以前はWindows上でUbuntu(Hyper-V仮想環境)を使って開発してました。
最近Dockerに少しだけ慣れてきて、その手軽さに感動しております。
今回はブロックエディタの開発と、成果物の確認を、とんでもなく手軽に試すメモです。
1.環境を汚さず最速でブロックエディタ開発。
2.出来上がったブロックエディタを開発者以外の人が「ブラウザ上(サーバー不要)」で動作確認。
環境
Windows + Docker + VSCode で試しています。
コンテナの準備
今回は(Windows側のコマンド)
docker run -it --name block-dev ubuntu:latest
適当にUbuntuイメージ(コンテナ名をblock-devにした)からコンテナ走らせて(以降はコンテナ側のコマンド)
apt update
aptを更新
apt install nodejs npm
nodejsとnpmをインストール(初めから入ってるイメージ使ったほうが楽ではある)。
初期化
とりあえず適当な場所に作業ディレクトリを作ります。
mkdir -p /var/www/plugins
複数のプラグインを作成する場所、/var/www/pluginsディレクトリを作りました。
cd /var/www/plugins
移動します。
以後ここにブロックエディタのプラグインを作成します。
その前に2つのパッケージをインストールします。
npm install -g @wordpress/create-block
この作業は一度だけでいいです。
グローバルに@wordpress/create-blockパッケージをインストールします。
簡単にブロックエディタを開発できる便利なパッケージです。
npm install -g @wp-now/wp-now
この作業も一度だけでいいです。
wp-nowをグローバルにインストールします。
wp-nowを使うとWordPressにプラグインがインストールされた状態でサーバーを起動できます。
ブロックの作成
npx @wordpress/create-block@latest kurage
このコマンドを実行すると/var/www/pluginsにkurageという名前のプラグインディレクトリが作成されます。
cd kurage
kurageに移動。
ls
一覧を見てみる。
drwxr-xr-x 5 root root 4096 Feb 16 20:36 .
drwxr-xr-x 3 root root 4096 Feb 16 20:34 ..
-rw-r--r-- 1 root root 369 Feb 16 20:34 .editorconfig
-rw-r--r-- 1 root root 431 Feb 16 20:34 .gitignore
drwxr-xr-x 3 root root 4096 Feb 16 20:36 build
-rw-r--r-- 1 root root 930 Feb 16 20:34 kurage.php
drwxr-xr-x 936 root root 36864 Feb 16 20:36 node_modules
-rw-r--r-- 1 root root 635529 Feb 16 20:36 package-lock.json
-rw-r--r-- 1 root root 550 Feb 16 20:36 package.json
-rw-r--r-- 1 root root 1811 Feb 16 20:34 readme.txt
drwxr-xr-x 3 root root 4096 Feb 16 20:34 src
kurage.phpが一般のプラグインを作成するときのファイルで、
ここにブロックの登録がされてます。
srcがソースコード置き場、buildがトランスパイルされたコードなどが入るディレクトリです。
エディタ部分を書き換えてみます。
apt install vim
viをインストール
vi src/kurage/edit.js
以下のように書き換え。
export default function Edit() {
return (
<p { ...useBlockProps() }>
{ __( 'Kurage editor! DAAAAAAAAAAAAAAAAAA', 'kurage' ) }
</p>
);
}
何をやっているのかというと、
ブロックエディタのコードを少し書き換えただけですね。
書き換えたものが反映しているかを試すためです。
npm run build
ビルドするとソースコード(./src)からブロックエディタのコード一式(./build)が生成されます。
npx wp-now start
プラグインディレクトリで実行します。
プラグインがインストールされた状態でサーバーを起動します。
以下のメッセージが出ます。
root@43bb739a08f8:/var/www/plugins/kurage# ls
build kurage.php node_modules package-lock.json package.json readme.txt src
root@43bb739a08f8:/var/www/plugins/kurage# npx wp-now start
Starting the server......
directory: /var/www/plugins/kurage
mode: plugin
php: 8.0
wp: 6.7.2 (resolved from alias: latest)
Downloading WordPress 6.7.2...
Downloading SQLite...
Server running at http://localhost:8881
これで以下のURLでアクセス・・・
http://localhost:8881
う・・・。
そのままブラウザからアクセスできない・・・。
コンテナ起動時にポートを指定・・・
docker run -p 8881:80 ....
みたいにするの面倒なので、VSCodeに頼りました(ほかにやり方あったら教えてください)
VSCodeの「Dev Container」拡張機能を使ってDockerにアクセス。
VSCodeを新しく開き「Shift+Ctl+p」でコマンドパレットを開く。
「Dev Containers: Attach to Running Container」から「/block-dev」を選択(block-devは今回命名したコンテナ名)。
プロジェクトはコンテナ側のディレクトリ/var/www/plugins/kurageと連動してます。
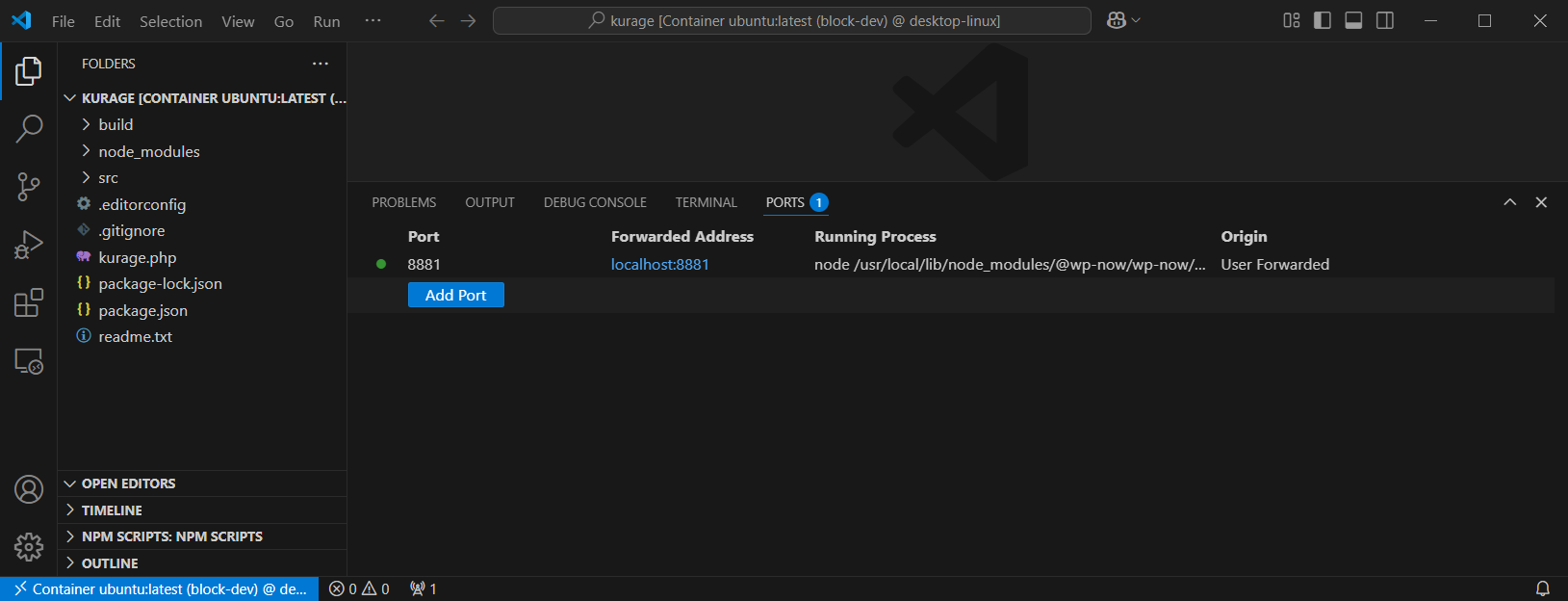
ターミナルを開いて、ポートタブを開いてポートを追加(8881)をすると、Windows側のブラウザでこのアドレスでアクセスできる。
viを使わずともVSCodeから編集できるので最初っからこうしておけばよかったかも。
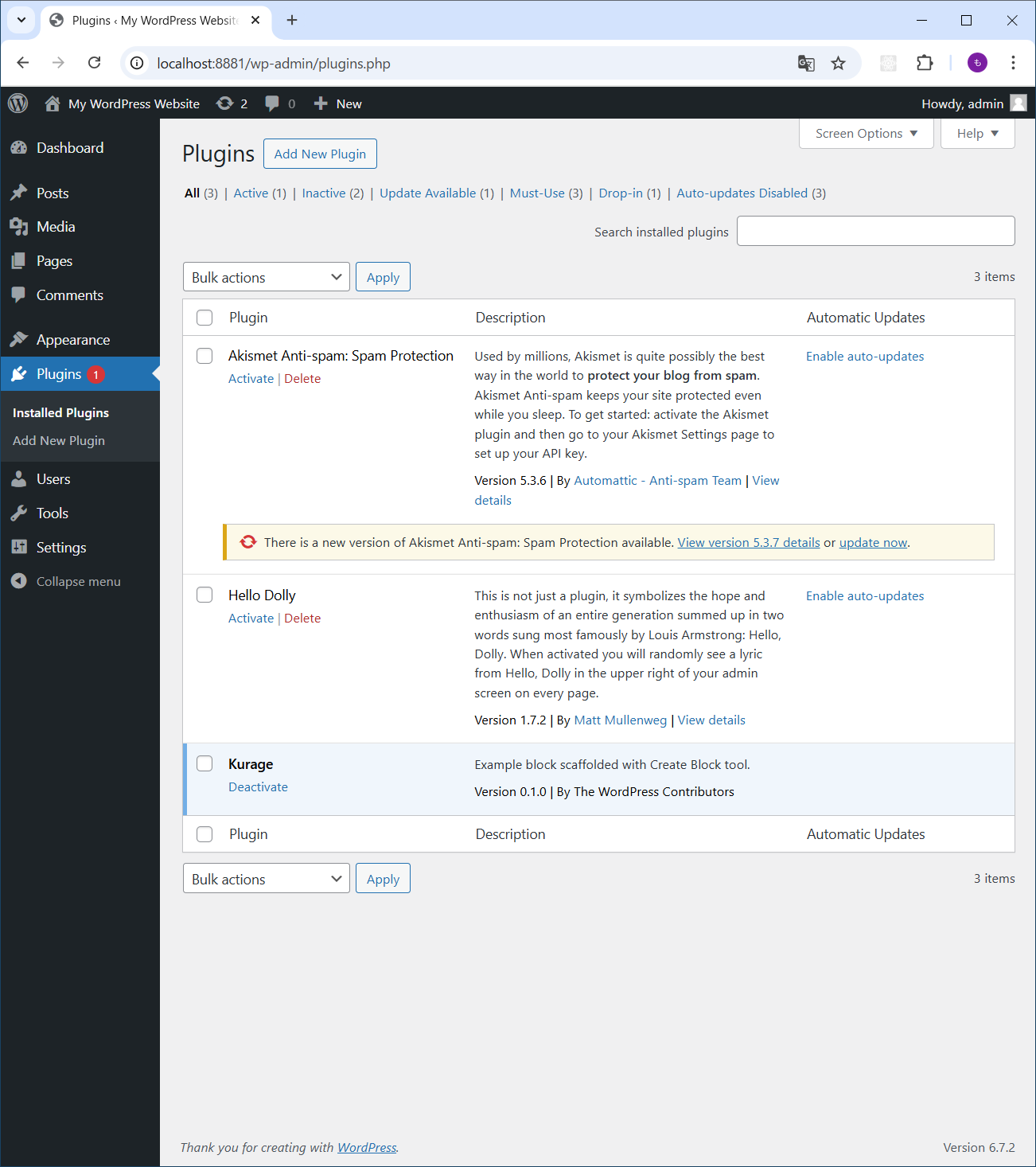
「My WordPress WebSite」からダッシュボードに向かう。
プラグイン一覧を見ると今回作成した「kurage」プラグインが有効になっている。
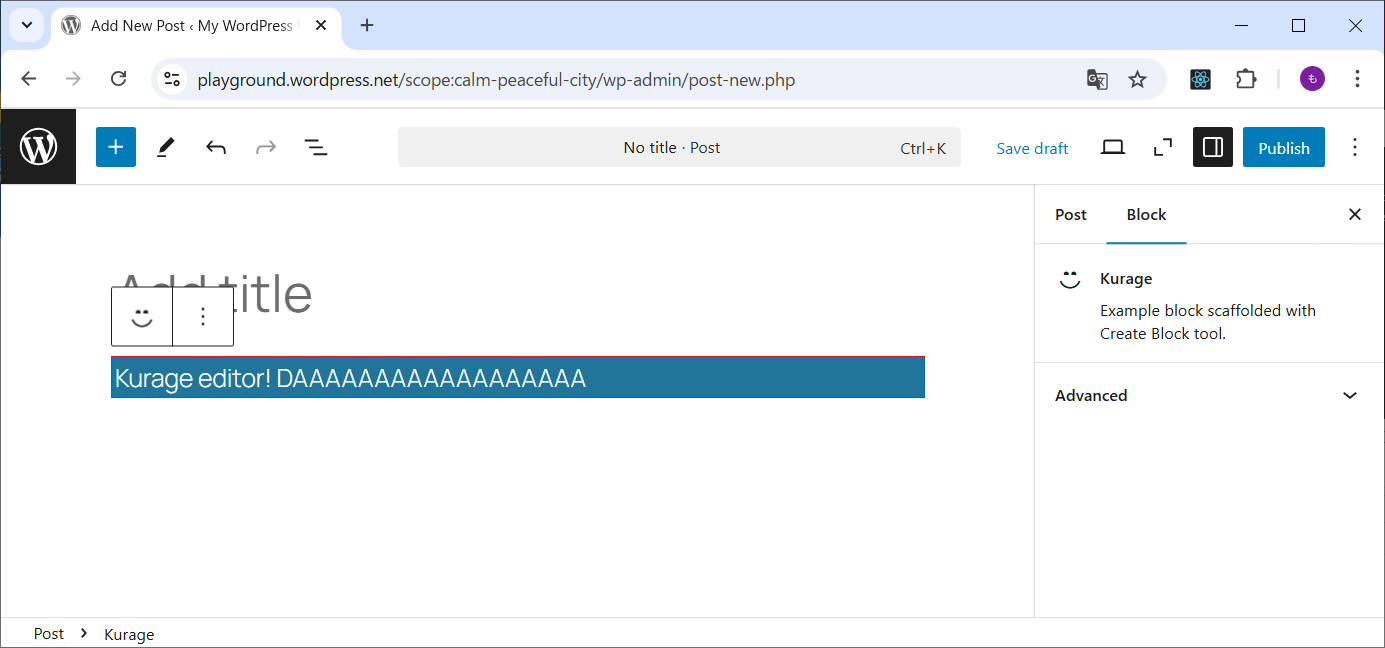
新規投稿をしてみる。
ブロックを追加する際、「ku」を入力すると、補完で先ほど作成した「kurage」ブロックエディタが登場する。
ブロックエディタを追加すると「Kurage editor! DAAAAAAAAAAAAAAAAAA」が表示されている。
これでブロックエディタが完成しました。
いや、まだZIPにしてません。
作成したプラグインをDockerコンテナから取得
再びWindows側のコマンド。
新たにプロントを開き、今回編集したプラグインディレクトリをダウンロードする。
docker cp block-dev:/var/www/plugins/kurage kurage
kurageディレクトリをダウンロードできますので、そのディレクトリを.zipで圧縮します。
「kurage.zip」を作成。
ブラウザ上で動作を試す
無事プラグイン「kurage.zip」は作成できましたか?
このプラグインをブラウザ上で確認してみます。
テスト用のサーバーを用意しなくてもブラウザ上でWordPressを動せます。
WordPressってサーバー上で動いてるんじゃないの!?
って思うでしょ!?
ブラウザ上で「PHPとSQLite」を使って実現しているみたいです。
WebAssemblyを使ってるみたいです。
それが本家(Playgroundというやつ)にあります。
ここにアクセスして今回作成したプラグイン(kurage.zip)の動作を確認します。
Playgroundにアクセス
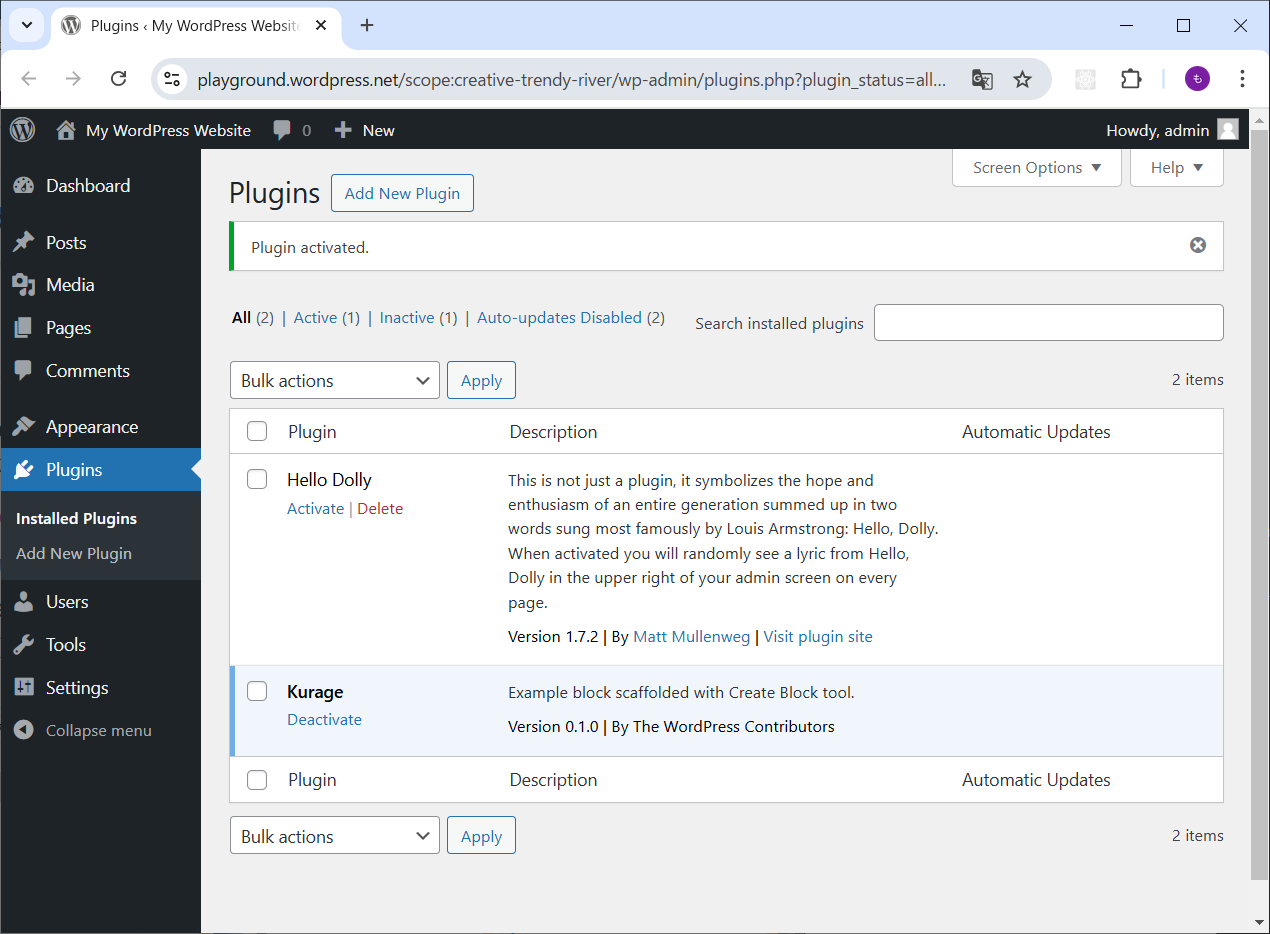
インストール画面にいって、「kurage.zip」をアップ。
インストール画面に「kurage」が確認できます。
新規投稿でブロックを追加したら思惑通り表示されてます。