はじめに
みなさん初めまして。🎅🏻
Qiita株式会社でUI/UXデザイナーとして、情報設計、体験設計(UX)、UIデザイン、フロントエンドまで携わっている @degudegu2510 です。
今年のQiita Advent Calenar 2022では、1つのアドベントカレンダーに1人で25記事を投稿しきった方 全員 に完走賞がおくられる企画を開催しています。🎉 🎉
Qiita運営として、ユーザー様だけに25記事完走してもらうのは、とても忍びないので、私も25記事完走しようと思います。
この記事は、そのカレンダーの24記事目です。
24記事目は、 「【完走賞ゲットだぜ!】CSSでウルトラボールを作る!」です。
ウルトラボールは、ウルトラビーストを 捕まえるために 作られた 特別なボールです。
そのため、ウルトラビーストを捕まえるためには積極的に使いたいボールです。
この記事では、CSSで作るウルトラボールを紹介しようと思います。
完成形
完成形は↓こちらです。
影やアニメーションを用いて、球体を表現しています。
See the Pen ウルトラボール3d by でぐぅー | Qiita (@sp_degu) on CodePen.
作成手順
では、早速作って行きましょう!
01. ウルトラボールの外形を作る
まずは、↓このようなウルトラボールの外形を作って行きましょう!

まず、この外形を作るために複数のグラデーションを重ねて作っていきます。
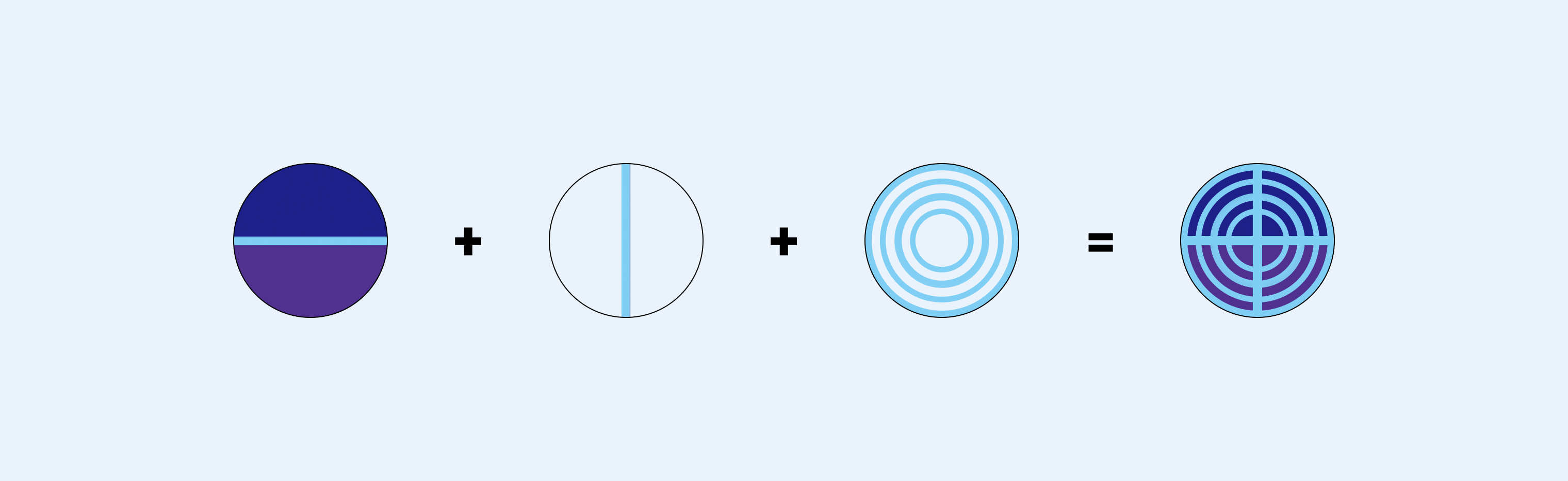
構造としては以下の画像のような形で、linear-gradientとrepeating-radial-gradientを使い、同心円の繰り返しと十字を作成します。

これをCSSで表現すると以下のようになり、
上から、同心円の部分 → 横方向のborder → 縦方向のborderを表現しています。
div {
background:
repeating-radial-gradient(transparent, transparent 12px, #7FCEF4 12px, #7FCEF4 15px),
linear-gradient(90deg, transparent 47%, #7FCEF4 47% 53%, transparent 53%),
linear-gradient(#1D2088 47%, #7FCEF4 47% 53%, #51318F 53%);
}
このようにすることで、以下のような形になります。
See the Pen ウルトラボール3d by でぐぅー | Qiita (@sp_degu) on CodePen.
02. ウルトラボールの内部を作る
次に、↓このようなウルトラボールの内側の部分を作って行きましょう!

ウルトラボールの内部のひし形の模様は、.patternでclip-path: polygon();を使うことで菱形を表現し、
linear-gradientで影になる部分を塗り分けして、position: absolute;とrotateでいい感じの位置に配置します。
またウルトラボールでも同様に、立体的に見えるように、中のボタンにbox-shadowを使い2種類の影を使っています。
2種類の影の影を使うためのbox-shadowは以下のように、1種類の影ごとに,区切ると複数の影を使うことができます。
div {
box-shadow: 2px 2px 4px rgba(0,0,0,0.2), -3px -3px 4px rgba(255,255,255,0.2);
}
このように、box-shadowで2種類の影を使い、ボタン部分を作成して、内部の模様を作りました。
See the Pen ウルトラボール3d by でぐぅー | Qiita (@sp_degu) on CodePen.
※ ついでに、ボタンを押せるようにしてみました。
03. ウルトラボールを立体的に見えるようにする
次に、↓このようにウルトラボールが立体的に見えるようにして行きましょう!

box-shadowを使って、内側に影をつけてあげると、立体感が出ます。
内側に影を出すためには、 box-shadow に inset を追加することで、内側になります。
.base::after {
content: "";
box-shadow: -20px -10px 40px rgba(0, 0, 0, .5) inset;
border-radius: 50%;
height: 100%;
position: absolute;
width: 100%;
}
このように::afterにbox-shadowで影を作ることで、模様も含めて、影を追加することができます。
See the Pen ウルトラボール3d by でぐぅー | Qiita (@sp_degu) on CodePen.
完成. ウルトラボールをアニメーションさせる
最後にアニメーションさせたら、完成です。
ウルトラボールには、ポケモンを捕まえている途中のアニメーションを再現するために、
ウルトラボールが左右に揺れ、ボタンの部分が点滅するCSS Animationを追加します。
まずは以下のように、translate と rotate で左右に揺れるアニメーションを作成して行きます!
.base {
animation: swing-anim 1.5s ease-in-out alternate infinite;
}
@keyframes swing-anim {
30% {
translate: 0px;
rotate: 0deg;
}
40% {
translate: 20px;
rotate: 25deg;
}
60% {
translate: -20px;
rotate: -25deg;
}
70% {
translate: 0px;
rotate: 0deg;
}
100% {
translate: 0px;
rotate: 0deg;
}
}
また、同じフレームで、ボタンが点滅しているように見えるアニメーションを作成します。
div {
animation: blight-anim 1.5s ease-in-out alternate infinite;
}
@keyframes blight-anim {
30% {
background-color: #f5f5f5;
}
40% {
background-color: #FFE666;
}
60% {
background-color: #FFE666;
}
70% {
background-color: #f5f5f5;
}
}
このような感じに記載することで、
ウルトラボールが左右に揺れ、ボタンの部分が点滅するようなアニメーションが加わり、完成です。
See the Pen ウルトラボール3d by でぐぅー | Qiita (@sp_degu) on CodePen.
まとめ
この記事では、CSSでウルトラボールを作ってみました。
このボールを使って、ウルトラビーストを捕まえたり、その他のポケモンを捕まえてオシャボを自慢しながらポケモンマスターを目指して行きましょう!
アドベントカレンダーは、今日で24日目が終わり、あと1日です。
あと1日ということで感慨深い気持ちですが、気を抜かず
もっと複雑なボールを作って投稿するので、是非、カレンダーを購読して、応援していただけると嬉しいです。
最後まで読んでくださってありがとうございます!
X(Twitter)でも情報を発信しているので、良かったらフォローお願いします!