天気を取得するカスタムコネクタを作成
カスタムコネクタを使ったことがなかったので、作成してみます。
使わせていただいたAPI:Open Weather Map
忘れないようにメモ
カスタムコネクタを作成する
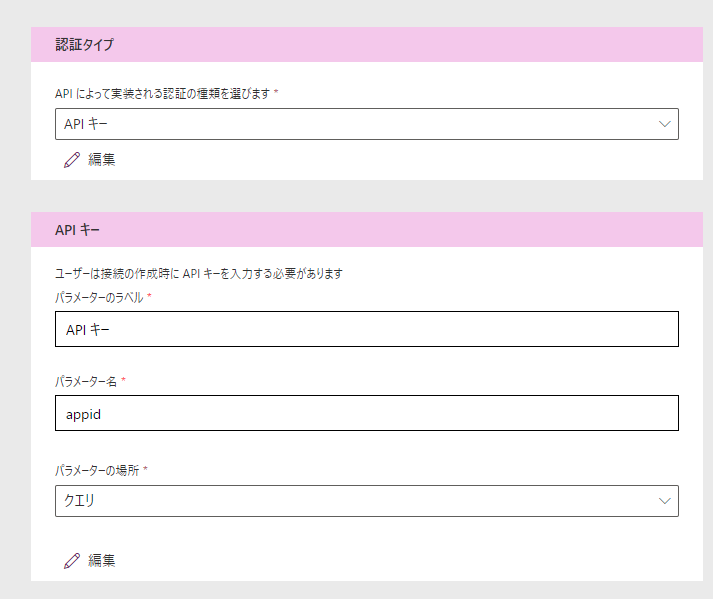
セキュリティ
認証タイプはAPIキー
tokenはクエリパラメタ(appid)で指定するので、パラメタの場所はクエリにします。

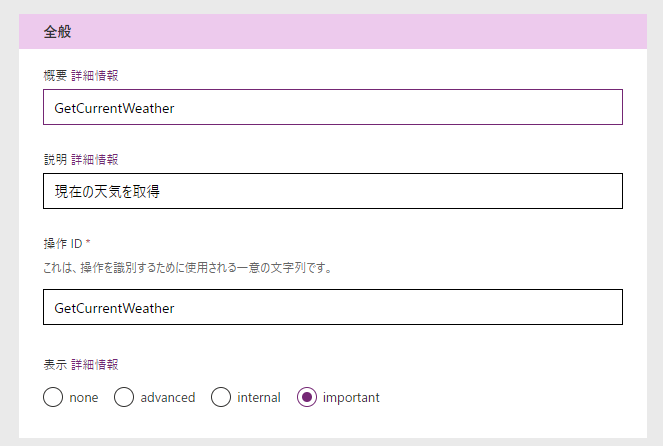
定義
定義では、それぞれのAPIの定義を登録
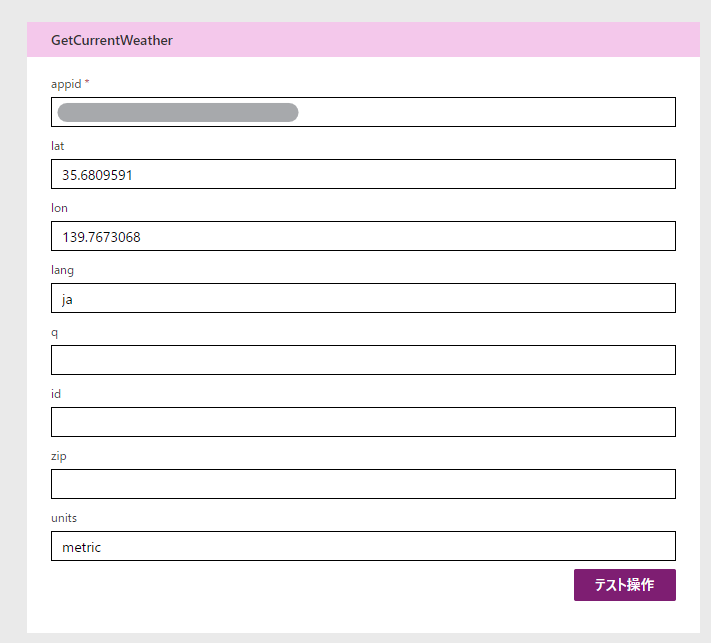
現在の天気を取得するものをつくる

要求、応答
要求、応答はサンプルからインポートします。
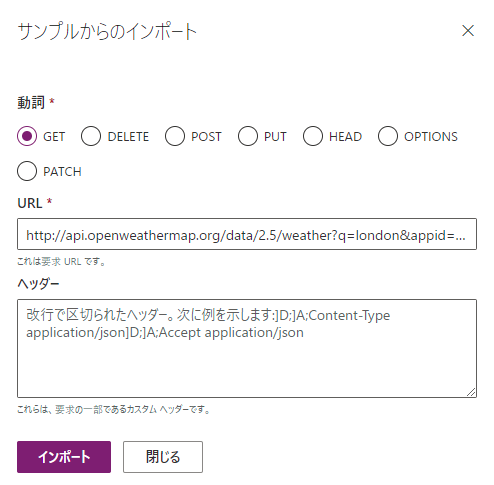
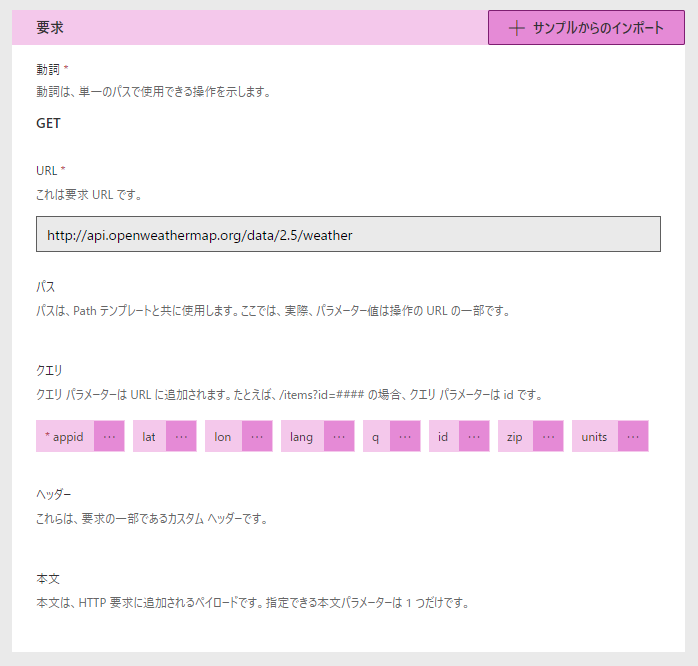
要求
一度PostManなどで試し、実施したURLをインポートしました。以下例
http://api.openweathermap.org/data/2.5/weather?appid=XXXXXXXXXXXX&lat=35.6809591&lon=139.7673068&lang=ja&q=london&id=1859171&zip=673-0877,JP&units=metric
インポート結果

必須かどうかはそれぞれのパラメタの編集から設定可能でした。
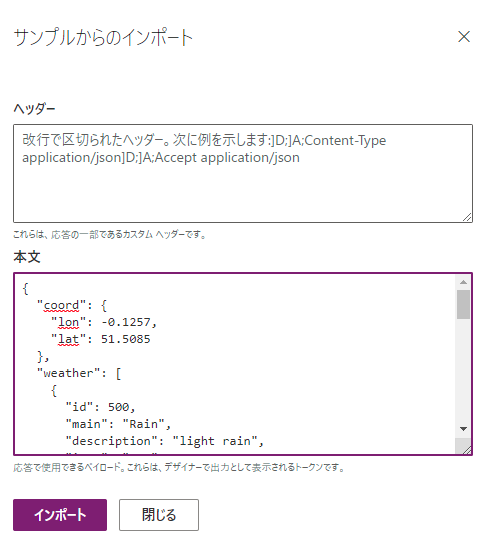
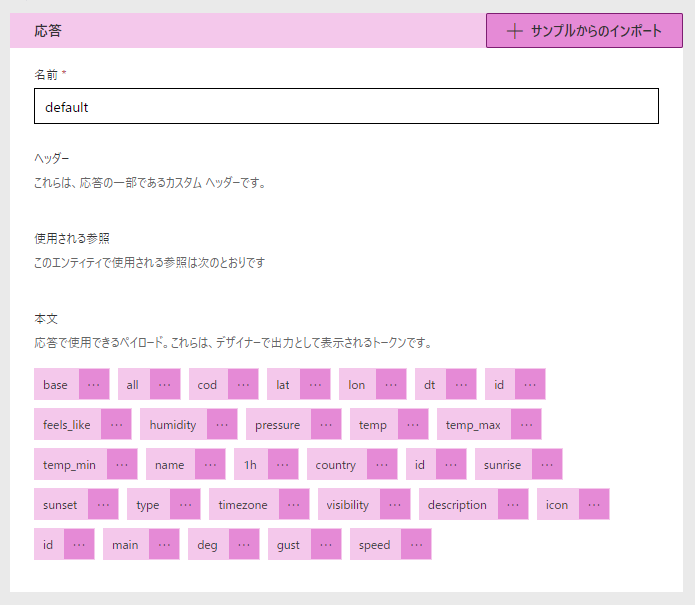
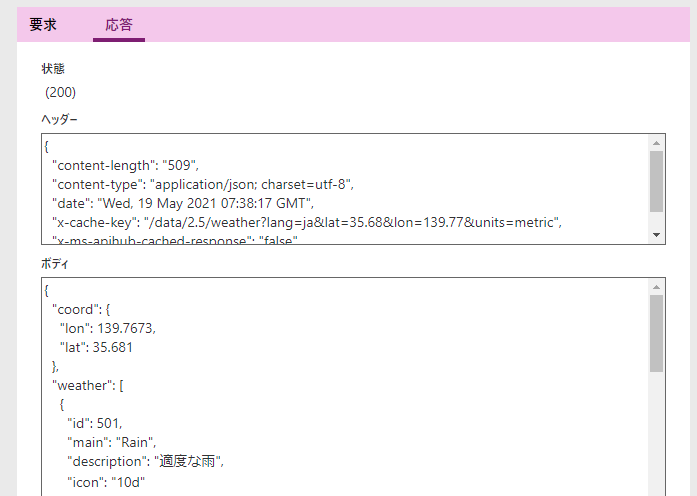
応答
応答も一度PostManなどで試し、実施した結果をインポートしました。以下例
{
"coord": {
"lon": 135.0003,
"lat": 34.6491
},
"weather": [
{
"id": 804,
"main": "Clouds",
"description": "厚い雲",
"icon": "04d"
}
],
"base": "stations",
"main": {
"temp": 294.01,
"feels_like": 294.71,
"temp_min": 293.07,
"temp_max": 295.43,
"pressure": 1011,
"humidity": 98,
"sea_level": 1011,
"grnd_level": 1009
},
"visibility": 2686,
"wind": {
"speed": 4.04,
"deg": 282,
"gust": 5.96
},
"clouds": {
"all": 100
},
"dt": 1621391077,
"sys": {
"type": 1,
"id": 7963,
"country": "JP",
"sunrise": 1621367684,
"sunset": 1621418306
},
"timezone": 32400,
"id": 0,
"name": "Hitomaruchou",
"cod": 200
}
テスト
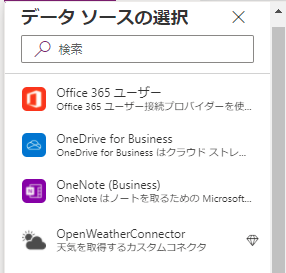
PowerAppsと連携
PowerAppsの"データ"→"データソースの選択"から接続できます

おわり
次はPowerAppsに連携して実際にアプリを作成してみます!