目次
- ゴール
- 経緯
- 構成
- 準備
- さいごに
ゴール
vueでpuppeteerをつかってテスト実行してみる
経緯
特にないんですが、仕事で結合試験の効率化でpuppeteerを使うという話があって
しかもjestとも連携できるそうなので、これはvueとも連携できるんじゃないか
というのを思いついたわけです。
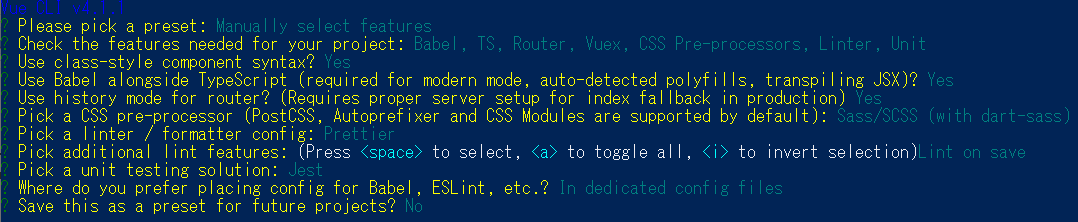
準備
どういう環境でやるのか
vue vuex vueRouter vuetify typescript
vue-plugin-jest-puppeteer
かなり試行錯誤しながら自力で設定する事ができなく途方にくれていたところで
都合の良いプラグインを発見。速攻でインストール
https://github.com/kaizendorks/vue-cli-plugin-jest-puppeteer
vue add jest-puppeteer
vuetifyを追加
jest-puppeteerの前にインストールすると、pluginsフォルダが消えてなくなったので
順序に気をつける(気のせいかもしれないです)
vue add vuetify
テスト実行
jest-puppeteerをvue add追加すると
package.jsonのscriptsに以下がついかされるので
"test:e2e": "jest --config=jest.e2e.config.js --runInBand",
実行するだけです
yarn test:e2e
ひとつ問題点がありまして
テストの中でyarn serveでローカルサーバーを起動するようになっているんですが
エラーになってしまいます。
解決策としては、いまのところ
あらかじめローカルサーバーを起動しておく以外に見つかっていません。
残課題
ローカルサーバーが起動していない状態で、実行ができるようにする。
githubのリポジトリのリンクを貼っておく
さいごに
使い所はありそうな感触はあったので、積極的に実務で使っていきたいと思います。
はじめてのQiitaの記事を書いてみて、アウトプットすることの大事さと難しさを実感しました。
ありがとうございました。
あと、時間ギリギリになってしまって、すいません。