この記事はロボP Advent Calendar 2018の4日目の記事です.
スマホからLINEアプリを開かずともワンクリックで簡単に帰宅連絡ができるシステムを作りました。
各技術の知見になれば幸いです。
※Android端末のみ検証済みです
キーワード
- IFTTT
- Google Maps Distance Matrix API
- Webhook
- Google Apps Script
- Line Notify
ぼくのかんがえた さいきょうの 帰宅連絡システム
きっかけ
実家の神奈川から東京にある大学やオフィスに毎日通っていると、いろいろと忙しくなって帰る時間が遅くなる日々が続いていました。
母親がとても優しく、自分が帰宅する時間に合わせて夕食を作ってくれているのですが、帰る時間がバラバラなために毎回LINEで連絡をしています(以前はメールでした)。
でも、メッセンジャーアプリを開いて何時に帰るかいちいち入力してるのが正直めんどくさい
ワンタップで簡単に帰宅連絡できないかなぁーというのがきっかけです。
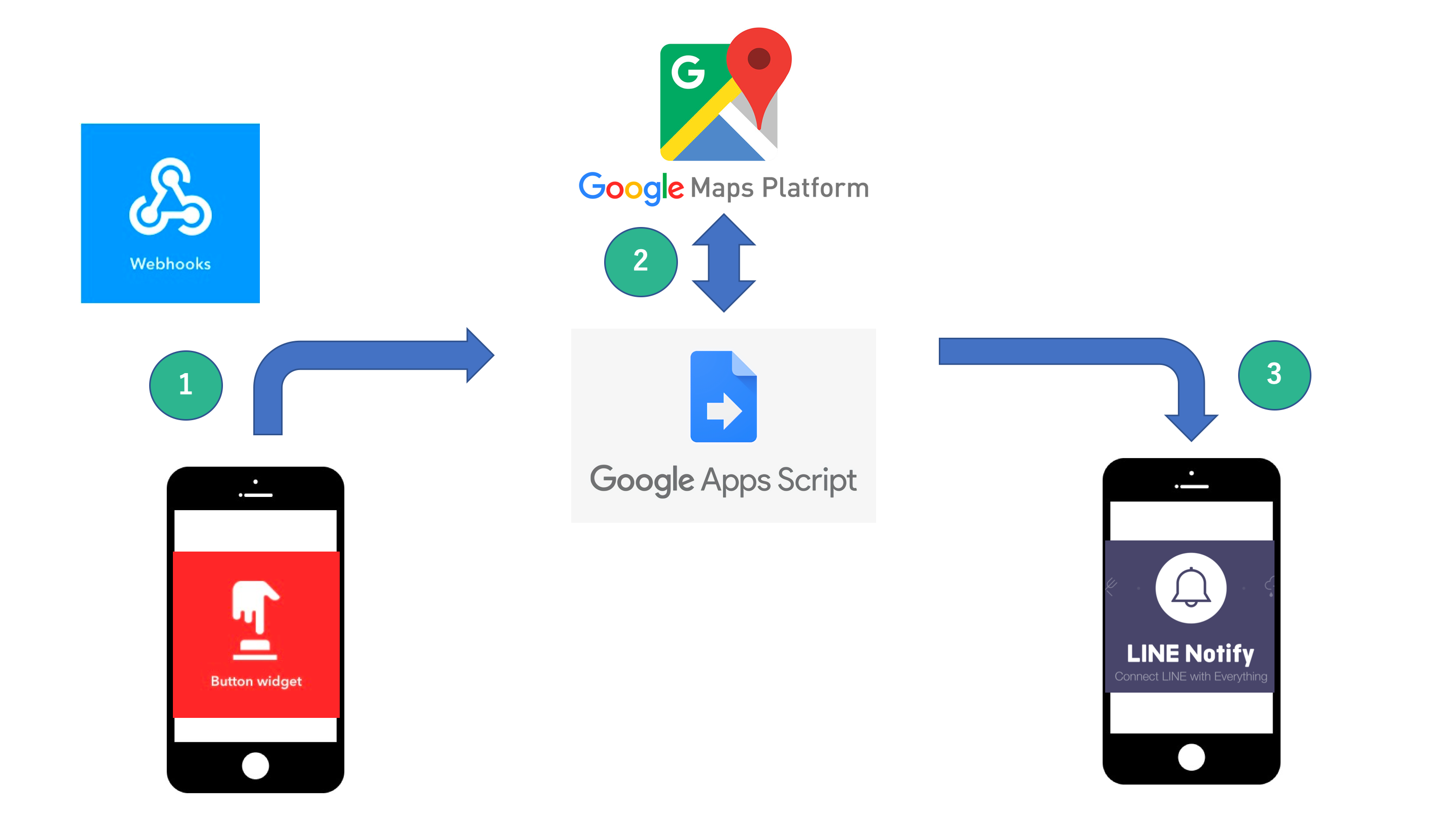
構成
IFTTTを使ったワンタップ連絡
スマホからワンタップでプログラムを走らせるのに最も簡単な方法として、IFTTTのウィジェットを活用しました。
Button widgetを使うことで、ホーム画面にクリックできるウィジェットが作成されます。
これをIFTTTのIF部分として、then部分にWebhookを追加します。
WebhookにはGoogle Apps Scriptとの連携のために使用します。
GASに渡す情報として、Button widgetを押した際の位置情報を送ります。
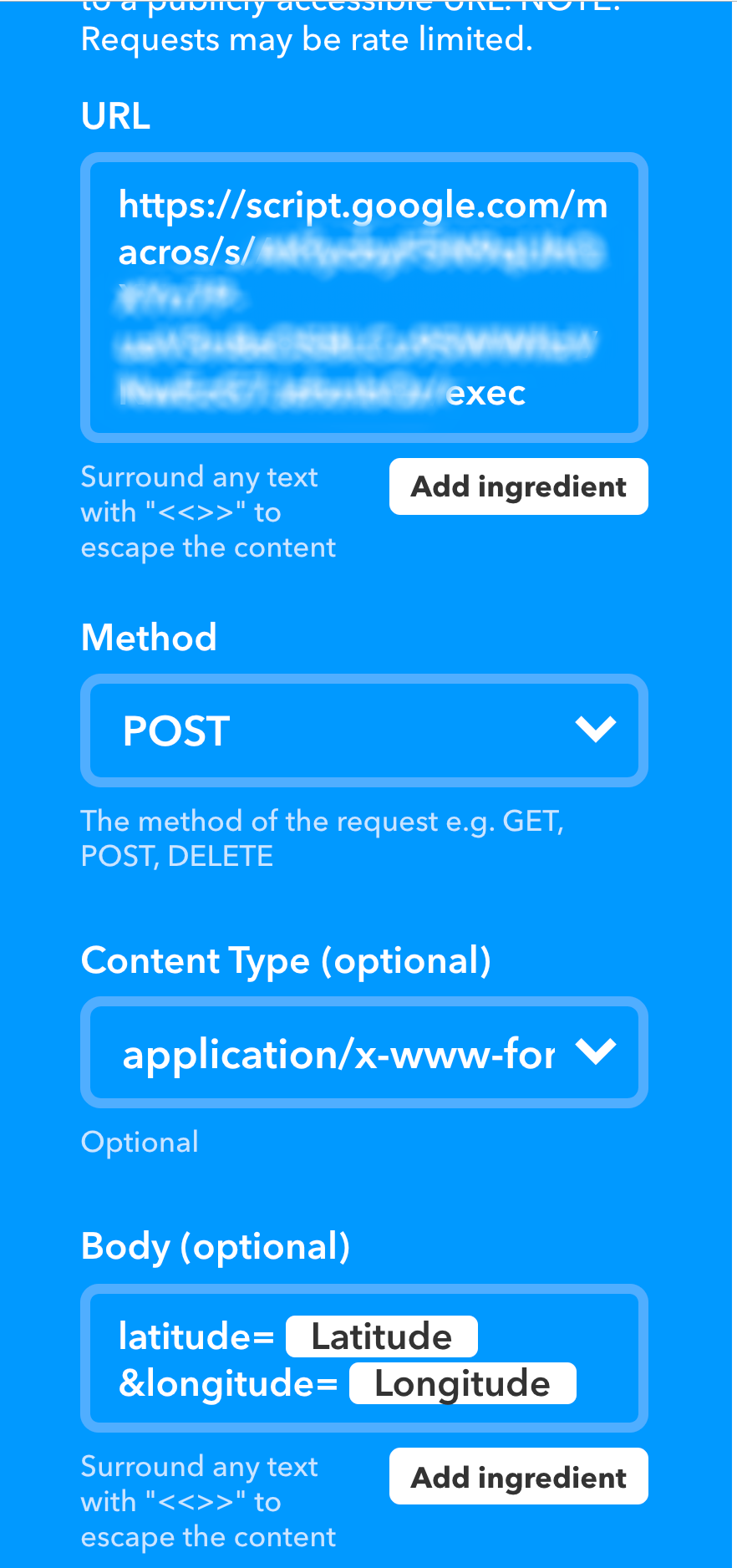
Button widgetとWebhookを組み合わせるとadd ingredientから下記の情報を含めることができます。
- ShareURL
- Latitude
- Longitude
- LocationMapURL
- LocationMapImageURL
- OccuerredAt (押したときの時間)
GAS上でDistance Matrix APIから帰宅時間算出
GASではDistance Matrix APIを使って、現在地から目的地に何時に帰るか時刻を算出しています。
originsに現在地の緯度経度、destinationsに目的地の緯度経度をカンマ区切りで指定しました。
var destinationPos = 35.681167 + "," + 139.767052; //見本として東京駅の緯度経度
また、交通手段も設定することができます。
- bicycling
- driving (default)
- transit
- walking
transitにはoptionとして優先する交通機関の選択も可能です
- bus
- rail
- subway
- train
- tram
var url = "https://maps.googleapis.com/maps/api/distancematrix/json?units=metric" +
"&language=" + "ja" +
"&origins=" + originPos + //現在地
"&destinations=" + destinationPos + //目的地
"&transit_mode=" + "'rail'" + //交通手段
"&avoid=" + "tolls" + //非有料ルート
"&key=" + APIKEY_GOOGLE_DISTANCE_MATRIX;
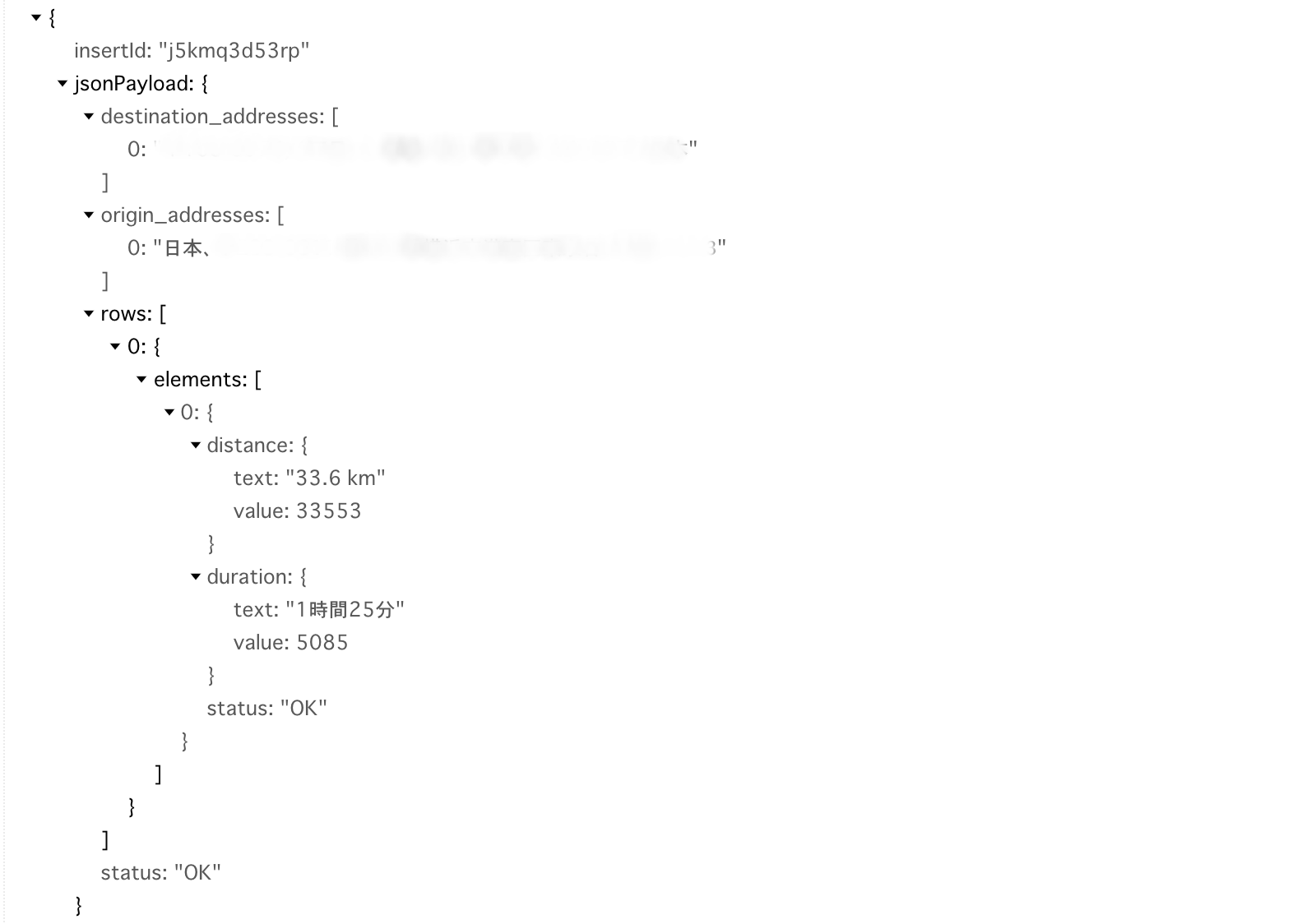
これをUrlFetchApp.fetchで投げてjsonを受け取ると以下のように返ってきます

durationのtext部分を取りたい場合は以下のように配列で取得できます。
var time = json["rows"][0]["elements"][0]["duration"]["text"];
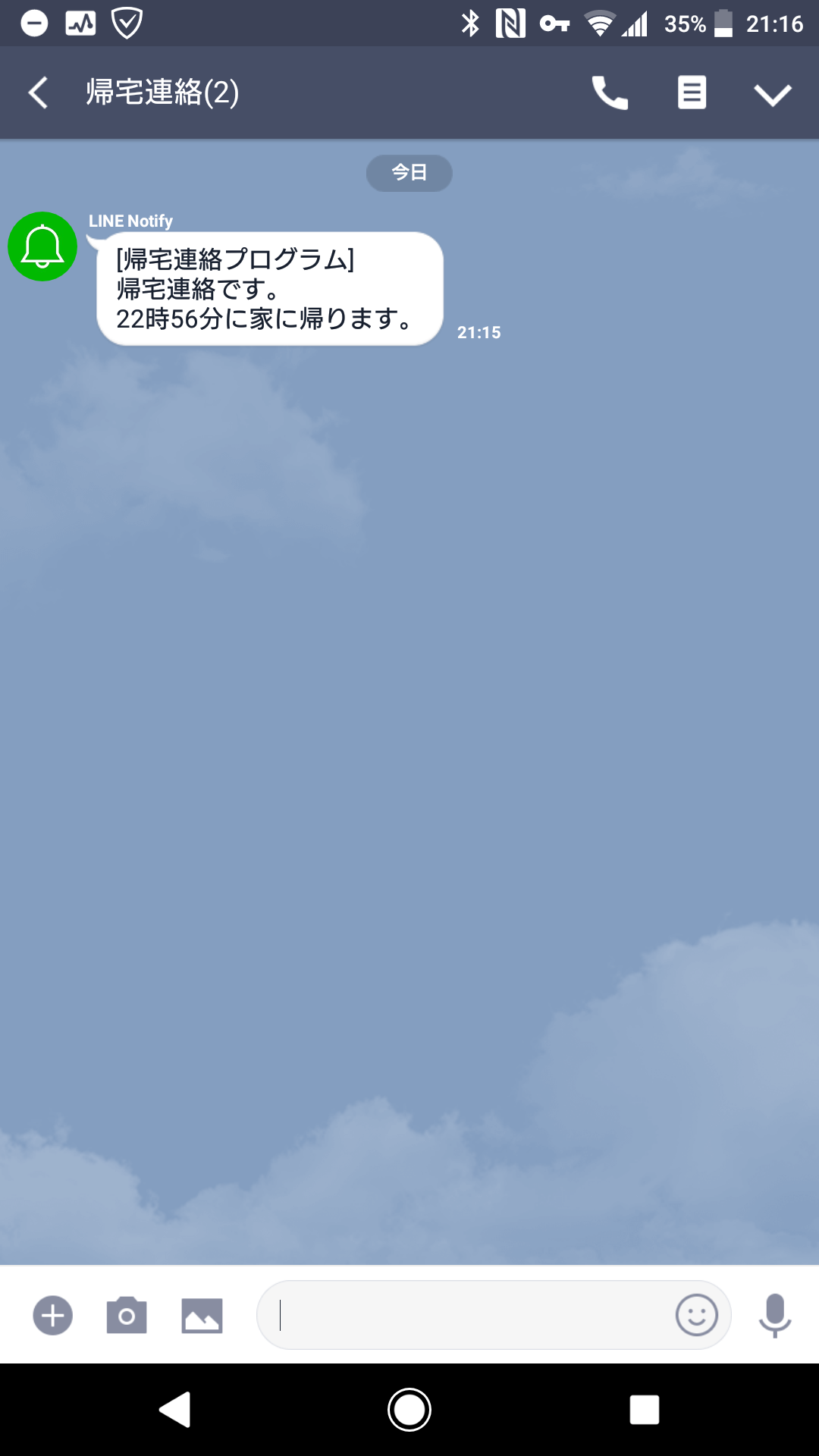
LineNotifyで連絡を行う
今回は連絡手段としてLineを使用しました。
GASからLineNotifyを使うには、下記のようにPOST処理を書いてあげれば簡単にリクエストが投げられます。
function sendLineNotify(arriveTime){
var sendMessage = "\n帰宅連絡です。\n" +
arriveTime + "に家に帰ります。";
var options = {
"method" : "post",
"payload" : "message=" + sendMessage,
"headers" : {"Authorization" : "Bearer "+ APIKEY_LINE_NOTIFY}
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify",options);
}
LineNotify側の設定として、 https://notify-bot.line.me/ja/ のマイページからアクセストークンの発行が必要です。
トークン名はLineNotifyで送られるメッセージに含まれます。
通知を送信するトークルームには必ずLineNotifyBotが入っていることが条件です。
完成形
このシステム構成のメリット・デメリット
メリット
- Button Widget神! ワンタップでプログラムが動かせる!
- GASの手軽さ! 簡単にAPIがたたける!
- LineNotifyで簡単にLINE連携ができた! 連絡相手もグループに招待するだけ!
デメリット
- 目的地の設定が手軽にできない... (プログラムに緯度経度を直書きしている) -> Webhookから送る?
連絡先が固定の場合はとても便利なシステムだと思います。
プログラム
Githubにあげてあります。
参考
- IFTTTのWebhookをGASのPOSTで受け取るときのパラメータ覚書
- 住所一覧から到達予測時刻を計算する(Googleスプレッドシート+Google Distance Matrix API)
- GoogleAppsScriptでdoPost()等でログが使えないときの代替案
- Distance Matrix Service
- Google Apps ScriptからLINE NotifyでLINEにメッセージを送る
最後に
日常のルーティンワークを自動化するととても快適になります!
別日にもアドカレ記事を書く予定ですので、よろしくおねがいします!