執筆動機
Twitterにて個人的にフォローさせていただいているゆーたろーさん(@shimotaroo)の記事を拝見しました。
当記事ではPosgreを使用したものになっていましたが、MySQLの場合ばどうすればいいか知りたくなり、本記事を作成しました。
ゆーたろーさんの記事は初心者でも直感的にわかりやすくなっています。ぜひそちらも参考にデプロイを検討してみてください:)
前提
・Laravelアプリが作成済み
・Herokuアカウント取得済み
・Heroku CLI導入済み
・DBはMySQLを利用
$ composer -V
Composer version 2.0.11 2021-02-24 14:57:23
$ php artisan --version
Laravel Framework 8.36.2
$ npm -v
7.8.0
Herokuアプリの作成
①Herokuのログイン
$ heroku login
まず初めに、Herokuにログインします。
作成したアプリケーションのディレクトリに移動し、以下のコマンドを打ちます。
②アプリの作成
$ heroku apps:create [アプリ名]
適当にアプリ名を決めてアプリを作成します。
この時、ユニークな名前でなくてはいけません。
エラーが出る場合は、Heroku上に存在しない名前をつけて再度コマンドを叩いてください。
③MySQL(ClearDB)の追加
$ heroku addons:create cleardb:ignite
その後、Heroku上で使えるMySQL(ClearDB)を追加します。
Cleardbのignite版は、無料で使用する事が可能です。
ただし、クレカを登録する必要があるので、ブラウザ上のHerokuからAccountSettings -> Billingでクレカを登録してください
。
④Buildpackの追加
$ heroku buildpacks:add heroku/php
$ heroku buildpacks:add heroku/nodejs
順番はどっちでも良いです。
DBの環境設定
.envファイルはアップされないので、手動でHerokuに環境変数を登録する必要があります。
①ClearDBの情報を確認する
$ heroku config:get CLEARDB_DATABASE_URL
mysql://[ユーザー名]:[パスワード]@[ホスト名]/[データベース名]?reconnect=true
②Herokuに環境変数を登録
①を参考に、環境変数を登録していきます。
$ heroku config:set DB_DATABASE=[データベース名]
$ heroku config:set DB_HOST=[ホスト名]
$ heroku config:set DB_USERNAME=[ユーザー名]
$ heroku config:set DB_PASSWORD=[パスワード]
$ heroku config:set APP_KEY=$(php artisan key:generate --show)
一番下はそのままコピペでうまくいきます。
最低限これだけ登録できれば、動きます。
ファイルの変更、追加
①Procfileの追加
ルートディレクトリにProcfileを追加します。
web: vendor/bin/heroku-php-apache2 public/
上記を記入して終わりです。
②本番環境でのHTTPS化
public function boot()
{
if (\App::environment('production')) {
\URL::forceScheme('https');
}
}
本番環境でのhttpsを強制します。
AppServiceProvider.appに追加してください。
③DBの文字数設定
Herokuではvarchar型の文字数はデフォルトの255では大きすぎるため191に設定します。
use Illuminate\Support\Facades\Schema;
public function boot()
{
Schema::defaultStringLength(191);
}
同じくAppServiceProvider.appのbootに追加してください。
また、useで名前空間をインポートします。
デプロイ
①ローカルリポジトリにHerokuアプリ用のリモートリポジトリを登録
git管理をしていなかった場合
$ git init
$ heroku git:remote -a {アプリ名}
git管理をすでにしている場合
$ heroku git:remote -a {アプリ名}
アプリ名は自分で名付けたものを使用してください。
②デプロイする
$ git checkout -b 'main'
$ git add .
$ git commit -m 'first commit'
$ git push heroku main
③マイグレーションやシーディングの実行
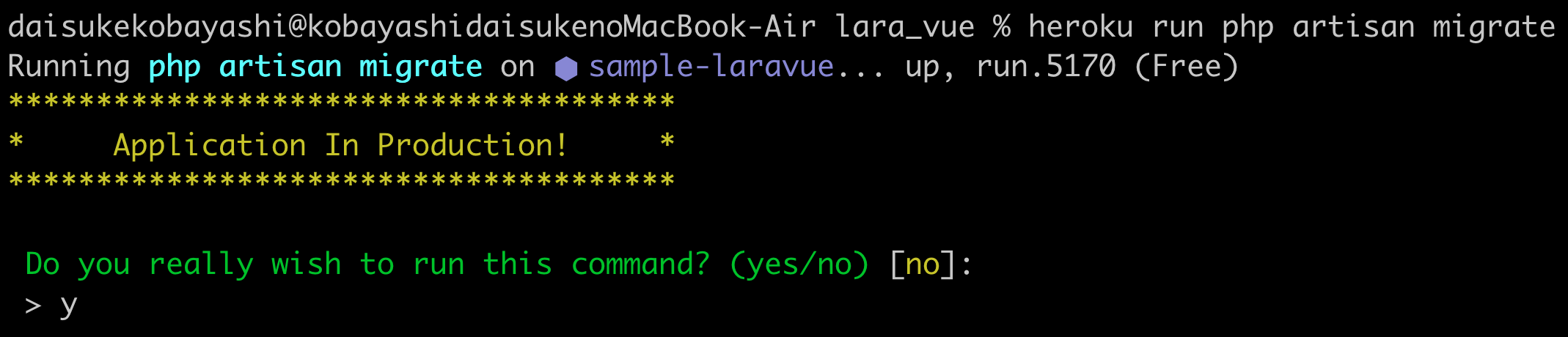
$ heroku run php artisan migrate --seed
シーディングを用意していない場合は、--seedを除いてコマンドを叩いてください
。

このように表示されるのでyesと入力してください。
アプリを開いてみる
$ heroku open
エラーなく表示されたら成功です!!
お疲れ様です^^
アドバイス
もし上記のようにデプロイしてもうまく表示されない場合は、
herokuのログを確認したり、Laravelのデバックモードをオンにしてみたらいいかも
ログの確認
$ heroku logs -t
ターミナルからログを確認できます。
詳細なエラーを確認するには、Herokuの環境変数にLOG_CHANNEL=errorlogを設定します。
デバックモード
/*
|--------------------------------------------------------------------------
| Application Debug Mode
|--------------------------------------------------------------------------
|
| When your application is in debug mode, detailed error messages with
| stack traces will be shown on every error that occurs within your
| application. If disabled, a simple generic error page is shown.
|
*/
'debug' => env('APP_DEBUG', true),
変更したのちにデプロイの手順を取り、エラーを確認できます。
うまく動いたら、デバックモードをfalseにしておきましょう。
参考にさせていただいた記事、ドキュメント