Twitterの自分のタイムラインは自分しか見ることができない特別な世界ですが、それをシェアして見せあいっこすることができる「TLシェア」というミニサービスを作りました。
使っているもの
- PHP7.3
- Laravel5.8
- Vue.js2.5
- Buefy
- Google Compute Engine (f1-micro)
- Google Cloud SQL (MySQL5.7)
どうやっているのか
TwitterのAPIは当然のように自分のTLを取得できます。それを自分用ではなく公開用として誰でも閲覧できるように表示している、というだけになります。
具体的な処理
Laravel Socialite
Laravel Socialiteを使うと簡単にTwitter認証ができますので、ちょちょいと入れて認証します。今回はミニアプリにする予定だったので、ログイン機能もつけませんでした。認証した時にタイムラインをデータベースに保存します。
ただ、一応タイムラインの定期更新機能もあるため、トークンなどは保存しています。
タイムラインの定期更新
上記で行った処理を、LaravelのCommandで定期的に実行しているだけです。
こんな感じでTLが古くなっている人から優先的に、1時間に1回くらいの頻度でタイムラインを更新していきます。
public function handle()
{
$user = User::where('is_auto', true)->orderBy('timeline_updated_at')->first();
if (Carbon::parse($user->timeline_updated_at)->gt(Carbon::now()->subHour())) {
return;
}
try {
Timeline::createAndActivate($user);
} catch (\Exception $e) {
// 例外を握りつぶす
$this->error($e);
}
DB::table('users')->where('id', $user->id)->update(['timeline_updated_at' => new Carbon]);
}
最後DBを使っているのはupdated_atを更新させないためです。
APIの実行
下記を使っています。
abraham/twitteroauth: The most popular PHP library for use with the Twitter OAuth REST API.
こんな感じでTLを取得できます。
$connection = new TwitterOAuth(
config('services.twitter.client_id'),
config('services.twitter.client_secret'),
$userSocial->token,
$userSocial->token_secret
);
$contents = $connection->get('statuses/home_timeline', ['count' => 200]);
home_timelineは1分に1回程度しか呼べませんのでTwitterクライアントを作る時はなかなか厳しい制限ですが、今回のパターンだとさほど更新頻度は必要ないため問題なさそうです。
気をつけていること
ツイートを公開するにあたりいくつか気をつけていることがあります。ツイートを表示してはいけない、という部分ではありますが、これを提示することで安心して使ってもらえるようにして利用してくれる方を増やす、という部分としても役に立つのではないかと思います。(まあそれはあくまでもガチ運用したい場合になると思いますが)
鍵アカウントのツイートを表示しないようにする
自分のタイムラインには鍵アカの人のツイートも表示されてしまいます。そのまま公開すると不正にその方々のツイートを表示してしまうことになりますので、それを表示しないようにする必要があります。
具体的にはUser objectにprotectedという値がありますので、それがtrueの場合は表示しないようにします。
センシティブなツイートを表示しないようにする
センシティブなツイートを適当に公開してしまうと問題がありますので、それも同様に表示しないようにします。
Tweet objectのpossibly_sensitiveがtrueの場合は表示しないようにします。
ただ、これに関してはデフォルトでは非表示にして、確認ボタンを押してくれた人だけ閲覧可能、というふうにすれば一般公開されないのでアリかもしれません。
こだわった所
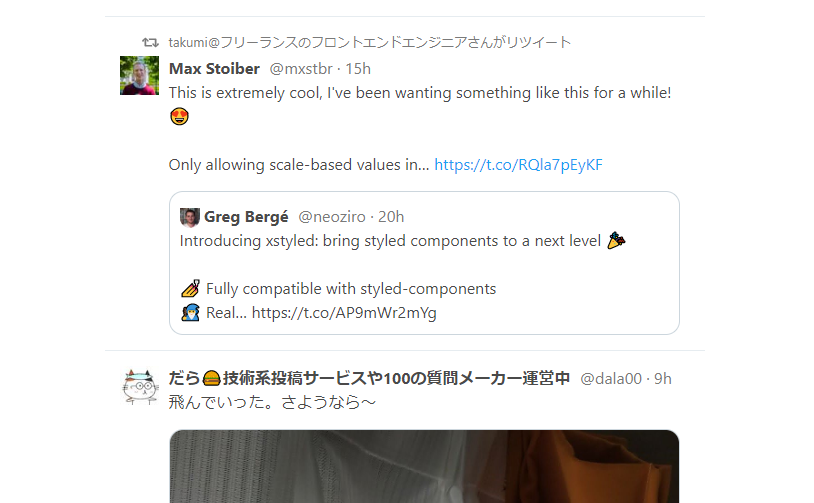
Twitterと同じようなUI
どうでもいい部分なのですが、 Twitterっぽく見せた方が安心感があるし、真似てみるのも面白いかなと思い見た目を同じ感じにしてみました。(OGPは表示できませんがそれ以外を)
追記)
表示要件 が定められているためそちらに従う必要があるようです。(対応できていない部分がありそうですので随時調整していきます)
Buefyをsassで読み込む前にprimaryカラーだけTwitterの色と同じにしています。
$primary: rgb(29, 161, 242) !default;
@import '~buefy/src/scss/buefy-build';
アイキャッチ画像
最近、ぱっと見て一瞬でサービス内容が分かるかわいい画像づくりにハマっているので今回も冒頭に貼っていたような画像を作りました。トップページに貼ってアクセスしてくれた人にすぐ分かってもらえるようにし、あとTwitterでシェアされた際もOGPとして表示することで興味を持ってもらいやすくしてみました。
文字でダラダラ説明を書くよりもぱっと見で分かる画像を作った方が理解してもらえる確率も上がるのではないかと思います。
僕はデザイナーでもなく有料のソフトを使っていないので、昔からInkscapeを使っています。自分でガッツリ画像を作るとなるとわかりませんが、フリー素材を切り貼りして画像を作るのであればそれで十分快適だと思います。
今回は下記の素材を使いました。おすすめです。
画像中のフォントは下記です。これも最近かなりハマっています。
まとめ
ということで、元々思いつきのアイデアをミニサービスとして作る、という感じだったので一瞬で完成しました。(多分一番こだわったUIの調整と画像作成に一番時間がかかっているかもしれません)
よろしければ遊んでみてください~。
TLシェア - みんなのTwitterタイムラインを公開しよう
もし少しでも参考になった部分があったらぜひ「いいね」をお願いします!