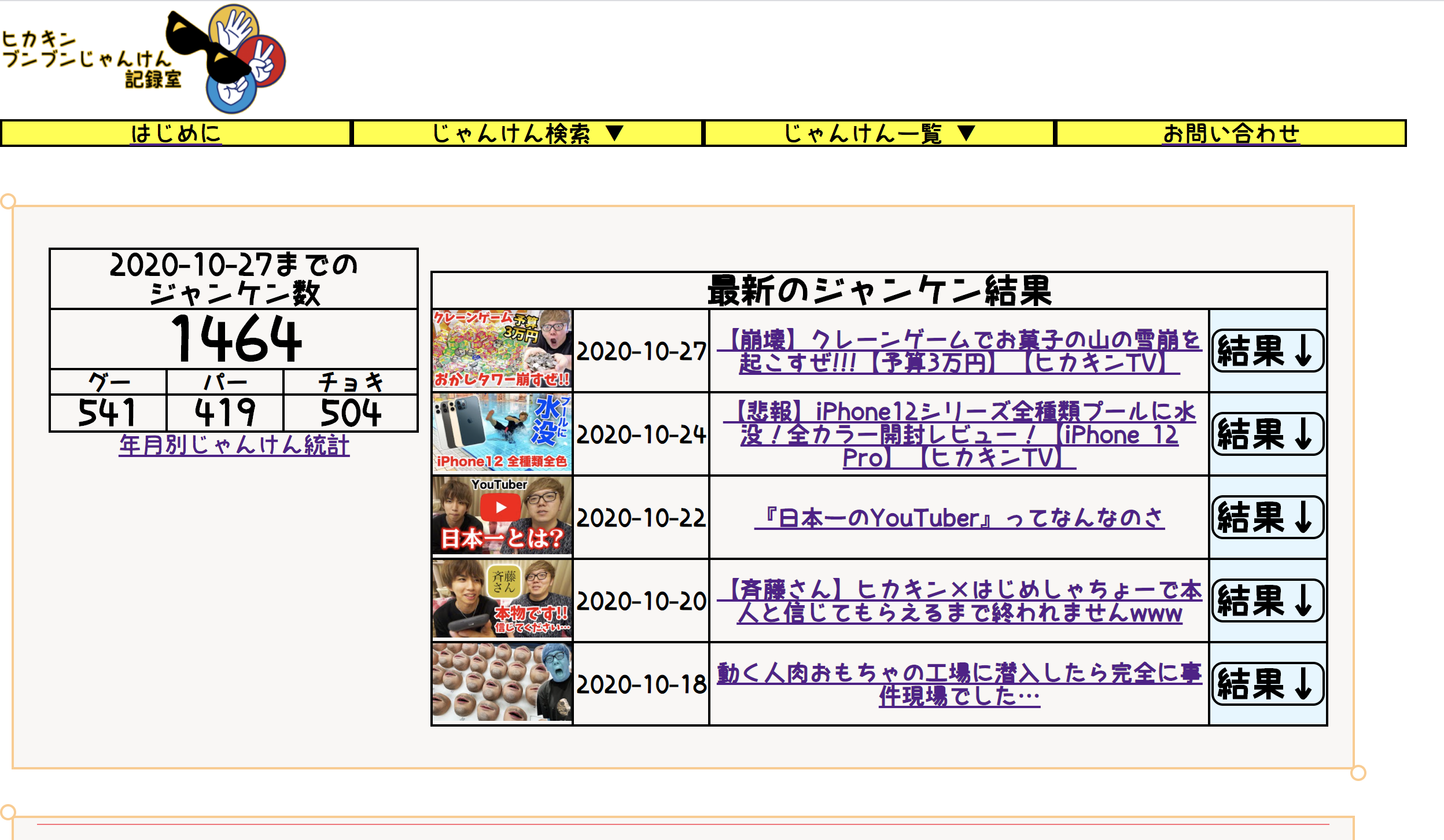
トップページ
トップページにアクセスすると、
左側は累計のじゃんけん数とそのグー・パー・チョキの内訳、
右側は最近投稿した動画でじゃんけんした動画5選表示されます。
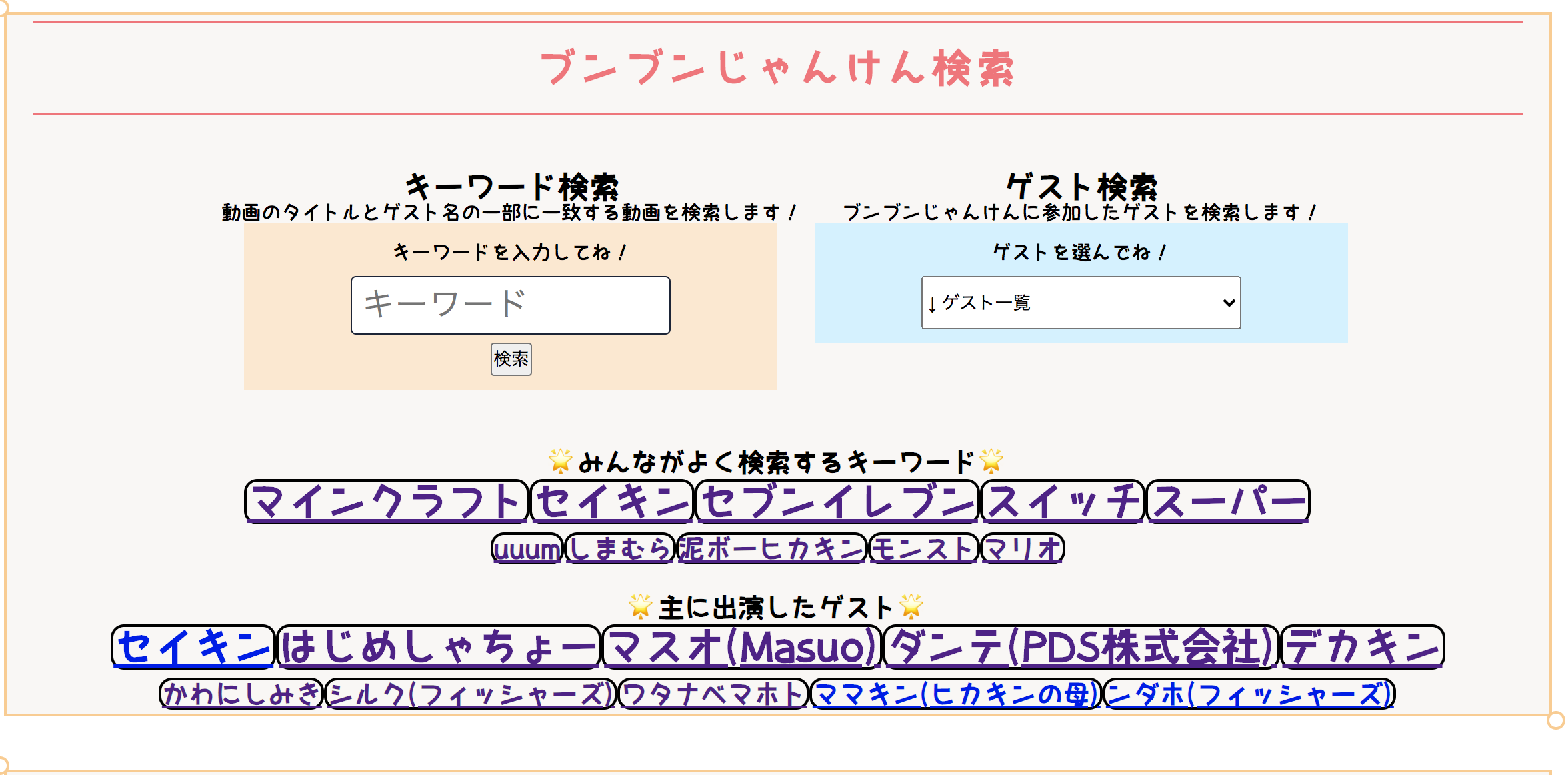
キーワード検索
動画のタイトルと参戦したゲストに一致するワードを検索します。
ゲスト検索
じゃんけんに一緒に行ったゲストをプルダウンメニューから検索します。

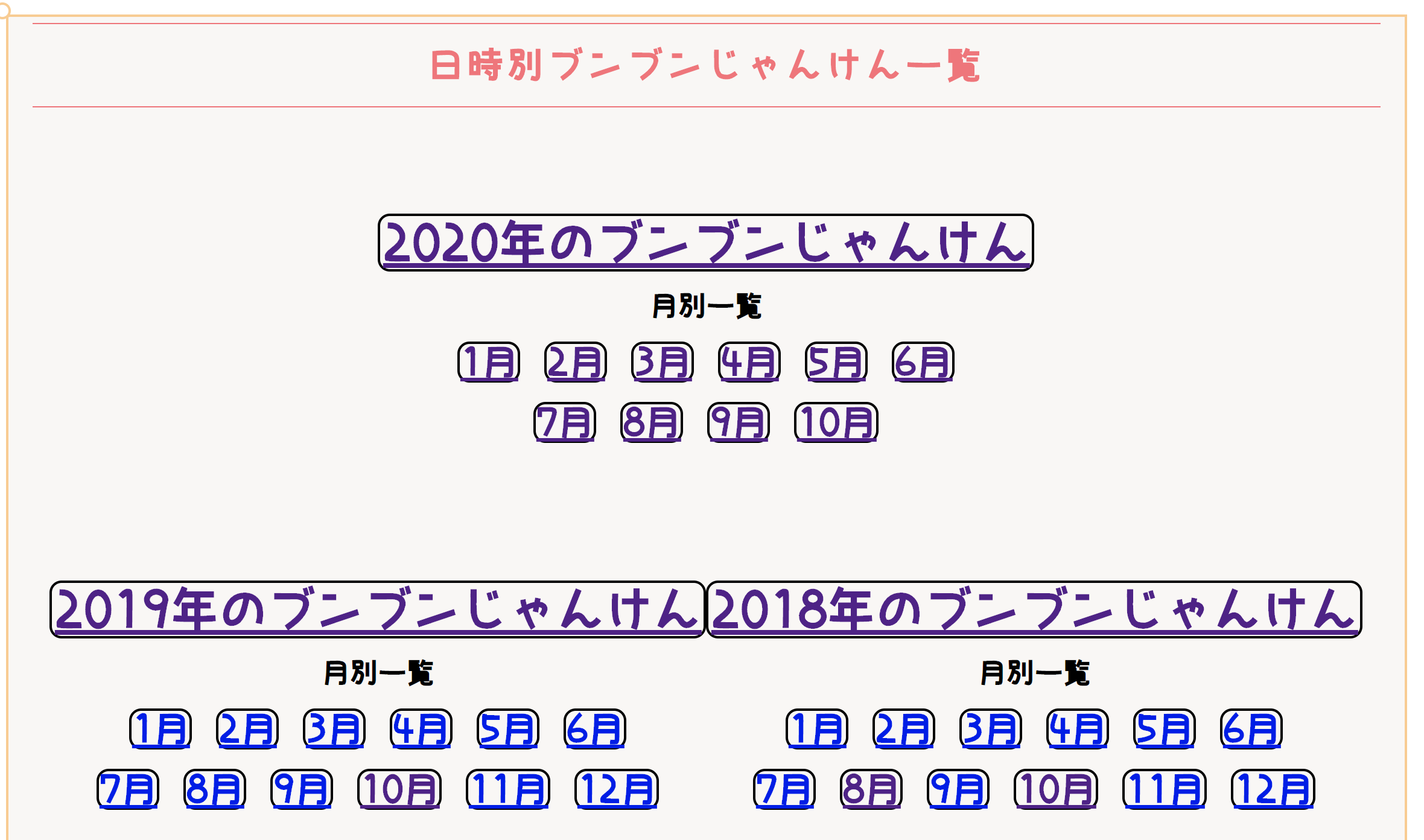
じゃんけん一覧
年月ごとにHikakinTV内でアップロードされた動画を検索します。

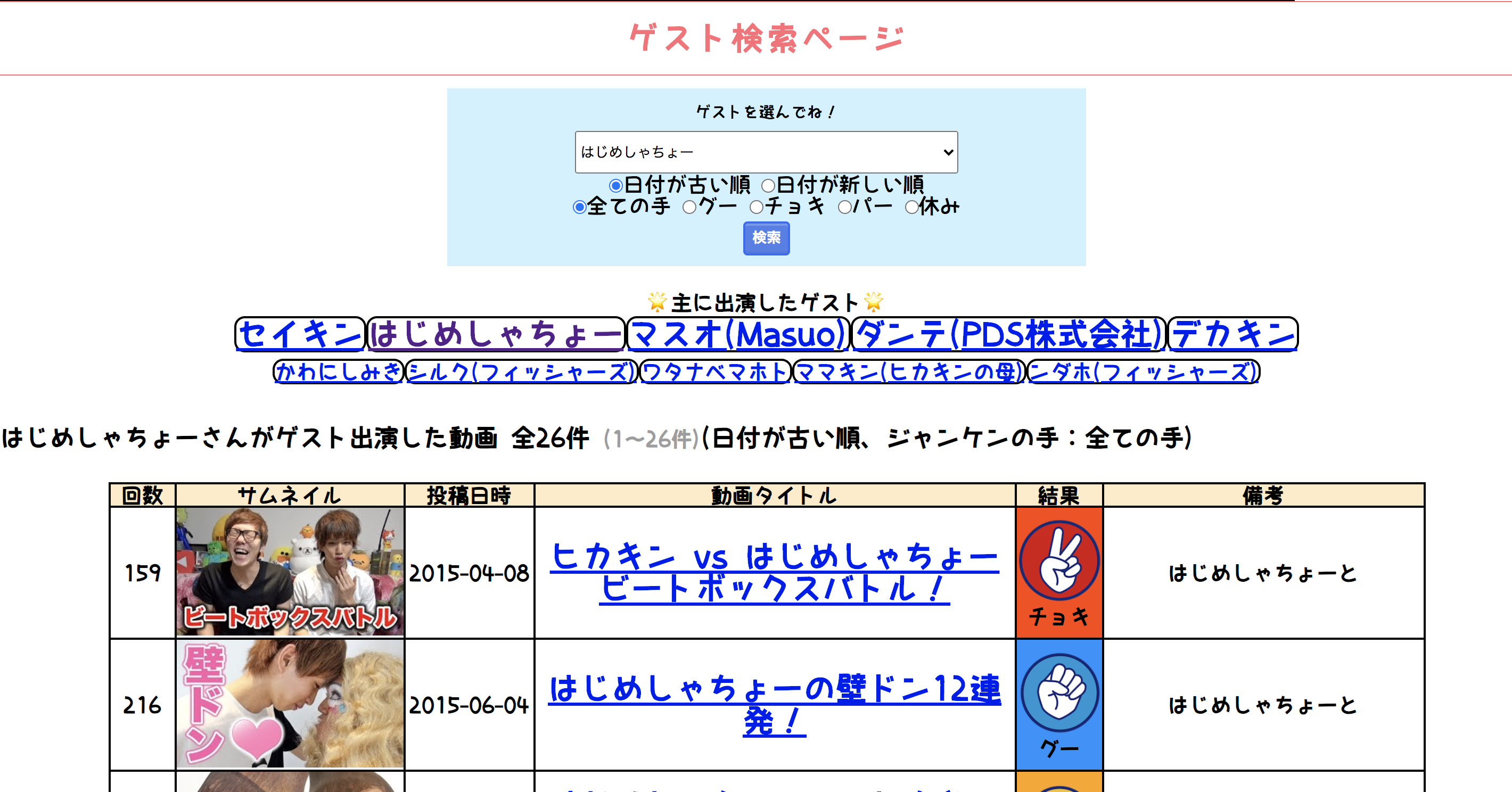
検索ページ
キーワード検索とゲスト検索で検索すると、以下のように条件にあった動画が検索されてじゃんけん結果も確認できます。
- 例として、ゲスト検索で「はじめしゃちょー」を選んだときの結果です。
- 動画の投稿順やじゃんけんで出した手を決めて詳細に検索することも可能です。
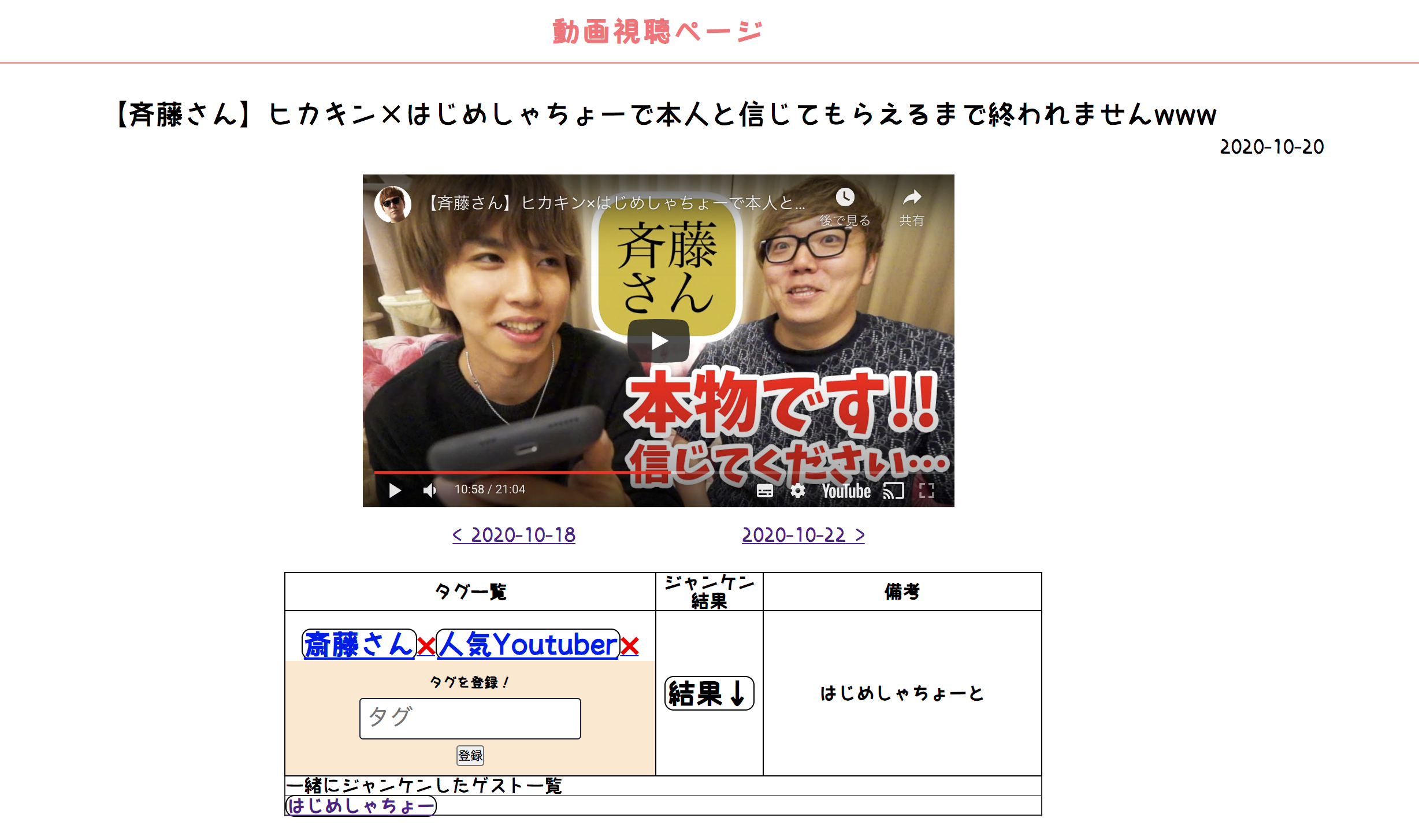
動画視聴ページ
動画のサムネイルかタイトルをクリックすると、動画視聴ページに移行できます。
このページでYoutubeに行かなくてもHikakinTVに投稿された動画を視聴できます。(怒られるかもしれない)
- 「タグ一覧」では、最大5つ動画に関連したタグを登録することができ、「キーワード検索」で登録したタグのワードで検索するとその動画が出てきます。(ニコニコ動画のタグ機能に似ている)

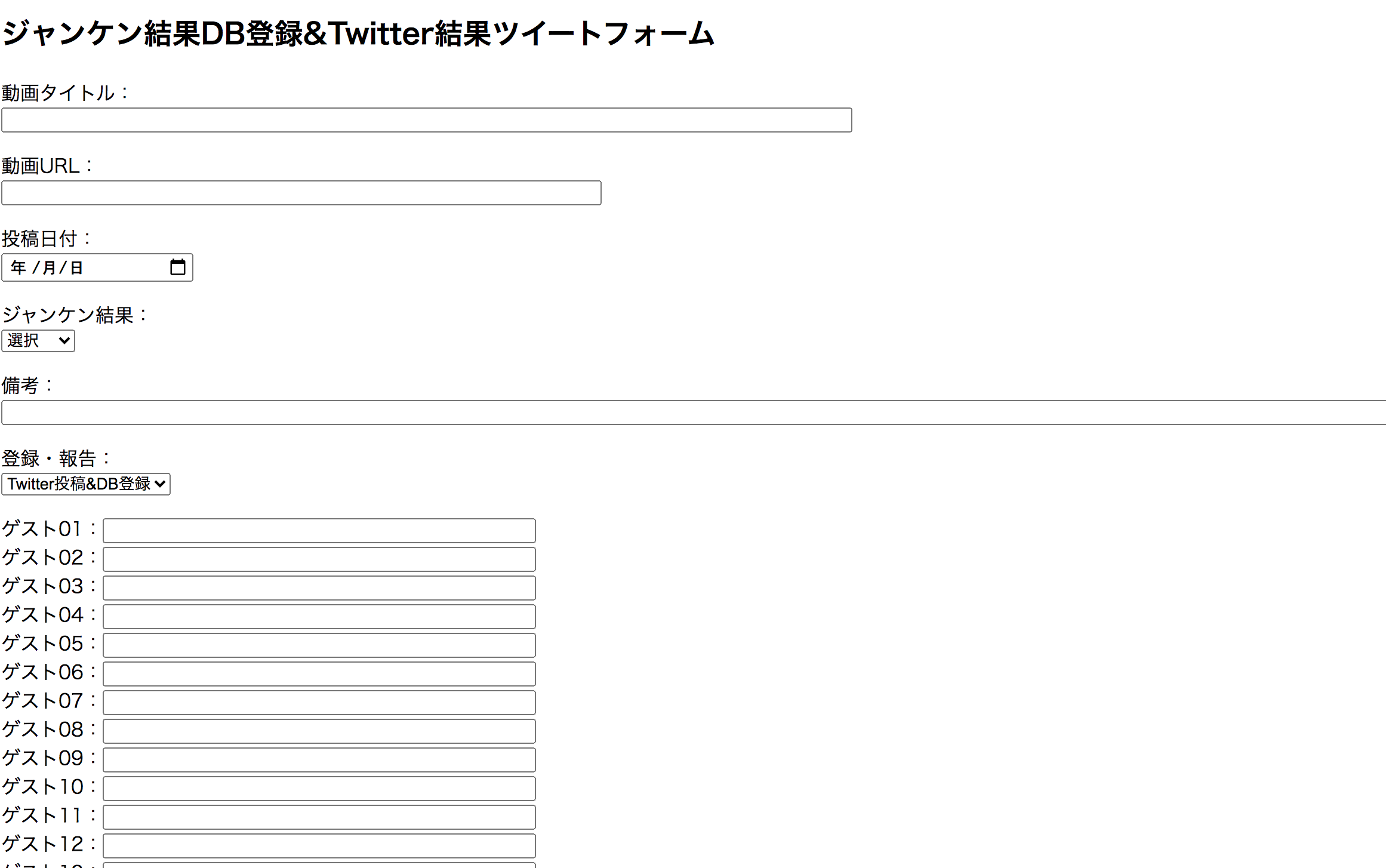
じゃんけん結果管理ページ
これは、私(管理者)しかアクセスできないページですが、ヒカキンさんの投稿動画とじゃんけん結果を登録・管理するページを作成しています。
このページのフォームに動画情報とじゃんけん結果、参戦したゲストを記載して登録することでMySQL側のデータベースに情報がInsertされます。

反省点
- 最初にサイトマップや要件を洗い出して作った方が良かった
Laravelで作ろうとは考えていましたが、環境を整えていたりコーディングしている間にも必要なライブラリが欲しかったり、こういう機能も入れた方が良いみたいな考えが出てきて寄り道することが多かった
- テーブル設計も考えて作るべきであった
ER図は作成したが第3正規化までのことをしていなかったので、もっとデータベースのテーブルはよく考えて作るべきだった
- 現状は単にじゃんけん結果を見るだけのサイトになってしまっている
じゃんけんの結果見るだけの需要でしかなく、サイトに満足して?使ってもらえるようにはしていないです。
機械学習でじゃんけんの結果を予測するページを作ったり、動画視聴ページでコメントできる機能を盛り込んで見ようかなとは考えています。
まとめ
フレームワークを使ってオリジナルのアプリ開発するのは初めてに近い感じでしたので、色々と不備はあるかもしれないがある程度形にできたサイトになったのは良かったです。
自分がサボらなければ、ヒカキンさんが動画投稿したらじゃんけん結果を確認して、サイトに記録する...みたいなことを続けていきたいとは思います。