Happy Elements株式会社 カカリアスタジオ Advent Calendar 2016の13日目の記事です。
担当は「あんさんぶるガールズ!!」グループの @daipoyo です。
はじめに
前までは「Waffle.io」を活用していたのですが、
issueが二重で作成されてしまう(設定の問題?)等の不便な部分があったので、
「Universe 2016」で追加情報が伝えられた、Github純正のProject機能を使って、1.5ヶ月ほど運用してみたので、まだまだ改善段階ですが、そのまとめ簡単な使い方のまとめと便利な部分、不便な部分を紹介します。
何ができるの?
所謂「カンバン」をデジタル管理できます。
ホワイトボードでの管理をおすすめするものが多いですが、個人的には自宅でも確認できるデジタル管理の方が便利なように感じます。
(できれば壁に常に写せるといいなとか思っています。)
カンバン自体を使う目的としては、何よりもかかり作業の見える化が一番の目的です。
うちのグループではチームメンバー全員がissueを記入できるようにしていて、そこからタスクの作成を行っています。
そして、その作業がどういった開発状況にあるかをメンバー全員が見れる状況を作ることを目指しています。
Projectの作成方法と使い方
projectの作成
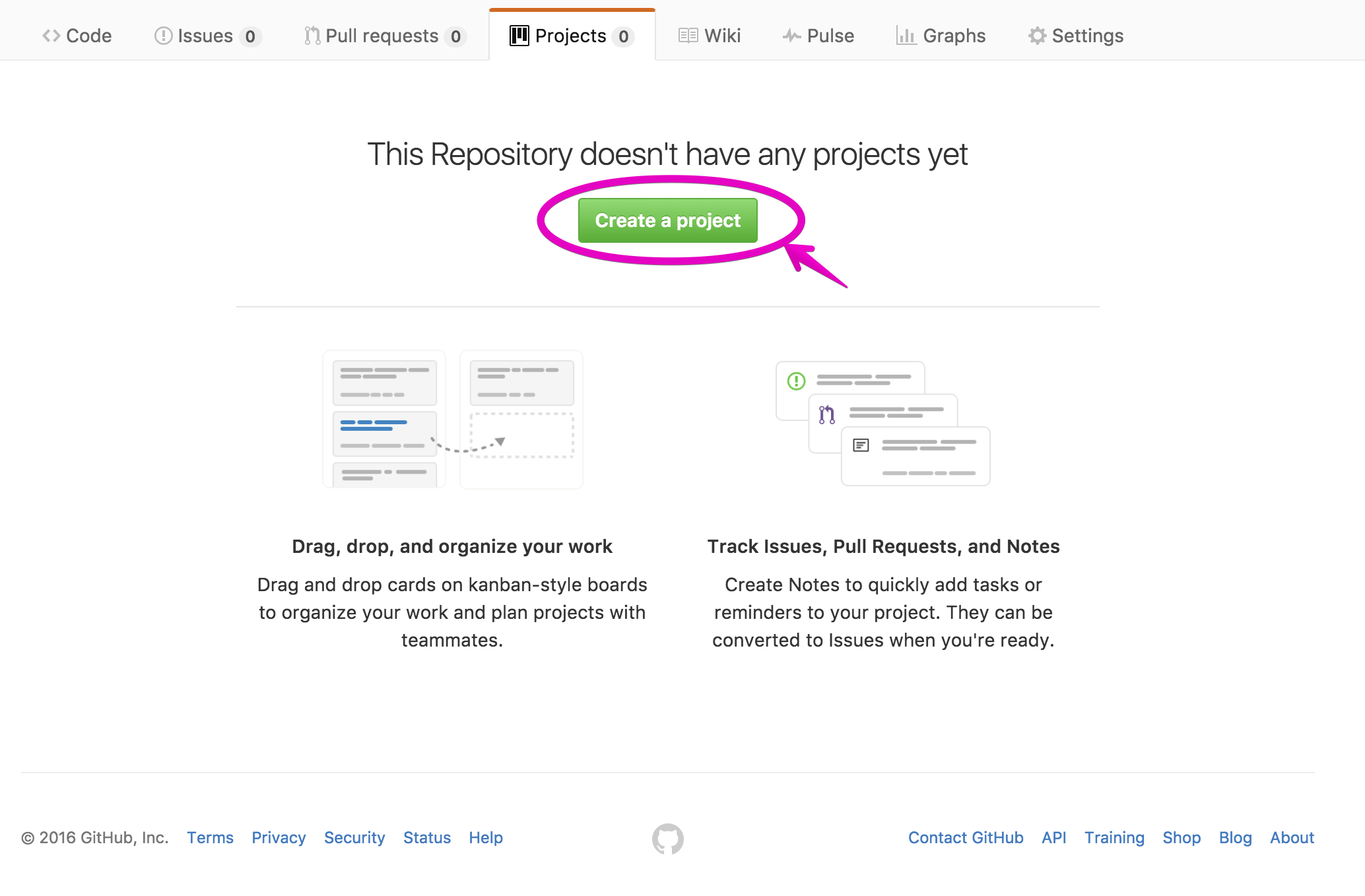
1.githubのリポジトリのメニューから[create a project]を選択

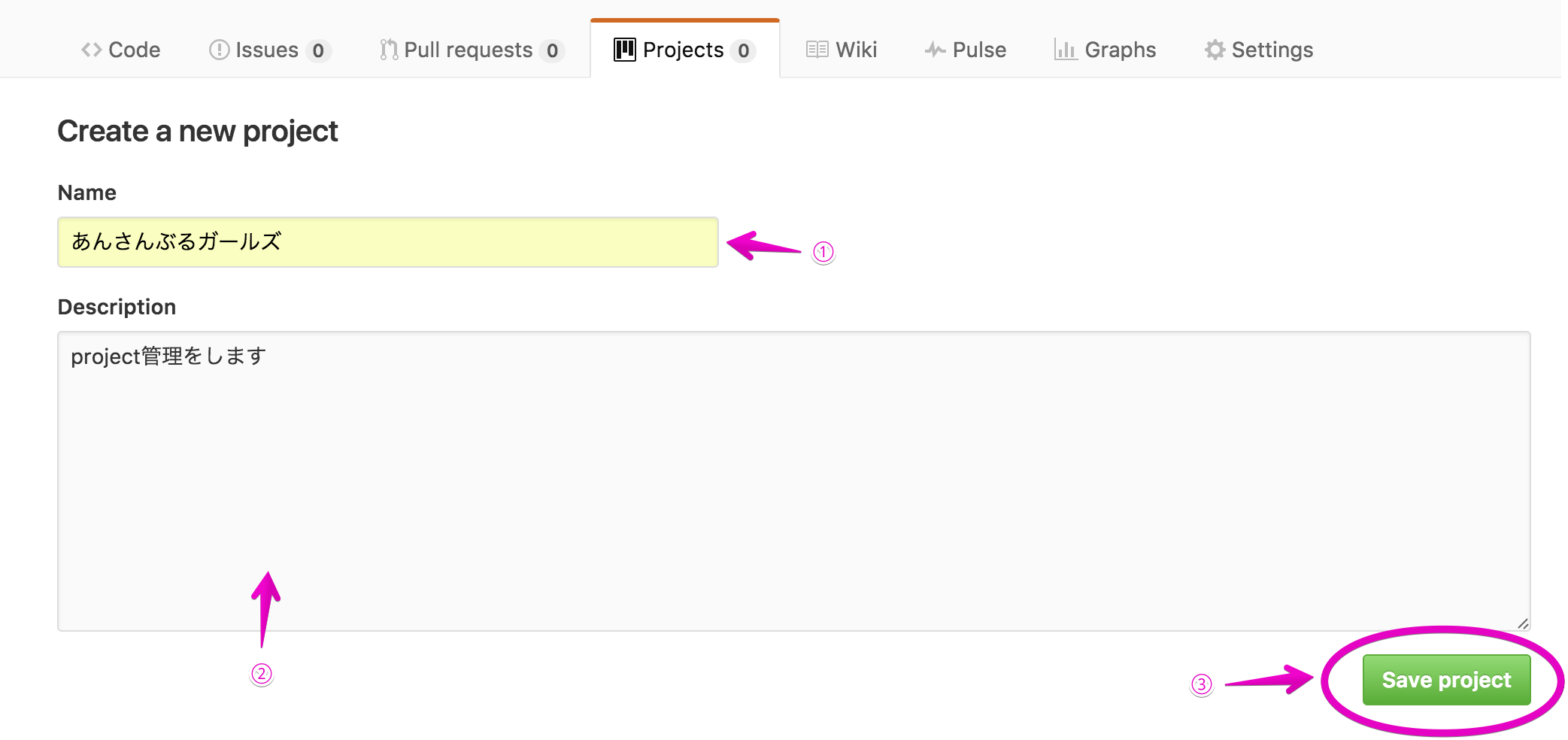
2.project名を説明を入力し、[Save project]を選択

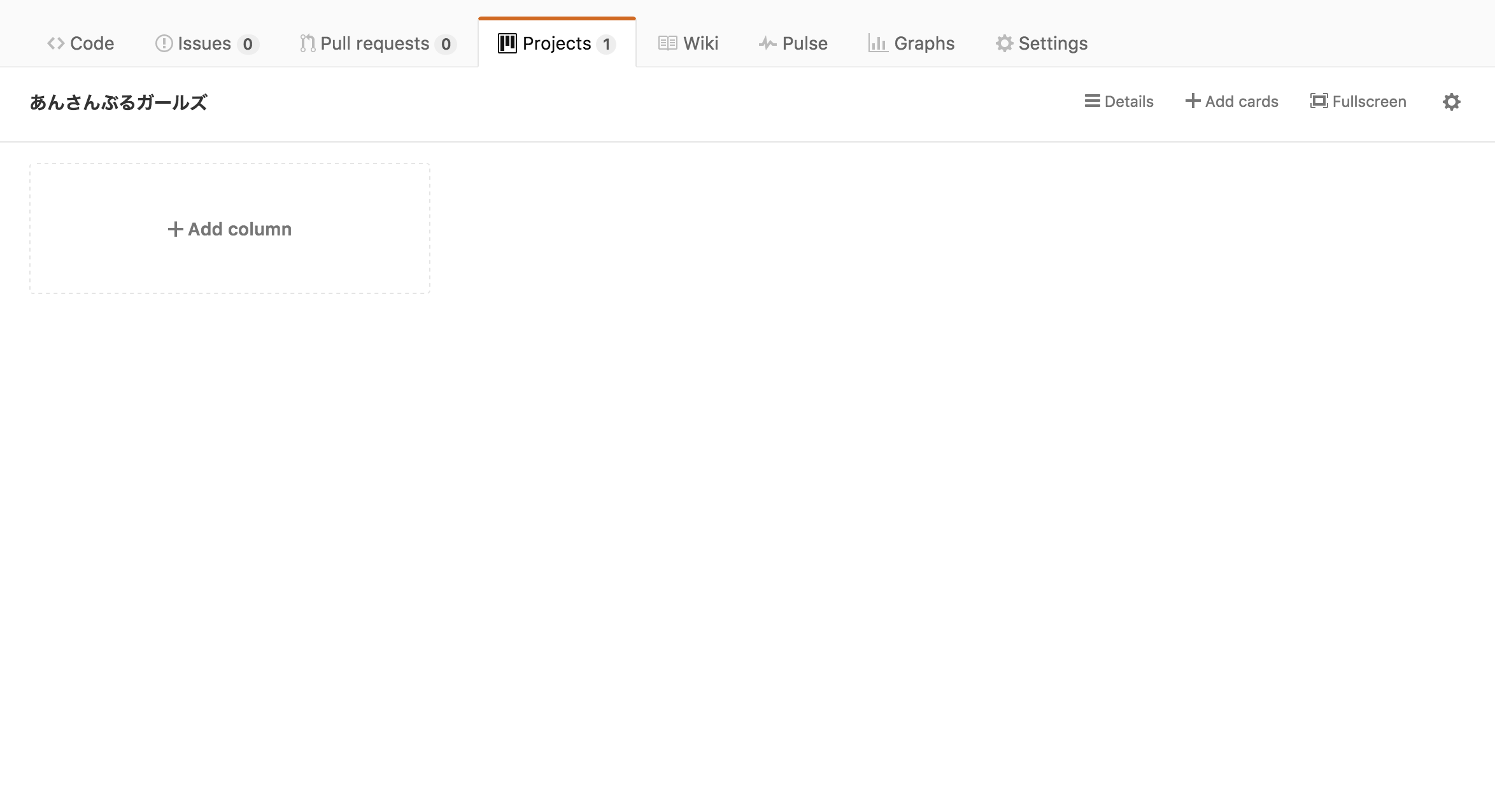
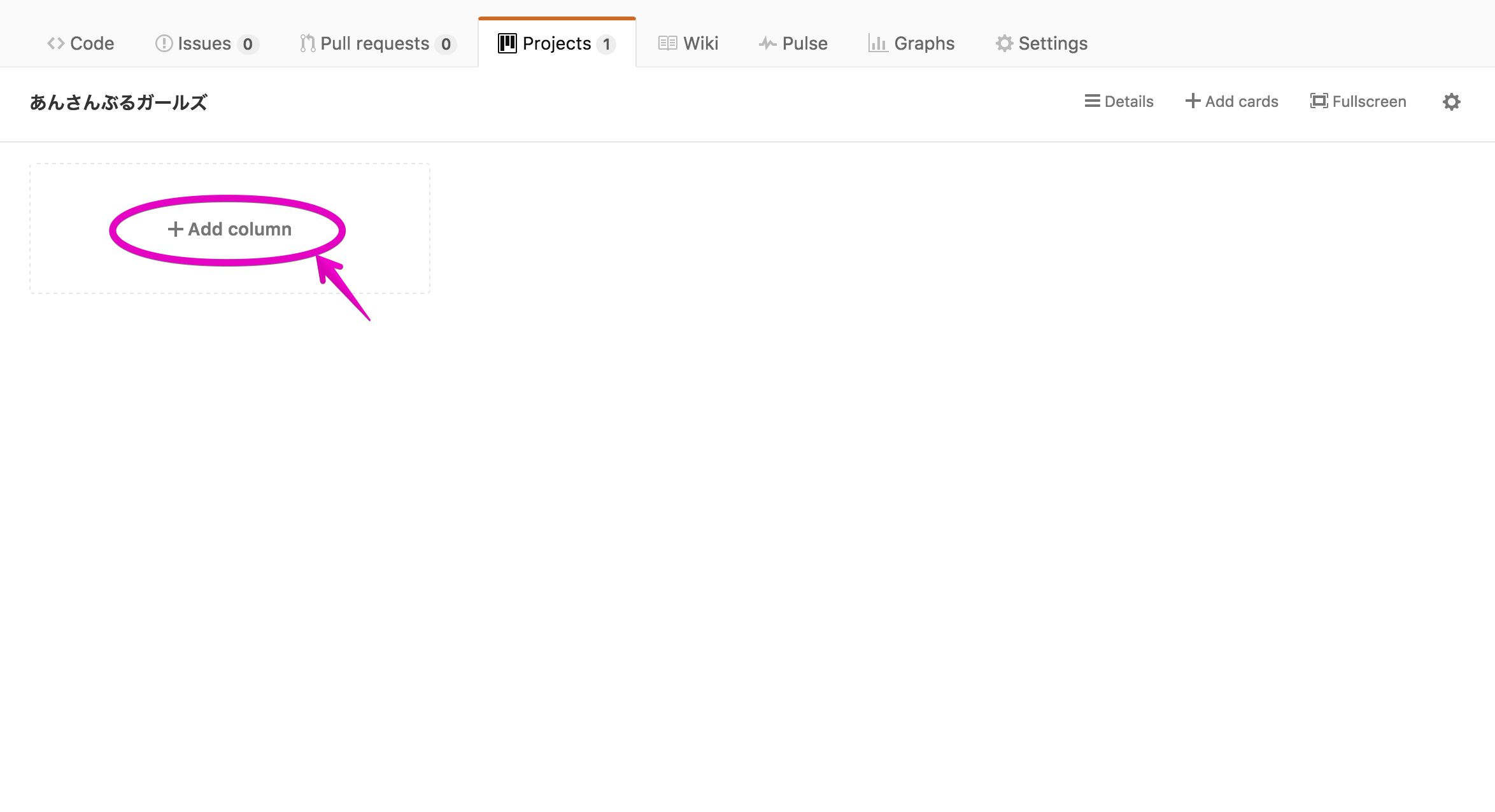
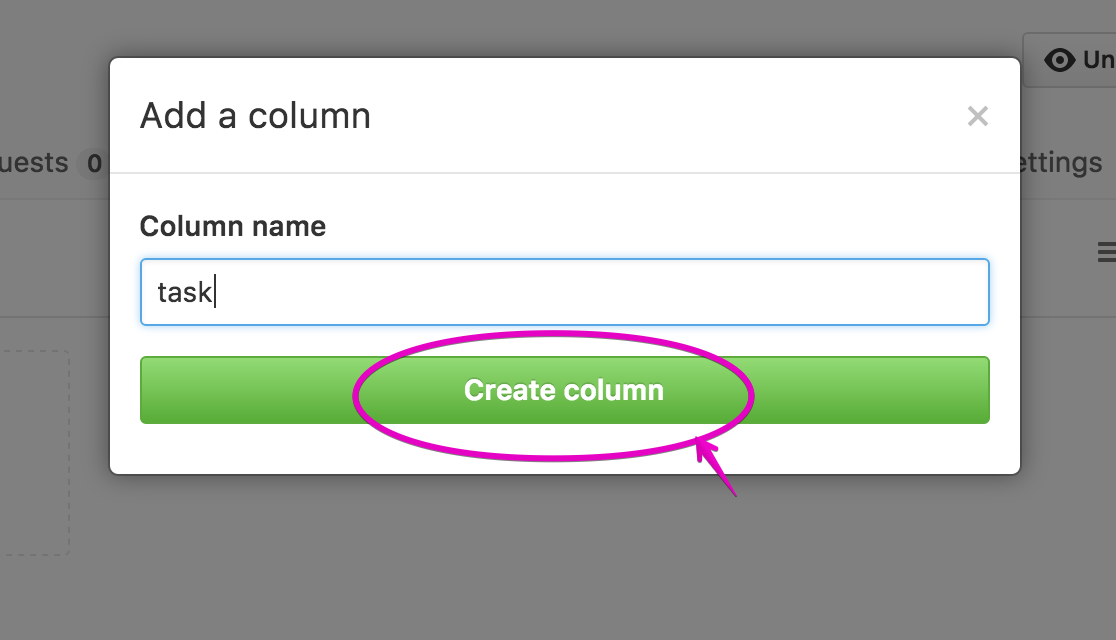
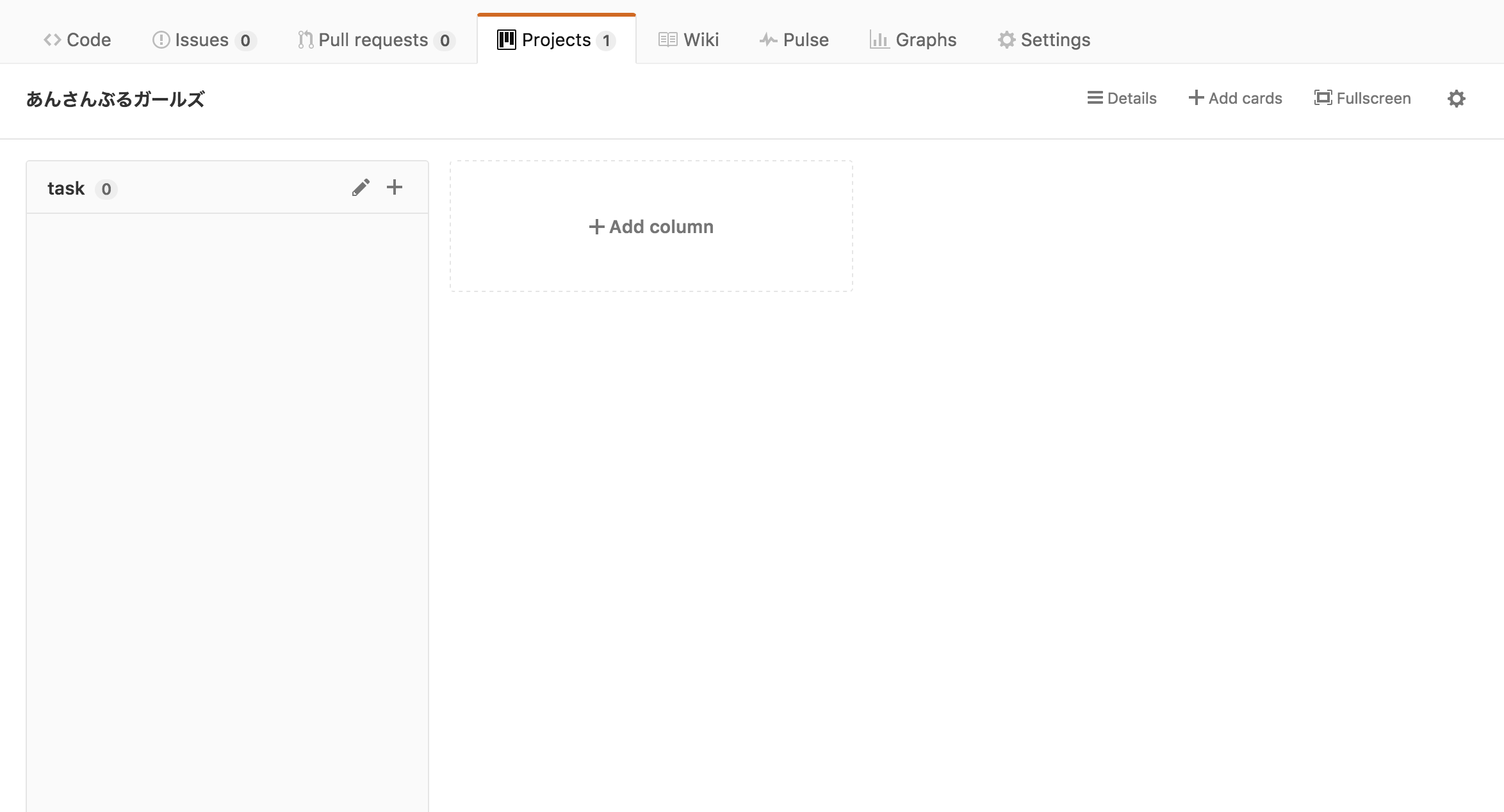
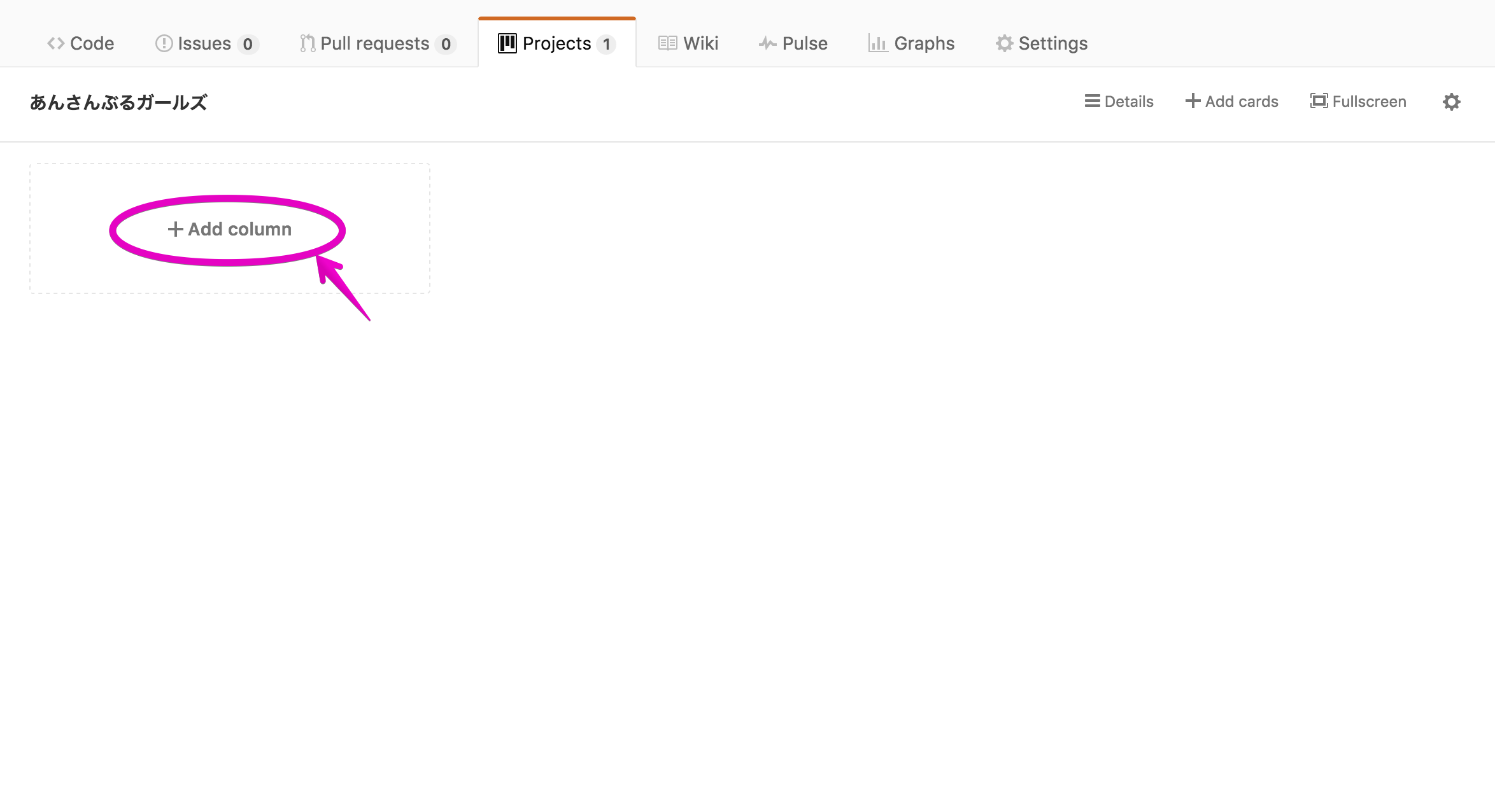
Columnの作成

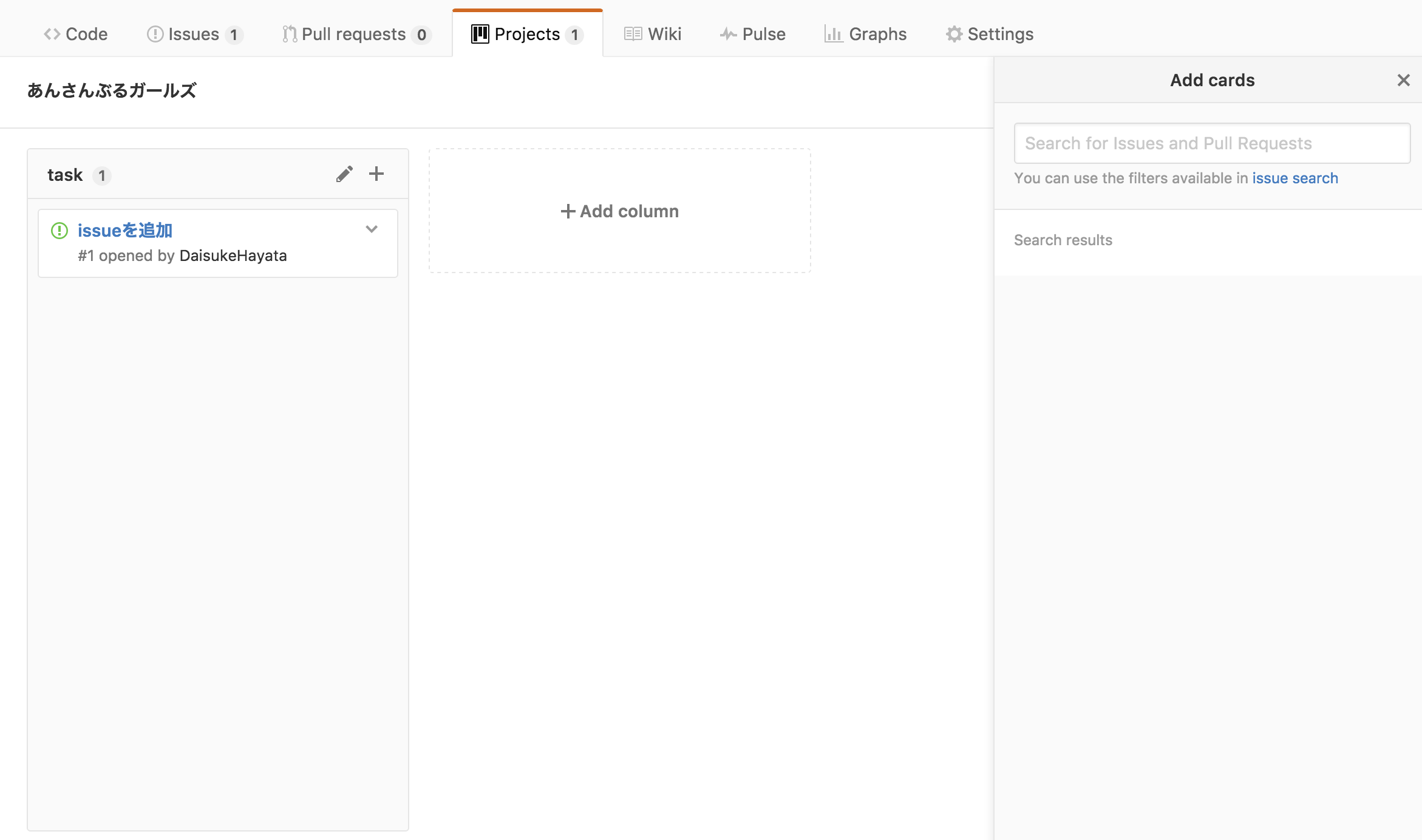
タスクの追加
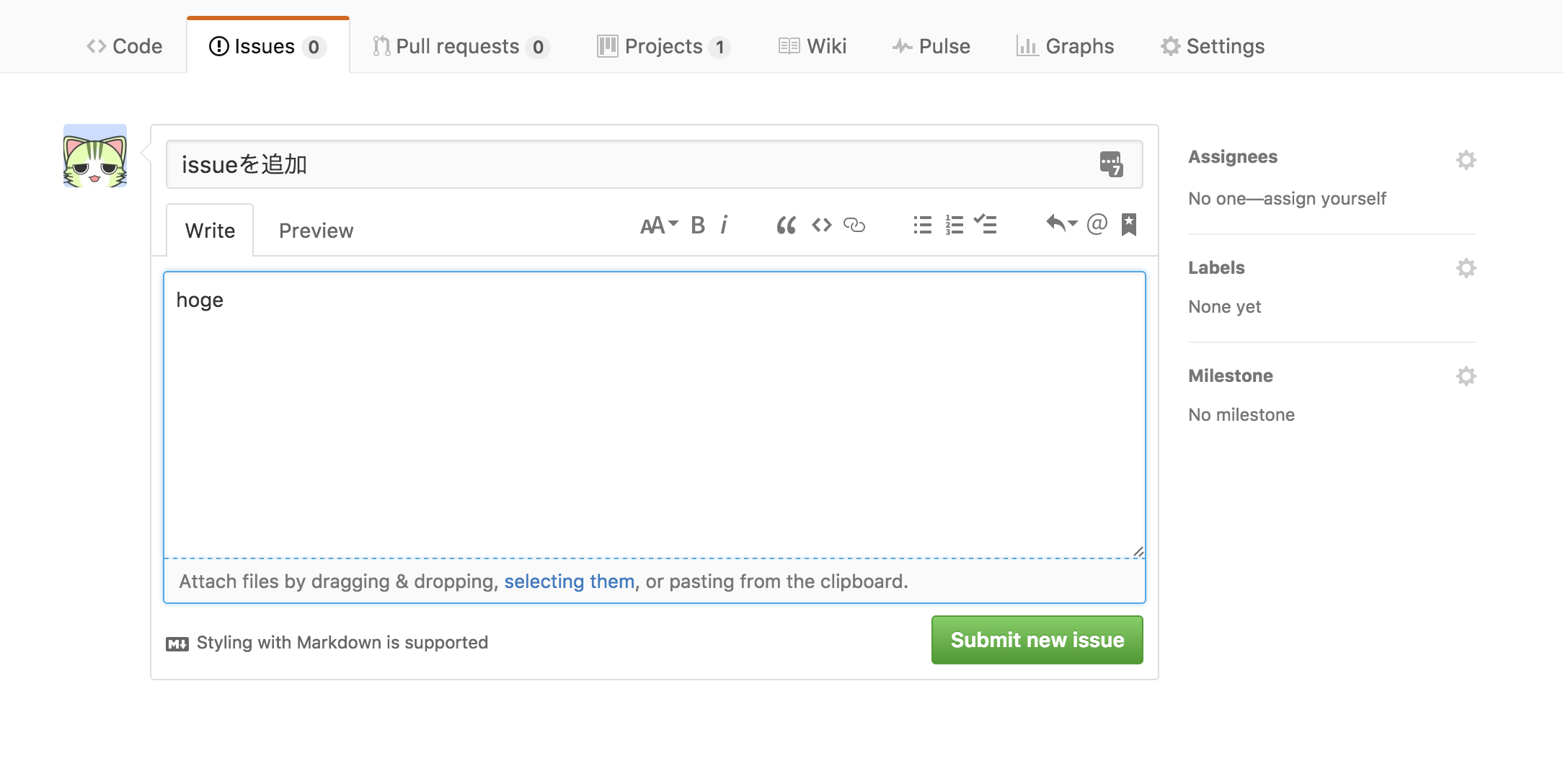
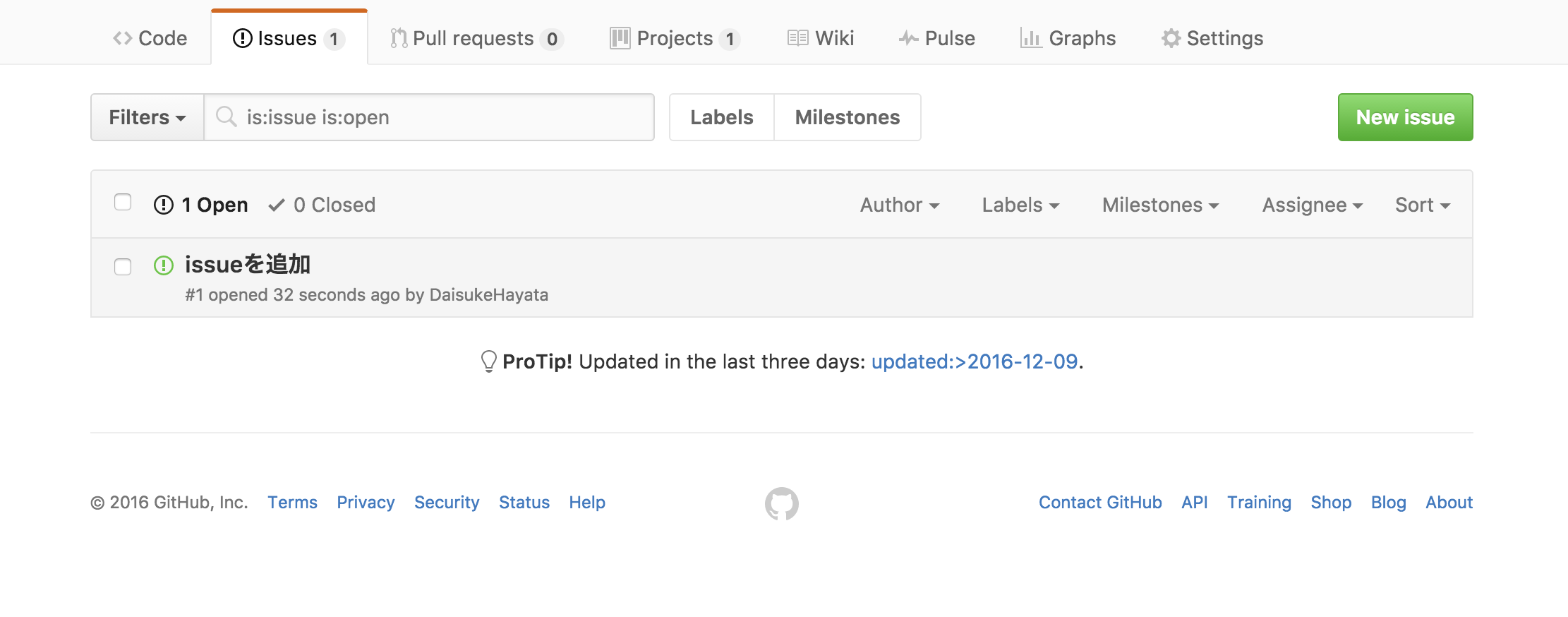
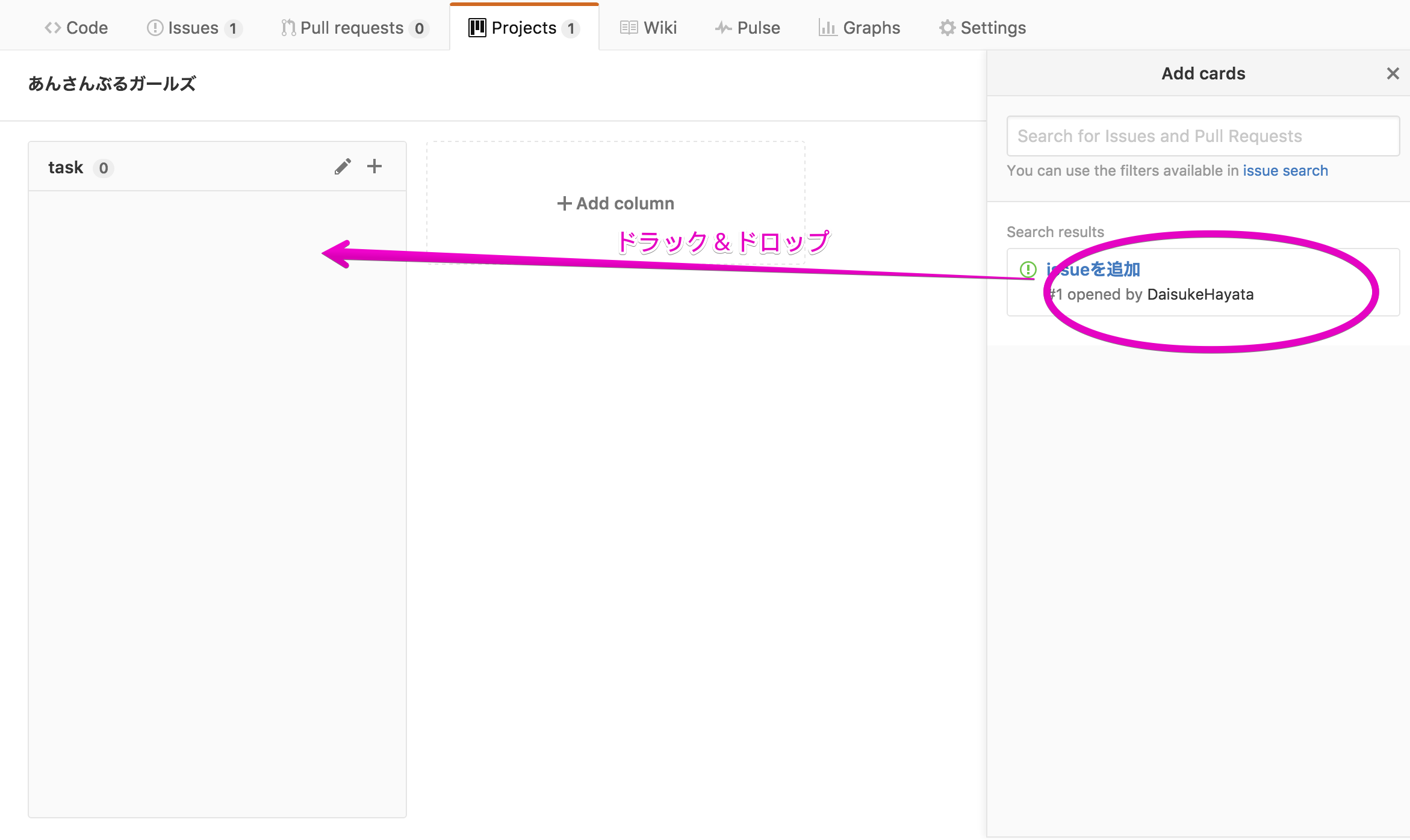
issueから
3.出てきたリストからissueを選択し、ドラック&ドロップ

※column間の移動もドラック&ドロップで簡単に移動できます
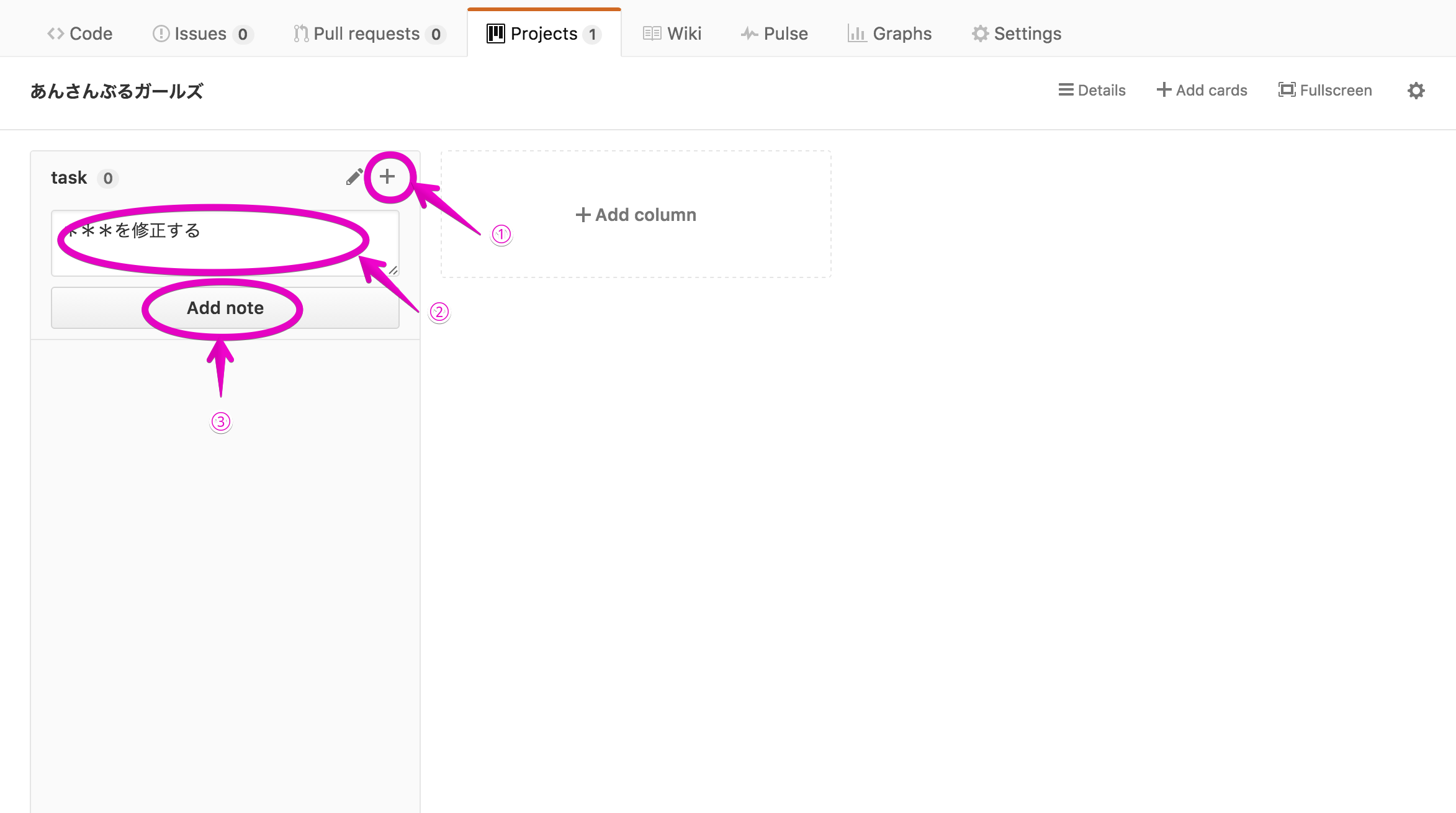
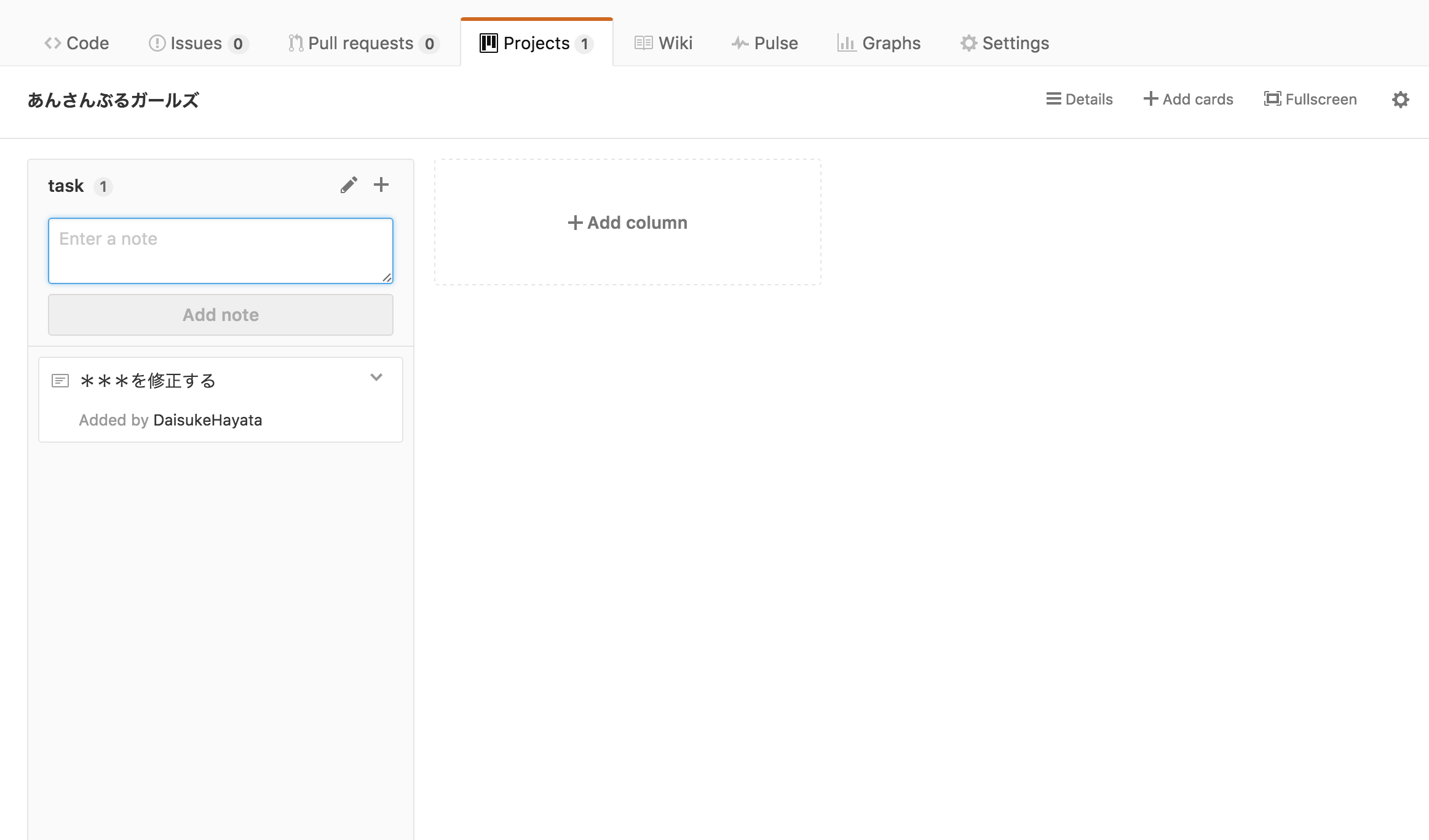
直接追加
※タスクをここで追加というよりはメモ的な感じで使うのが良いと思います。
ProjectのColumnについて
あんさんぶるガールズグループではColumnを左から下記のように分けています。
| Column名 | 役割 |
|---|---|
| Task | タスクとして開発に取り掛って問題ないもの |
| Develop | アサインに指定がなされていて、開発中のもの |
| Wait Review | 開発済でレビュー待ちのもの |
| Review | レビュー(もしくは指摘修正)中のもの |
| Complete | 開発が完了されmasterにマージ済みのもの |
だいたいこんな流れで使ってます
- チームメンバーからissueに不具合の報告や、機能案を記入が行われる。
- issueで議論した後、チームリーダーが進めると判断したものに[task]タグを付与すると同時にProjectの[Task]Columnに追加(優先度のタグも付与する)
- 各開発者が[Task]に置かれたカードを確認して、自分にアサイン、[Development]にカードを移動
- 開発
- 開発が完了したら[Wait Review]にカード移動
- レビュアーは[Wait Review]から[Review]にカード移動して、レビューを行う
- レビューと修正が完了したら[Complete]へカードを移動
このような形で、今どのタスクがしがかり中でどういった状態なのか、どういったタスクが後に控えているのかを開発メンバーが共有し理解できるようにしています。
Project機能が便利だと感じたところ
- Github純正だけあってissueとの紐付けが自動にされていて分かりやすい
- 多機能過ぎないので覚えることが少ないので使いやすい
Project機能が不便だと感じたところ
- WIP制限指定や期限の指定はできた方が嬉しい(メトリクスまで取れるようになると嬉しいけど多機能で使いにくくなりそうかも)
- いっきにtask化をしてしまうとTask欄にカードが増えて何があるのか把握しずらい
- issueからカード化できるのはいいのですが、Add cardsの検索がやりにくい
- Projectから削除したIssueやcloseしたissueもAdd cardsに含まれてしまうのでCompleteにカードがどんどんたまる
- 結構メンバーにカード移動を忘れられてしまう(=今の進捗具合の認識がずれてしまうのでMTG等で補足している)
最後に
まだ出たばっかりなので、今後も機能追加されていくと思いますが、現時点だとまだ少し機能足らずな感じは否めないです。ただ、公式でこのような機能が付いたのは大変ありがたく、今後に期待です。
今後もこういった新機能等を活用しながらよりよい運用を築いていければと思います。
カカリオスタジオではにより良いアプリ一緒に開発してくれる同士を募集中です。
興味ある方は下記からぜひお気軽にご応募下さい。