ハマりかけたのでメモ。
gruntでnode-webkit
gruntでnode-webkitアプリをビルドします
grunt-node-webkit-builderをインストール
$ npm install --save-dev grunt-node-webkit-builder
package.jsonを編集
package.json
// ...省略...
"window": {
"title": "node-webkitアプリ",
"width": 360,
"height": 480,
"toolbar": false,
"frame": true
}
// ...省略...
Gruntfile.jsを編集
Gruntfile.js
// ...省略...
grunt.loadNpmTasks('grunt-node-webkit-builder');
// ...省略...
grunt.initConfig({
// ...省略...
nodewebkit: {
main: {
options: {
version: "0.11.5",
platforms: ["win", "osx"],
},
src: [
"images/**",
"sounds/**",
"main.html",
"build/myapp.min.js",
"package.json",
"README.md",
],
},
},
// ...省略...
ポイントはoptions.version。
規定値は'latest'なのですが、アルファ版など動作しないバージョンのnode-webkitが選ばれた場合にビルドが通らなくなります。
http://dl.node-webkit.org/に置かれている、正常に動くバージョンを指定しましょう。
ビルド
$ grunt nodewebkit
build/{プロジェクト名} フォルダ以下に各プラットフォーム向けフォルダが切られ、その中にアプリケーションが作成されます。
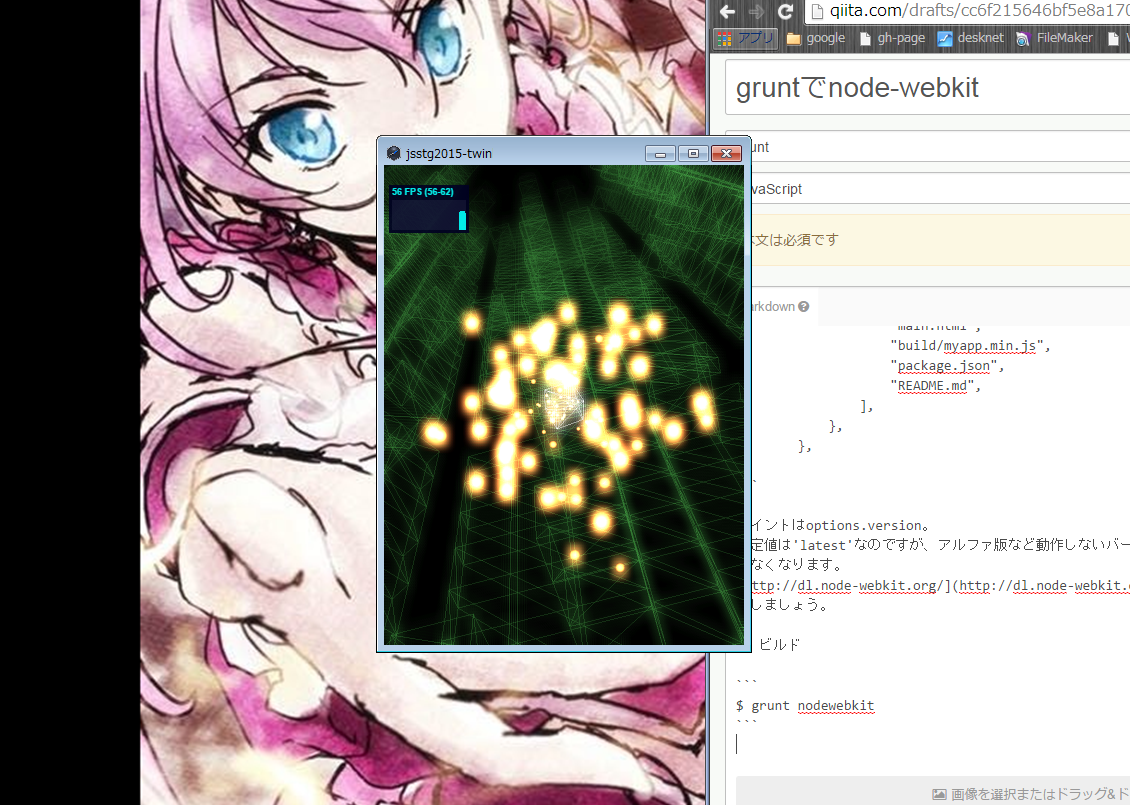
できたー!
ワー、マルデホンモノノゲームミタイ!