環境
vue 3.1.5
実装したい内容
render関数で、アプリケーションインスタンス内部のdataを出力したい。
具体的な状況
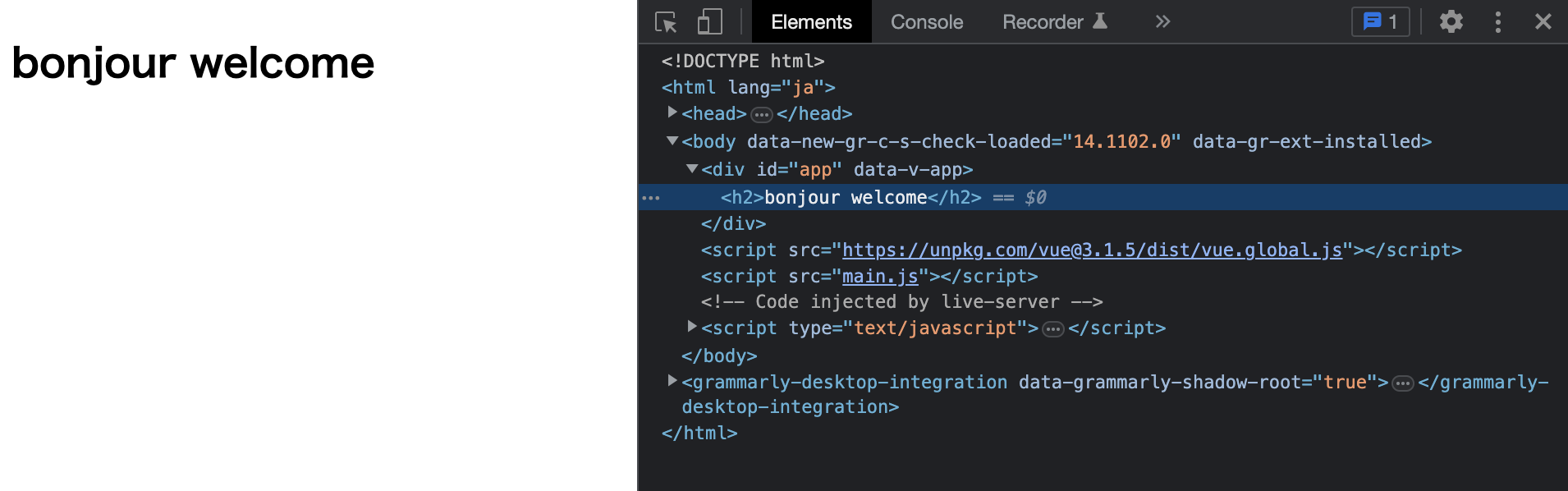
appという名前のアプリケーションインスタンスを用意する。中にdataとrenderを宣言して、下のように書けば、htmlに表示される。
const app = Vue.createApp({
data: () => ({
message: 'welcome'
}),
render: (el) => Vue.h('h2', 'bonjour ' + el.message)
}).mount('#app')
<body>
<div id="app">
</div>
<script src="https://unpkg.com/vue@3.1.5/dist/vue.global.js"></script>
<script src="main.js"></script>
</body>
教訓
render関数はデフォルトの引数をとり、それがアプリケーションインスタンスの中身になってるっぽい。(上のコードでelと命名した部分)
Vue.hでdomを生成して、renderしたい際は、Vue.hの引数の中にelを渡してあげれば上手くいく。