みなさんこんにちは
ジーズアカデミー 主席講師 山崎ですm(_ _)m
今回はLaravelで超高速「モックアップ作成」が可能な LaravelDB.comについてMemoしておきます。
◇Laravel DB.com を初めての人はこちらから
YouTubeにて解説
[初めての人はこちらの記事から>> ]
https://qiita.com/daisu_yamazaki/items/9f0dd73553367f8077f0
『Laravel Migrationファイル生成』 『クエリービルダー生成』 機能は、まだβ版ですが ER図で設計したあとにベーステンプレートのMigrationを作成、QueryBuilderだけでも、全て書かなくて良いので捗るはずです。
※アプリ名はLaravelに寄せたので変更しました。
新機能 「ER図から Query Builder 」も生成
外部キーの制約どおりに生成するようにしています。
(PWA CacheAPIが使用されているのでキャッシュで以前の画面が出る人もいるかも知れません。)

※ 外部キー制約がある場合、Migrationの順番が大事です。
★重要参考URL:【メモ】Laravelマイグレーションで外部キー制約をつけるときに気をつけること
サイトデザインは映画マトリックスのような雰囲気
 リンク: [ https://laraveldb.com ](https://laraveldb.com)
リンク: [ https://laraveldb.com ](https://laraveldb.com)
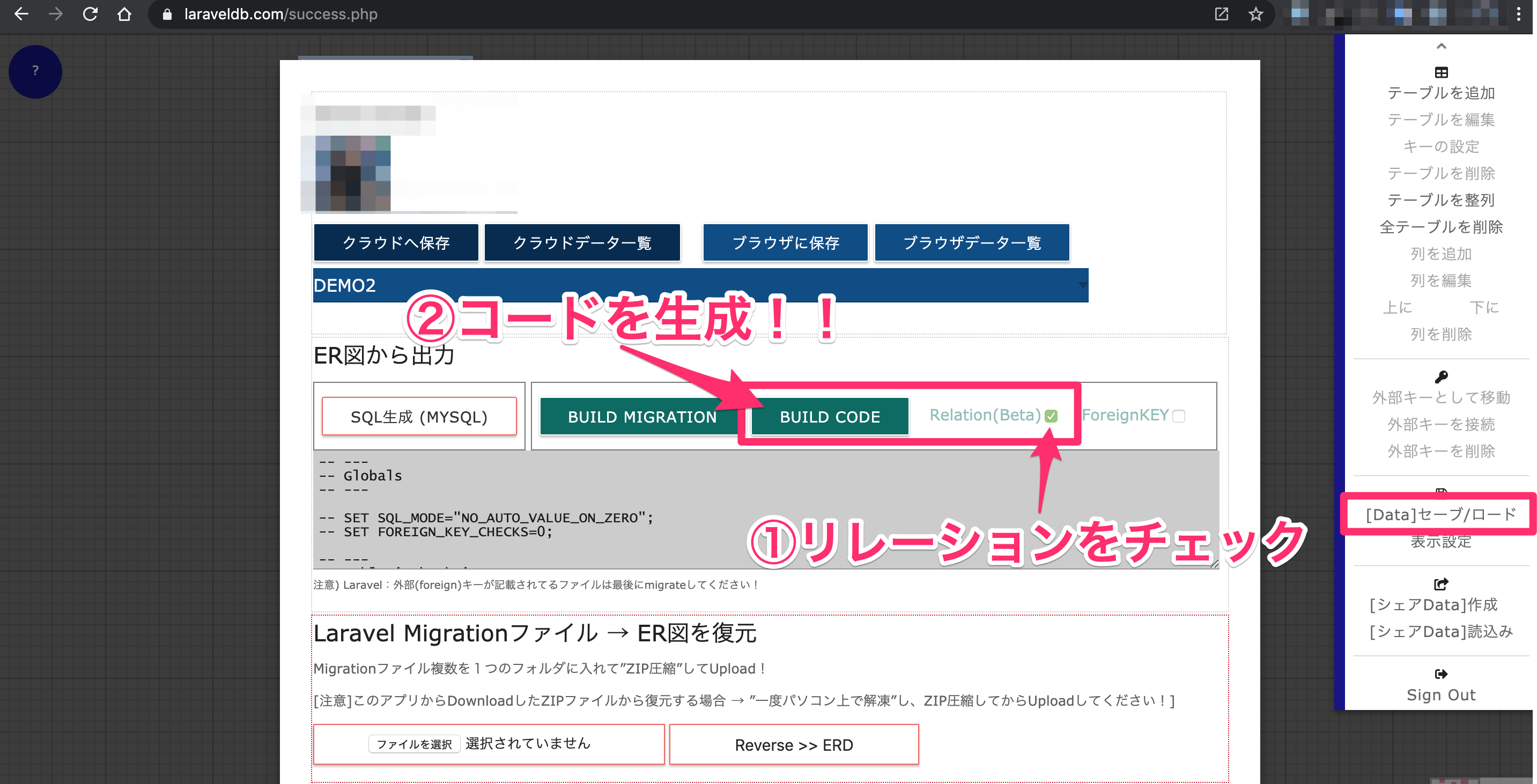
ER図をかいたら保存!!

作成したER図はCloud(Firebase) or ブラウザに保存
 リンク: [ https://LaravelDB.com/ ](https://laraveldb.com)
リンク: [ https://LaravelDB.com/ ](https://laraveldb.com)
リレーション機能
今まで、外部キー制約の機能のみ実装されていましたが 2020年03月04日から「 リレーション(JOIN) 」が生成できるようになりました。
 ※外部キーは非推奨としています。Migrationの実行順でエラーになるため
※外部キーは非推奨としています。Migrationの実行順でエラーになるため
Migrationファイル or CRUDコードどちらも生成可能です。Migrationの場合はテーブル分のファイルがZip圧縮されて全てのMigrationファイルが作成されます。
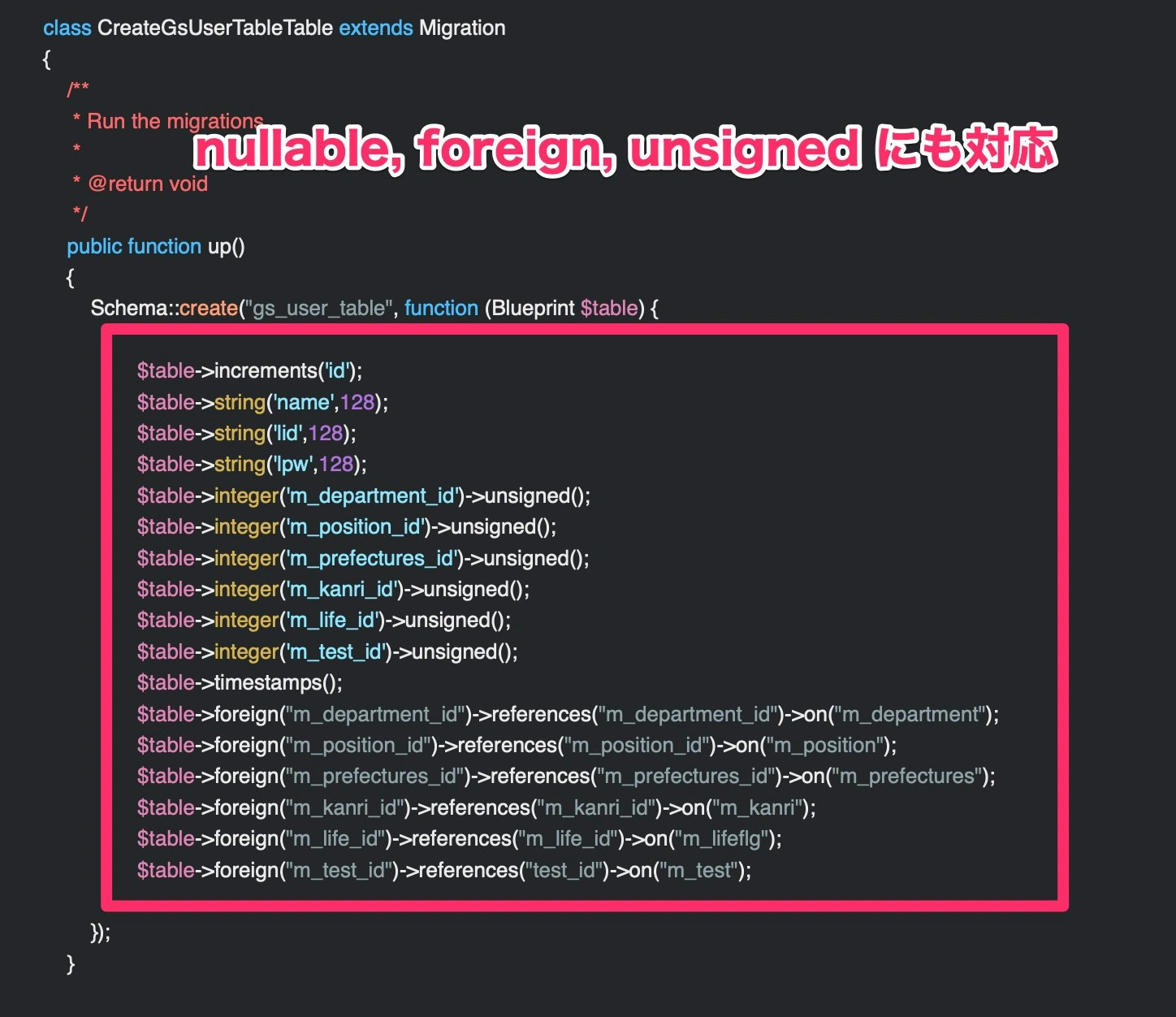
中身はみなさんご存知の以下のようなCODEです。

◇使用している技術
- HTML / CSS / Vanilla JS
- PWA (ChcheAPI, ServiceWorker, Manifest)
- Firebase / WWWSQLDesigner
- PHP7.2 / Laravel5.5(Migration検証) / MAMP
- ツール: PHPStorm、GoogleChrome
こんなに早くできたのは各種APIやOSSのおかげ
- API(Firebase)を利用できたこと
- WWW SQL Designer を利用できたこと(1日コード眺めるくらいでどのような事をやってるかわかったので、必要な修正には時間がかからなかった。)
- Laravelを少し前に触ってたので、Migrationのドキュメントを読んでいた。そのため、全てではないがER図から生成できるカラムや記法等の調査にも時間がかからなかった。
開発の進めかたですが、個人としては**「アウトプット・ファースト」**を最優先にしています。
大体いつもα版(目的を満たす機能、動作ができてる最低限の状態)を一週間と決めて開発しています。
そこを軸に、大事な目的にあった機能を先行して作り込み、機能動作優先、見た目など細かい部分などはだいぶ見ないで進めました。現時点の進捗としては満足してます。いつもデザインはリリース後に調整していくので、このスピード感を出すためには、この方法が良いと思っています(まずは動くが優先、モチベーションも保ちやすい)。
少しでもこのツールが役に立てば幸いです。