前提
pakcage.jsonにbrowserslistは指定してあって、ある時点まではIE11でも動いていた。
エラーの原因を特定
こちらの記事と似たような事象だと思ったが。
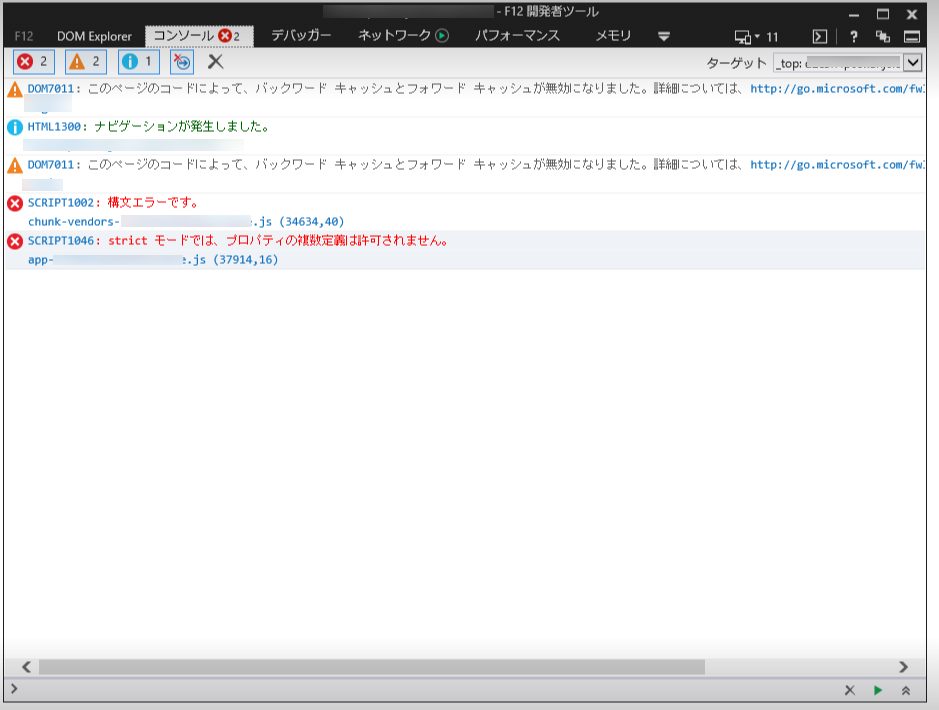
キャプチャのようにエラーがバンドルされて1つになったJS内で起きていたためどこに原因があるのか全く分からなかった。
そこでまずはこちらの記事を参考に読み込んでいるモジュール単位にビルド後のファイルを分割するようにした。
configureWebpack: {
optimization: {
runtimeChunk: 'single',
splitChunks: {
chunks: 'all',
maxInitialRequests: Infinity,
minSize: 0,
cacheGroups: {
vendor: {
test: /[\\/]node_modules[\\/]/,
name(module) {
// get the name. E.g. node_modules/packageName/not/this/part.js
// or node_modules/packageName
const packageName = module.context.match(/[\\/]node_modules[\\/](.*?)([\\/]|$)/)[1];
// npm package names are URL-safe, but some servers don't like @ symbols
return `npm.${packageName.replace('@', '')}`;
}
}
}
}
}
}
自作のVue.jsコンポーネントの構文エラー
上記の対応を行うと、Minifyされていないソースコード位置にジャンプできるようになったので読んでみると、自作のチェックボックスのコンポーネントを読み込むところでエラーになっていた。
こちらの記事を参考にstrictモードを切ってみようとするもうまくいかず。
こちらの投稿にチェックボックスでv-modelとcheckedを一緒に使ってるとエラーになると書かれていたので試しに消してみるとエラー箇所が変わった。
IE11非対応のライブラリのトランスパイル
コンポーネントのエラーが解消したところで別のエラーが出るようになった。
node_modules配下にインストールされているライブラリはデフォルトではトランスパイルの対象とならないため、IE11非対応のライブラリの場合エラーになるとのこと。
バンドルを抑制したことでライブラリごとのjsファイルが生成されるようになり、どのライブラリでエラーが出ているのか確認できたので、これを指定。
今回はpackage.jsonに書かれているライブラリとpackage-lock.jsonに書かれている依存ライブラリにエラーがあった。
},
transpileDependencies: ['library1', 'library2'],
configureWebpack: {
この2つの対処をしたところ無事表示されるようになった(早くIEなくなってくれ…)。
追記
スライダープラグインでエラー
一部のページでIEの時だけ下記エラーが発生するようになった。
TypeError: Invalid attempt to destructure non-iterable instance.
In order to be iterable, non-array objects must have a [Symbol.iterator]() method.
こちらは先ほどの手順ではエラーのソースコード位置が特定できなかったため、原因の特定に難儀したが
こちらの記事と同じような状況だと思ったので、エラーの出るページ内で使っていた vue-slick および vue-slick-carousel のプラグインを transpileDependencies に追加したところ動作するようになった。