- スペースの限られたスマホサイトなどで、見たい人だけに情報を見せることができます。
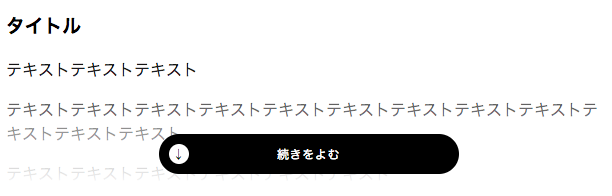
デモ
html
<div class="accordion-box">
<input id="ac00" type="checkbox">
<label for="ac00"></label>
<div class="accordion-container">
<h3>タイトル</h3>
<p>世界中どこを探してもなかったので作りました。</p>
<p>jsを使っていないのでコンフリクトすることはありません。</p>
<p>スマホにも対応。iPhone4くらいの小さい画面でも大丈夫です。</p>
<p>閉じるボタンは要らないときは「.accordion-box input:checked + label」のdisplay:noneを有効にしてください。</p>
</div><!— accordion-container -->
</div><!— accordion-box -->
css
.accordion-box {
position: relative;
}
.accordion-box label {
height: 140px; /* グラデーションの高さ */
cursor: pointer;
text-align: center;
font-size: 12px;
position: absolute;
bottom: 0;
width: 100%;
/* 以下グラデーションは「背景が白」に併せて設定しています */
background: -webkit-linear-gradient(top, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0.95) 90%);
background: -moz-linear-gradient(top, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0.95) 90%);
background: -o-linear-gradient(top, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0.95) 90%);
background: -ms-linear-gradient(top, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0.95) 90%);
background: linear-gradient(to bottom, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0.95) 90%);
}
.accordion-box input:checked + label {
background: inherit; /* 開いた時には背景グラデーションを消す */
}
.accordion-box label:after {
content: "続きをよむ"; /* ラベルの文字 */
letter-spacing: .05em;
line-height: 2.5rem;
position: absolute;
bottom: 20px;
left: 50%;
-webkit-transform: translate(-50%, 0);
transform: translate(-50%, 0);
color: #fff;
background-color: #000;
width: 18.75rem;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
border-radius: 20px;
}
.accordion-box label:before {
content: "↓";
font-weight: 700;
position: absolute;
bottom: 30px;
left: 50%;
-webkit-transform: translate(-140px, 0);
transform: translate(-140px, 0);
background-color: #fff;
z-index: 1;
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
width: 20px;
height: 20px;
line-height: 20px;
}
.accordion-box input {
display: none;
}
.accordion-box .accordion-container {
overflow: hidden;
height: 200px; /* 開く前に見えている部分の高さ */
-webkit-transition: all 0.1s;
-moz-transition: all 0.1s;
-ms-transition: all 0.1s;
-o-transition: all 0.1s;
transition: all 0.1s;
}
.accordion-box input:checked + label {
/* display: none ; 閉じるボタンは要らないとき */
}
.accordion-box input:checked + label:after {
content: "閉じる";
}
.accordion-box input:checked + label:before {
content: "↑";
}
.accordion-box input:checked ~ .accordion-container {
height: auto;
padding-bottom: 80px; /* 閉じるボタンのbottomからの位置 */
-webkit-transition: all 0.1s;
-moz-transition: all 0.1s;
-ms-transition: all 0.1s;
-o-transition: all 0.1s;
transition: all 0.1s;
}
関連
こちらも同じ原理で作っています。
CSSだけで作る超軽量ポップアップモーダルウインドウ(スマホ対応)