はじめに
2022のCSSでは、今までにない速さでアップデートが繰り返され、いろいろなプロパティが公開されてきました。
IEがサポート終了になり、今までに使えなかったプロパティが使えるようになったり、
コンテナクエリ @container や サブグリット Subgridなど、記憶に新しいものが多いと思います。
そんな中で、State of CSS 2022という、CSSの機能に関するアンケートが2022/10/3〜スタートしました!
そのため、この記事では、State of CSS 2022の紹介と、アンケートにご協力をお願いする記事になります。
(アンケートの運営者とは無関係です。笑)
↓ こちらから回答お願いします。
State of CSS 2022
State of CSS 2022とは?
State of CSS は、毎年行われるCSSのトレンドに関するアンケートです。
そのアンケートが2022/10/3〜公開されました。
実は、State of CSSは、2019年からCSSの年次調査では、世界中からフィードバックを収集して、CSSの動向を把握しようと試みがされており、CSS開発者だけでなく、ブラウザーの開発者にとっても貴重な調査となっているそうです。
そのため、今年のCSSの動向を把握し、CSS開発者やブラウザーの開発者の手助けになっているようです。
そのため、CSSをつかう僕らの意見を知ってしてもらうために、
アンケートに回答して、反映してもらいましょう!
どんなこと聞かれるの?
State of CSS 2022 では、14項目について聞かれます。
聞かれる内容は以下の通りです。
-
レイアウトについて
-
subgridやwrigting-modesなどのレイアウト関連の項目
-
-
シェイプ・グラフィックについて
-
backdrop-filterなどの形や表示関連の項目
-
-
色について
-
color()やcolor-mix()などの色関連の項目
-
-
インタラクションについて
-
Scroll Snapなどのインタラクション関連の項目
-
-
タイポグラフィについて
-
line-clampやvariable fontなどのフォント関連の項目
-
-
アクセシビリティについて
-
color-contrast()やforced-colorsなどのアクセシビリティ関連の項目
-
-
セレクターについて
-
:has()や:where()などのセレクター関連の項目
-
-
その他の技術について
-
CSSの変数やカスケードレイヤーなどの項目
-
-
CSS フレームワークについて
-
BootstrapやTailwind CSSなどのCSSフレームワーク関連の項目
-
-
CSS in JSについて
- Styled ComponentsやStyled JSXなどのCSS in JS関連の項目
-
ツールについて
- ユーティリティやツールについての項目
-
CSSの使用方法について
- CSS利用方法に関する項目
-
CSSの勉強方法について
- CSSの勉強方法に関する項目
-
回答者の属性について
- 年齢などの属性に関する項目
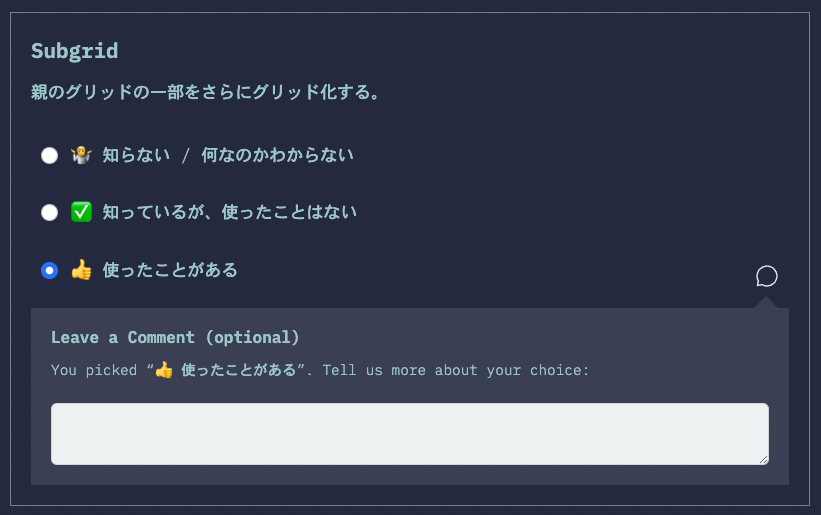
回答方法は、ほとんどが選択式になっているため答えやすいです。
選択項目も、使ったことがある・知ってるが使ったことがない・知らないなどで、
自分の知識を確認するのにも使えそうです。
また、一部以下の画像のように、選択した項目の詳しい内容を任意で回答できるので、
熱いメッセージを記入することができます!

まとめ
この記事では、State of CSS は、毎年行われるCSSのトレンドに関するアンケートが開催されたことを紹介しました。
私自身回答してみて、知らないフレームワークやCSSのプロパティーなどがあり、
勉強しないといけないことが明確になったとおもいます。
今後は、そのあたりの勉強しきれていなかった部分に関する記事を投稿できるように勉強していきたいと思います。
State of CSS 2022への回答は↓こちらからお願いします。
ちなみに回答終了後には、ナレッジスコアが表示されるので、
何%くらいかコメントいただけると嬉しいです。
ref
最後まで読んでくださってありがとうございます!
普段はデザインやフロントエンドを中心にQiitaに記事を投稿しているので、ぜひQiitaのフォローとX(Twitter)のフォローをお願いします。