
前回の投稿では、WixにIntercomを追加する際の通常の方法を紹介しました。今回は、Google Tag Managerを活用して、Intercomを追加する方法について、解説したいと思います。
いくつか、最初にやったときはうまく行かなかったポイントがあったので、そこも含めて解説していきたいと思います。
なぜ、Google Tag Managerを使ったのか
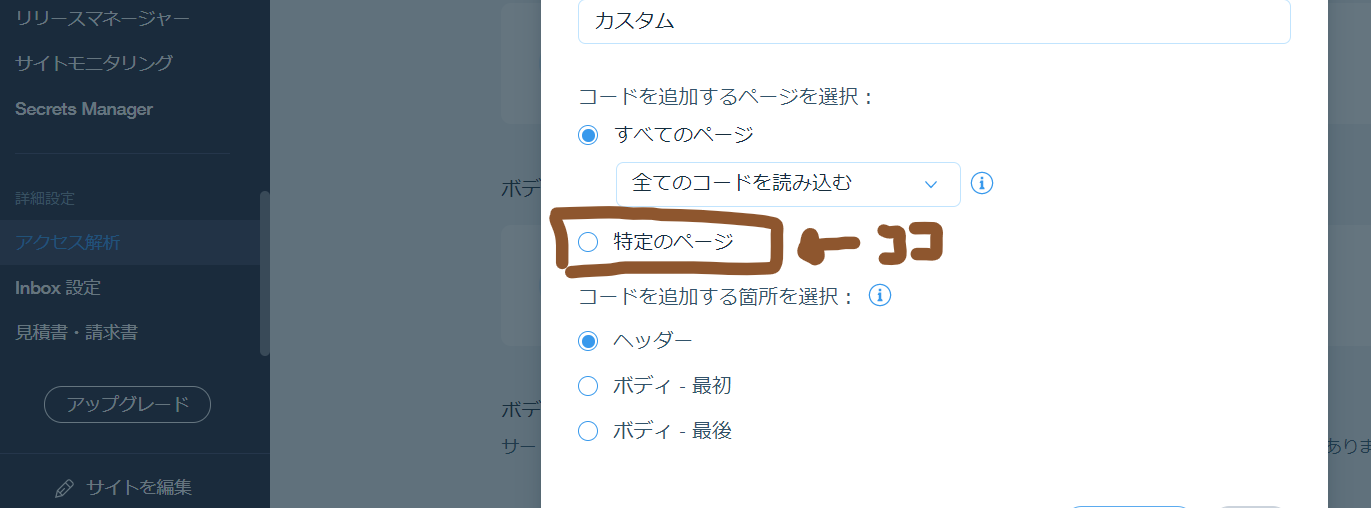
Chokkoreでは、会員登録が終わった方からのみ、質問を受け付けることを前提としているので、会員登録後のページにのみIntercomのチャットアイコンが表示されるようにしたいと考えました。Wixでは、特定のページにのみタグを挿入することが出来ます。

しかし、IntercomのScriptを表示したいページにのみ挿入するように設定しても、チャットは表示されませんでした。これについては、まだ、原因を特定出来てませんので、おいおい調べたいと思います。また、Zendesk ChatのScriptでも、この特定のページに挿入するしないを管理できる機能を使って、ページ上にチャット機能の出し入れ可能か試しました。Zendeskの場合は問題ないく動いたので、おそらくScriptを挿入する箇所が影響しているのではないかと思っています。(Intercomは</body>の前、Zendeskは<head>に挿入)
いずれにせよ、ItercomではWixが用意してくれている機能が使えなかったので、他にScriptを挿入する方法として、Google Tag Managerを利用することにしました。
Google Tag ManagerはGoogle Analyticsなどのタグやその他のトラッキングツールを一括して管理するように利用される事が多いですが、Scriptをページ内に挿入するということ自体は変わらないので、使えると考えました。
1. とりあえずIntercomのヘルプ記事通りに試す
まず、最初にIntercomのヘルプページにある通りに、Google Tag Manager(以下、GTM)を利用することにしました。
Install Intercom with Google Tag Manager
非常にこれも簡単で、ヘルプページ通りにGTMにログインして、そのあとScriptを挿入します。必要であれば、タグが「発火」(適用されるという意味だと思います)するトリガーも設定します。
トリガーについては、このあたりの記事を参考にしました。
トリガーについて
【GTM活用】設定しておきたい5つのトリガー
とりあえず、会員ログイン後の特定のPathでのみ発火するように、トリガーを設定しました。
保存して、一旦終わりです。
次に、WixをGoogle Tag Managerと連携させます。これは、直接WixにScriptを挿入したときと同じように、ダッシュボードに入ったら、左のメニュー一覧の下部にある「設定」 > 「詳細設定:アクセス解析」に移動します。

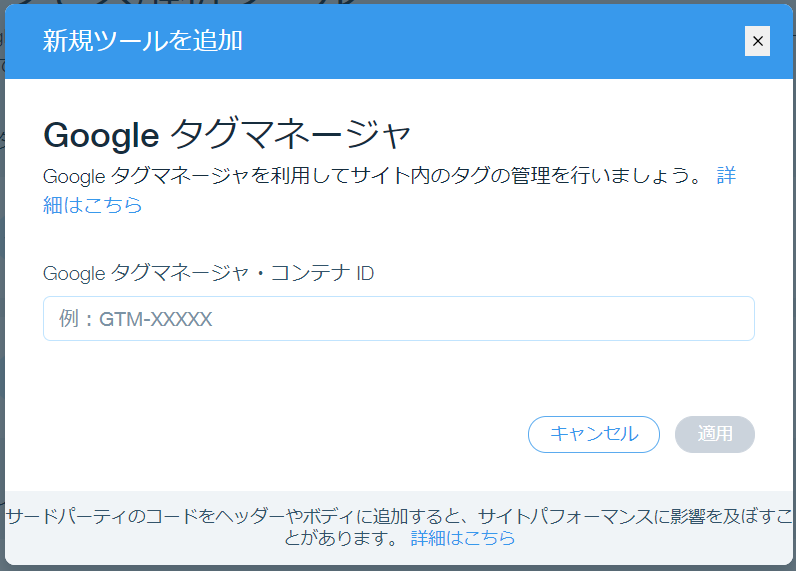
「ツールを追加」から、GTMを選択します。

GTMのコンテナIDを入力して、適用すれば、連携は完了します。
さて、ここまでは比較的順調に行き、実際にページを更新してみると、チャットアイコンが表示されました。
けど、最初に必ずリロードしないと表示されないとか、頻繁に表示されない等の事象がおきて、非常に使いにくい挙動をしていました。
そのため、GTMのデバッグツール(プレビューモードという)を利用して、個々のページで、「タグの発火の判定」がどうなっているかを、見ていきました。
そうすると、gtm.jsというGTMを読み込むためのファイルが適用されていないケースが多くありました。想像ですが、読み込みのタイミングで、上記のファイルがロードされる前に、タグの発火判定がされているのかなと思いました。(素人の想像なので、原因がわかる方がいらっしゃいましたら、ご教示いただけたらと思います。)
そこで、次のステップを行いました。
2. WixでGTMの読み込みがされるように修正する
少し調べてみて、Wixでは、GTMの読み込みがされないケースがあることがわかってきました。そこで、以下の記事を参考に、WixのGTM連携ではなく、GTMのタグを直接ページに挿入する方法を採用しました。
How to track WIX website with Google Tag Manager
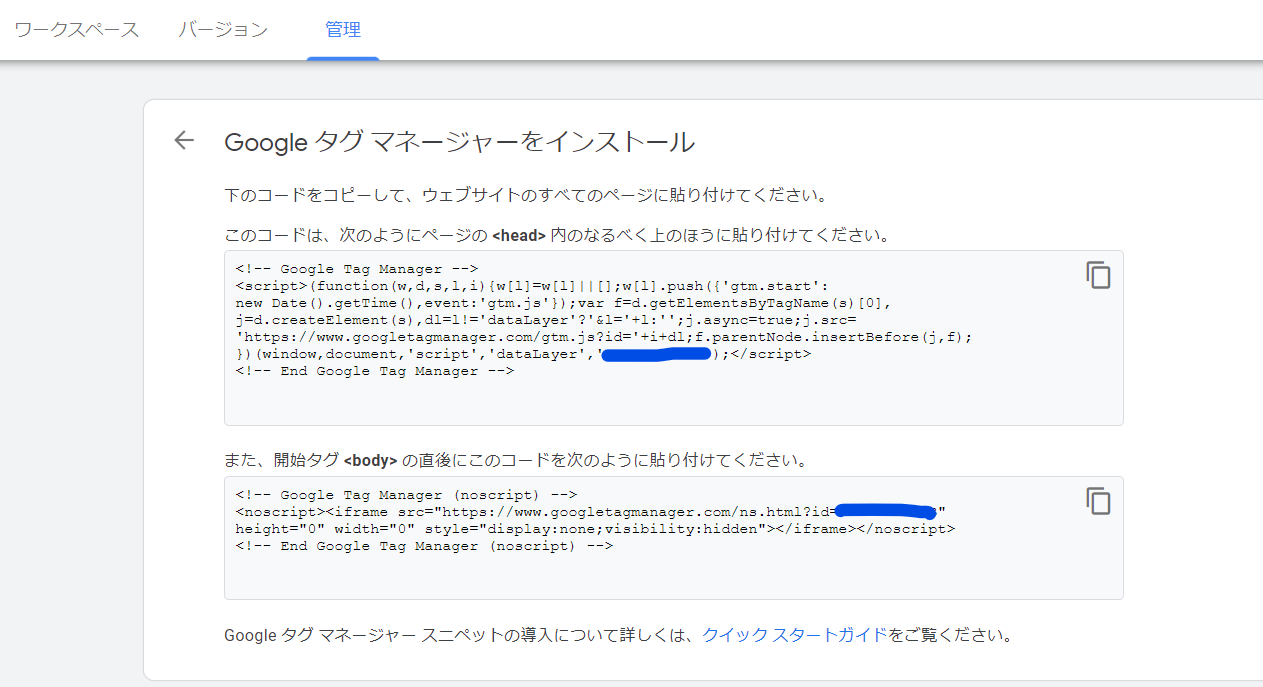
これは、先の「アクセス解析」ページからカスタムコードを追加する方法です。GTMのダッシュボードから「管理」タブを選択し、管理画面に遷移した後、「Googleタグマネージャーをインストール」を選択します。そうすると、以下のような画面が表示されるので、それぞれScriptをコピーします。

Wixのページで、このScriptをそれぞれ、<head>と<body>に挿入します。

こうすることでgtm.jsが読み込まれないことで、タグが発火しないことがなくなりました。(たまにまだ、ある気もするけど)

とりあえず。これでIntercomがログイン後に表示されるようになりました。
3. 残った課題と今後、希望すること
とはいえ、現状以下のような課題が残っています。
-
「ログイン後」に表示されるようになったものの、「ログイン後の特定のページ」にのみ表示されるという挙動になっていない。
- これについては、一旦、ログイン後のみにしか、表示されないのでまあ、いいかと思うようにしました。
- 一応、ログイン後トップ画面に遷移してもチャットアイコンは表示されつづけるのですが、リロードすると消えるので、なにかタグが残ったままになっているのかもしれません。
-
会員情報の受け渡しが出来ない。
- Intercomは、そのサービスで保有している会員情報をIntercom側に受け渡す機能があります。
- それは、Scriptに少しコードを追加するだけなのですが、Wixからどうやったら会員情報をとれるのか、まだわかっていません。
- また、GTMを使ったタグの挿入では、Logged-In User向けのチャット(会員情報を取得して、よりパーソナルなコミュニケーションがとれるようになるチャット)のScriptはIntercomのオフィシャルヘルプ記事によると、使えないとのことです。
- そのため、Logged-In User向けのチャットを利用したい場合は、Wixのタグ管理機能を使って、IntercomのScriptを挿入する必要があるので、これが先に書いたとおり、特定のページでの発火という事がうまく出来ないので、困っているというところです。
最後に
WixとIntercomだけで、簡単にサポート窓口機能を実装したサービスが作れるのは、すごくよい体験でした。また、今はChokkoreはクローズβという形ですが、少しずつ大きくしていきたいので、ビジネスモデルの構築や回答者として、ご協力いただける方がいらっしゃりましたら、是非ご連絡ください!