Qiitaの様だけど、プログラマー、クリエイターが興味のあることであればポエムでも何でも書いていいWebサービス「Crieit(クリエイト)」を作りました。
2018/5末頃に最低限の機能だけを実装したα版として早期公開し、実際に運用しながらのスタイルで開発を続けていっています。
どんなサービスか
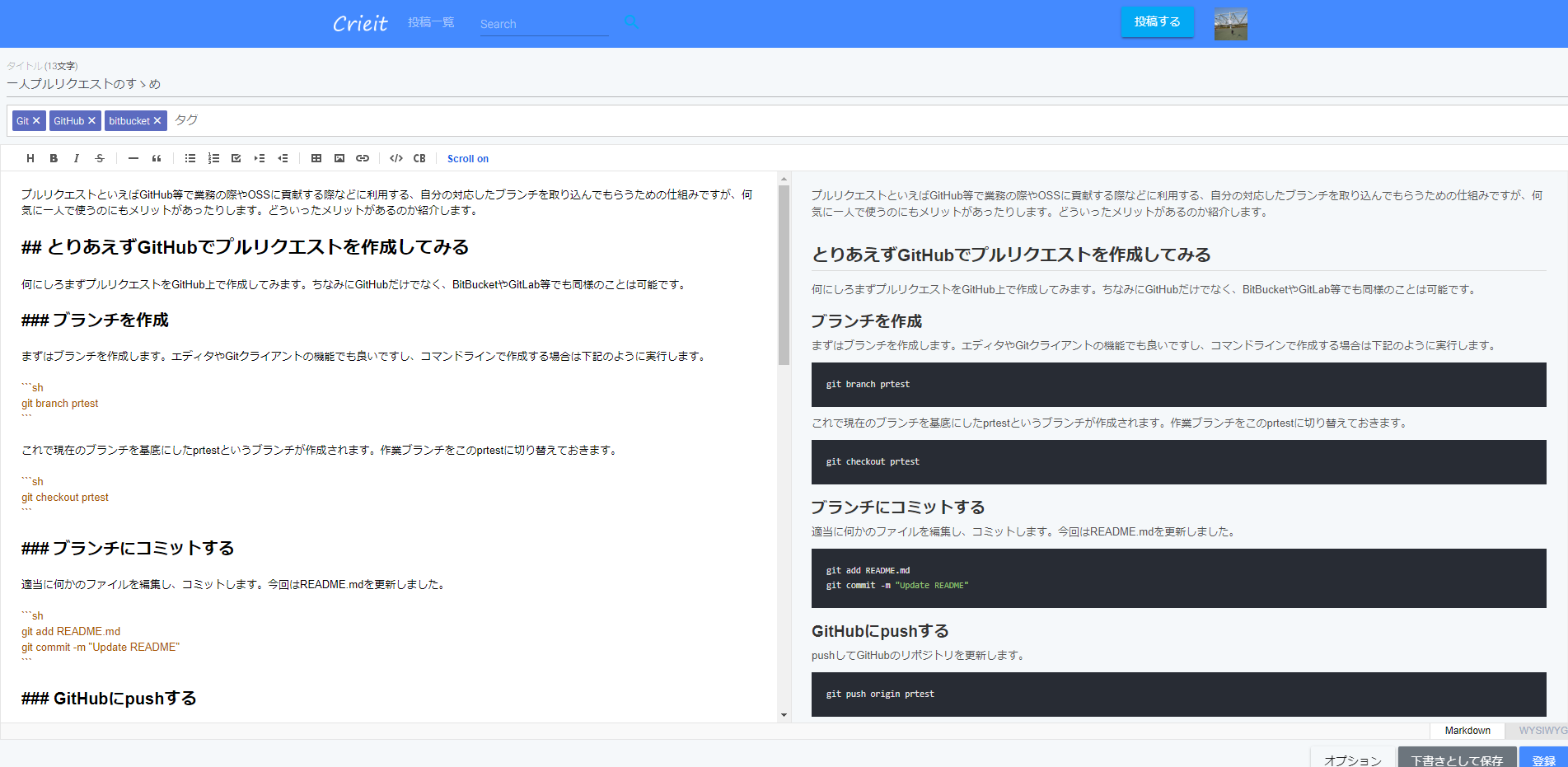
ベースのベース部分の構成はほとんどQiitaと同じで、何かしらをMarkdownで投稿でき、投稿されたものの一覧があり、投稿詳細ページがあるという形になっています。投稿画面もほぼQiitaと同じでプレビュー付きのほぼ全画面エディタになっています。
今必要なもの、という考え方を優先して機能を追加していっているため、まだユーザー数や投稿数が少ない現状ではあまり必要なさそうなフォロー関連機能やストック機能等はなく、今後状況に応じて随時追加していく事を考えています。
なぜ作ろうと思ったか
Qiitaには何でもは書きづらい
簡潔に言うと、Qiita等で書くと叩かれることもある、ポエムでも質問でも、プログラマーが興味を持つことであれば何でも投稿していいサービスを作りたかった、というところになります。
Qiitaには下記のようなコミュニティガイドラインがあるため、何でもは書きづらくなっています。
Qiitaは「プログラミングに関する知識を記録・共有するためのサービス」です。プログラマーが興味を持つものではなく、プログラミングに関する記事を投稿しましょう。
実際にプログラミング自体に関係ない記事を書いたりすると、コメントやはてなブックマークが荒れて心を痛めることがあります。最近はてなブックマークボタンが無くなったのでそのあたりを考慮されたのかもしれません。
でも技術系の事に興味がある場合、直接プログラミングに関わることでなくても、書きたい記事というのは出てくると思います。例えば機械学習について調べたことをまとめてみたり、サービスやプロジェクトの運用方法について考察してみたり、インフラの上手い構築の仕方を検討してみたり。
他にも色々調べたことをまとめたついでにもうちょっと情報を拡張させるために質問を投げかけてみたり、新たな技術について色々と議論し合ったりしたい、という場合もあるのではないかと思います。
でもQiitaではそういう事は推奨されていません。そのため、技術系のことであれば何でも気にせずに書けるサービスを作ろうと思いたち、作成したのがこのCrieitというサービスになります。
自分のブログに書いても読んでもらえない悲しさ
Qiitaに書けないようなことであれば自分のブログに書こう、と思う方も多いと思いますが、誰もが自分のブログでしっかり集客ができるわけではありません。頑張って書いても誰にも読んでもらえないこともよくあります。頑張れば頑張るほど、落ち込んだりします。
そのため、Crieitではそういった方の補助として、ブログの記事をSEO的に問題ない形でCrieitにもクロス投稿できるようにしています。1
今はまだCrieitも公開して日が浅く集客力は非常に弱く、Qiitaのように大勢の人に見てもらえる環境は整っていませんが、徐々に成長はしていっていますし、皆で協力して記事を増やしていけば段々と集客力はアップしていくと思われます。
また、一人でブログを運営するのとは違い、開発者である僕自身も投稿していただけた記事の宣伝を行いますので、全部一人でやるよりは読んでもらえると思います。僕自身も誰かが書いてくれる記事を楽しみにして読んでいます。
少しでも抱えている悲しさをみんなで解決できればな、と考えています。
技術関連の詳細
大まかな構成としては下記のようになっています。
- PHP7.2
- Laravel5.6
- Vue.js
- MySQL8.0
- Bootstrap Material Design
- Firebase Realtime Database
- Google Compute Engine (f1-micro 1台にDBまで全部のせ)
- Apache2.4
- Cloudflare
完全に無料での運用となっています。
実は開発中、開発状況や使った技術、ライブラリなどをQiitaに連載形式で書きながら進めていくというアウトプット駆動開発を行っていました。それぞれで下記のようなことを紹介しています。
ローカル環境構築
Dockerを使ってLaravelで開発するための方法です。
DockerHubにLaravel用のイメージを登録しているため、下記に書かれているdocker-compose.ymlを利用することですぐ開発を行うことができます。
Laradockを使えばいいじゃないか、と思うかもしれませんが、そもそも下準備が面倒だったりするっぽいので一ついつでも使えるイメージがDockerHubにある方がやりやすいのではないかと思います。
Qiitaの様なサービス作成中 ローカル環境構築 連載(1)
ユーザー認証
GitHubやTwitter連携を用いたユーザー認証はLaravel Socialiteを使うことであっという間に作成できました。
Markdownエディタ
Markdownエディタは何度かWebサービスを作る時に使ったことがありますが、当時開発中に新しく見つけた非常にクオリティの高いと感じたTOAST UI Editorというものを導入しています。グラフやUMLなども書けたりします。
また、タグの入力もちょうどいいものがずっと無かったのですが、ちょうど開発中にvue-tags-inputという新しいライブラリが公開されていたのを見つけたため、使ってみたところかなり良かった、ということもありました。
Qiitaの様なサービス作成中 マークダウンエディタ 連載(3)
Google Compute Engineへのデプロイ
Google Compute Engineのf1-microは無料枠があるため、そちらを使って無料で運用しています。僕の場合大小含め頻繁にサービスをリリースしたりしており、無料でないと恐らく生活が圧迫される可能性があるため、基本的に全部無料で運用できる、というところを考えつつ環境を構築しています。
サーバーの準備からLet's Encryptを利用して無料SSLで公開するところまで下記で解説しています。
Qiitaの様なサービス作成中 サーバーで公開する 連載(5)
その後の開発
個人開発ということでわりと自由に作っています。
例えば「いいね」機能も単なるボタンではなく、Slackのように好きなように絵文字を使ったりすることができます。あとはTwitterを使った投げ銭機能を導入していたりします。
あとAdvent Calendarも作ってみたりしました。まだ参加できますのでご興味があれば是非ご参加をお願いします。
あと、書いて良いものが技術記事だけではないため、ポートフォリオ等を書いてこんなふうに自分のプロフィールにリンクを設置したりすることもできるようになっています。限定公開のものでも貼り付ける事ができるため、新着に表示させないように投稿したものを利用することも可能です。
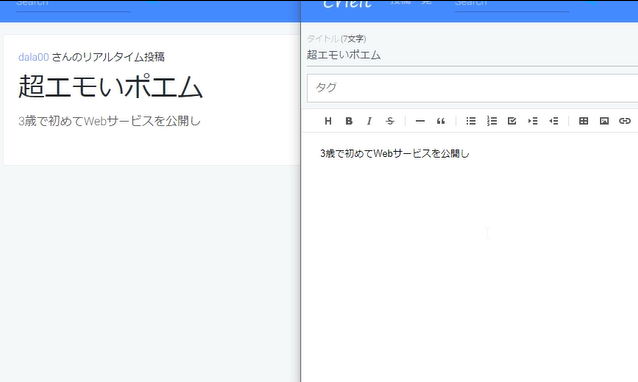
また、最近ではリアルタイムに投稿中の内容を公開できる、ライブ公開機能を作成しました。もし需要があればチャットも作って閲覧者とやり取りできるようにしたいとも考えています。
あとは「こんな記事を誰かに書いてほしい」というリクエストを適当につぶやけるようにしたり、「記事について感想あるけどコメントに書くほどじゃないしなあ…」という通知の行かない匿名感想機能を用意したり、コミュニティとして居心地の良い、且つ役に立つ、でも個人開発サービスだからこそ用意しやすいそういった機能をどんどん設けていきたいと色々考えています。(ちなみに匿名コメント機能は既にあったりします。匿名記事投稿も開発中です)
詳しいロードマップは下記に公開しています。
一人で考えるのにも限界はあるため、色々とアドバイスや改善点等教えていただけるとありがたいです。もし何かあればCrieitの問い合わせからお願いします。
Crieitは下記リンクからアクセスできます。
気になったらぜひいいねをお願いします。