はじめに
シリーズ第2回。第一回はこちら。
俺的フロントエンドエンジニア三種の神器に認定したCharlesについて 〜その1〜 Charlesの素敵なところ
ということで今回はCharlesのインストールと最初にやっておくべき設定を自分なりにまとめてみる。
Window、Linuxの手順は割愛。
インストール
検証した環境は以下。
- Charles 3.9.3
- OSX 10.10 (Yosemite)
- Java7 (1.7.0_25)
Javaはバージョン7以上を入れたほうが良い。
Mac版のダウンロードファイルは2種類あり、JavaSEバージョン7以上向けのものはSSL Proxyがより良く動くと書かれているため。
(SNIをサポートするかしないかの差っぽいが)
また、自分の環境だとバージョン7以上向けのCharlesでないと動作しなかった。
Java7以上をインストール
ターミナルを開いてjava -versionをバージョンを確認。
バージョンが1.6以下だった場合は下記の手順でインストール。
- ダウンロードページを開いてインストールしたい7以上のバージョンのJRE版(Javaアプリケーションを動かすだけなら)をインストール。
- ターミナルを開いて
Java -versionでバージョンを確認。
Charlesのインストール
-
ダウンロードページを開いて
Alternative version using Oracle Java SE 7 (includes full SSL Proxying support)と書かれたファイルをインストール。 -
プロキシの自動切替を設定
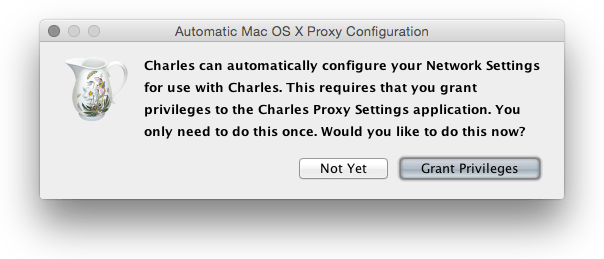
初めてCharlesを起動したら下記のダイアログが表示される。

これはCharlesが起動したらOSXのWifiのプロキシ設定を自動的にCharlesに切り替えるかどうか聞いている。
いちいち手動で切り替えるのは至極面倒なので、特別な理由がない限りはGrant Privilegesする。 -
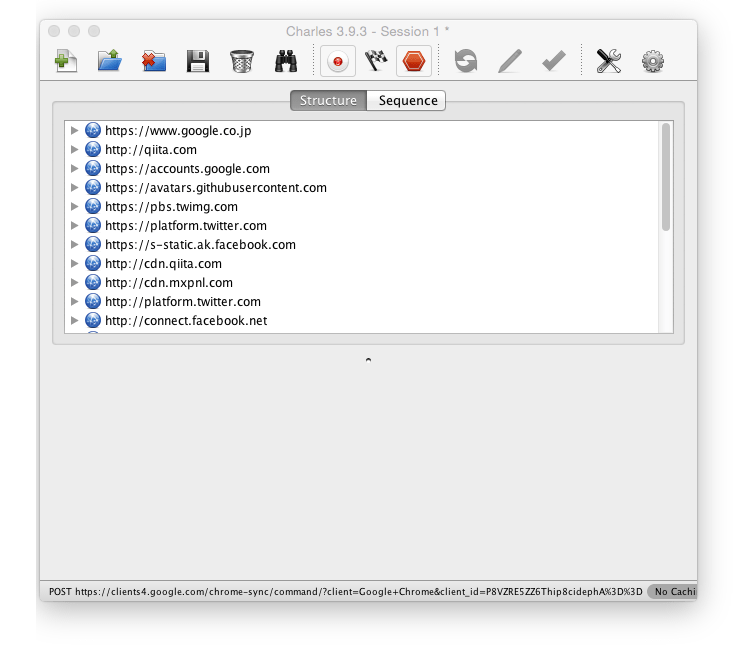
設定が正しく反映されているか確認
ブラウザなどでWebトラフィック発生させる。
下記のようにCharlesにセッションの通信内容が記録されていればOK.

設定
自分が思う最低限の設定を説明。
SSLの設定をしないとリクエストやレスポンスの内容が暗号化されているのでCharlesでみるとバケバケな感じなのでSSLの設定も含む。
Charlesの設定
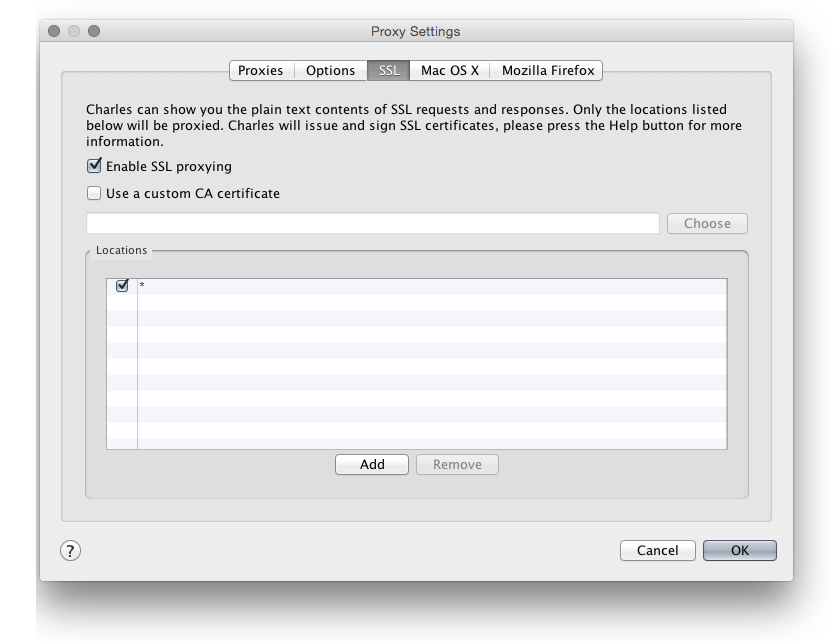
SSLプロキシの設定
デフォルトではSSLプロキシに許可するURLの設定がないためHTTPSリクエストの内容が読めない。
メニューからProxy > Proxy Settings..を選択して設定ダイアログを表示してSSL設定を下記のようにする。

とりあえず全てのURLでSSL Proxyを使うような設定をしている。(locationsに*を指定)
Macアプリ向け
MacでWebトラフィックが発生するアプリ全般向けの設定。
SSL証明証をインストール
このページのMAC OS XセクションCharles CA Certificate bundleをダウンロードしてインストール。
メモ:Charlesのメニューからも出来た。
Help > Install Charles CA SSL Certificate
を選択するとキーチェーンアクセスが起動するので管理者パスワードを入力してインストール。
Firefox向けの設定
Firefoxは自身がプロキシ設定を管理しているみたいなのでCharles起動・停止時のプロキシ自動切替は別途Firefox用Addonが必要。
このページからMOZILLA FIREFOX ADD-ONをダウンロード
iOS Simulator向けの設定
SSL証明証をインストール
メニューから
Help > Install Charles CA SSL Certificate in iOS Simulators
を選択
iOSデバイス向け
検証した環境はiPhone6のiOS8.1。
前提としてWifiを通して同じLAN内にCharles起動中のPCがあること。
-
SSL証明書配布ページを開く
このページをiOSデバイスのモバイルサファリで開く。 -
SSL証明書をダウンロード
ページのIOS DEVICESセクションに記載されている証明書ファイルのリンクをクリック -
SSL証明書のインストール
証明書のインストールする。
メモ: 証明書は設定の
一般>プロファイルで確認、削除が可能。
-
wifiの接続をHTTPプロキシにしてCharlesに向ける
wifiの設定を開き、接続中のwifiの設定のHTTPプロキシを手動にしてCharles起動中のマシンのIPとCharlesプロキシのポート番号(デフォルトは8888)を指定。 -
iOSデバイスからのアクセスが発生した瞬間にCharles側で接続を許可するかどうかの確認ダイアログが表示されるので許可(Allow)する。
iOS版Chromeの設定
iOSのChromeアプリではデフォルト設定でGoogleのデータ圧縮のためのプロキシに接続しているようで、Charlesに向けたプロキシをバイパスしてしまう。
また、この設定を無効にしたととしても中間者攻撃の疑いを検出してかSSL通信が発生するページはセキュリティエラーが発生して動作しなかった。
ということでとりあえず諦めた。(安全なブラウザですね)
Androidデバイス向け
Android 3.0以下はプロキシの設定が出来ないため諦める。
Android 3.1以降ならいけると思う。
検証はNexus7(2013)(Android 4.4(kitkat))で実施。
- SSL証明書ファイルのダウンロードとインストール
iOSデバイス向けの設定と同じ手順。
-
wifiの接続をHTTPプロキシにしてCharlesに向ける
wifiの設定を開き、接続中のwifiをロングタップ(長押し)して設定の変更を開く。
HTTPプロキシを手動にしてCharles起動中のマシンのIPとCharlesプロキシのポート番号(デフォルトは8888)を指定。 -
iOSデバイスからのアクセスが発生した瞬間にCharles側で接続を許可するかどうかの確認ダイアログが表示されるので許可(Allow)する。
Android版Chromeの設定
iOS版と同様、デフォルト設定としてデータ圧縮のためのプロキシに設定しているようでプロキシ設定がバイパスされてしまう。
- Chromeのデータ圧縮設定を解除
Chromeを開き、設定 > データ使用量の節約を選択して節約設定をOFFに。
使い終わったら節約設定をONに戻すこと(もったいない)
その他(Windows、Linux)
SSL周りはここらへんを参考に。