QGISとAmazon AuroraのPostgreSQL&PostGISを利用してジオデータを表示してみました 
2年くらい前に「QGISとCloud SQLのPostgreSQL&PostGISを利用してジオデータを表示してみた」という記事を書いたのを思い出して、今回はAmazon AuroraでPostgreSQL&PostGISデータベースを構築しQGISで表示してみました!
Amazon Auroraの設定
はじめに、Amazon Auroraでデータベースを作成します。
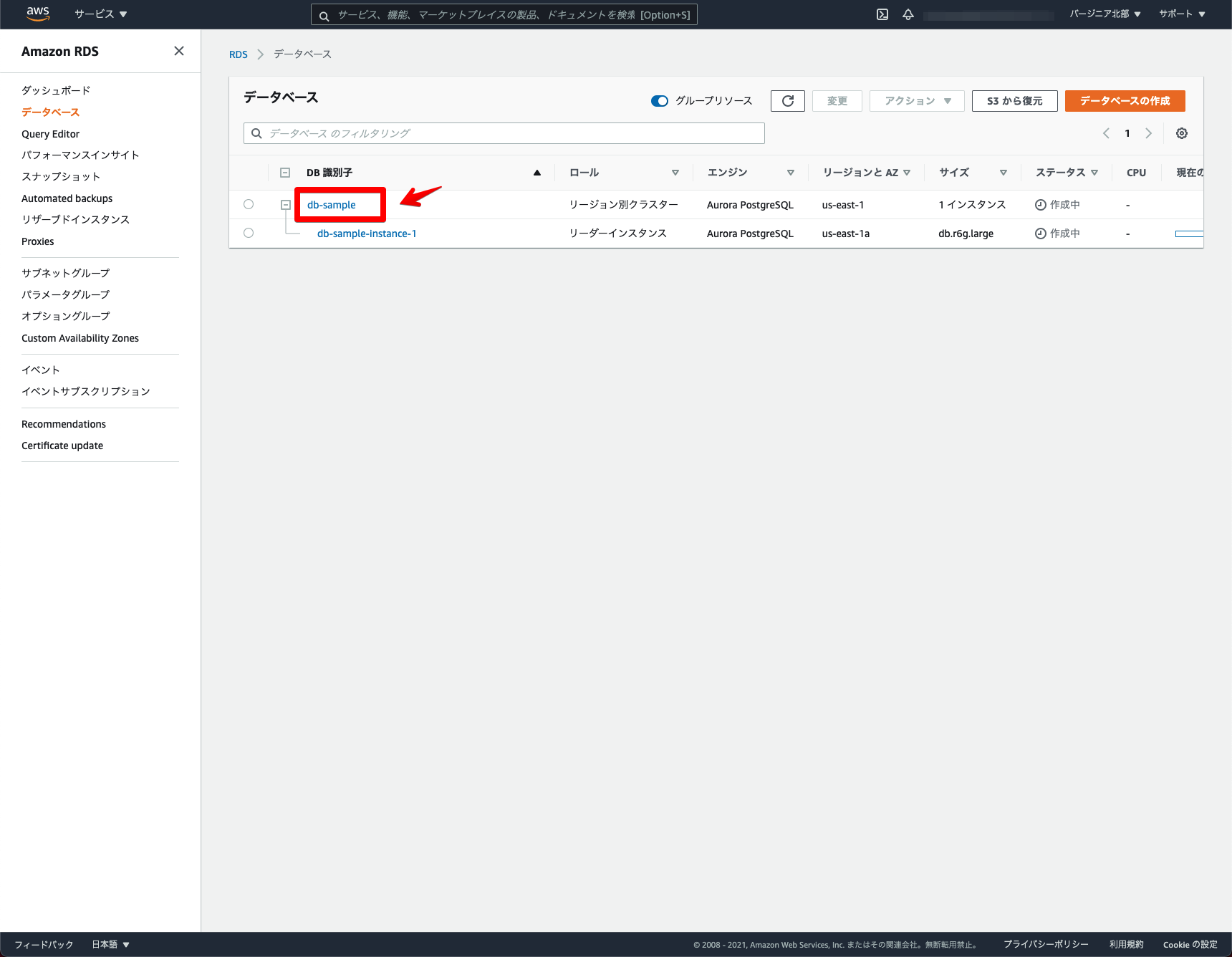
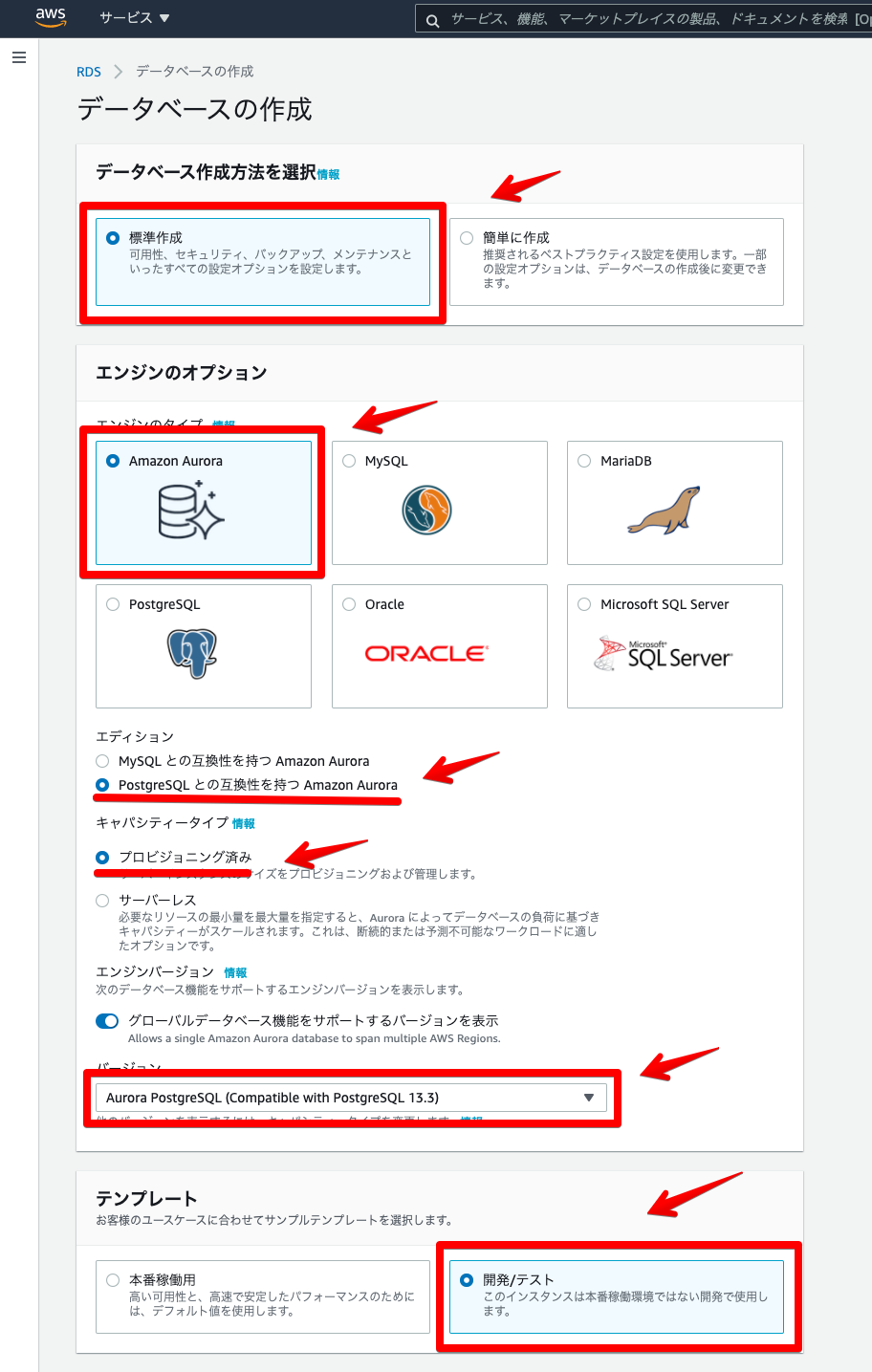
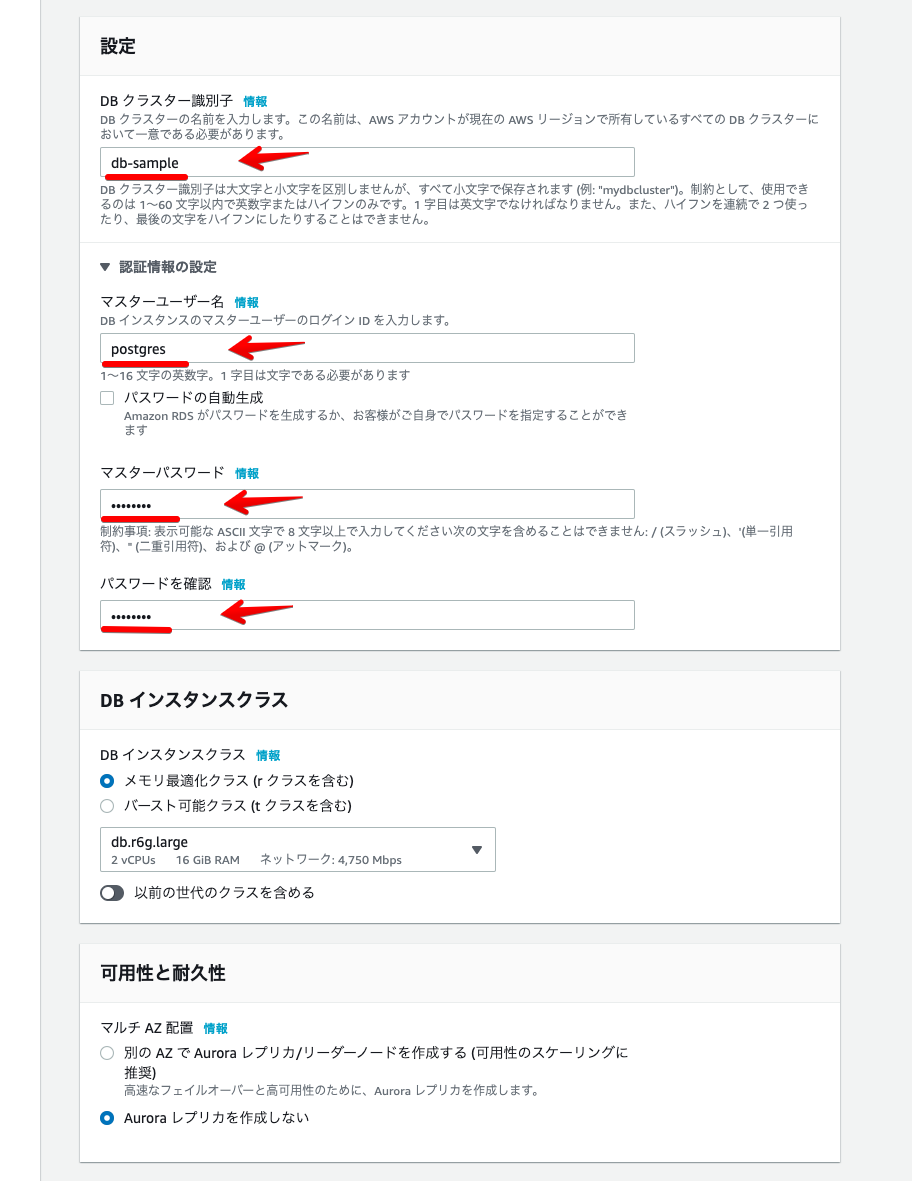
AWSコンソールでAmazon RDSに移動し「データベースの作成」をクリックします。次に、標準作成・Amazon Aurora・PostgreSQL・プロビジョニング済み・PostgreSQL 13.3・開発/テストを選択します。

DBクラスタ名・ユーザー名・パスワードを設定します。それ以外はデフォルトに設定。

パブリックアクセスあり・セキュリティグループ新規作成・初期データベース名を設定します。それ以外はデフォルトに設定。本番環境では利用しませんが、パブリックアクセスありにすることでローカルPCから直接アクセス可能となります。

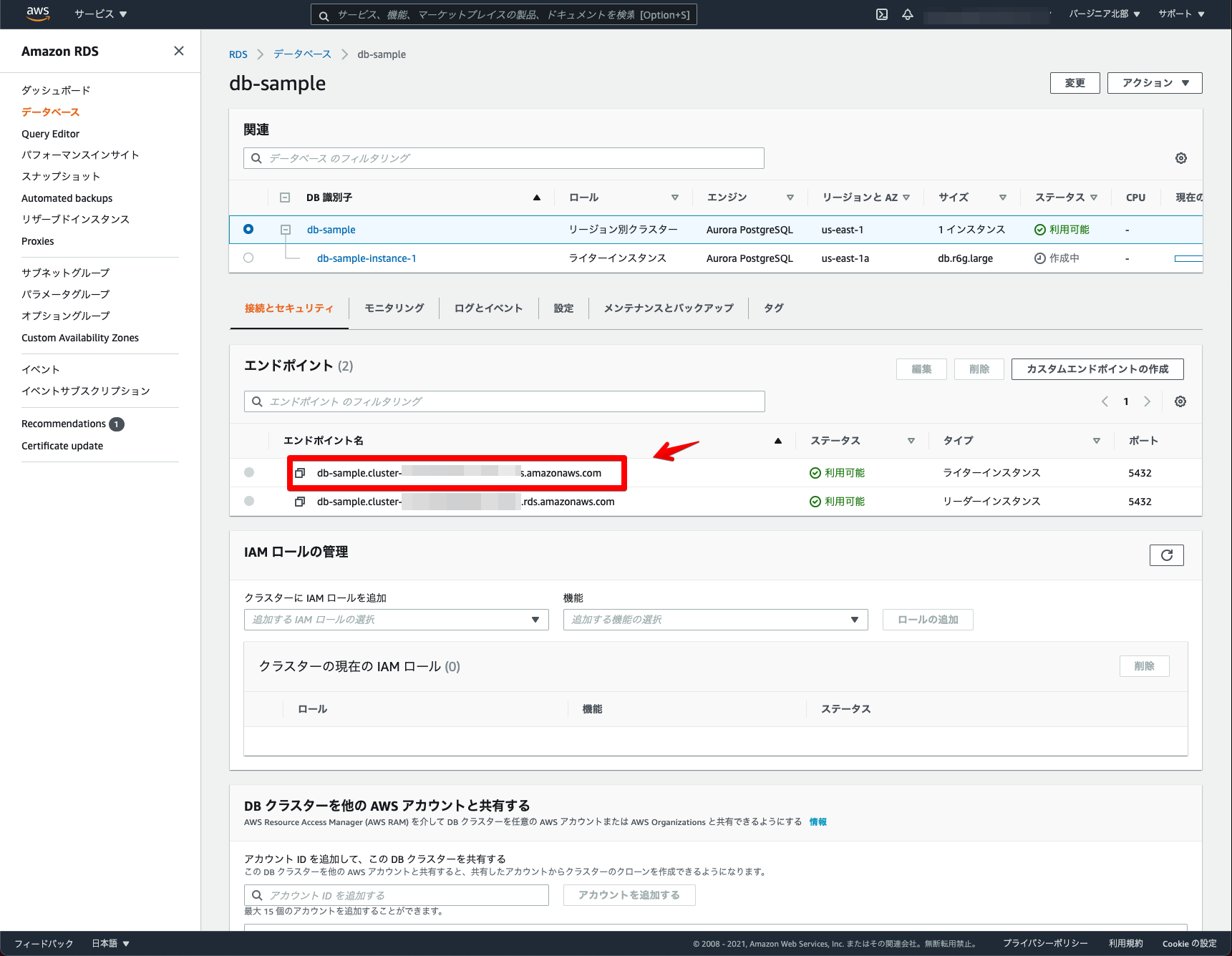
ホスト情報で必要になるので、エンドポイントをコピーしておきます。

これでAmazon Auroraの設定は完了になります ![]()
PostGISの設定
次に、PostGISのインストールとGISデータのインポートをします。
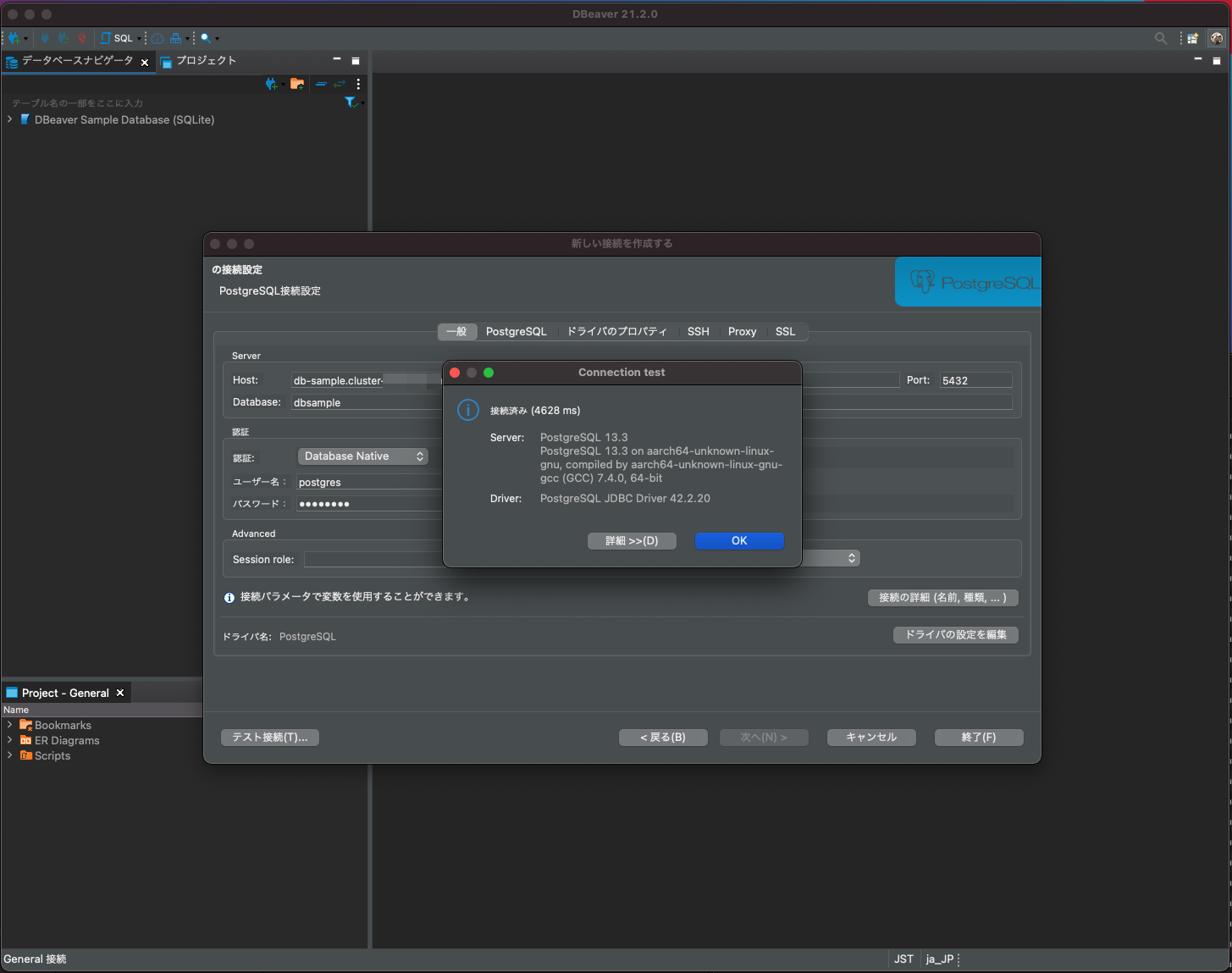
今回はDBeaverを利用しAmazon Auroraに接続します。ホスト名にコピーしたエンドポイントとポート・データベース名・ユーザー名・パスワードを設定します。

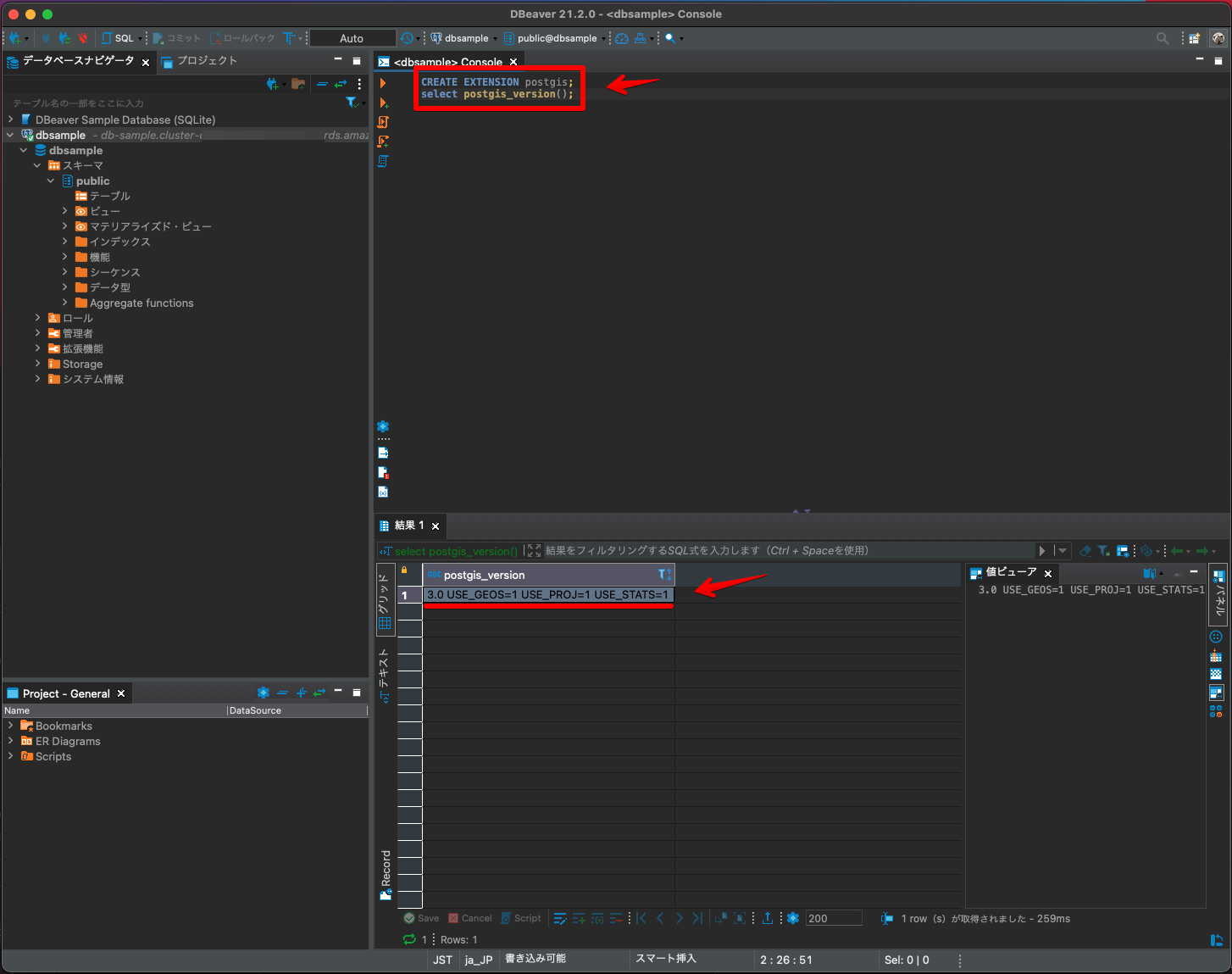
Amazon Auroraに接続後、PostGISをインストールします。
CREATE EXTENSION postgis;
インストールされているか確認します。
SELECT postgis_version();
データのインポートについてですが、100万件のポイントデータをインポートしてみました。
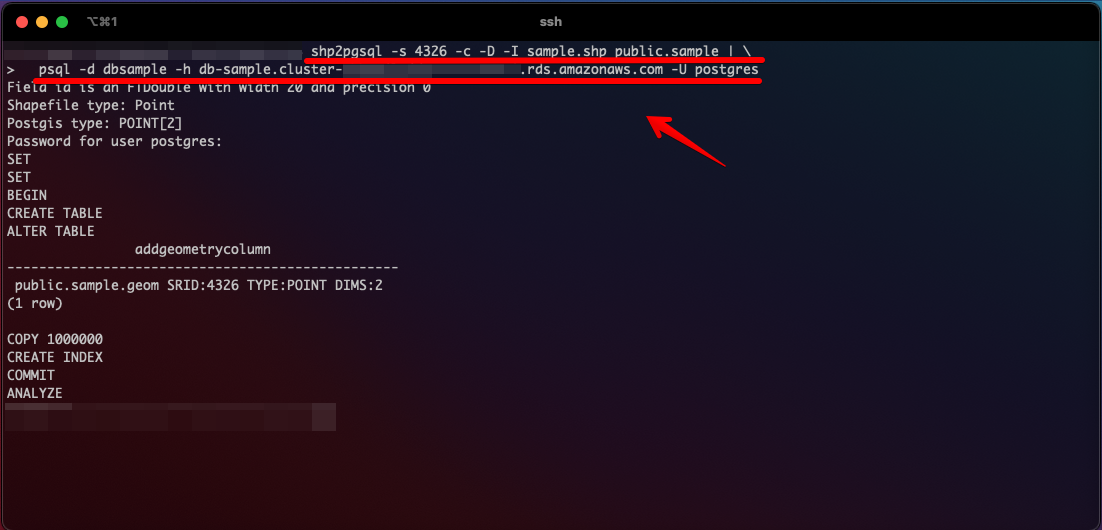
インポート方法は、以前の記事ではQGISのDBマネージャーでインポートができましたが、Amazon RDSだと正常にインポートできなかったため、今回は「shp2pgsql」でデータをインポートしました。

これでPostGISの設定は完了になります ![]()
QGISで表示
最後に、QGISでAmazon Auroraに接続しデータを表示します。
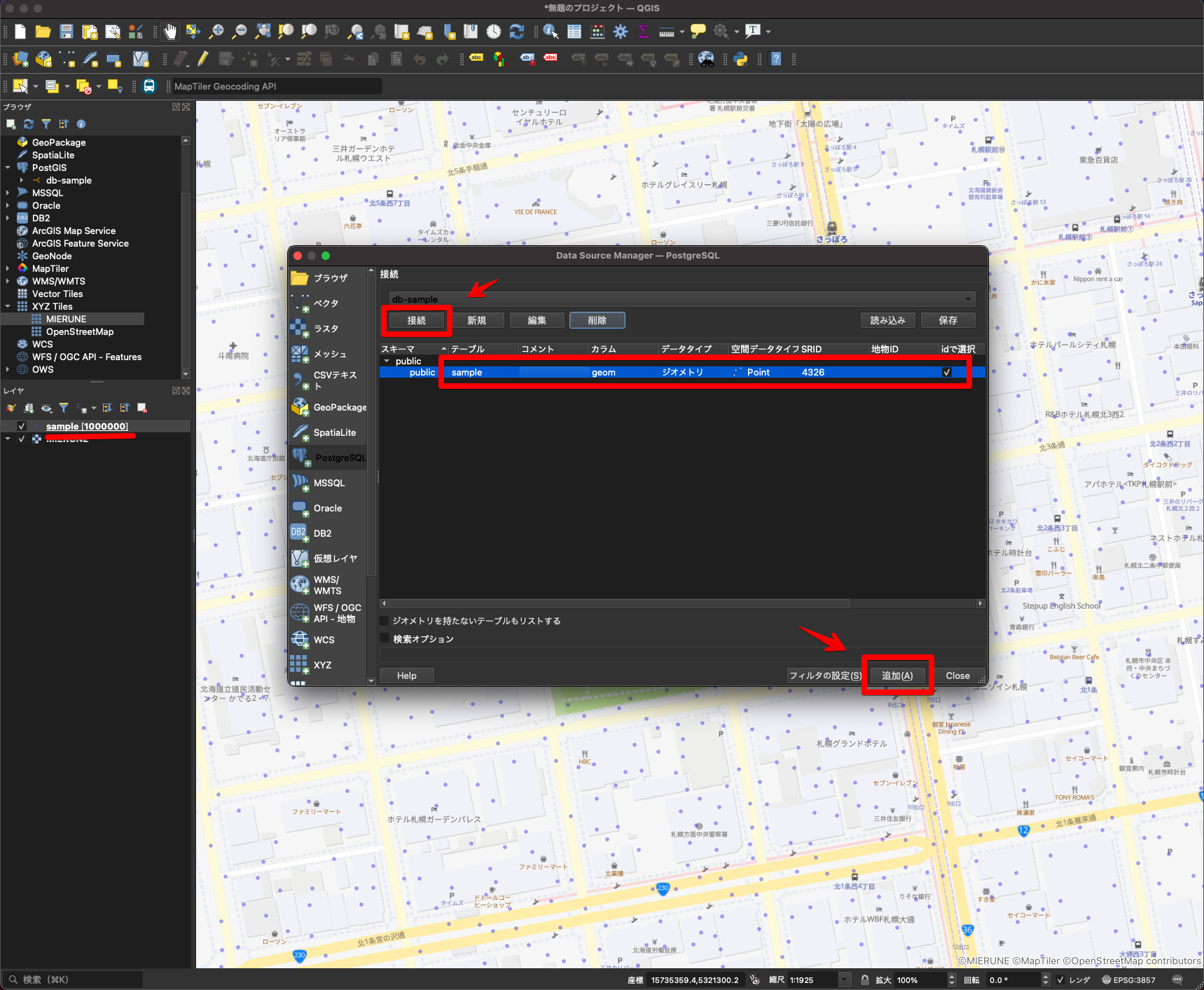
レイヤ → データソースマネジャー
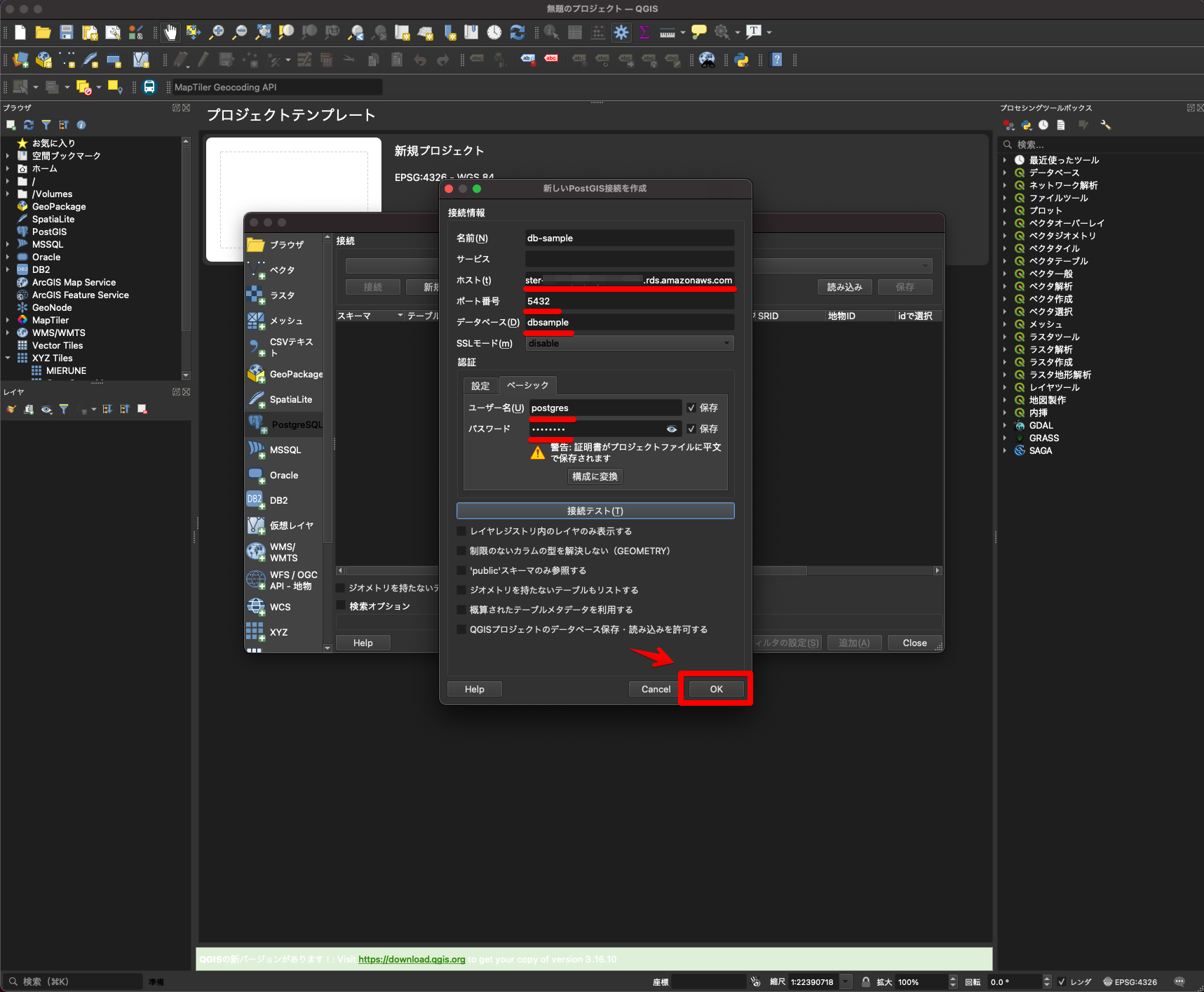
ホスト名にコピーしたエンドポイントとポート・データベース名・ユーザー名・パスワードを設定し、Amazon Auroraに接続します。

100万件のデータがリアルタイムに表示されているのを確認できます。

QGISとAmazon AuroraのPostgreSQL&PostGISを利用してジオデータを表示できました 
QGISとAmazon Auroraを利用することで、ローカルPCからもデータを直接確認することができました。Cloud SQLと同じく、社内等でデータを共有したい場合にうまく利用できそうです!ただ、ローカルでDBを用意するのと違って従量課金がかかってしまうのがデメリットかなと思います。
今後、Amazon RDSのPostgreSQL&PostGISにもトライしてみたいと思います![]()
やってみたシリーズ ![]()
tags - Try
QGISとCloud SQLのPostgreSQL&PostGISを利用してジオデータを表示してみた
Amazon Location ServiceとLeafletとAWS AmplifyとVue.jsを組み合わせてマップアプリケーションを構築してみた
AWS AmplifyとAmplify UI VueとVue.jsでログイン機能を構築してみた
Serverless FrameworkでTypeScriptのサーバーレスAPIをAWSにデプロイしてみた