時代はボクセル!
ゲーム「Crossy Road」とか映画「ピクセル」とかあるしね。
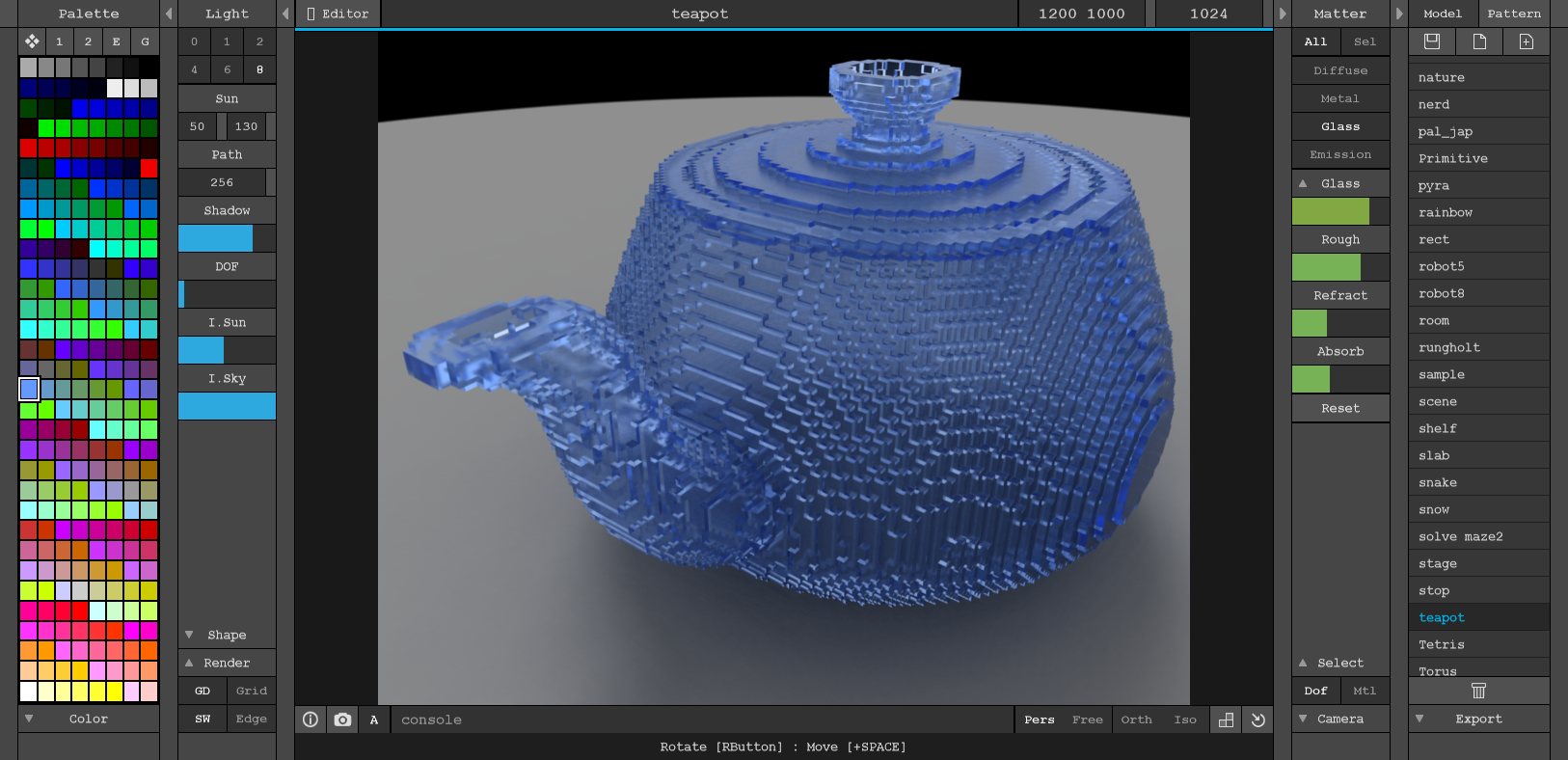
MagicaVoxelってなんだ
@ephtracy さんが開発された、ボクセルアート作成ツールです。
シンプルな操作系とサクサクした動作の軽さが魅力!
vox.js
というわけで、MagicaVoxelで作ったデータをJSで読み込むライブラリを作りました。
使い方は簡単。
html
<script src="https://cdn.rawgit.com/daishihmr/vox.js/1.0.1/build/vox.min.js"></script>
javascript
// パーサーを作ります
var parser = new vox.Parser();
// *.voxファイルを読み込みます
parser.parse("hoge.vox").then(function(voxelData) { // ←ボクセルデータが取れます
// データ全体の大きさ
voxelData.size; // => { x: number, y: number, z: number }
// ボクセルの配列
voxelData.voxels; // => [Voxel, Voxel, Voxel, ...]
// ボクセル一個のデータ
voxelData.voxels[0]; // => { x: number, y: number, z: number, colorIndex: number }
// カラーパレット
voxelData.palette; // => [Color, Color, Color, ...]
voxelData.palette[0]; // => { r: number, g: number, b: number, a: number }
});
Three.jsで表示
読み込んだボクセルデータをTHREE.Meshに変換する機能も持っています。
// ビルダーを作ります。引数にボクセルデータをわたします
var builder = new vox.MeshBuilder(voxelData);
// THREE.Meshを作ります
var mesh = builder.createMesh();
// THREE.Sceneに追加するなどして使ってください
scene.add(mesh);
まとめ
MagicaVoxelは本当に簡単に使えるツールです。
絵心というものとは無縁の人生を送ってきた僕でもこれくらいの物はチャチャッと作ることが出来ました。
みなさんも是非やってみてください。