はじめに
はじめまして!かずやと申します!実務未経験者がLaravelを使用し、Webアプリケーションを作成してみたので 紹介させていただきます。
1.作成PF紹介
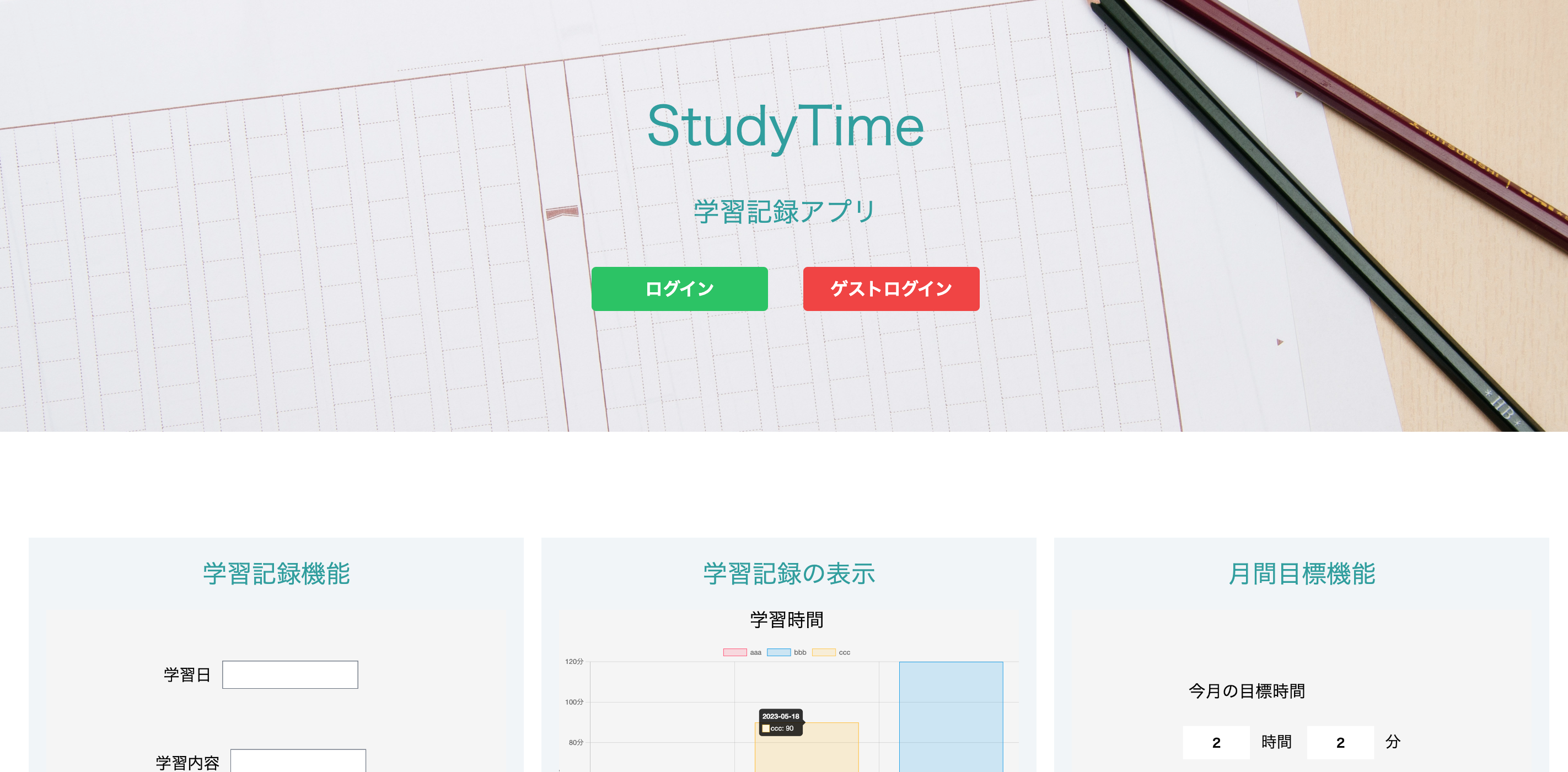
タイトル「StudyTime」
URL:https://studytime0.com ← 現在公開停止していますGitHub:https://github.com/redeye0077/study_record
概要
学習を効果的に管理し、直近の学習の進捗を追跡するための便利な学習記録アプリです。 学習時間を記録することで学習の習慣化を促し、学習のモチベーションを維持することができます。開発背景
普段、学習に取り組んでいる中で、自分自身がより努力を継続したいと感じました。しかし、モチベーションが上がらずに挫折してしまうこともあります。そこで、自分の努力を「見える化」することで、モチベーションを高め、学習の継続を支援するアプリを作成することにしました。このアプリでは、学習の記録や進捗状況を可視化し、自分の努力を具体的に確認できるようにしています。 また、目標設定の機能を備え、自己成長の達成感を感じることができるようにしています。
解決する課題
-
月の目標勉強時間を設定し勉強した時間と見比べることで、
目標の達成度を可視化できるようにしました。 -
勉強時間を直近7日間のグラフで表示することで、勉強の進捗や継続状況を視覚的に確認できるようにしました。
使用技術
1.フロントエンド- HTML
- CSS
- Tailwind CSS
- JavaScript
2.バックエンド
- PHP 8.1.18
- Laravel 9.46.0
3.使用ライブラリ
- Chart.js
- FullCalendar
- Laravel Breeze
4.データベース
- MySQL
5.インフラ
- さくらのVPS
実装機能
| 機能 | |
|---|---|
| 1 | アカウント登録機能 |
| 2 | アカウント削除機能 |
| 3 | ログイン機能 |
| 4 | ログアウト機能 |
| 5 | 学習記録機能 |
| 6 | 学習記録表示機能 |
| 7 | 月間目標機能 |
| 8 | ログインID変更機能 |
| 9 | パスワード変更機能 |
ER図

インフラ構成図

工夫点
新規登録のメール認証
- ユーザーが正しいメールアドレスを登録していることを確認し、無効なアカウントの作成やスパム登録を防止するため、仮登録機能を導入しました。
仮登録では、ユーザーがメールアドレスを提供すると、確認のために自動的に送信されるメールを受け取ります。メールを受け取ったら、メール内のリンクをクリックすれば本登録が完了します。
UI/UX
- Tailwind CSSを活用して、サイトのデザインに一貫性を持たせ、視覚的な統一感を持たせるようにしました。
プルリクエストの活用
- チーム開発を意識して、Gitにpushする際は必ずプルリクエストを出してGitHub上でマージするように心掛けました。
苦労した点
テーブル設計
- データベース設計の基礎を理解するのに時間がかかったのと、テーブル間の関係性や属性の適切な定義に苦労しました。
技術ブログなどを見たりしながら理解しました。
VPSへのデプロイ
- デプロイ時に何度もエラーが出て苦しみましたがエラーログを見たり、調べたりして進めていきました。
またわからないことがたくさんあり、何がわからないのかがわからない状況になってしまっていたのですが1つずつ調べながら全体を理解していきました。
今後追加予定の機能
- 実績機能
- カテゴリーごとに月の勉強時間を表示する機能
2.学習順序
PF作成までの学習手順については以下の通りで学習していました。
1.プログラミング学習開始(2022年2月〜)
学習したもの- Progate
- HTML&CSS
- PHP
- Git
まずはProgateを活用してプログラミング学習を開始しました。
Progateで学習を終えたら以下の書籍で学習をしました。
- 書籍
2.Webアカデミア Laravelコース受講(2022年4月〜6月)
最初の1ヶ月でスクールの学習教材を勉強しました。
その後2ヶ月間、3人共同で掲示板アプリを作成しました。
GitHubのプルリクエストの仕方やissueによるタスク管理、コンフリクトの解消方法などを学びました。
3.PF作成(2022年7月〜2023年5月)
PFの作成は以下の順序で行いました。
1.開発環境構築
2.テーブル設計
3.静的画面(HTML)作成
4.ロジック部分作成
5.UI(CSS)作成
6.デプロイ
7.全体修正