はじめに
こんにちは、もちもちMAXです。
今回はRoute53とCloudFrontを用いて、前回作成したMPAに独自ドメイン対応+https接続をおこなう手順について解説していきたいと思います。
対応に必要な手順
必要な手順は下記の通りです。
1.ドメイン取得(お名前.com)
2.CloudFrontでhttps対応
3.ネームサーバの登録
4.独自ドメインのSSL証明書設定
5.Route53にAレコードを追加する
今回はドメイン取得にお名前.comを用いましたが、Route53でも取得できるのでそちらでも、またはその他サービスでも構いません。
それでは、各手順の詳細を説明していきます。
ドメイン取得(お名前.com)
ここでは、お名前.comでのドメイン取得方法を説明します。手順は下記の通りです。
1.お名前.comで希望のドメイン名を入力して取得する(.com)
2.使用用途を選ぶ(ブログ・ホームページ)
3.レンタルサーバの設定をおこなう。今回はAWSのサービスを使ってwebサイトを公開するのでレンタルサーバは不要です
4.オプションのWhois情報公開代行メール転送オプションとドメインプロテクションを有効にする
最終的にこんな感じに。手順4のオプションはお好みで設定して頂いて大丈夫です。

※Whois情報公開代行とは
ドメイン保持者は、氏名や住所を含む個人情報を一般公開することが義務づけられているのですが、その個人情報をお名前.comの情報に代えて公開してもらうことです。
※Whois情報公開代行メール転送オプションとは
Whois情報公開代行を設定した状態で、外部からの連絡を受けるためのサービスです。ドメイン登録者宛の商標侵害警告など、各種通知を自身のメールアドレス宛に転送してもらえるので試験的に使ってみたい、使うのは今だけ、とかでないなら設定しておいた方が無難かと思います。
※ドメインプロテクションとは
「ドメインプロテクション」とは、「お名前.com」で管理されているドメインを対象とした、各種設定の変更や書き換え操作を制限するサービスです。
要するに、ドメイン乗っ取りを防ぐセキュリティサービスのことなので、気になるなら設定しておいても良いのではないでしょうか?
CloudFrontでhttps対応
前回はAmazon S3の静的ウェブホスティングでWebサイトを公開しました。
しかし、S3の静的ウェブホスティング機能だけではhttps通信はできません。そこで、AWSのCloudFrontというサービスを利用します。CloudFrontはウェブコンテンツを高速かつ安全に配信するためのCDNであり、https対応ができます。
※CDNとは
インターネット上でコンテンツを高速に配信するための仕組みです。ウェブサイトにアクセスすると、そのウェブサイトに関連する画像や動画などのコンテンツがユーザのブラウザにダウンロードされます。しかし、そのウェブサイトのサーバーがユーザと遠く離れている場所にある場合、コンテンツがダウンロードされるのに時間がかかることがあります。これは、距離が原因でインターネットの速度が低下するからです。
そこで、CDNが役立ちます。CDNは、世界中に配置された複数のサーバーでコンテンツをキャッシュし、ユーザーに近い場所からコンテンツを配信します。つまり、ユーザがウェブサイトにアクセスすると、CDNは最も近いサーバーからコンテンツを提供するので、コンテンツがより速くダウンロードされます。

画像引用元 https://www.stream.co.jp/blog/blogpost-13890/
CloudFrontでは主にオリジンサーバ(元のデータが格納されているサーバ:今回でいうとS3のバケット)の設定、HTTPS設定をおこないます。
それでは早速設定していきましょう。
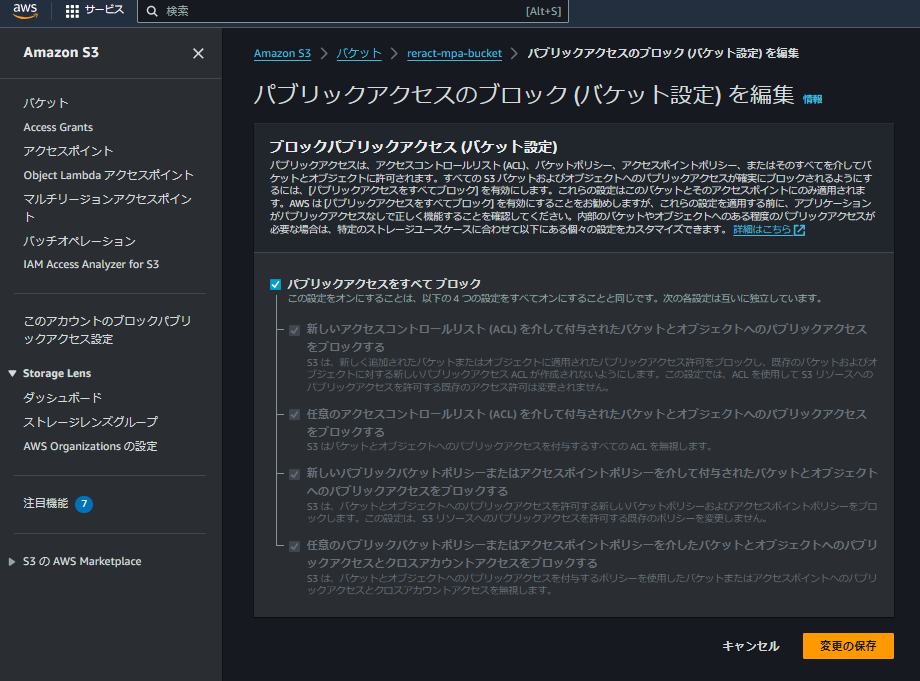
1.前回作成したS3のバケットを選択し、パブリックアクセスを全てブロックする
厳密にはこの設定をせずともhttps接続できるようになりますが、直接アクセスできる状態はセキュリティ的にあまり良くありません。
基本的にはCloudFront経由でアクセスするのでパブリックアクセスはブロックしておきましょう。

2.バケットの静的ウェブサイトホスティングを無効にする
先ほども説明しましたがCloudFront経由でのアクセスになるので、ホスティングも不要です。
3.CloudFrontでディストリビューションを作成する
Origin domainにはS3のバケットを、オリジンアクセスはOrigin access control settingsを選択しましょう。
そして、その右下辺りにあるCreate new OAC(画像では隠れてますが…)をクリックしそのままCreateをクリックします。

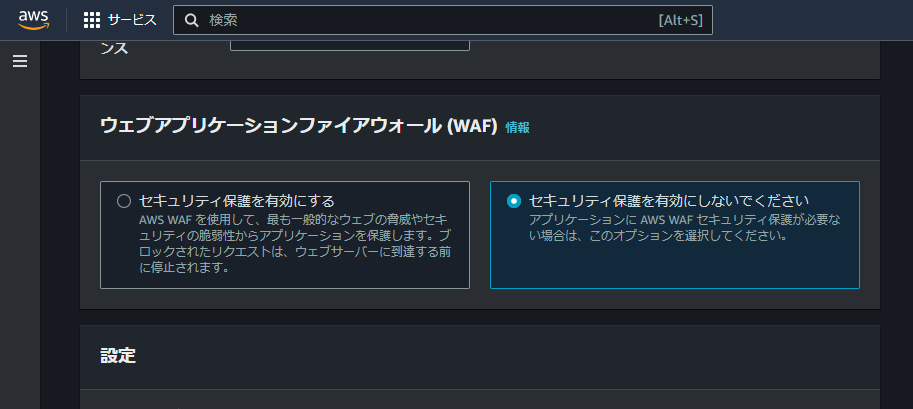
ビューワープロトコルポリシーはRedirect HTTP to HTTPSを選択、ウェブアプリケーションファイアウォールは有効にしないを選択します。
デフォルトルートオブジェクトにはindex.htmlと記入しておきます。

その他の設定は変えずにディストリビューションを作成します。
4.S3バケットのバケットポリシーを変更する
ディストリビューションを作成すると画面右上にポリシーをコピーというボタンが出てくるのでそれをクリックしてバケットポリシーをコピーしておきます。

そしてバケットポリシーの画面に移動して、先ほどコピーしたポリシーをペーストします。
これによって、作成したCloudFrontディストリビューションからバケットにアクセスできるようになります。

5.https接続できるか確認する
作成したディストリビューションの、ディストリビューションドメイン名をコピーして、アドレスバーに貼り付けます。
これで、バケットにあるindex.htmlの内容が表示されれば設定完了です。

ネームサーバの登録
次にAWSのRoute53にお名前.comで取得した独自ドメインの情報を設定していきます。
通常、お名前.comで取得したドメインの名前解決はお名前.comのネームサーバがおこないます。
今回は、名前解決をRoute53でおこなうため、お名前.comにも設定が必要となります。
※名前解決とは
mochinochimochi.comなどのドメイン名を実際のサーバの場所であるIPアドレスに変換するプロセスです。
名前解決をおこなうサーバをDNSサーバとよび、Route53で作成するホストゾーンがDNSサーバとして機能するイメージです。
それでは始めていきましょう。
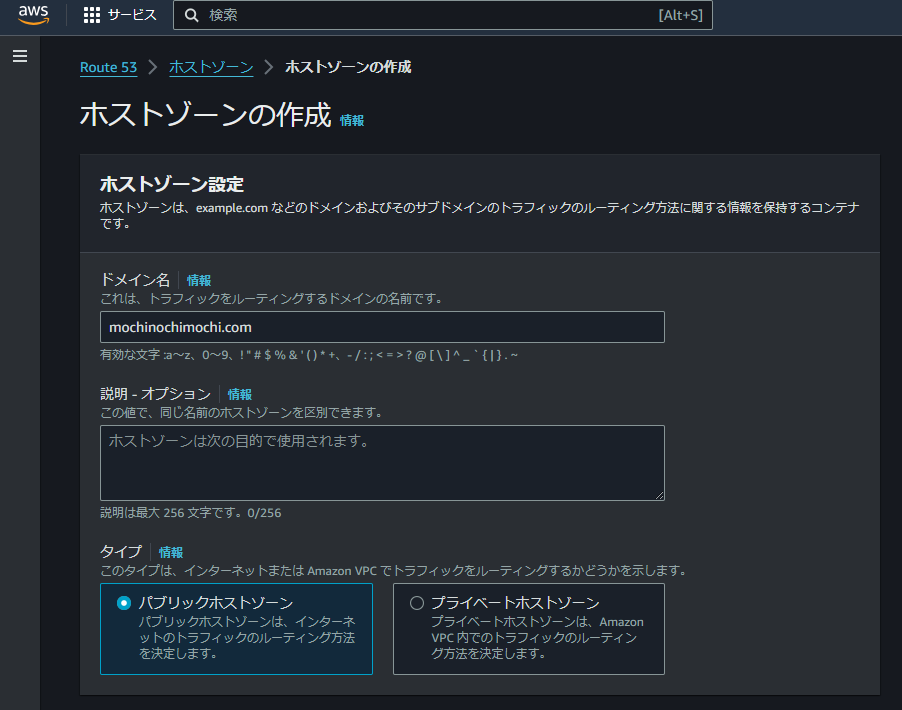
1.Route53でホストゾーンを作成する
ドメイン名には取得したドメインを、タイプはパブリックホストゾーンを選びましょう。

2.ネームサーバの情報をお名前.comに登録する
手順1で作成されたホストゾーンにはレコードが登録されています。その中で、タイプがNSとなっているレコードの値/トラフィックのルーティング先をコピーしておきましょう。

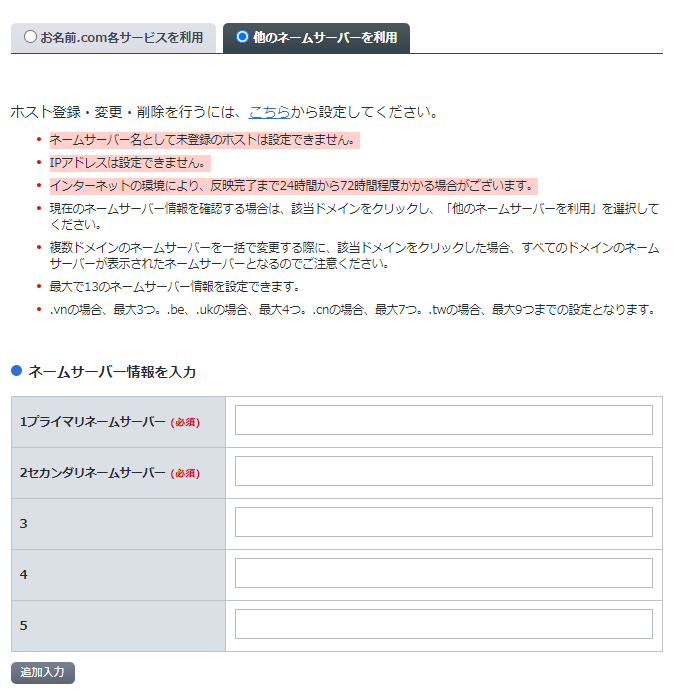
次に、お名前.comにネームサーバの情報を登録します。お名前.com Naviにログインし、ネームサーバの設定、他のネームサーバを利用を選び先ほどコピーした4行を1~4の欄にペーストします(行末のピリオドは消してペーストしてください)

以上で、ネームサーバの設定が完了です。
独自ドメインのSSL証明書設定
https接続するためにはSSL証明書が必要なのでここではSSL証明書の作成方法を説明します。
と聞いて、あれ?と思った方がいるかと思います。というのも、SSL証明書を作成していないにも関わらず本記事の途中でhttps接続できるかを確認しました。実は、この時はまだ独自ドメインを使っていないのでcloudfront.netに対して用意されたSSL証明書を利用できていました。

独自ドメイン対応する場合は、それが使えなくなる(厳密にはCNAME設定したドメインにSSL証明書が必要になる)のでSSL証明書を作成する必要があったのです。それでは説明していきます。
1.CloudFrontで作成したディストリビューションを選択し設定を編集する
代替ドメインの欄に、取得したドメインとwwwを追加した値を入力します。例えば、mochinochimochi.comとwww.mochinochimochi.comといった感じです。

2.SSL証明書を作成する
先ほどの画面の中に、証明書をリクエストがあるのでクリックします。
パブリック証明書をリクエストを選択したまま次へをクリックします。
完全修飾ドメイン名に先ほどの代替ドメインを2つとも入力しリクエストします。

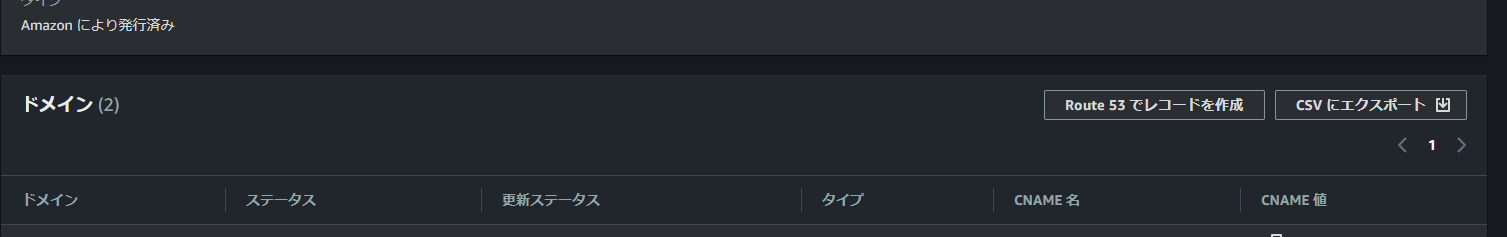
画面右上の証明書を表示をクリックし、遷移後の画面の右中央辺りのRoute53でレコードを作成をクリックします。

しばらく待機してリロードし、ステータスが成功になることを確認したら元のCloudFrontの画面に戻り、証明書をリロードして設定し、変更を保存します。
以上で、独自ドメインにSSL証明書を設定できました。
Route53にAレコードを追加する
最後に、Route53にAレコードを追加するための手順を説明します。
※Aレコードとは
Aレコードは、ドメイン名をIPアドレスに変換するためのレコードです。今回の場合は、独自ドメインでアクセスされたときにCloudFrontのディストリビューションドメインに変換する役割を果たします。これにより、mochinochi.com⇒CloudFrontディストリビューション⇒S3バケットの経路でリソースを表示できるようになります。
1.Route53でホストゾーンを選択し、レコードを作成する
レコード名は空白のまま、エイリアスをONに設定し、レコードタイプをAとします。トラフィックのルーティング先はCloudFrontディストリビューションへのエイリアスを選択してレコードを作成します。

2.もう一つレコードを作成する
手順1との違いはレコード名にwwwを入れている点です。

以上で、Aレコードの追加は完了です。
接続確認
全ての設定は完了しました。最後に、https://ドメイン名をアドレスバーにペーストし、アクセスできるかを確認しましょう。
正しく表示されていれば終了です。
最後に
本記事では、Route53とCloudFrontを用いて独自ドメイン対応+https接続をおこなう方法を説明しました。かなり大変だったかと思いますが、実際の運用を考えるとこの辺りの対応は必須なので是非挑戦してみてくださいね!
最近、ブログと自作アプリのLPを立ち上げたので是非見てってください!
ブログ↓
https://mochinochikimchi.com
アプリLP↓
https://mochinochikimchi.com/applications/mealmotion/index.html