イラストや写真の仕上げにちょっと一手間加えて、おしゃれに、なんとなくエモく魅せる方法をご紹介できればと思います。
方法はイラストツールであればどのソフトでも可能なものがほとんどですが、今回は一部を除きPhotoshopで加工していきましょう。
今回ご紹介するもの
【1】カラーバランス
【2】オーバーレイ
【3】ガウスぼかし
記事用に描いたこちらの絵をいじっていきます。

#【1】カラーバランスで調整する#

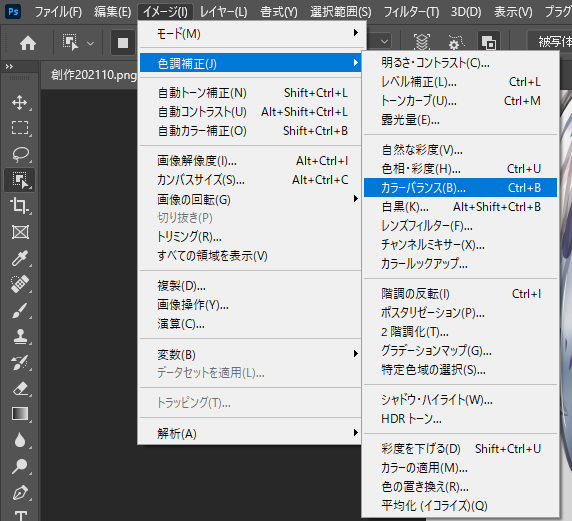
①メニューから「イメージ」→「色調補正」→「カラーバランス」を選択します。
②カラーのバーが出てきますので、お好みの色味に三角を動かして調整しましょう。
 わかりやすいようにちょっとやり過ぎ気味に振れ幅を大きくしています。
バランス次第で赤っぽくもなったり、青っぽくもなったり、いろんな色味にできます。
わかりやすいようにちょっとやり過ぎ気味に振れ幅を大きくしています。
バランス次第で赤っぽくもなったり、青っぽくもなったり、いろんな色味にできます。
#【2】オーバーレイを使う#
「全体的な色がなんとなく統一感ない……」といったお悩みは、オーバーレイで解決しやすいかも……です。

①元絵のレイヤーを下にし、上に新しいレイヤーを作成する
②新しいレイヤーの画面全体を任意の色で塗る(バケツツールを使うと良いです)
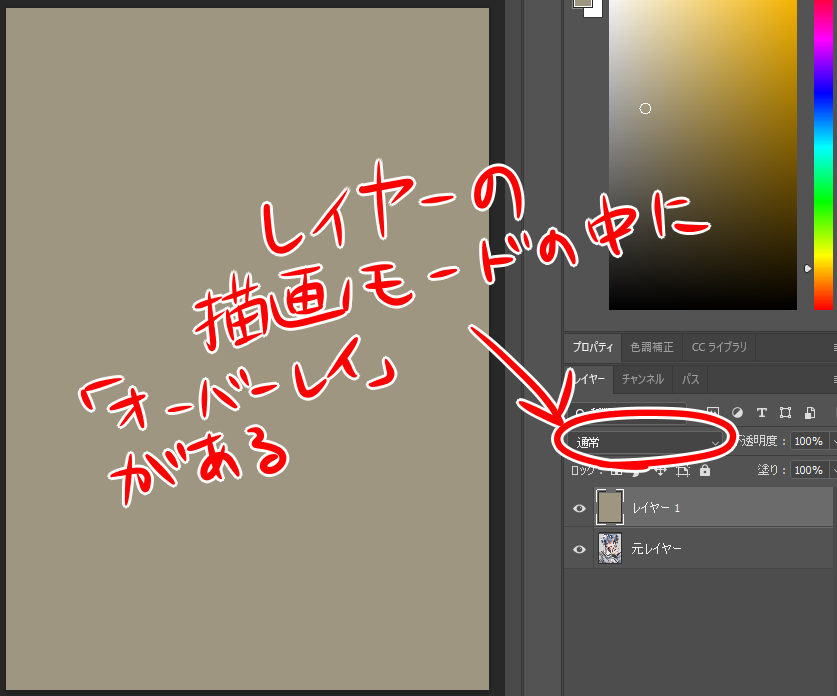
③②のレイヤーの描画モードを「オーバーレイ」にする
④不透明度を下げたり、「色調補正」から色相や明度を変更したりして調整する
といった具合に、元々のレイヤーをいじらずに色味を調整できます。
クリッピングしなければ下にある全レイヤーにも効果が適用されるので、色のまとまりが欲しい時に便利です。
 オーバーレイにする色次第で表情や雰囲気がガラッと変わります。
濃いオレンジだったり、真っ青な色だったりで、温かみが増したり可愛くポップになったり、また冷たい画面にもなったりします。
オーバーレイにする色次第で表情や雰囲気がガラッと変わります。
濃いオレンジだったり、真っ青な色だったりで、温かみが増したり可愛くポップになったり、また冷たい画面にもなったりします。
###応用:描画モードの合わせ技〜FireAlpaca編〜###

上の図はFireAlpacaというソフトで加工しました。
※もちろんPhotoshopや他のイラストソフトでも似たような加工はできます。
今までオーバーレイをかけるレイヤーはベタ塗りでしたが、写真やテクスチャ素材にしたり、局所的にオーバーレイや「加算・発光」をかけたり、また他の描画モードと組み合わせることによって一味も二味も違った表情に変身します。
いろいろ重ね合わせてみるのも面白いと思います。
※写真やテクスチャ素材を使用する際は、自分で撮影、作成したものか、フリー素材を使用しましょう。
#【3】ガウスぼかし#
さて、改めてPhotoshopの加工に戻りましょう。
ぼかし効果を与えて、画面を若干ぼけぼけにしふんわり魅せることができます。
線画や塗りがパキッとはっきりしているもの(アニメ塗り等)ほど効果がある加工だと思います。

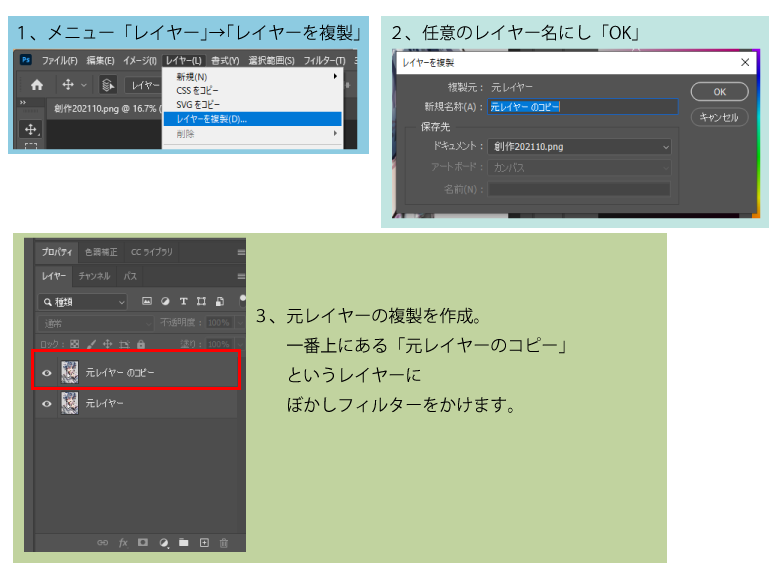
①元レイヤーを複製し、上にかぶせます。
元レイヤーを選択した状態でメニュー「レイヤー」→「レイヤーを複製」を選択し、ガウス用のレイヤーを元レイヤーの上に作成します。
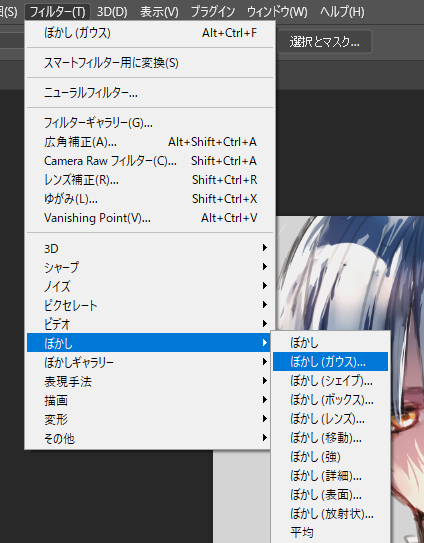
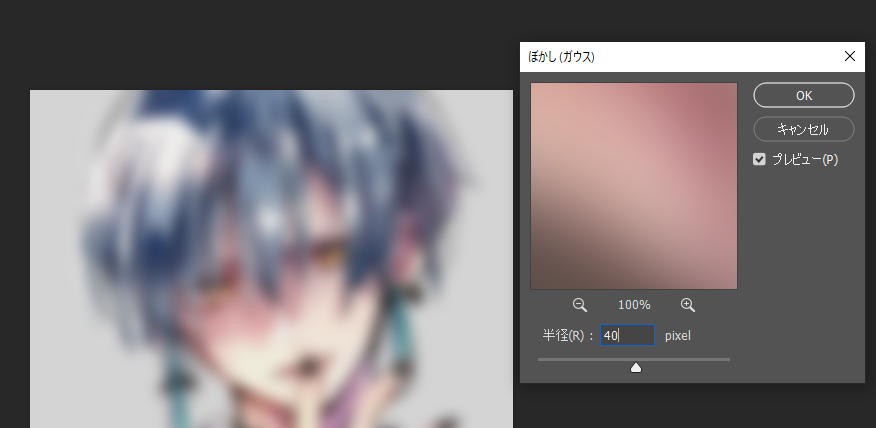
 ②①をメニューの「フィルター」→「ぼかし」→「ぼかし(ガウス)」を選択
②①をメニューの「フィルター」→「ぼかし」→「ぼかし(ガウス)」を選択
 ③値をバーで任意に動かし、OKを押します。※今回は40pxブレさせます。

③値をバーで任意に動かし、OKを押します。※今回は40pxブレさせます。

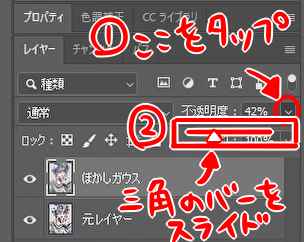
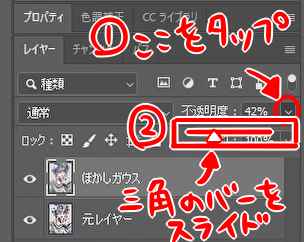
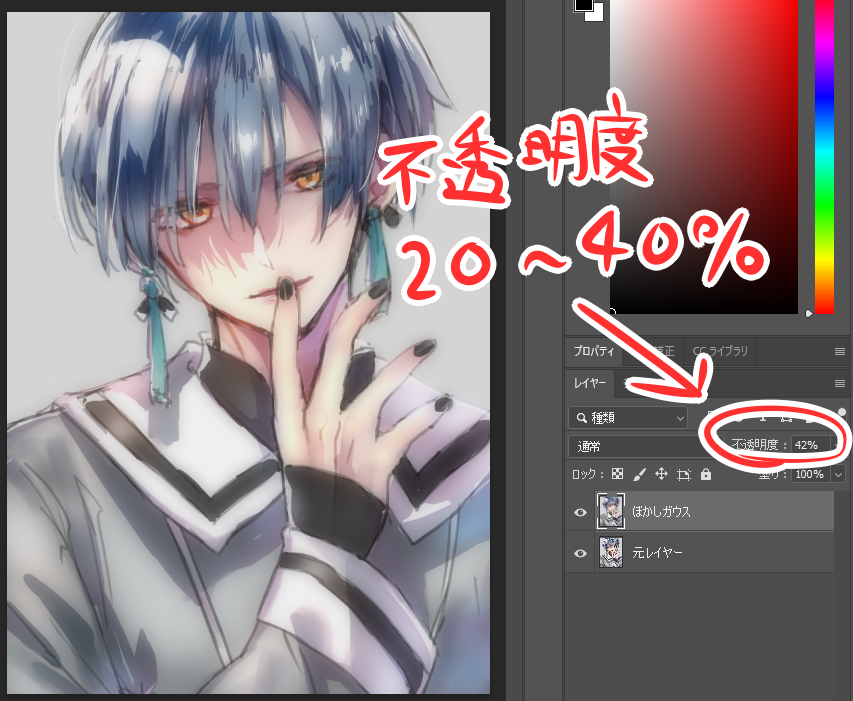
 ④ぼかしたレイヤーの不透明度を任意の値までバーをスライドして調節します。
※今回はわかりやすいように不透明度42%ほどにしました。
④ぼかしたレイヤーの不透明度を任意の値までバーをスライドして調節します。
※今回はわかりやすいように不透明度42%ほどにしました。
そうすると、色や線画の境目がボケて、画面が全体的にふんわりとした表情になります。
夏の蒸し蒸しとした陽気を表現したり、尊みのある女の子のイラストに使ったりすると良いと思います。
 部分的にぼかすと奥行きが出ます。
後ろ髪や体、服など画面の奥にありそうなもののみぼかすことで、顔や指など本当に見せたい手前の部分に、写真でいうピントを合わせているような印象になります。
部分的にぼかすと奥行きが出ます。
後ろ髪や体、服など画面の奥にありそうなもののみぼかすことで、顔や指など本当に見せたい手前の部分に、写真でいうピントを合わせているような印象になります。
ガウスぼかしはやりすぎると目に悪い絵になってしまったり、縮小して載せる際ぼけぼけに解像度が低く見えてしまうこともありますので、ほどほどの加減を見極めましょう。
加工はやりだすと無限に止まらなくなってしまう作業。
当記事では私がよくやるものをご紹介していますが、もちろん正解も無いですし、方法も人によって様々ありますので、ぜひ色々試してみてください。
次回>>
【4】色収差
【5】隅を暗くする
【6】逆光を表現する