はじめに
Charlesというデバッグプロキシを使うとHTTPリクエストやレスポンスにブレークポイントを設定して手軽に書き換えたりできて非常に便利。
とうことでCharlesのブレークポイントの具体的な使い方について。
Charlesの概要、セットアップ、基本知識とかはこちら。
- 俺的フロントエンドエンジニア三種の神器に認定したCharlesについて 〜その1〜 Charlesの素敵なところ
- 俺的フロントエンドエンジニア三種の神器に認定したCharlesについて 〜その2〜 インストールと設定
- 俺的フロントエンドエンジニア三種の神器に認定したCharlesについて 〜その3〜 最初に覚えたい基本的なこと
やること
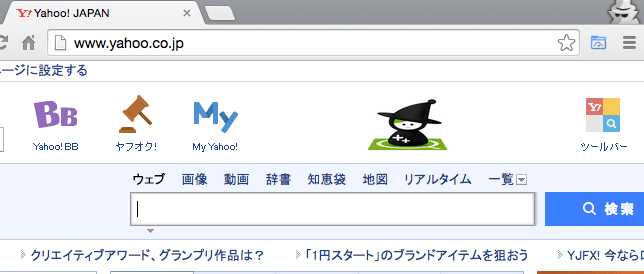
ブレークポイントの手順を説明するためにYahoo!Japanのindex.htmlへのGETリクエストにブレークポイントを設定し、レスポンスとなるHTML内のロゴ画像のsrcをQiitaのKobitoの画像のURLに書き換えてKobitoっぽいサイトにする。
手順
-
セッションの記録を停止する
余計な情報を記録しないようにセッションの記録と停止は都度行ったほうが捗る。
ツールバーから再度Recordingボタンを押して停止状態にする。 -
ブレークポイントを設定する
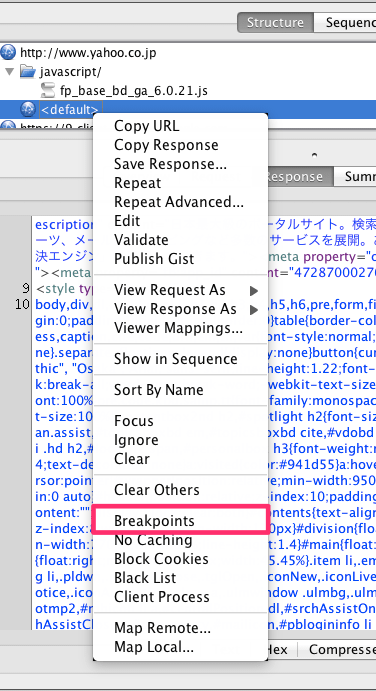
選択したリクエストを右クリックするとコンテキストメニューが表示されれるのでBreakpointsを選択する。

選択するとメニューが閉じるだけなので拍子抜けするがブレークポイントはちゃんと設定されている。
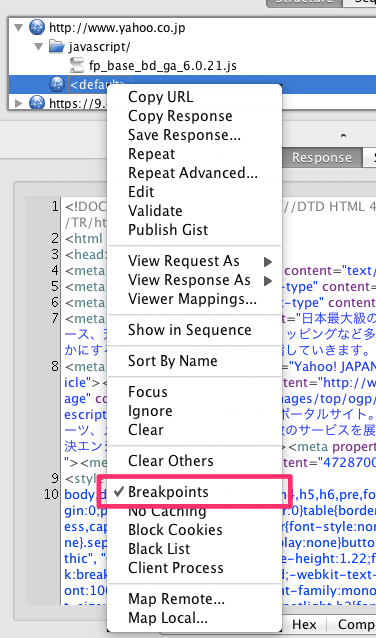
もう一度右クリックして確認してみる。

Breakpointsにチェックがついている。 -
ブレークポイントのターゲットをレスポンスのみに設定する
現状のままでもブレークポイントは設定されているが、デフォルトの動きとしてリクエストとレスポンス両方に設定される。
今回はレスポンスがターゲットなのでリクエストのブレークポイントを解除してみる。
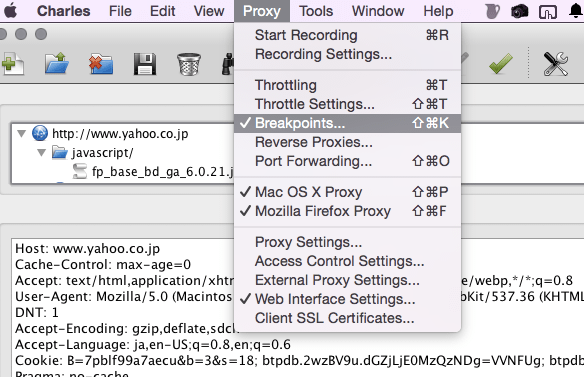
アプリケーションメニューからProxy-Breakpoints..を選択する。

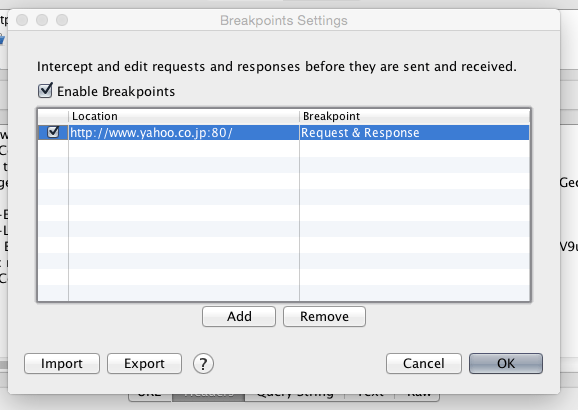
下記ダイアログが表示され、先程設定したブレークポイントが設定されていることが確認できる。

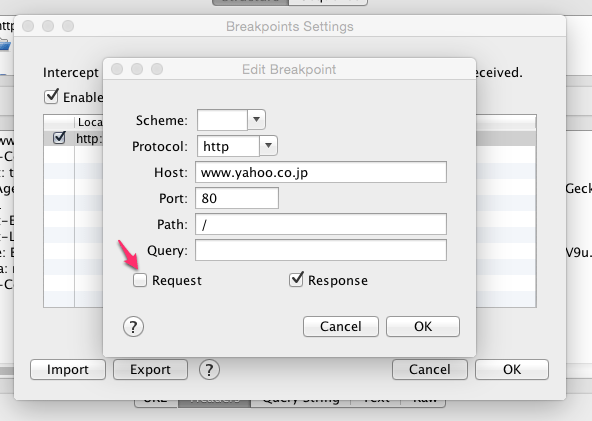
ターゲットのブレークポイントをダブルクリックするとブレークポイントの詳細情報ダイアログが表示される。
Request、Responceにチェックが付いているRequestを外してOKで画面を閉じる。

-
Webブラウザをリロードする
Webブラウザをリロードして再度同じHTTPリクエストを発生させてみる。
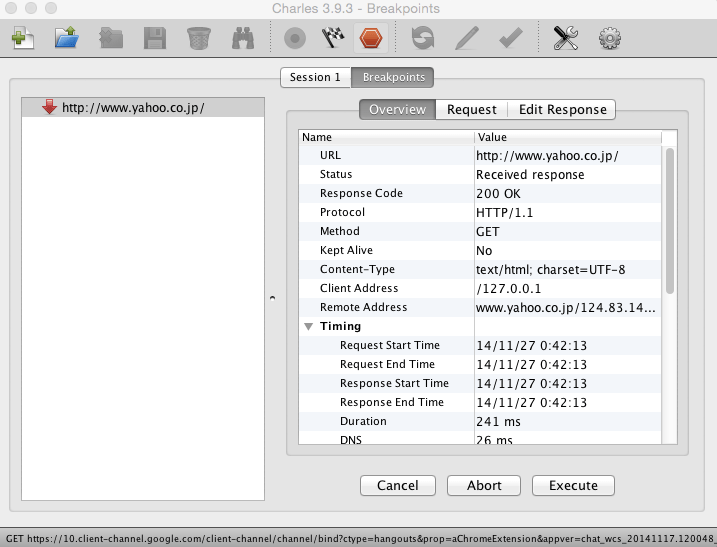
Charlesの画面が下記のようにブレークポイント画面に切り替わる。

Webブラウザも読み込み中になっているはず。
つまりレスポンスがWebブラウザに到達せずCharlesで止まった状態。
Executeでレスポンスを流し、Abortでエラーレスポンスを返す。 -
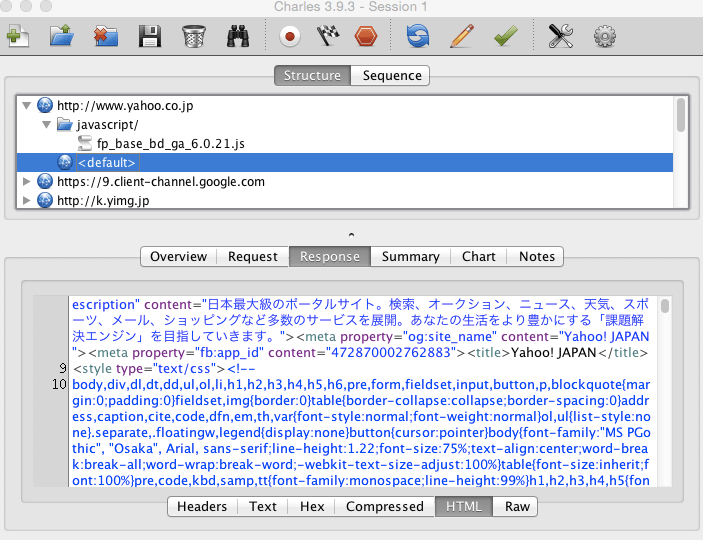
レスポンスの中を見る
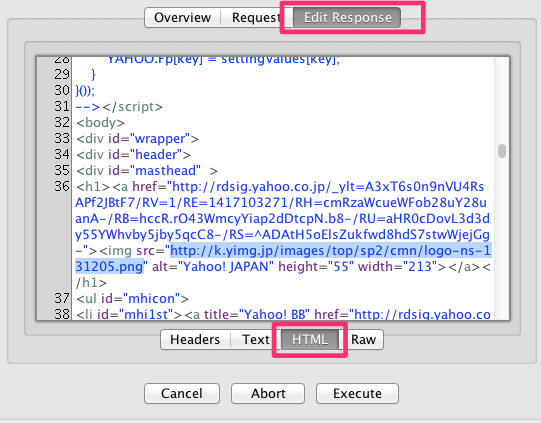
Edit Responseを押すと編集ビューが表示される。
ここではHTTPレスポンスのヘッダーやボディを書き換えることができる。
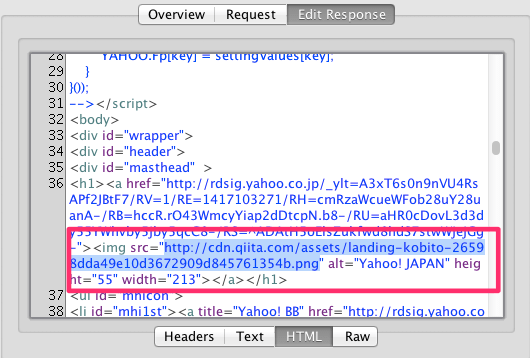
ここではHTML内のロゴ画像をQiitaのKobito画像に書き換えてみる。
HTMLを押してレスポンスボディの中のロゴ画像の要素を特定する。

-
書き換えたレスポンスをWebブラウザに流す
Executeボタンを押して流す。
HTTPリクエスト
リクエストにもレスポンスと同様の操作でブレークポイントを設定してヘッダーやURLを書き換えることが出来る。
フロントエンジニア的にいまいち使いどころを思いつかなかったので詳しい説明はスキップした。
サーバーサイド的には想定外のリクエストを発生させておかしな動きをしないかチェックするのに役立つかも。
使いどころ
レスポンスをインスタントに書き換えたい場合に良いかも。
本番環境のJavascriptやcssのレスポンスにブレークポイントを設定し、レスポンスボディを開発中のソースコードで上書きして本番環境ベースで動作確認したりとかに使ったする。
FAQ
Q1. 目的のリソースがブラウザキャッシュされてリクエスト自体発生しないのでブレークポイントが設定できないよ!!
ブラウザのキャッシュをクリアする。
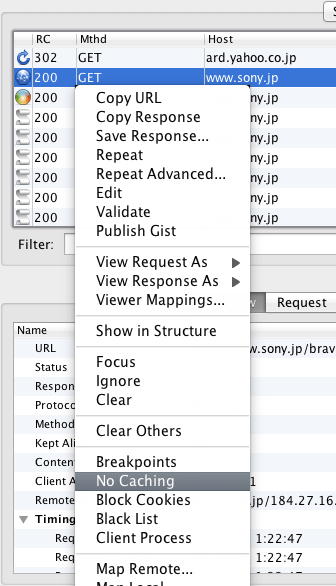
ついでにChales上で対象のリクエストを選択し、右クリックメニューからNo Cachingを選択すると選択したリクエストがブラウザキャッシュされなくなるので便利。

使い終わったら解除することをお忘れなく。
Q2. iOSネイティヴアプリのWebView上で上記と同じ問題が。。
ネイティヴアプリのブラウザキャッシュをクリアする場合はアプリを再インストールすればよいが非常に面倒だし毎回やってられない。
キャッシュされたリソースをロードするHTML自体はキャッシュされないので、HTML内のリソースのURLをChalresのブレークポイントを使って書き換えてキャッシュを防ぐ。
例えば、HTMLレスポンスにブレークポイントを設定して、キャッシュされたリソースのURLに適当なクエリパラメータを設定する。
- 変更前
<script src="http://hogehoge.org/scripts/main.js"></script>
- 変更後
<script src="http://hogehoge.org/scripts/main.js?abc"></script>
サーバーサイドのバリデーションが厳し目だと変なクエリパラメータ付加するとそれだけでエラーが発生したりして難儀したが、その場合は?だけURLの末尾に追記するとうまくいったような気がする。
<script src="http://hogehoge.org/scripts/main.js?"></script>
最後に
次回はここらへんに関して書いてみる。
- レスポンスをローカルファイルに置き換える 〜 Map Local 〜
- リクエストを異なるリモートホストに向ける 〜 Map Remote 〜