Androidアプリストアのプレビュー動画は、Youtube動画を1つ作成すればよいのですが、iOS アプリの場合は、以下のようにたくさんの動画を作る必要があります。これらの動画を、フリーソフト9VAeきゅうべえを使って作成する方法を説明します。
App Store プレビュー動画の仕様
| iPhone 6.5インチ | iPhone 5.5インチ | iPad | |
|---|---|---|---|
| サイズ (ピクセル) | 886x1920 1920x886 | 1080x1920 1920x1080 | 1200x1600 1600x1200 |
| フレームレート (FPS) | 最大30 | 最大30 | 最大30 |
| 時間 | 最大30秒 | 最大30秒 | 最大30秒 |
- 無音再生を考えるとテロップが重要
- 複数言語作る必要あり
- 音声トラックがないとアップできない(44.1kHz または 48kHz)
- 30秒動画を3個まで登録できる
9VAeきゅうべえを使った動画作成
プレビュー動画を作るには、iPhone上の操作を動画キャプチャーする方法が最初に思いつきますが、(1)要点を伝えるにはテロップが必要。(2)動画編集はかなり手間がかかる。
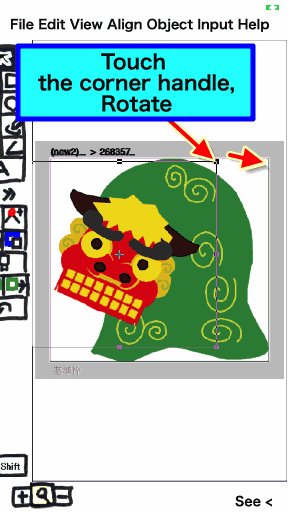
そのため、静止画キャプチャの上に文字や矢印をいれ、必要な部分だけアニメーションを追加するほうが簡単で、後から修正もしやすいです。
9VAeきゅうべえは9ページのキーフレームを作成できますが、それで10秒程度のカットがつくれます。これを3つ読み込んで30秒の動画が作れます。9VAeでいったん動画を作成すると、連番画像を差し替えるだけで、別のアプリのプレビュー動画が作れます。
iPhone5.5インチ用動画
- iPhone画面をキャプチャ(iPhone5.5インチ)連番画像を作成
- 9VAeきゅうべえMac版で、ページサイズを1080x1920 に設定。各ページにテロップを挿入し、iPhone5.5インチ用プレビュー動画を作成。
iPhone6.5インチ用動画
- iPhone 6.5インチ用プレビュー用に、ページサイズを 886x1920に設定した9VAeアニメを作成。ここに 5.5インチ用プレビュー動画をアニメキャストとして読み込みます。兄めキャストの幅を 886 に縮小します。
- アニメキャストの中を開き、キャプチャ画像を縦に伸ばす修正を追加して、6.5インチ用画像を作成します。
iPad用動画
- iPad画面で同じ場面をキャプチャ。同じ番号の連番画像を作成。
- iPadプレビュー用に、ページサイズを 1200x1600 または 1600x1200 に設定した9VAeアニメを作成。ここに 5.5インチ用プレビュー動画を読み込みます。
- キャプチャ画像をiPadのものに差し替えます。それにあわせて、文字や矢印の場所を変更します。
英語版動画の作成
- テロップの文字を英語に翻訳します。調整メニューの「文字をまとめて変更」をつかえば、アニメ(アニメキャスト)の中の文字を一度に修正できます。
- キャプチャ画像に日本語がある場合、9VAeで英語の文字を入力し、上に重ねます。入力直後の文字背景は透明ですが、塗り色を設定すれば背後に不透明の文字枠がつき、日本語を隠すことができます。
- 文字枠の色は、塗り色のパレットから「画面から色を選ぶ」をタッチし、キャプチャ画像から選びます。
- 文字タブ(パレット2)の文字配置のアイコンのメニューで文字枠のサイズを広げたりせまくしたりできます。
- さらに多国語化する場合、文字の先頭に#を挿入し、差し替えリストを作成します。
- 英語版をひとつ作成すれば、サイズが異なる動画は、文字のコピーペーストで英語版にできます。
動画作成
- Mac版 9VAeでは、ファイルメニュー>動画出力 で、MP4動画を出力できます。仕様にそったサイズの動画を出力します。
- また、同じデータから、任意のサイズのGIFアニメも出力できます。この記事のGIFアニメは、それで作成しました。
9VAeをつかうと、複数の異なるフォーマットの解説動画をまとめて作ることができました。