webpack-bundle-analyzerというバンドルサイズ可視化プラグインを使って、Angular CLIで作成したプロジェクトのバンドルサイズを可視化する方法を紹介します。
今回紹介する方法では、Angular CLIが公式に用意しているオプション--stats-jsonを使用するため、 「ng ejectしてwebpackの設定ファイルを編集する」などの手順は不要です。
前提
以下の環境で、ng newしたプロジェクトを使って説明を進めます。
$ ng -v
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 1.6.7
Node: 9.2.0
OS: darwin x64
Angular:
...
$ ng new bundle-analyzer-test
手順
ビルド
まずは、ng buildコマンドで対象のアプリケーションをビルドします。
この時、ビルドステータスファイルを出力するように--stats-jsonオプションをつけます。
$ ng build --prod --stats-json
ビルド生成物が保存されているdist以下を確認するとstats.jsonが保存されていることが確認できます。

webpack-bundle-analyzerのインストール
Angular CLIで作成したプロジェクトに対して、webpack-bundle-analyzerをインストールします。
$ npm install --save-dev webpack-bundle-analyzer
...
"webpack-bundle-analyzer": "^2.10.0"
}
}
npm run bundle-statsでwebpack-bundle-analyzerが立ち上がるようにpackage.jsonに設定を追記します。
{
...
"scripts": {
...
"bundle-stats": "webpack-bundle-analyzer dist/stats.json"
},
...
確認
ここまでの手順で準備は完了です。
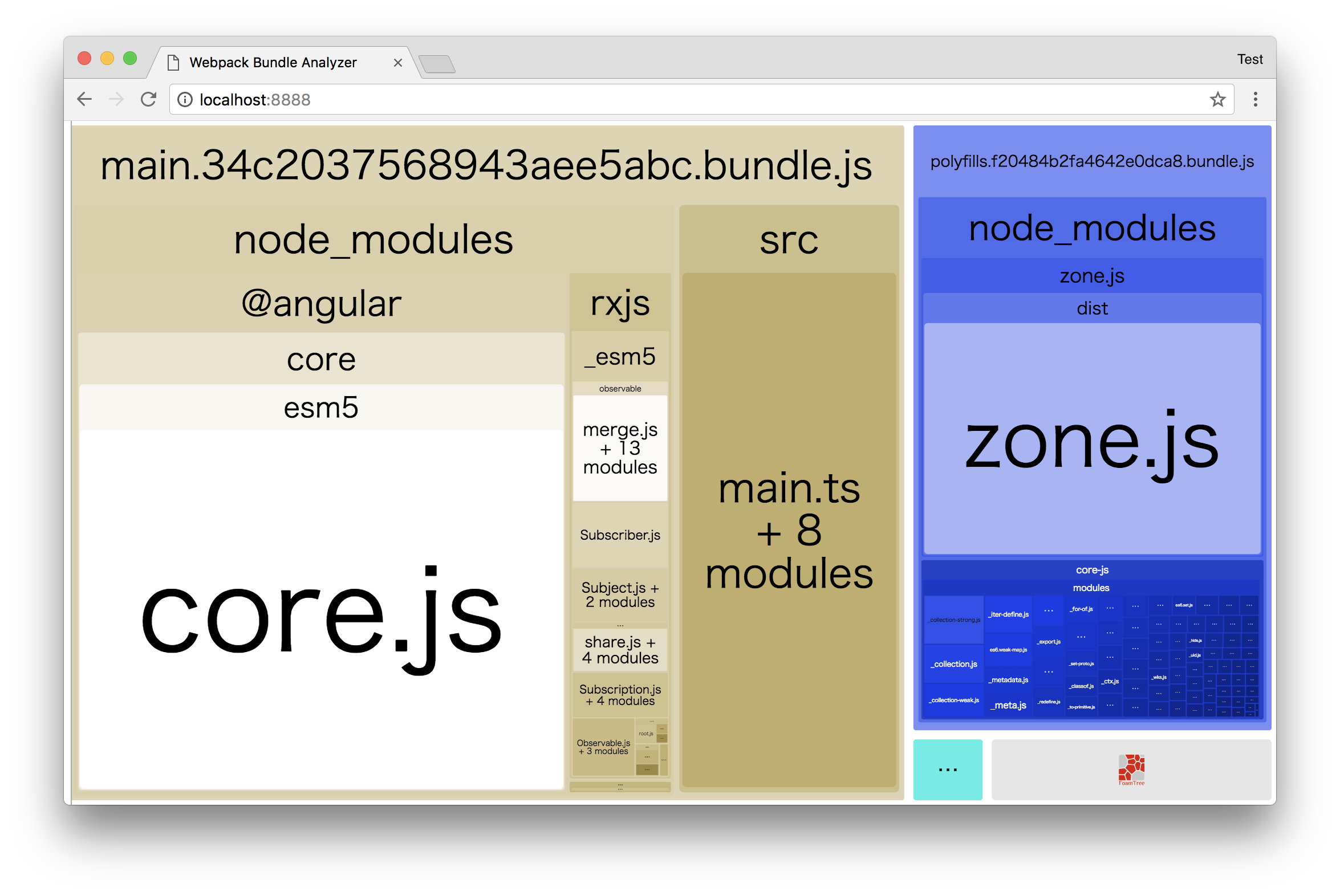
npm run bundle-statsを実行すると、ブラウザでhttp://localhost:8888が立ち上がりバンドルサイズが可視化されます。
参考
https://github.com/angular/angular-cli/wiki/build
https://webpack.js.org/api/stats/
https://qiita.com/yuki-takei/items/de23633fe2cfbab9a08c