イラストや写真の仕上げにちょっと一手間加えて、おしゃれに、なんとなくエモく魅せる方法をご紹介していく第2弾になります。
第1弾はこちらをご確認いただければと思います。↓↓
簡単にエモくなるイラスト加工 その1【OBGノウハウ】
方法はイラストツールであればどのソフトでも可能なものがほとんどですが、今回も一部を除きPhotoshopで加工していきましょう。
今回ご紹介するもの
【4】色収差
【5】隅を暗くする
【6】逆光を表現する
【4】色収差#
※加工する際は編集データで行わず、全て統合した状態の別名保存を行ったデータで行いましょう。
いわゆる「RGBずらし」や「版ずれ」「色ずれ」といった言われ方もしています。
TikTokのロゴも青色と赤色がずれているのが綺麗ですよね。
イラストやデザイン上であえてずらすことで、逆にそれっぽくおしゃれに魅せることができます。

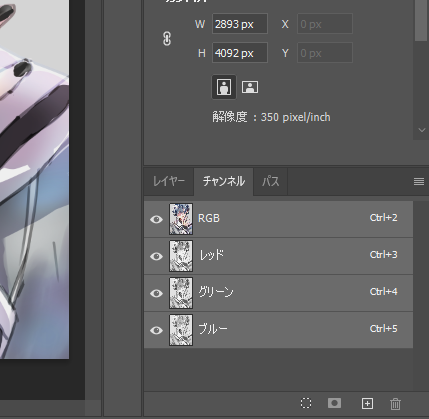
①レイヤーパネルの隣にある「チャンネル」をクリックして表示させましょう。

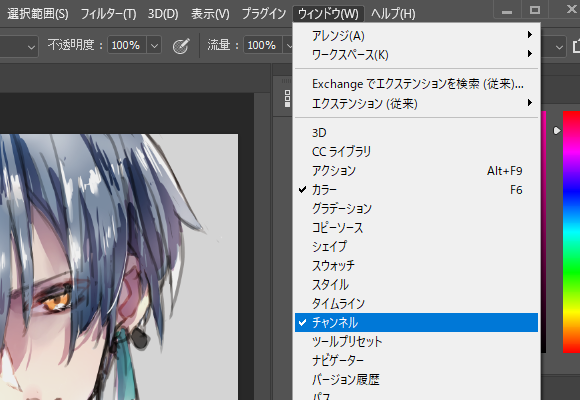
※表示がない場合はメニューから「ウィンドウ」→「チャンネル」を選択して出してあげましょう。
今回はレッドとグリーンのチャンネルをずらしてみます。

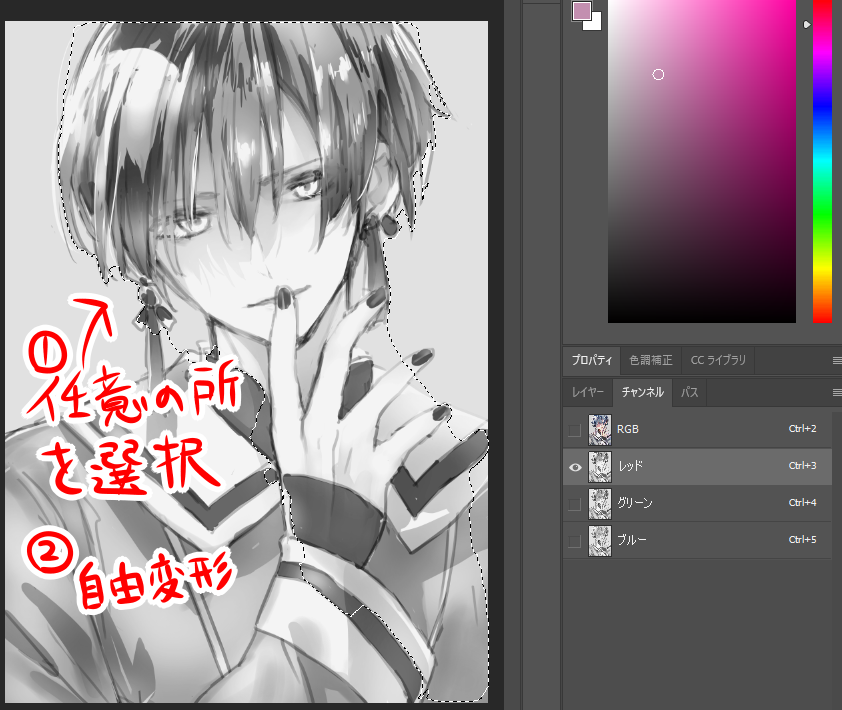
②まず、レッドのチャンネルをずらします。
表示をレッドのチャンネルのみにして選択します。他の「RGB」「グリーン」「ブルー」のチャンネルは非表示にしておきましょう。
次に、イラストのずらしたい任意の部分を選択状態にし、自由変形で移動したり、気持ち拡大縮小をしたりして元絵と少し差をつけます。
③同じように、次はグリーンのチャンネルをずらしてみましょう。
レッドのチャンネルでやったことと操作は一緒です。
表示をグリーンのチャンネルのみにして選択します。
イラストのずらしたい任意の部分を選択状態にし、自由変形で移動したり、拡大縮小をしたりして元絵と少し差をつけます。
ずらし方はレッドのチャンネルでやった変形とは違う変形で差をつけましょう。

④ずらしが終わったら全てのチャンネルを表示させてみましょう。
すると、選択した部分の境界線に緑色や赤色が見えてずれた表現ができるようになります。
ずれはチャンネルでの変形の幅が大きければ大きいほど差が広がります。
ただ、ずらしすぎるとガウスぼかしと同じように目に悪い絵になってしまうので注意しましょう。
【5】隅を暗くする#
※加工する際は編集データで行わず、全て統合した状態の別名保存を行ったデータで行いましょう。
隅を暗くすることで、画面を引き締めることができます。
イラスト中央部分に目線がいくようにできますし、ブラウン管テレビの表示のような画面になります。

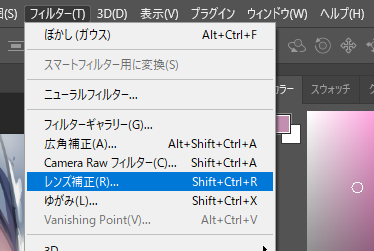
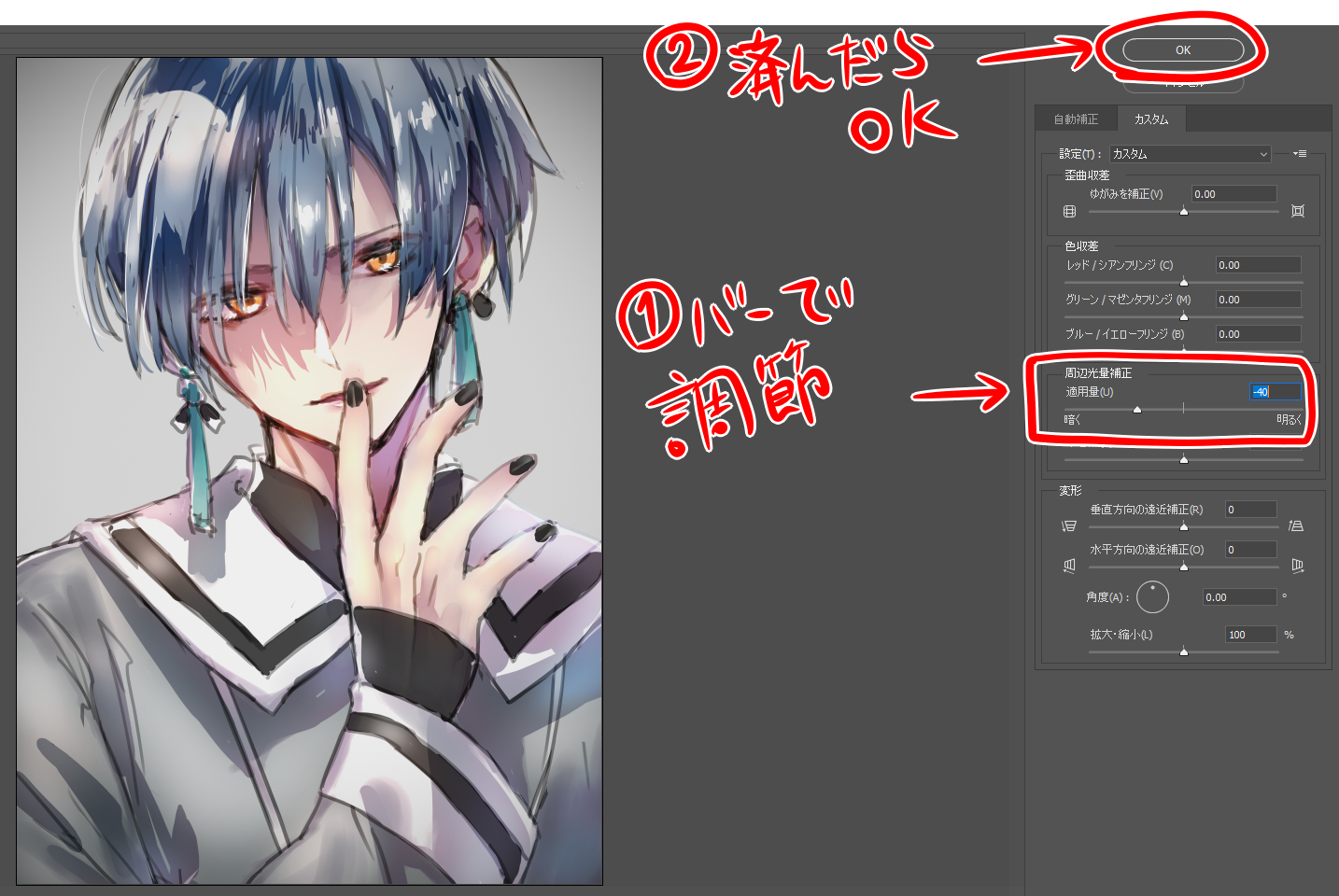
①メニューより「フィルター」→「レンズ補正」を選択します。

②そうすると、別ウィンドウが表示されます。
パネルの「カスタム」を選択し、周辺光量補正の適用量を調整しましょう。
三角のバーが左に動かすほど黒く暗くなり、右へ動かすほど白く明るくなります。
任意の値まで動かしたら、画面右上の「OK」を押して完了です。
【6】逆光を表現する#
2021年現在、正面から光が当たっているイラストよりも逆光のイラストが流行っている気がします。
暗くするだけで画面が馴染みますし、漏れた光の部分が綺麗に表現できるので簡単に雰囲気が出せる技かと思います。
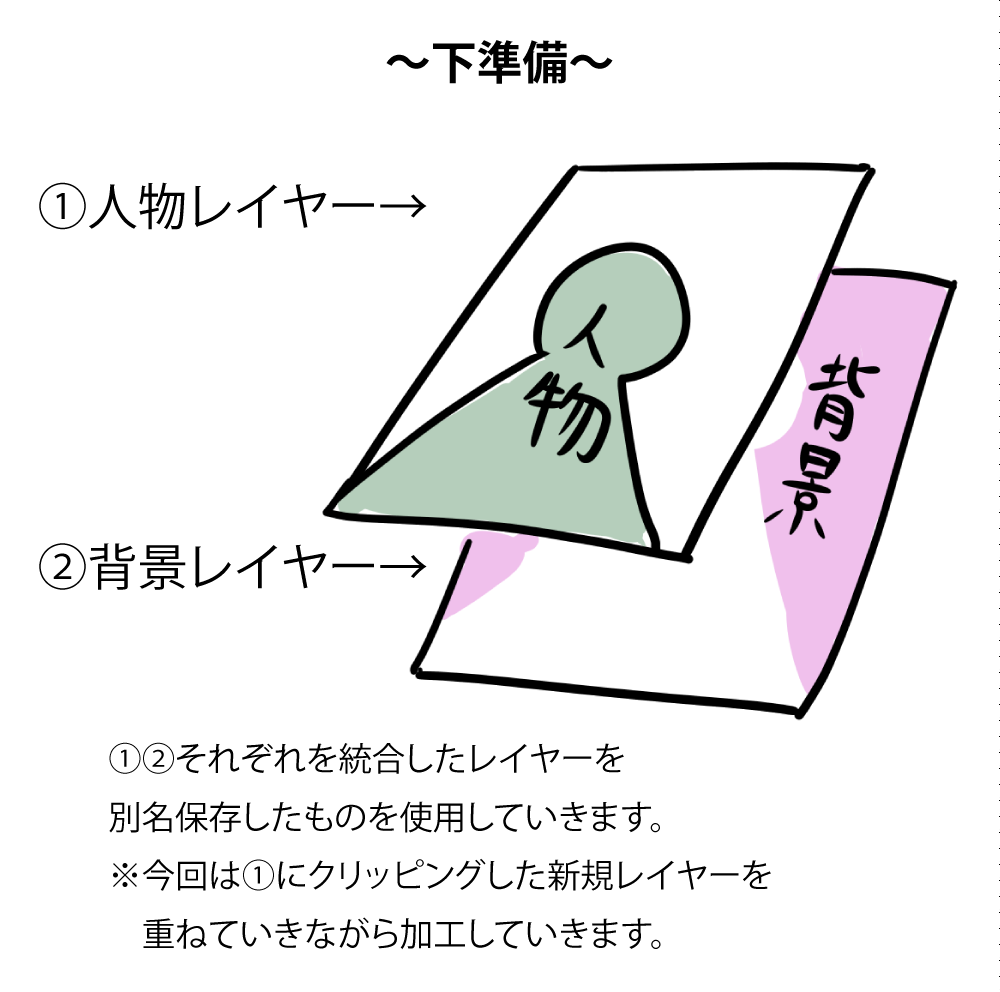
下準備として、人物と背景のレイヤーを分けた状態にしておきましょう。

表示させている人物のレイヤー、背景のレイヤーはそれぞれで統合してください。
※レイヤーを統合する必要がありますので、後戻りして個別にレイヤーごとの修正ができません。
あらかじめ非表示にした複製レイヤーを作っておくか、別ファイルとして保存した編集データで作業しましょう。

①人物レイヤーの上に影用のレイヤーを作ります。
影用レイヤーは人物レイヤーにクリッピングしておくと良いでしょう。
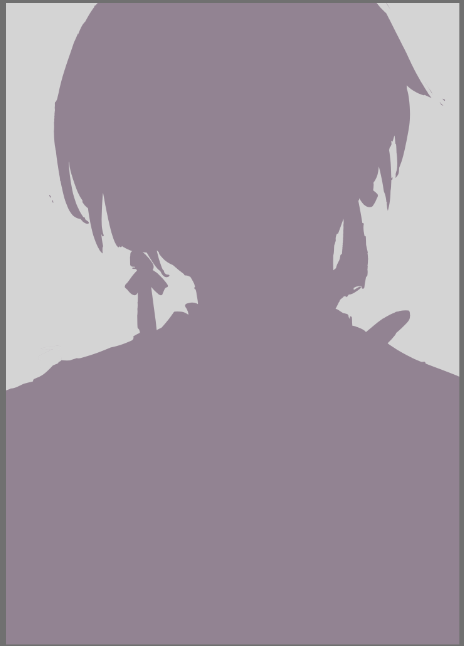
影用のレイヤーは、任意の色でべた塗りします。
(画像のような彩度低め、明度高めの薄紫色がやりやすいです。)

②影レイヤーの描画モードを「乗算」にします。
すると、人物全体に暗い影がかかります。

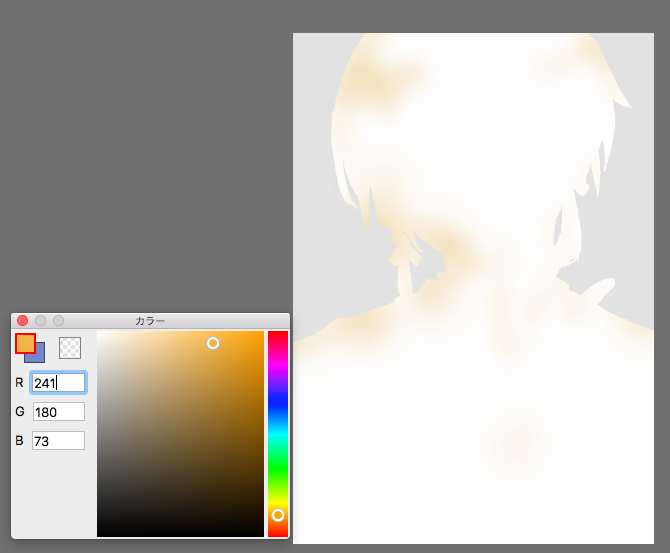
③影レイヤーを選択した状態で、後ろから光が当たっていそうな部分を影レイヤーのまま白で塗っていきます。レイヤーの描画モードが乗算なので、白で塗った部分が透明になる為この方法を使っていますが、選択色を透明にして描画したり、消しゴムで削りながらでも大丈夫です。
※消しゴムで削りながらの場合は、一旦クリッピングを解除して描画した方がやりやすいかもです。
自分に合った方法で陰影をつけていきましょう。
逆光のように光が漏れてそうなポイントは、物体のフチだったり顔の凹凸を意識するほか、瞳の部分や、髪の天使の輪の部分を白くするとそれっぽくなるかも知れません。
光の当たり具合が分からない…という方は、現実世界でどう見えるのか実際に自分で試してみると良いでしょう。

④描画モード「加算・発光」を使う
こちらの描画モードが便利で、Photoshopには無いモードになります。
簡単に発光させることができる描画モードです。
影レイヤーの上から「加算・発光」モードにしたレイヤーを乗せ、クリッピングします。
③で光が当たっていそうな部分を白くしましたが、その周辺部分に、オレンジ色のエアブラシをふわっと描くと…

光っている…ように見えます。
影で元絵が暗くなっているので、後ろから漏れた光が一層際立って見えるかも知れません。
発光レイヤーの描画色はオレンジだと陽の光のように見せることができますが、グリーンだったり水色だったり、シチュエーションに応じていろいろ遊ぶことができます。

背景色をもっとぐっと暗くするとさらに光の部分が目立ちますね。
ヘアセットからあぶれたアホ毛を描き足すともっとそれっぽくなるかも知れません。
いかがでしたでしょうか。
これらのテクニックを駆使して、普段のイラストをもっともっとドラマティックにエモくしていきましょう。
いろいろな色収差参考:
【photoshopの色収差】超簡単!3ステップで地味画像が魅力的に変身
イラストが大変身!色収差(色ずれ)を使った余韻のある画面作り
