この記事は、まだ開発途中のプロパティを紹介しているため、以下のブラウザでのみ正常に作動します。投稿日:2022/12/24
・ ChromeのCanaryバージョン
・ EdgeのCanaryバージョン
はじめに
みなさんは、<select> タグを使う時、<option> をいい感じのデザインしたいと思ったことはないでしょうか?
多くの方は、妥協して、<select> タグを使うか、ライブラリーを使うか、
<div>・<button>などを使いWAI-ARIA補完するなどで実装しているのではないでしょうか?
実は、Open UIから提出された、セレクトボックスのプルダウンをデザインするための草案が、
Google Chrome チームとMicrosoft Edge チームの協力で実験的な機能として、<selectmenu> が公開されました。
そのため、この記事では <selectmenu> を使った具体的なアイディアの紹介と実装を紹介します。
selectmenuタグとは?
<selectmenu> は、デザインのカスタマイズができる <select> 要素です。
※ 2022年現在は、まだ実験的な機能のため、ChromeとEdgeのCanaryバージョンでのみ使うことができます。
詳しい解説はこちらの記事をごらんください。
アイディア帳
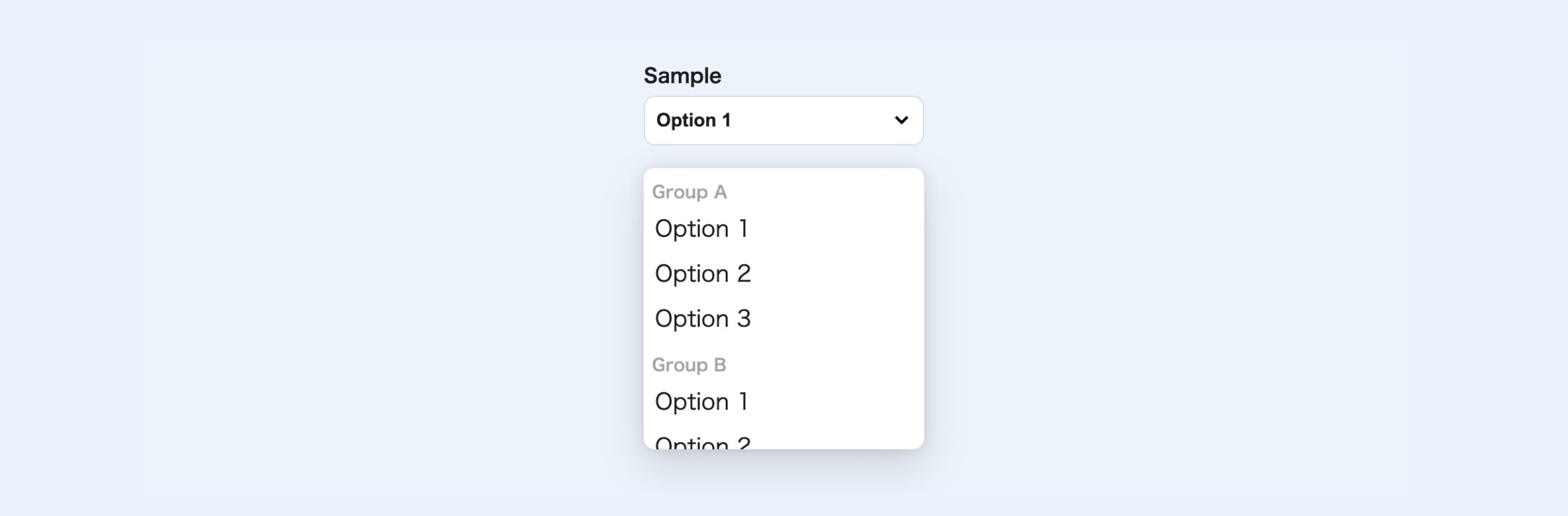
1. シンプルな使い方
<selectmenu>としては一番シンプルで意図的な使い方だと思います。

See the Pen selectmenu - sample1 by でぐぅー | Qiita (@sp_degu) on CodePen.
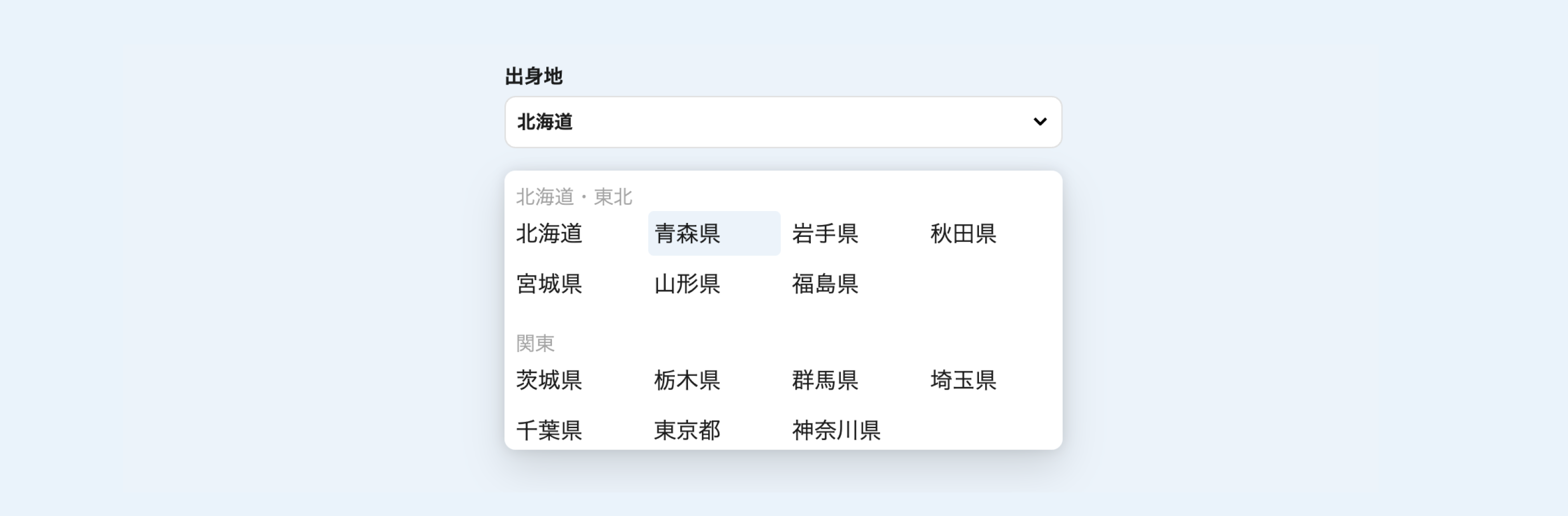
2. 選択肢を横並びにする
都道府県のように選択肢が多かったりして、わかりにくい場合は、選択肢を横並びにして、labelでグループ分けをしてあげると選択肢を探しやすくなります。

See the Pen selectmenu - sample1 by でぐぅー | Qiita (@sp_degu) on CodePen.
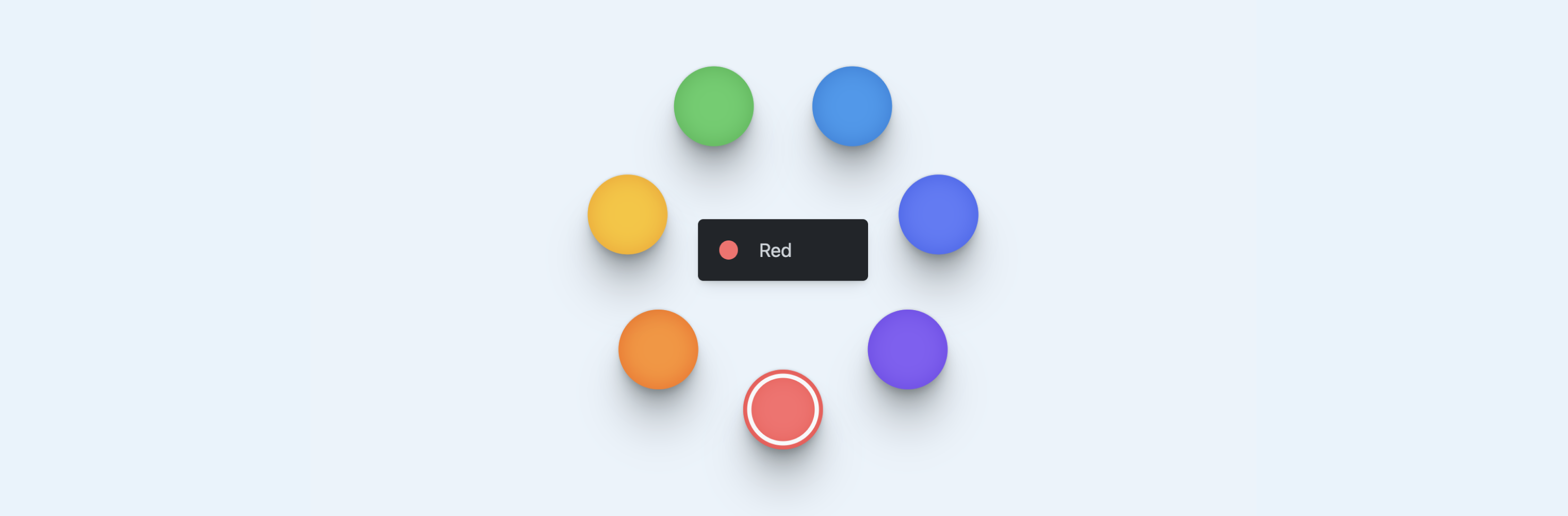
3. 周りに選択肢を配置する
See the Pen selectmenu - sample2 by でぐぅー | Qiita (@sp_degu) on CodePen.
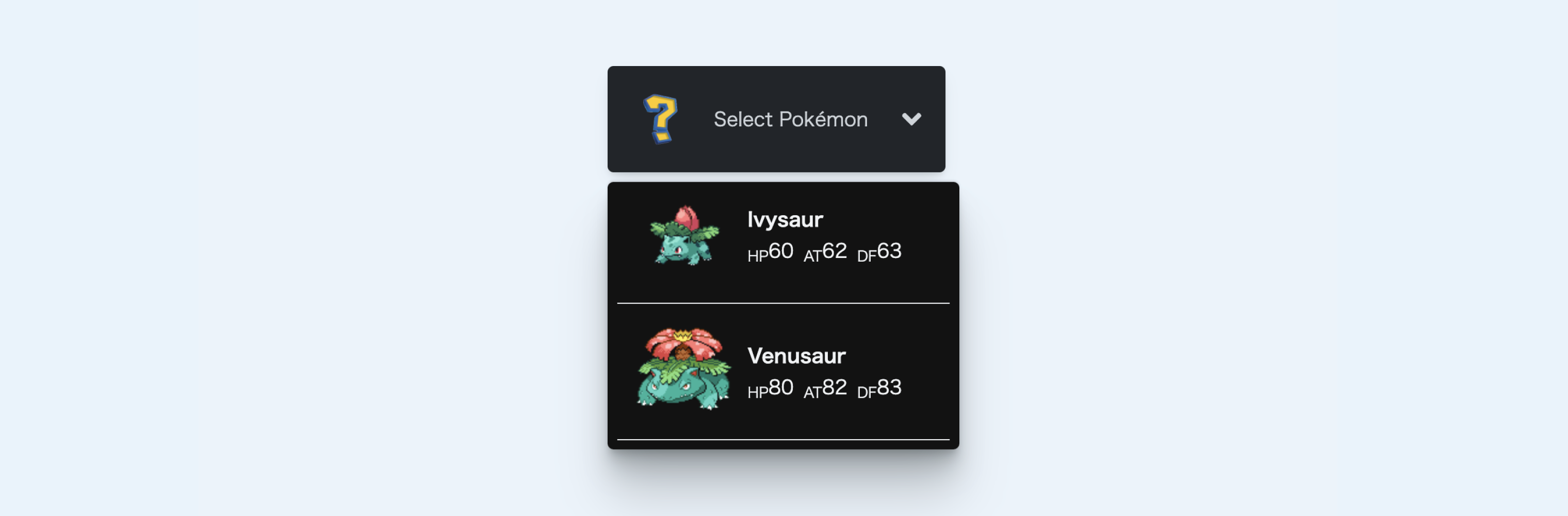
4. 選択肢に複数の情報を入れる
See the Pen PokéSelect with <SelectMenu/> ⚡️ by Jhey (@jh3y) on CodePen.
まとめ
今回は、<selectmenu> を使った具体的なアイディアの紹介と実装方法を紹介しました。
<selectmenu> は、まだまだ実験的なものですが、今まではデザインを妥協したり、デザインを当てるためにWAI-ARIAやJavaScriptでごちゃごちゃしたりとしていたことを考えると、早く主要ブラウザで対応していただけると嬉しいです。
<selectmenu> が実装された暁には、selectタグやライブラリーを使っていたところなどは、全部 <selectmenu> に置き換えたいですね
最後まで読んでくださってありがとうございます!
普段はデザインやフロントエンドを中心にQiitaに記事を投稿しているので、ぜひQiitaのフォローとX(Twitter)のフォローをお願いします。