解散 Advent Calendar 2017 9日目でございます。
今回もQtをVisualStudioで扱っていきます。
前回の記事で導入まで終わりました。
今回は実際にVisualStudio上でQtを扱ってみましょう。
注意としては、WindowsAPIを使った事があり
これまでリソースエディタを使っていた自分みたいな情弱な人向けに書いているので
それとの共通事項は省いて説明します。
0.始める前に訂正(?)
前回、VSのお好みのバージョン、ビットをインストールと言いましたが
いざVS2015(本体は64bit)で32bitのツールを作ろうとした所、下の様なエラーが出てしまいました。

No default Qt version found. Check your Qt VS Tools settings.
……???
という事で、32bitアプリケーションはバッサリ切り捨てて、64bit版を作る事にします。
いい加減64bitアプリケーションに完全移行しても大丈夫でしょう?
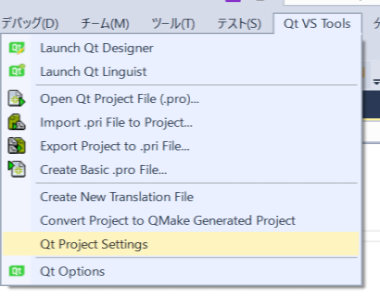
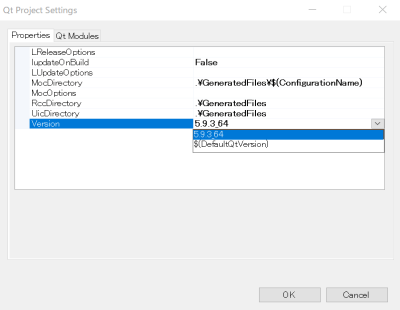
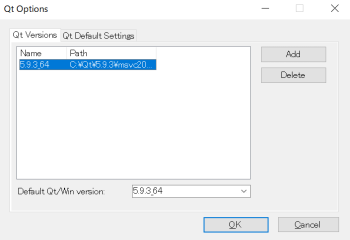
てな訳で、前回設定したQt Optionsの上、Qt Project Settingsを開きます

この一番下、Versionの項目から
VSのバージョンや作成ツールのbitに合った物を選びましょう

この名前ですが、Qt Optionsで設定した名前がそのまま入るようです。
今回は、32bitを消して64bit版を入れました。

1.新規プロジェクト作成
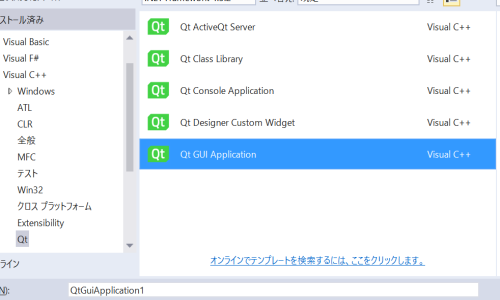
前回お見せした、新規プロジェクトのQt欄から作成します。
今回は、純粋な独立したGUIツールですので
Qt GUI Applicationを選びましょう。

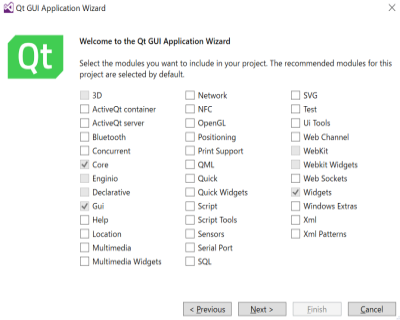
すると、Qt専用のアプリケーションウィザードが起動します。
最初に追加のモジュールを選べます。
すごい! インストールの時より項目が沢山! なにこれ!

正直な話、これまでのようにWindowsAPIとリソースエディタで
簡単なツールを作っていたぐらいでしたら
このまま次へ行ってしまって何も問題ありません。
ここでは主にネットワークを使った何かだったり、
ちょっと一つ上の動作ができるようにするための機能を追加できるだけです。
もう少し丁寧な解説はこちらのページを調べてみると良いですよ。
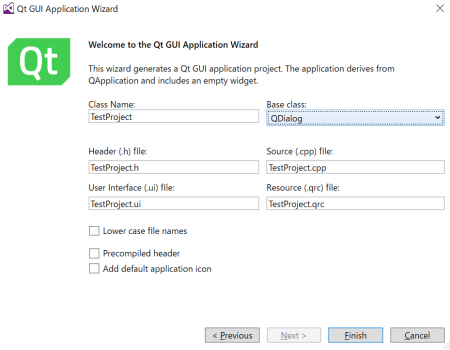
続いてプロジェクト設定ですね。
画像でカーソルを合わせていますがBase classに気を付けてください。
今回はダイアログ形式でのツールを作りますので、QDialogに変更しましょう。
後の項目は基本的にそのままでOKです。
出力名称や保存名称を変えたい場合は変えてみましょう。

これで基本部分が構築された状態で始める事が出来ます。
一度空ビルド&実行してみると良いでしょう。
何も書かれていない寂しいダイアログが出てくれます。
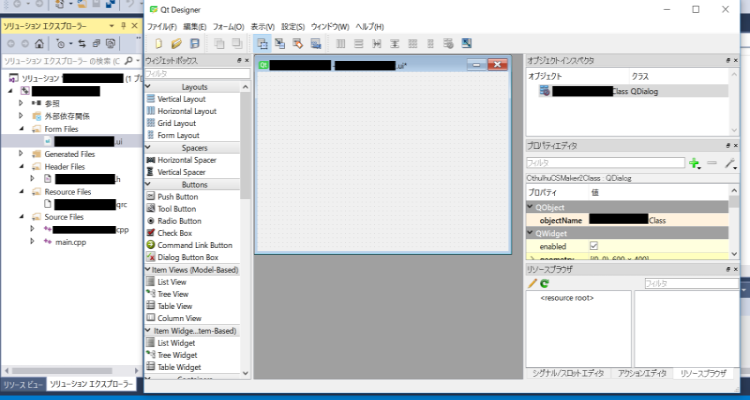
2.Qt Designerに触れてみる
From Filesフォルダの.uiを開くと
Qt Designerが起動します。
(0番の設定が間違っていると、この時点でお見せしたようなエラーが出ます)
黒く塗りつぶしているのはプロジェクト名ですのでお気になさらず。
ちなみに、Generated Filesには触れないように気を付けてくださいね。

ここまで来たらあとはリソースエディタと同じですね!
配置は見た目通りになりますので、好きに配置してみたり
少しの間触れて遊んでみましょう。
勿論、配置してそのままビルド実行してもその通りに出力されます。
3.次回予告(?)
このままボタン配置して、プログラム打つぐらいまで進めようかと思いましたが
やっぱりアドベントカレンダー的にネタ不足待ったなしなのでここで切らせてもらいます。
(自分の事巻き込んだ主催者許さないからな)
よろしければ他の方の記事もどうぞ。
次回は、いよいよ本格的にプログラムを打ち始めましょう。
リアルタイムで見ている人が居るかわかりませんが、次回更新までに
どんなボタンがあるのかを一通り見ておくと良いかもしれません!